本教程是對 Artitalk 魔改后寫出來的,我博客使用的 Fluid 主題並沒有說說頁面功能,很早之前我便想將 Artitalk 用到博客里,但是 Artitalk 的默認樣式實在和 Fluid 不配,也想不到能改成什么樣比較合適。后面無意間看見了 HexoPlusPlus/HTALK 插件,意外發現樣式和 Fluid 很配,然后想着將 HTALK 的樣式套用到 Artitalk 上,說干就干,然后就有了這個。
新建頁面與模板
首先在 Blog 的根目錄下使用下面命令新建 talking 頁面:
hexo new page talking
打開 source\talking\index.md , 在 metadata 中加上一行 layout:
---
...
layout: talking
---
然后在 themes\fluid\layout 下新建 talking.ejs 文件,並加入如下內容(仿照留言板模板頁面):
<%
page.layout = "talking"
page.title = theme.talking.title || __('talking.title')
page.subtitle = theme.talking.subtitle || __('talking.subtitle')
page.banner_img = theme.talking.banner_img
page.banner_img_height = theme.talking.banner_img_height
page.banner_mask_alpha = theme.talking.banner_mask_alpha
page.comments = false
%>
<article class="markdown-body">
<%- page.content %>
<hr>
<%- js_ex(theme.static_prefix.artitalk, 'artitalk.min.js') %>
<div id="artitalk_main"></div>
<script>
new Artitalk({
appId: '<%- theme.talking.artitalk.appId %>',
appKey: '<%- theme.talking.artitalk.appKey %>',
serverURL: '<%- theme.talking.artitalk.serverURL %>',
atComment: <% if(theme.talking.artitalk.atComment) {%>1<%} else {%>0<% } %>,
<% if(theme.talking.artitalk.cssurl) {%>cssUrl: '<%- theme.talking.artitalk.cssurl %>',<% } %>
})
</script>
</article>
<% if(page.comments && theme.post.comments.enable) { %>
<hr>
<!-- Comments -->
<article class="comments" id="comments">
<div class="comment_headling" style="font-size: 20px; font-weight: 700; position: relative; padding-left: 20px; padding-bottom: 10px;">
<i class="iconfont icon-comments" aria-hidden="true"></i>
<span><%= __('comment') %></span>
</div>
<hr>
<% var type = '_partial/comments/' + theme.post.comments.type %>
<%- partial(type) %>
</article>
<% } %>
修改主題配置
在 Fluid 的主題配置 yml 文件中,將 talking 頁面的配置放到合適的地方,比如留言板頁面配置的后面,方便之后維護,artitalk 的配置參見官方文檔。
#---------------------------
# 隨口胡說頁
# Talking Page
#---------------------------
talking:
enable: true
banner_img:
banner_img_height: 60
banner_mask_alpha: 0.3
subtitle: # 打字機內容
artitalk:
appId: # 你的 leancloud appId
appKey: # 你的 leancloud appKey
serverURL: # 你的 leancloud serverURL
atComment: true # 是否開啟說說評論
cssurl: https://cdn.staticaly.com/gh/spaceskynet/Artitalk/master/dist/css/artitalk.min.css # 魔改版本的 css
在 static_prefix 的下面加上 artitalk 的 cdn 地址,這里是我魔改過的版本。
static_prefix:
...
artitalk: https://cdn.staticaly.com/gh/spaceskynet/Artitalk/master/dist/js/
接下來可以在 navbar 下一級的 menu 下加上 talking 的按鈕,可以按照 Fluid 的官方文檔添加 iconfont 圖標。
css 中有部分 fluid 的顏色變量,如要使用到其他主題,請自行修改 css 的顏色變量后使用自己修改的版本。
添加全局的顏色變量
在 themes\fluid\source\css\_variables\base.styl 中添加如下變量:
// talking
$talking-bg-color = theme-config("color.talking_bg_color", "rgba(249, 250, 251, 1)")
$talking-bg-color-dark = theme-config("color.talking_bg_color_dark", "rgba(55, 65, 81, 1)")
在 themes\fluid\source\css\_pages\_base\color-schema.styl 中的 :root 和 dark-colors()下一級分別加上 --talking-bg-color:
:root
...
--talking-bg-color $talking-bg-color
...
dark-colors()
...
--talking-bg-color $talking-bg-color-dark
...
最后在主題配置文件中 color 下一級加上:
color:
...
# 隨口胡說背景色
# Color of main board
talking_bg_color: "rgba(249, 250, 251, 1)"
talking_bg_color_dark: "rgba(55, 65, 81, 1)"
其它主題的顏色變量添加基本同理,參考各自的代碼邏輯結構修改。
在 leancloud 添加列
主要是為了顯示說說的用戶名,似乎並不是那么好從說說獲取用戶名(可能我太cai了),所以我們通過在每次寫作說說保存時記錄上用戶名,在說說的信息中多加一列用戶名。
在 LeanCloud 你創建應用下的數據存儲的結構化數據下,點擊 class 下的 shuoshuo,點擊添加列,增加一個 userName 列,之前寫的說說的用戶名自行手動填寫一下,保證都正常顯示。
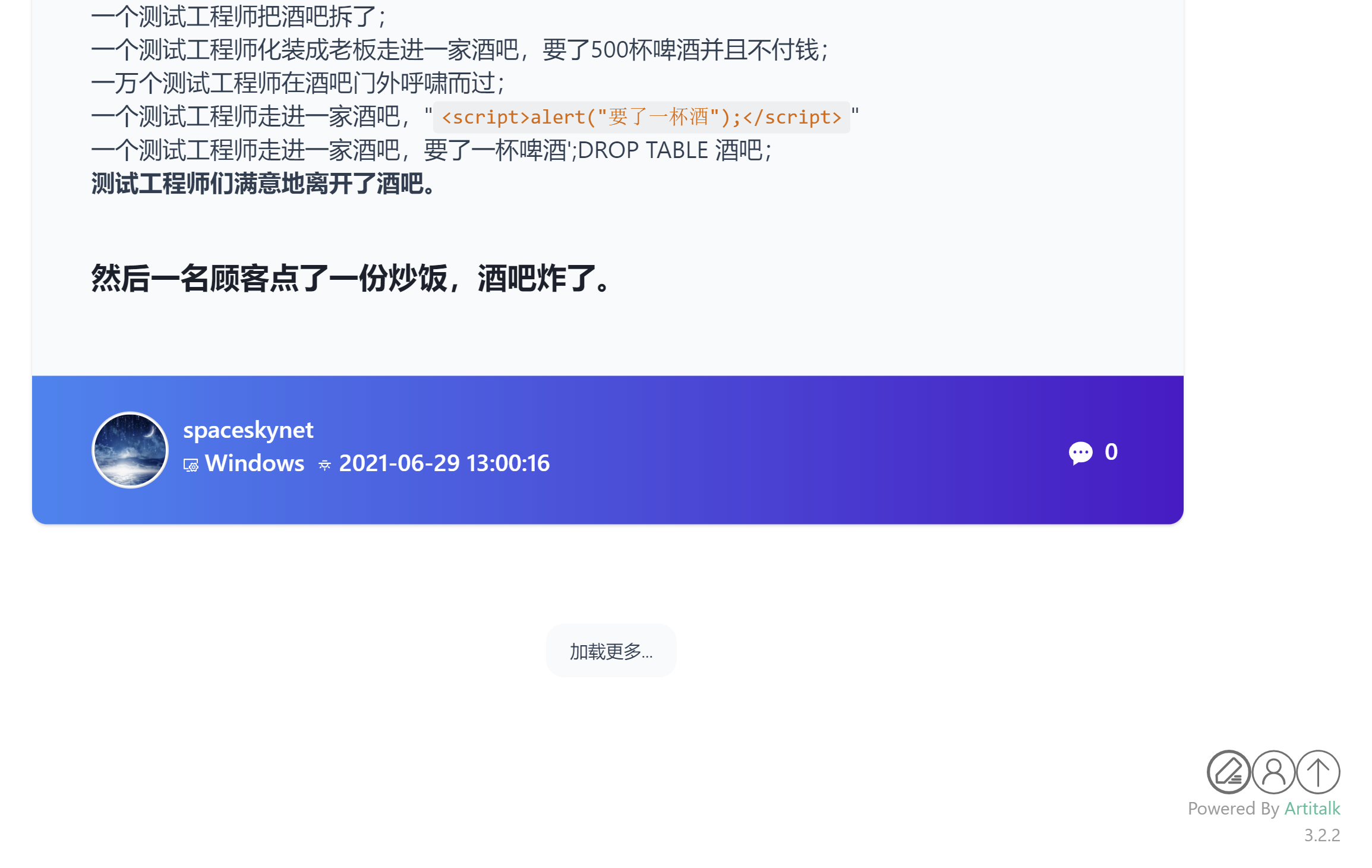
最終效果
弄完上述操作,差不多就是下面這個效果,更多可以參考我的說說頁面,看着舒服多了……