Hexo 簡介
什么是 Hexo?
Hexo 是一個快速、簡潔且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在幾秒內,即可利用靚麗的主題生成靜態網頁。
更多的信息可以查看 Hexo 官網。
使用 Hexo,我們可以用 Markdown 來編寫博客文章,然后通過將文章解析成靜態網頁,部署到 github pages、自己的雲服務等等地方。
Hexo 安裝
安裝 hexo 之前,需要有 git 和 nodejs。大家自行在網上搜索解決。
安裝完 nodejs,通過以下命令,就可以安裝 Hexo:
npm install -g hexo-cli
Hexo 建站
以下命令會初始化一個 my-blog 的 hexo 站點目錄。
hexo init my-blog
cd my-blog
npm install
目錄結構如下:
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
_config.yml:用於配置站點的信息
source:資源文件夾是存放用戶資源的地方。除 _posts 文件夾之外,開頭命名為 _ (下划線)的文件 / 文件夾和隱藏的文件將會被忽略。Markdown 和 HTML 文件會被解析並放到 public 文件夾,而其他文件會被拷貝過去。
themes:主題 文件夾。Hexo 會根據主題來生成靜態頁面。
Hexo 配置
Hexo 的配置,主要通過 _config.yml 文件實現。包括網站、網址、目錄、文章、分類&標簽等等。此外還包含一些擴展,如自定義主題等。
Hexo 自定義主題
創建 Hexo 主題非常容易,您只要在 themes 文件夾內,新增一個任意名稱的文件夾,並修改 _config.yml 內的 theme 設定,即可切換主題。一個主題可能會有以下的結構:
├── _config.yml
├── languages
├── layout
├── scripts
└── source
_config.yml 這是主題的配置文件。
Hexo 寫作
可以通過以下命令來創建新文章:
hexo new [layout] <title>
或者直接在 source/_posts 目錄下新建文件。
Hexo 服務器
Hexo 3.0 把服務器獨立成了個別模塊,您必須先安裝 hexo-server 才能使用。
npm install hexo-server --save
服務器安裝完成后,通過以下命令啟動服務器:
hexo server
瀏覽器中可以通過 http://localhost:4000 來對站點進行預覽。
