yinymce 富文本編輯的使用
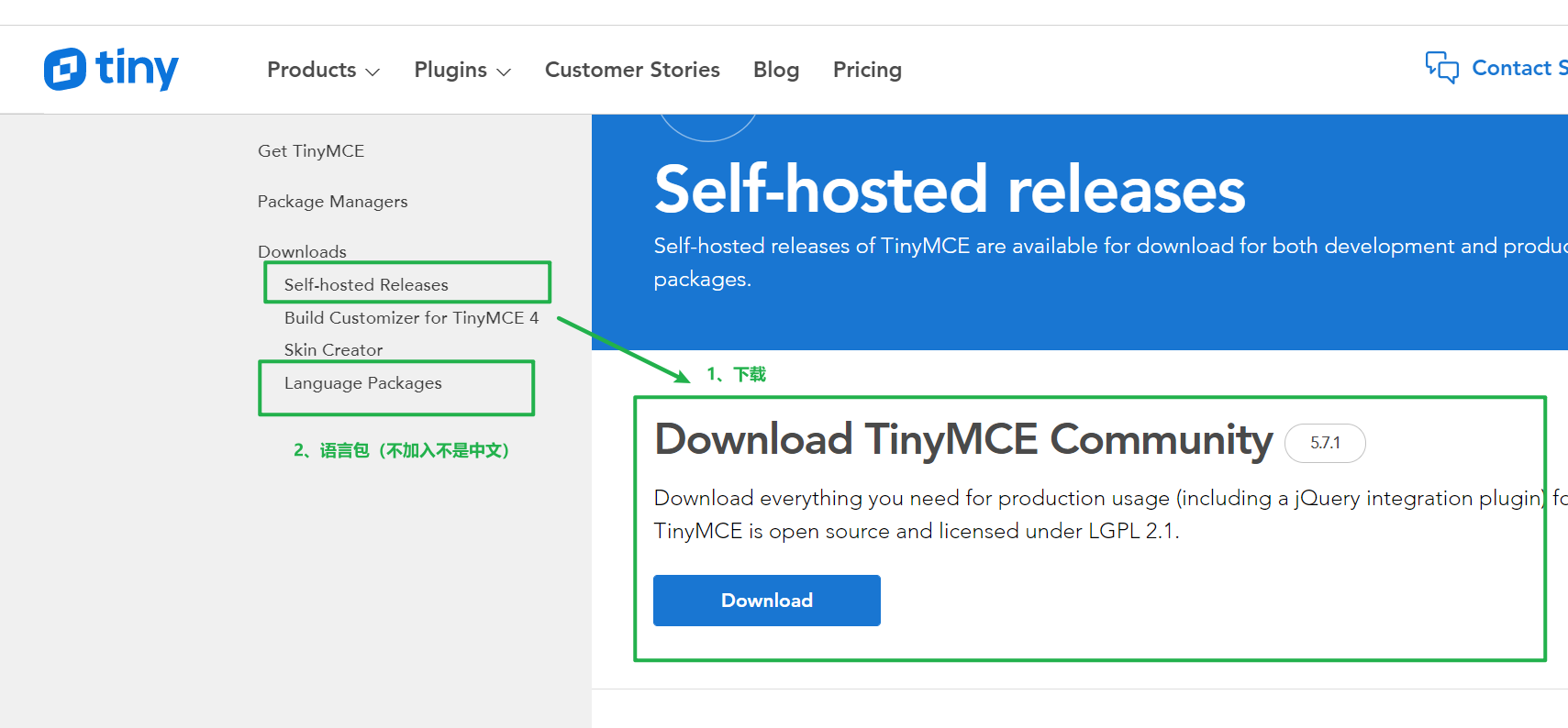
去官網:

下載完成得到:

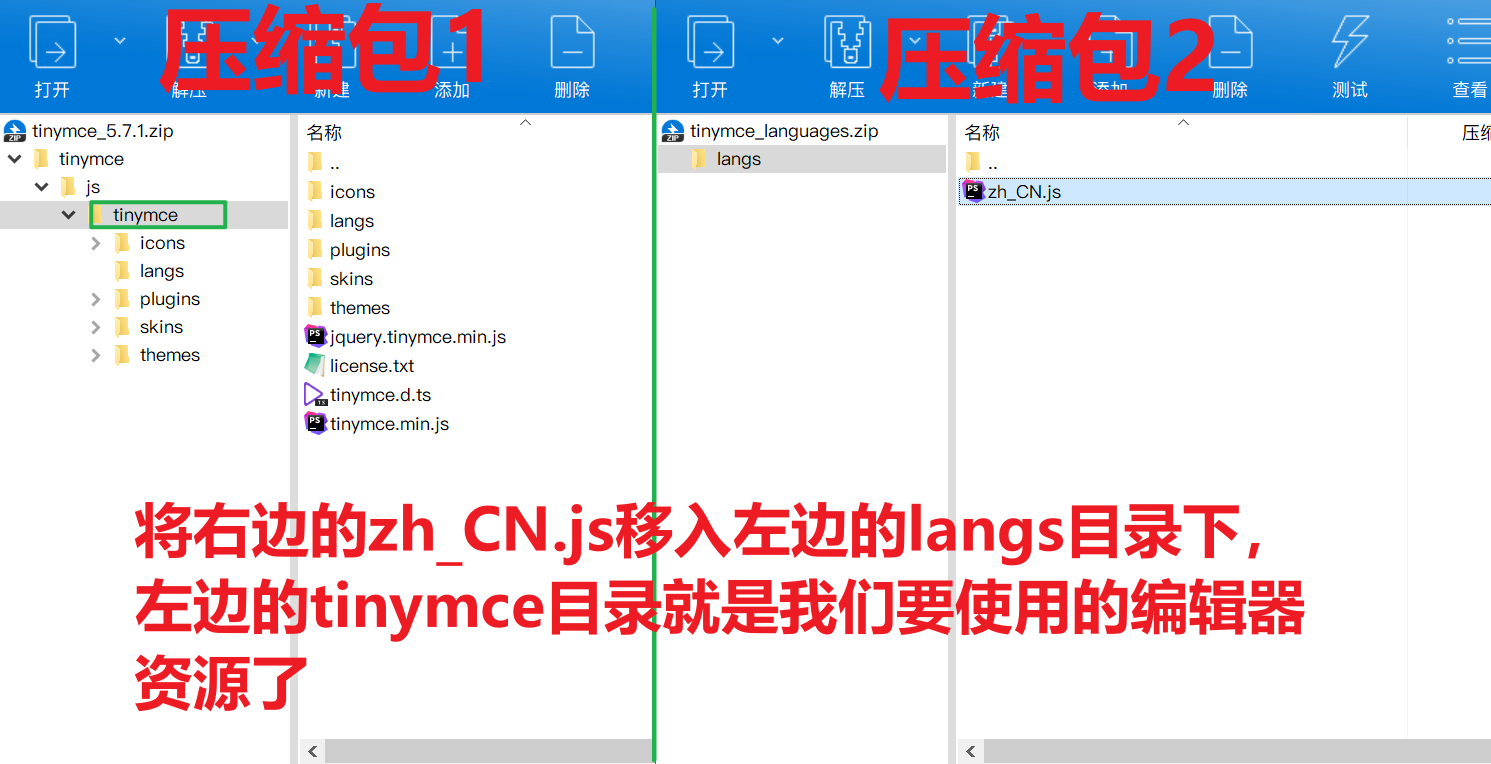
析出(只需):

得到:

編寫組件,讓使用編輯器的頁面面向該組件:
<template>
<div id="tinymce-editor"></div>
</template>
<script>
import './tinymce.min.js'
import './themes/silver/theme.min.js'
import './langs/zh_CN'
import './icons/default/icons.min.js'
//引入插件
import './plugins/link/plugin.min.js'
import './plugins/code/plugin.min.js'
import './plugins/image/plugin.min.js' //圖片上傳需要
import './plugins/paste/plugin.min.js' //圖片粘貼自動上傳需要
import './plugins/media/plugin.min.js'
import './plugins/table/plugin.min.js'
import './plugins/lists/plugin.min.js'
import './plugins/contextmenu/plugin.min.js'
import './plugins/wordcount/plugin.min.js'
import './plugins/textcolor/plugin.min.js'
//導入網絡請求
