前言
使用Electron進行打包通常會用到electron-builder或者electron-packager兩種工具。在使用electron-builder的時候,由於對機制的不熟悉,我們在打包過程中常常遇到很多環境錯誤,但最終只是一些簡單的錯誤信息,難以排查問題。本文將介紹electron-builder進行DEBUG輸出的正確方式來幫助排查打包過程中的各種問題。
本地node與electron內部的node
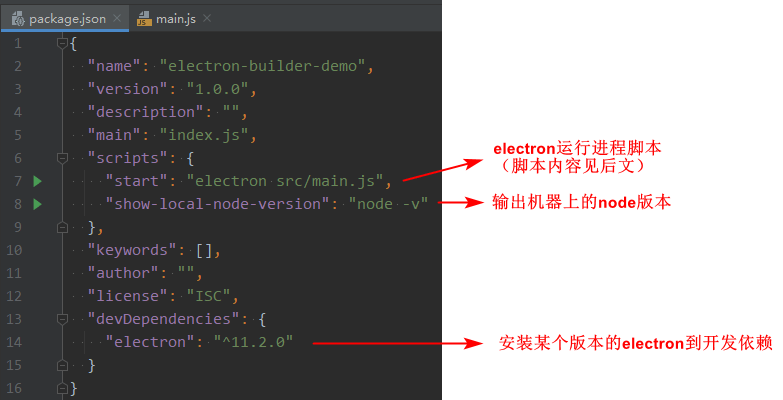
在對Electron進行打包的時候,需要對當前Electron項目中使用到的node原生C/C++模塊進行額外的平台編譯,這個過程被稱為rebuild。有這樣的一個步驟,是因為electron在運行主進程腳本的時候,是跑在了electron內部的一個nodejs環境的,electron內部的nodejs與開發機器上的nodejs並不一定是相同的。為了驗證這一論點,我們進行如下的一個測試,來分別打印本地機器安裝的node的版本和electon內部的node版本:

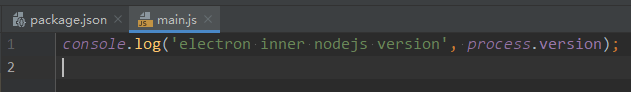
接下來是electron主進程腳本的node版本顯示(main.js):

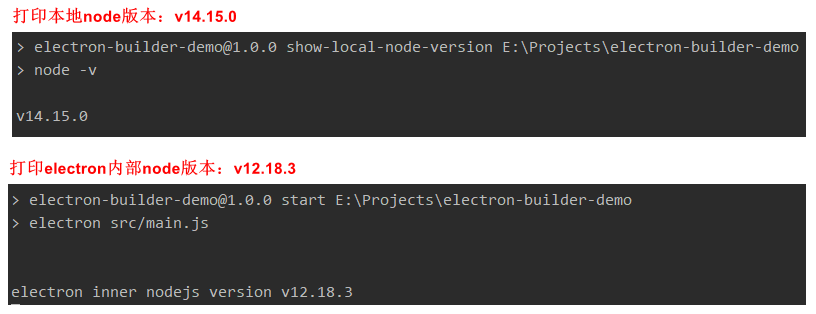
接下來是分別運行npm run show-local-node-version和npm run start:

可以看到輸出確實和我們的理解是一致的,版本為11.2.0的electron內部的node版本呢是12,而我們本地機器上的node是14。這也側面說明了為什么一般的electron應用程序會很大,因為一份electron應用程序,就有一個node的運行時。
electron-builder調試輸出正確方式
electron-builder進行打包的時候,會建議你在此之前使用electron-builder install-app-deps的命令。該命令的作用就是針對即將打包的electron程序對應的node版本進行原生模塊的編譯工作,以達到模塊運行時匹配。實際上,install-app-deps內部依然使用了node-gyp相關知識,關於這一塊的知識,讀者可以翻閱我之前的文章《node-pre-gyp以及node-gyp的源碼簡單解析(以安裝sqlite3為例)》來了解,這里不再贅述。本文着重介紹electron-builder如何進行debug打印,好知道打包的過程中發生了什么。
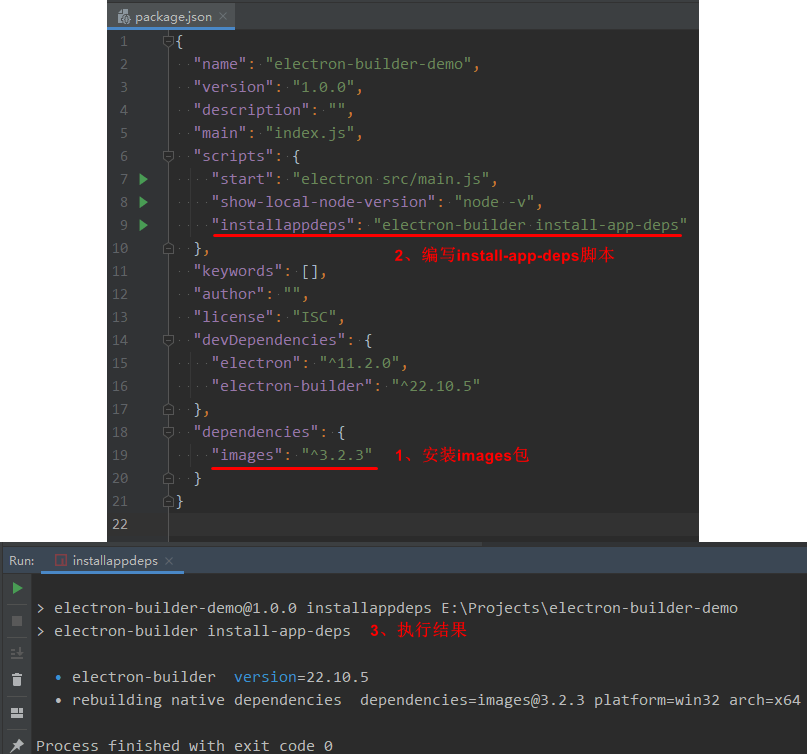
- 首先我們准備在項目中,安裝一個需要根據平台原生編譯的npm包:
images。 - 然后在package.json中的scripts中添加一段腳本:
"installappdeps": "electron-builder install-app-deps" - 最后調用命令
npm rum installappdeps執行該腳本

DEBUG環境變量
在官方文檔中指出了,你可以設置環境變量的方式來方便輸出:
Set the DEBUG environment variable to debug what electron-builder is doing:
設置DEBUG環境變量值為字符串electron-builder:
DEBUG=electron-builder
FPM_DEBUG 環境變量,將會顯示更多關於構建Linux平台程序的細節(除了snap和appimage)。
- cmd(Windows CMD)
On Windows the environment variable is set using the set command:
在Windows CMD設置環境變量可以使用如下命令:
set DEBUG=electron-builder
- PowerShell
PowerShell uses different syntax to set environment variables:
PowerShell使用不同的語法來設置環境變量:
$env:DEBUG=electron-builder
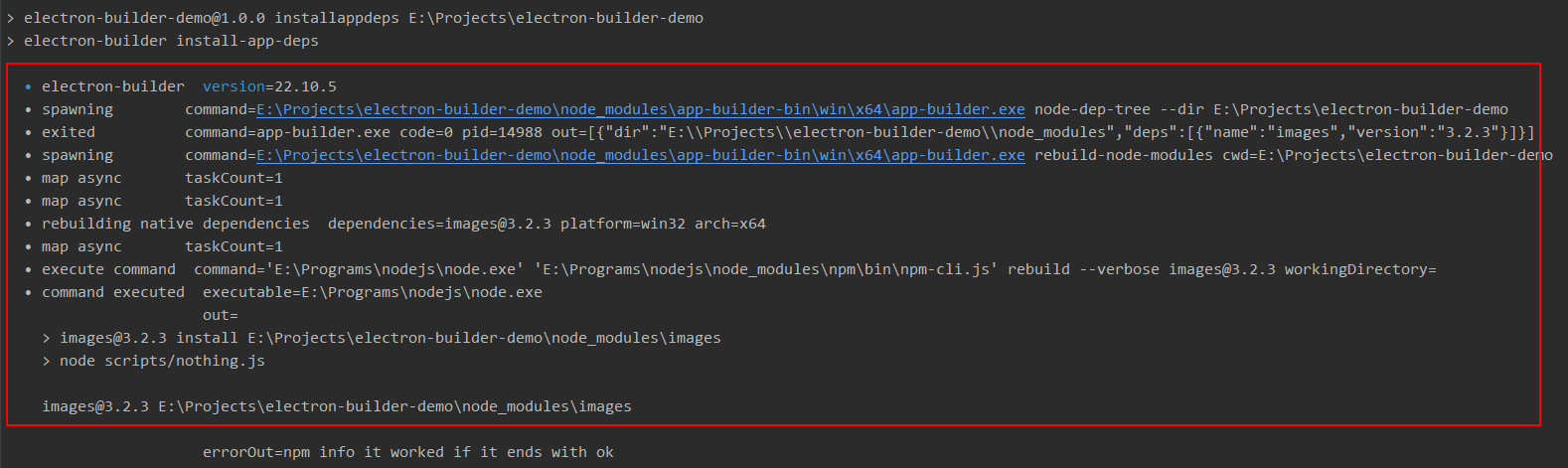
在我們的機器上,我們同樣設置該環境變量,然后執行:

發現輸出了大量的關於electron-builder的DEBUG打印,為我們了解electron-builder install-app-deps提供了更多的信息。
verbose參數
然而,有的時候光是設置上述DEBUG環境變量還不夠,因為electron-builder內部在進行rebuild操作的時候,還會以子進程方式調用node-gyp等工具,這些工具可不會查看上面的環境變量來輸出調試信息的。我們需要在electron-builder調用node-gyp的時候,還能夠打印這些工具的調試信息。熟悉node的讀者可能會說,那我使用electron-builder的時候,傳入--verbose怎么樣?就像如下的方式:
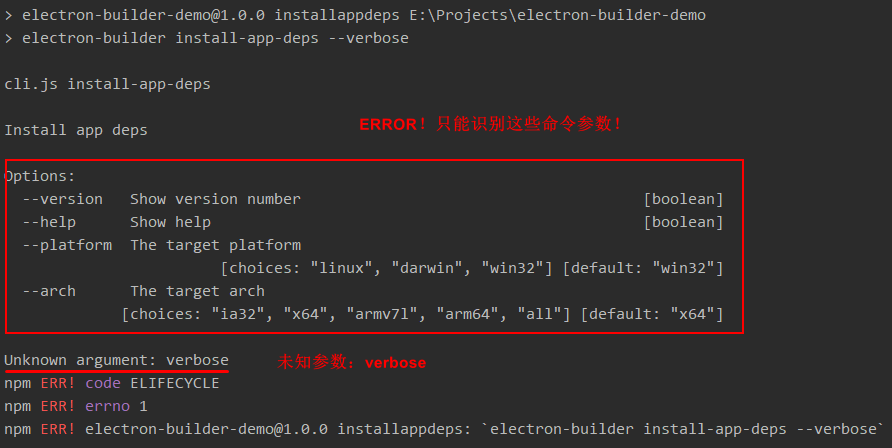
"installappdeps": "electron-builder install-app-deps --verbose"
不幸的是,雖然--verbose能被node-gyp識別,無法被electron-builder識別,。當你直接這么調用的時候,會出錯:

那么要如何解決這個問題呢?正確的做法是編寫兩個scripts:
"scripts": {
......
"installappdeps": "electron-builder install-app-deps",
"installappdeps-with-verbose": "npm run installappdeps --verbose"
},
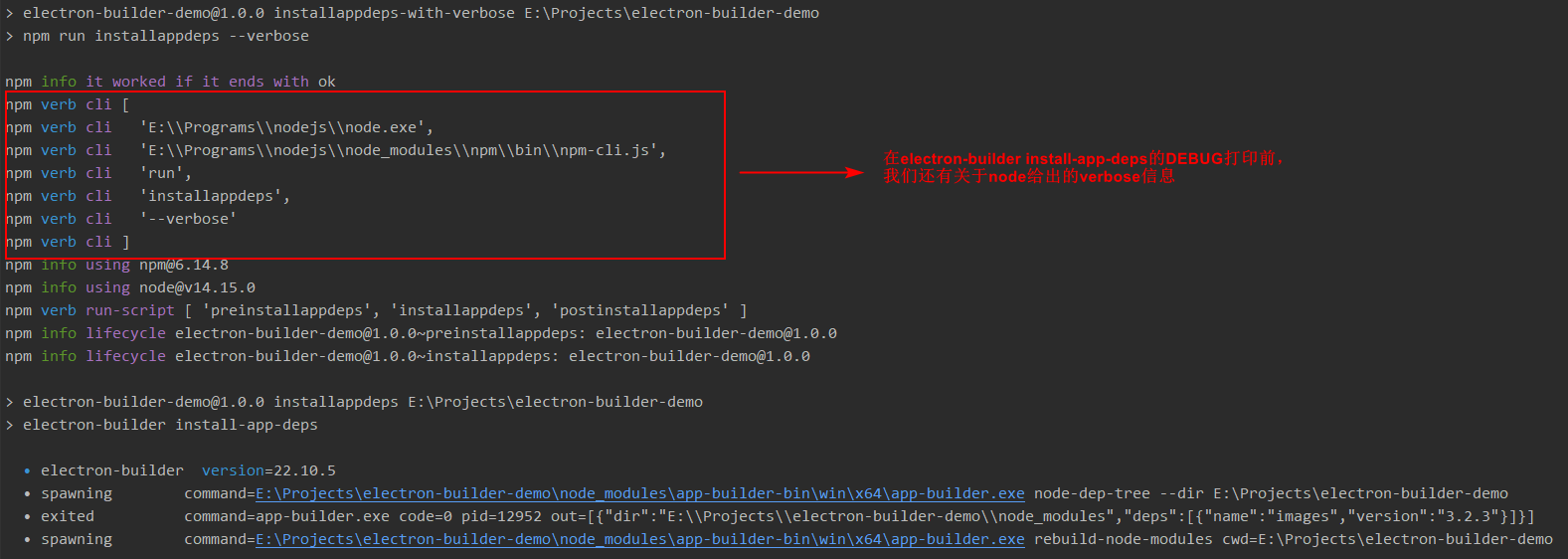
然后在想要進行verbose打印的時候,執行npm rum installappdeps-with-verbose:

可以看到,在install-app-deps的DEBUG打印前,我們還看到node給出的一些額外信息。