Hexo 生成與發布
生成靜態站點:
hexo generate
以上命令會生成靜態的站點頁面,內容位於 public 目錄下。
通過以下命令來實現站點的部署:
hexo deploy
一鍵部署 Hexo 站點到 github pages
Github 倉庫准備
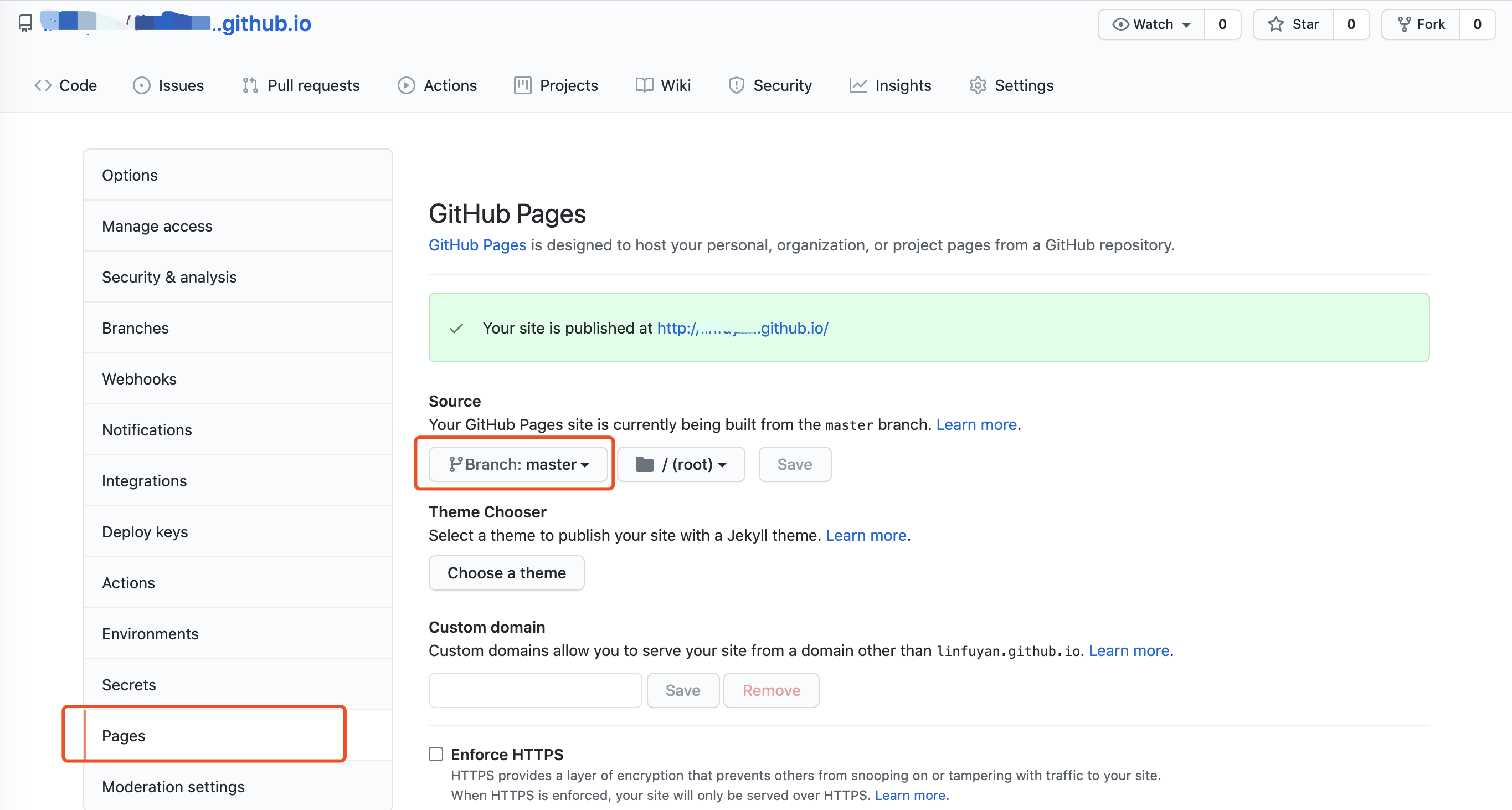
使用 你的github用戶名.github.io 創建一個倉庫,進入設置 -> pages:

設置好要發布為 pages 服務的分支,目錄等。
安裝 hexo-deployer-git 插件
npm install hexo-deployer-git --save
修改 _config.yml 配置
deploy:
type: git
repo: <repository url> #https://bitbucket.org/JohnSmith/johnsmith.bitbucket.io
branch: [branch]
message: [message]
repo:設置為准備好的倉庫地址
branch:設置為發布為 pages 的分支
部署站點
hexo deploy -g
以上命令會自動生成靜態站點,並部署到 github 倉庫。