import {imgUp} from 'network/editor'
import axios from 'axios'
export default {
name: 'EditorTinymce',
props: {
value: {
type:String,
default:''
},
plugins: {
type: [String, Array],
default: 'link lists image code table textcolor wordcount contextmenu paste '
},
toolbar: {
type: [String, Array],
default: 'undo redo | formatselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | lists image media table | removeformat | paste'
}
},
mounted() {
tinymce.init({
selector: '#tinymce-editor',
language: 'zh_CN',
height: 300,
skin_url: '/tinymce/skins/ui/oxide',
plugins: this.plugins,
toolbar: this.toolbar,
branding: false,
menubar: false,
//監聽tinymce初始化完成事件
setup: (editor) => {
editor.on('init',(e) => {
editor.setContent(this.value)
})
},
//監聽input與change事件,實時更新value
init_instance_callback: (editor) => {
editor.on('input',(e) => {
this.$emit('input',e.target.innerHTML)
});
editor.on('change',(e) => {
this.$emit('input',e.level.content)
});
},
paste_data_images: true, // 允許粘貼圖像,圖片粘貼自動上傳需要
// 圖片上傳回調函數
images_upload_handler: function (blobInfo, success, failure){
console.log("圖片上傳");
let data = new FormData()
data.append('img',blobInfo.blob())
imgUp(data).then(response =>{
if(response['code']==20000){
success(response.data['filePath'])
}else{
failure('上傳失敗!')
}
})
}
})
}
}
</script>
<style scoped>
@import url("./skins/ui/oxide/skin.min.css");
</style>
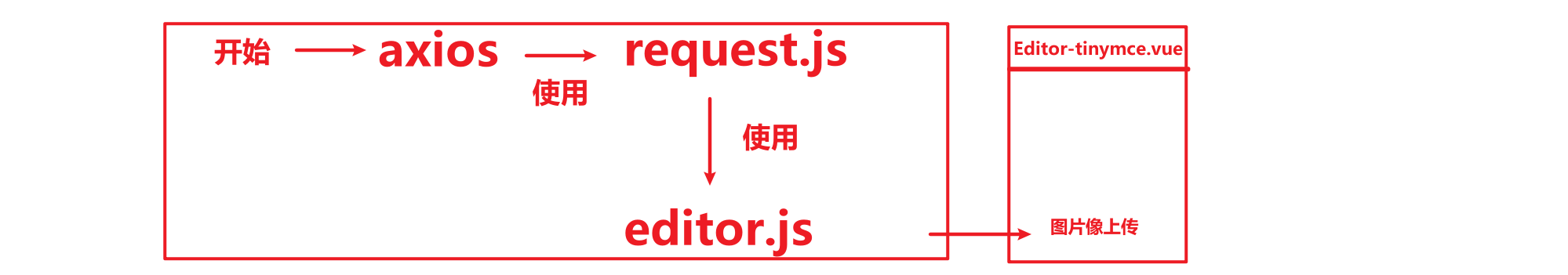
圖片上傳:

request.js :是axios基本的封裝
import axios from "axios";
//axios框架可簡寫為,因為axios本身就返回Promise,上面的方式只不過多穿了件相同的衣服罷了
export function request(config){
//axios封裝
const instance=axios.create({
//baseConfig
