X-Frame-Options
The X-Frame-Options HTTP 響應頭是用來給瀏覽器指示允許一個頁面可以被其他域名進行嵌套 iframe 網頁,被第三方調用。站點可以通過確保網站沒有被嵌入到別人的站點里面,從而避免 clickjacking 攻擊。
然而 X-Frame-Options 是個已廣泛支持的非官方標准,目前 Chrome 和 Firefox 均不支持。
X-Frame-Options 有三個可能的值:
X-Frame-Options: deny
X-Frame-Options: sameorigin
X-Frame-Options: allow-from https://example.com/
X-Frame-Options: allow-all
指南
換一句話說,如果設置為 deny,不光在別人的網站 frame 嵌入時會無法加載,在同域名頁面中同樣會無法加載。另一方面,如果設置為sameorigin,那么頁面就可以在同域名頁面的 frame 中嵌套。
-
deny表示該頁面不允許在 frame 中展示,即便是在相同域名的頁面中嵌套也不允許。
-
sameorigin表示該頁面可以在相同域名頁面的 frame 中展示。這里指的是同一個域名,比如你的 nginx server 配置的是 www.test.com,那么 abc.test.com 是不會被允許嵌套的。也就是只允許自己嵌套自己。
-
allow-from *uri*表示該頁面可以在指定來源的 frame 中展示。
例子
Note: 設置 meta 標簽是無效的!例如 <meta http-equiv="X-Frame-Options" content="deny"> 沒有任何效果。不要這樣用!只有當像下面示例那樣設置 HTTP 頭 X-Frame-Options 才會生效。
配置 nginx
配置 nginx 發送 X-Frame-Options 響應頭,把下面這行添加到 'http', 'server' 或者 'location' 的配置中:
add_header X-Frame-Options sameorigin always;
配置允許其他域名嵌套:
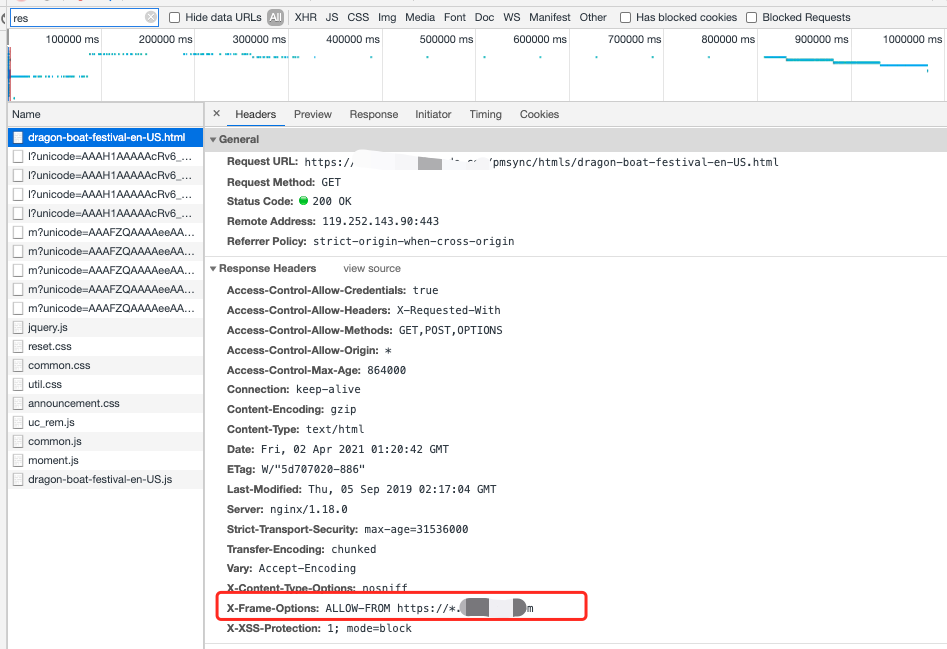
add_header X-Frame-Options "ALLOW-FROM https://*.test.com";
結果
在 Firefox 嘗試加載 frame 的內容時,如果 X-Frame-Options 響應頭設置為禁止訪問了,那么 Firefox 會用 about:blank 展現到 frame 中。也許從某種方面來講的話,展示為錯誤消息會更好一點。
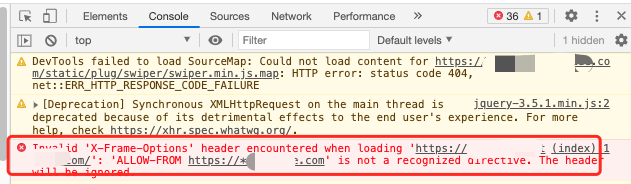
以下為在 Google Chrome 的報錯信息,能夠正常訪問,不過還是有報錯。