在通過 http://你的github用戶名.github.io 就可以訪問你的 Hexo 站點了。
一鍵部署到自己的雲服務器
眾所周知,github 目前在國內訪問非常的慢,替代的方式是可以發布到 gitee、coding 等的 pages 服務上。如果你有自己的雲服務器,那博客站點就可以部署到雲服務器上,還可以自由配置域名等等。
在上一篇文章中講到,我在雲服務器上使用 docker 方式安裝了 nginx,對 Web 服務進行反向代理。同時服務器上還安裝了 gogs 提供私有的 git 服務。基於以上基礎設施,可以很方便將 hexo 靜態站點發布到自己的雲服務器。
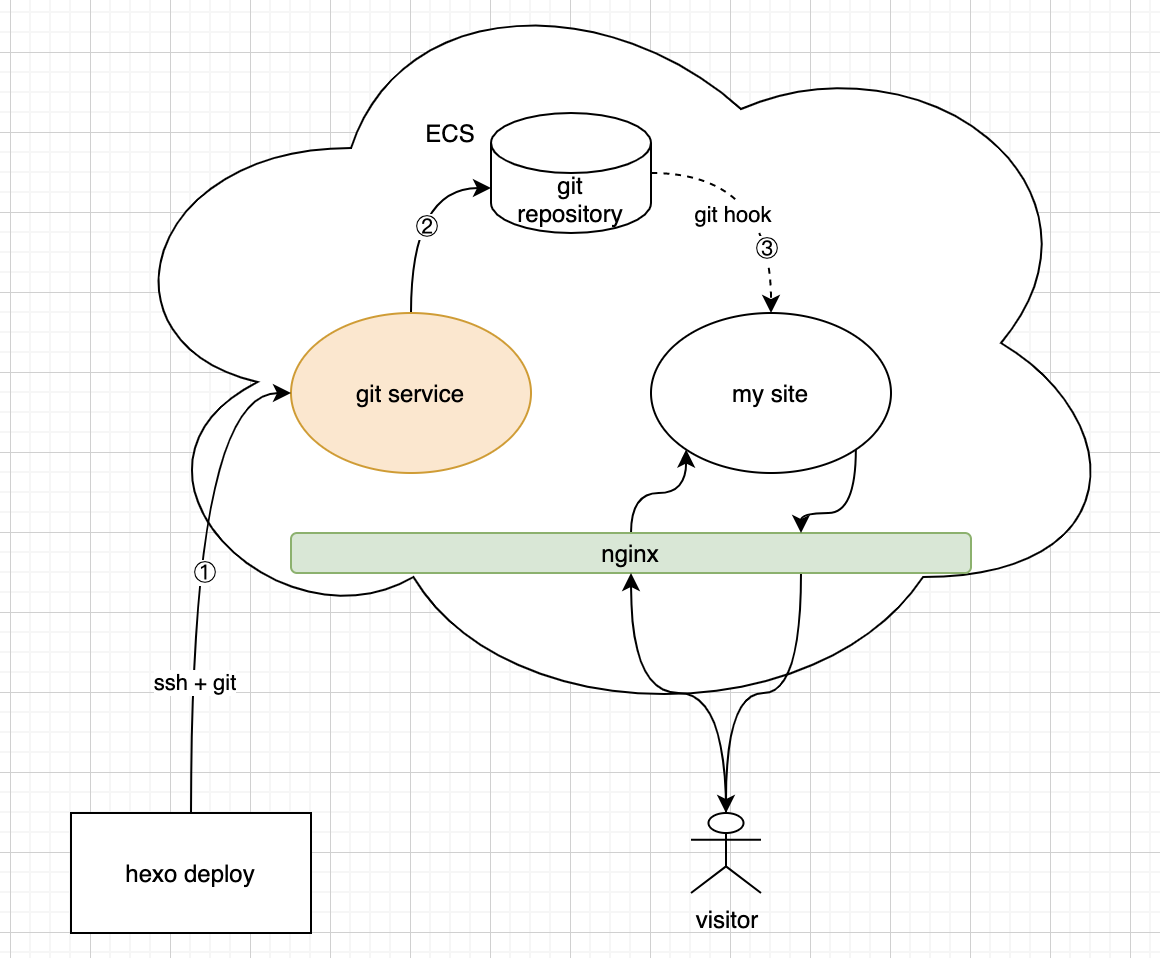
還是再畫一張部署架構圖:

配置 Nginx 反向代理
在 nginx 配置目錄下新增 blog.uprogrammer.cn.conf 文件,內容如下:
server {
listen 80;
# 靜態博客站點的域名
server_name blog.uprogrammer.cn;
# Add index.php to the list if you are using PHP
location / {
index index.html;
# 由於是靜態站點,直接通過 alias 配置到資源文件夾
alias /path/to/blog.uprogrammer.cn/;
}
}
重啟 nginx 使配置生效。
docker restart nginx
新建 git 倉庫,並配置 git hooks
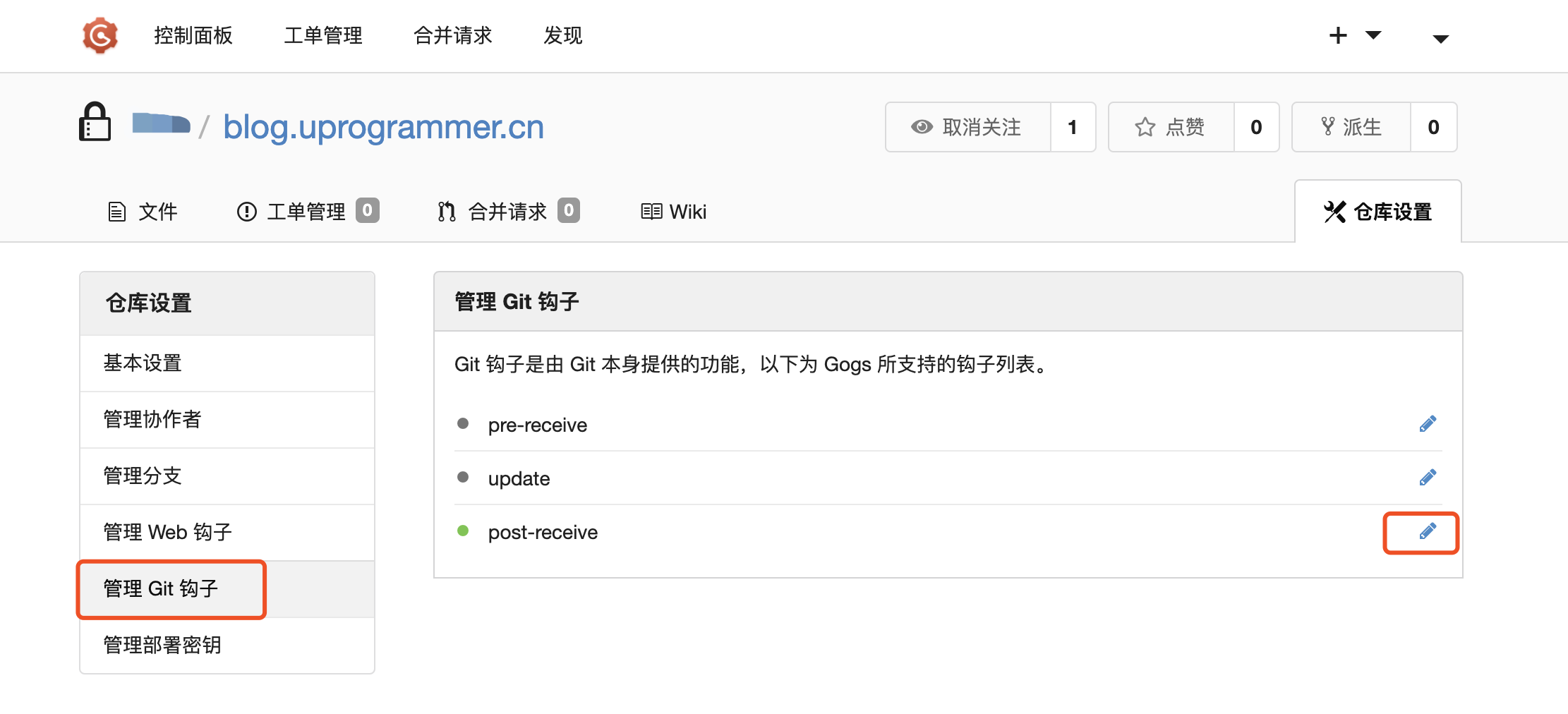
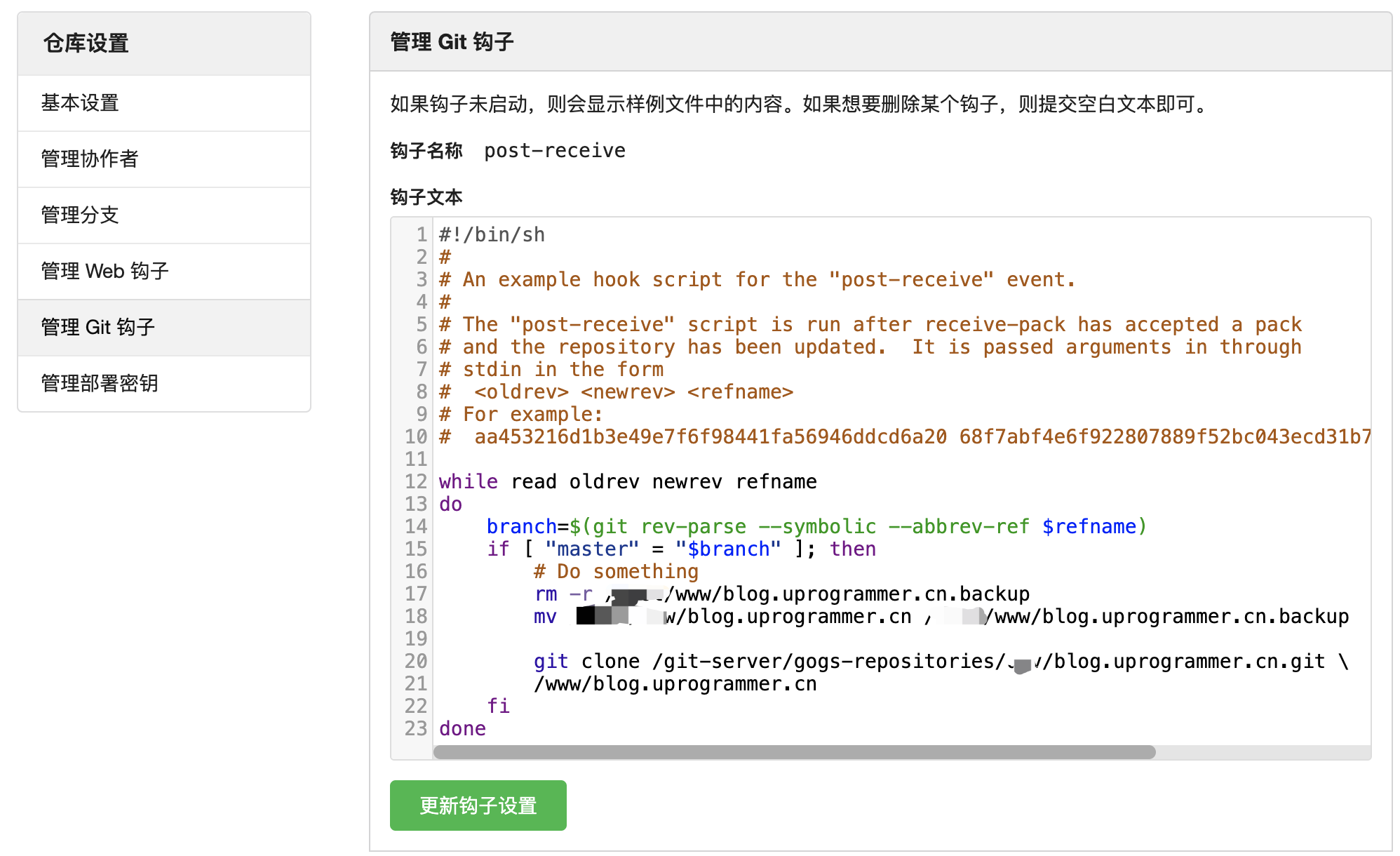
在 gogs 中新建一個倉庫,倉庫設置 -> 管理 Git 鈎子 -> 編輯 post-receive


post-receive 鈎子會在收到 git 倉庫收到推送內容之后觸發。這里將更新以后的站點內容復制到 Nginx 代理的目錄下。
大家注意看這里的 git clone 之后的倉庫地址是一個文件路徑,多數大家看到的是 http 或者 git 協議的地址。想想為什么?
發布服務到 git 倉庫
參見上一節,安裝 hexo-deployer-git 插件,准備好 git 倉庫,修改 _config.yml 配置。
通過執行 hexo deploy -g 將生成的靜態站點內容上傳到 git 倉庫中。
通過以上的一番操作,自己編寫的文章就可以一鍵發布到雲服務器上,並通過域名進行訪問啦。