baseURL: 'http://localhost:92',
timeout: 5000
})
//攔截器
instance.interceptors.request.use(config => {
// console.log("[[[-->請求處理");
// console.log(config);
// console.log("-->給請求");
return config;
},error => {
console.log(error)
})
instance.interceptors.response.use(config => {
// console.log("-->得到響應");
// console.log(config);
// console.log("-->給響應]]]");
return config.data;
},error => {
console.log(error)
})
return instance(config)
}
editor.js :使用了request寫出的具體請求
import {request} from "network/request";
export function imgUp(imgFile) {
return request({
url: '/user/imgUp/',
method: 'post',
headers: {'Content-Type': 'multipart/form-data'},
data:imgFile
})
}
使用組件:
<editor-tinymce v-model="valuex"></editor-tinymce>
{{valuex}} <!--與編輯器內容雙向綁定 -->
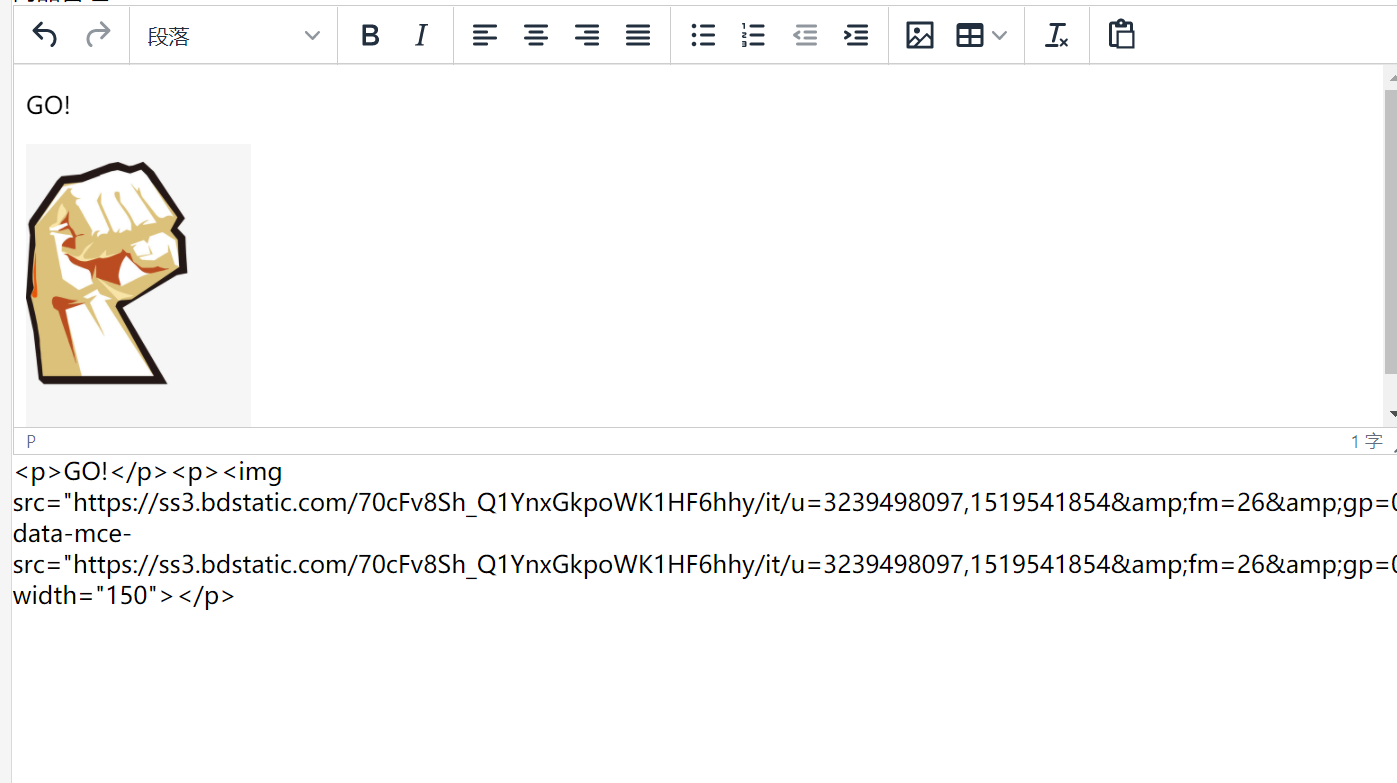
效果: