React 17 引入了新的 JSX 編譯方式,無須在組件中顯式地 import React。注意需要配合 TypeScript 4.1+ 版本。
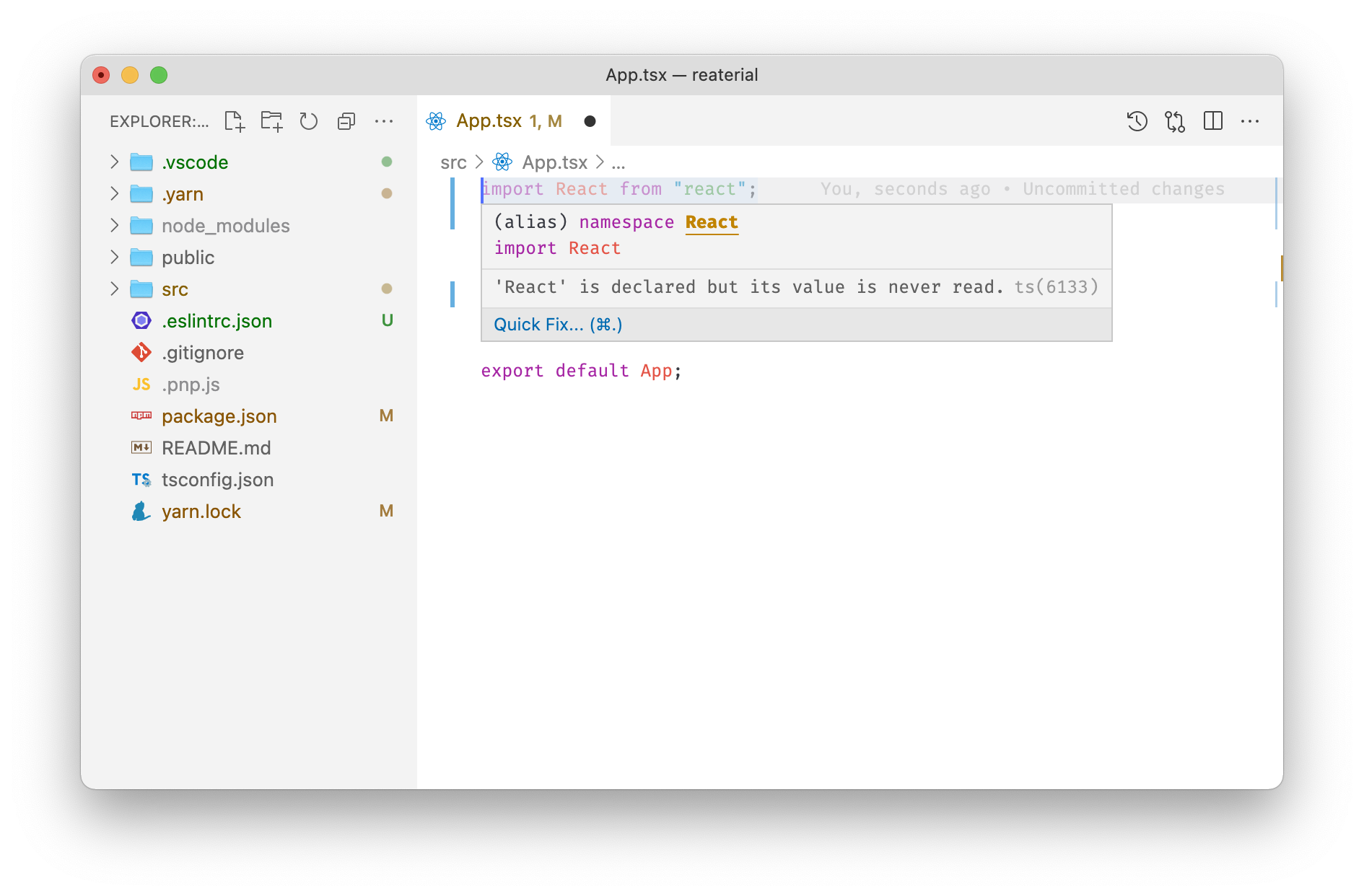
亦即,使用 React 17+ 的項目中 TypeScript 會有如下對應的提示:
'React' is declared but its value is never read.ts(6133)
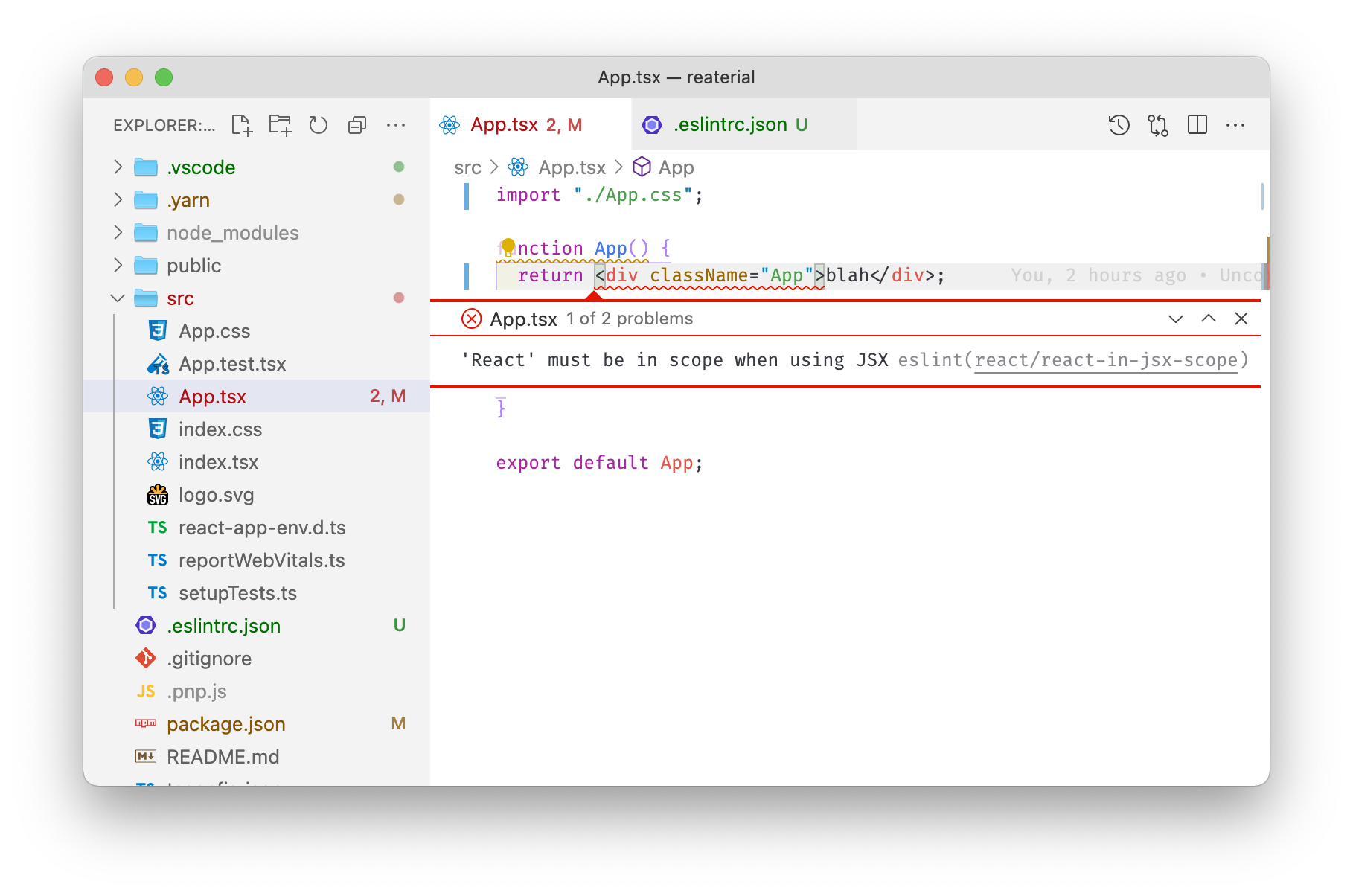
但移除 React 的導入后,又會報如下的 ESLint 錯誤:
根據 React 文檔 的描述,可關閉對應的 ESLint 規則,因為是不必要的了。
{
// ...
"rules": {
// ...
"react/jsx-uses-react": "off",
"react/react-in-jsx-scope": "off"
}
}
相關資源
The text was updated successfully, but these errors were encountered: