你是不是想和我一樣把阿里雲盤搭建成一個分享平台呢?像下面這樣

實現直鏈下載,不通過客戶端,還可以分享給別人
我們先來看看實現的方法
下面有兩種掛載程序(任選其一)
1.Onemanager
https://github.com/qkqpttgf/OneManager-php
2.ShareList
https://github.com/reruin/sharelist
部署方式有許多種,我們這里采用Heroku部署(要白嫖嘛~)
准備工作
- 阿里雲盤賬戶
- Heroku賬戶
- GitHub 項目地址
搭建步驟
我們先來講Onemanager
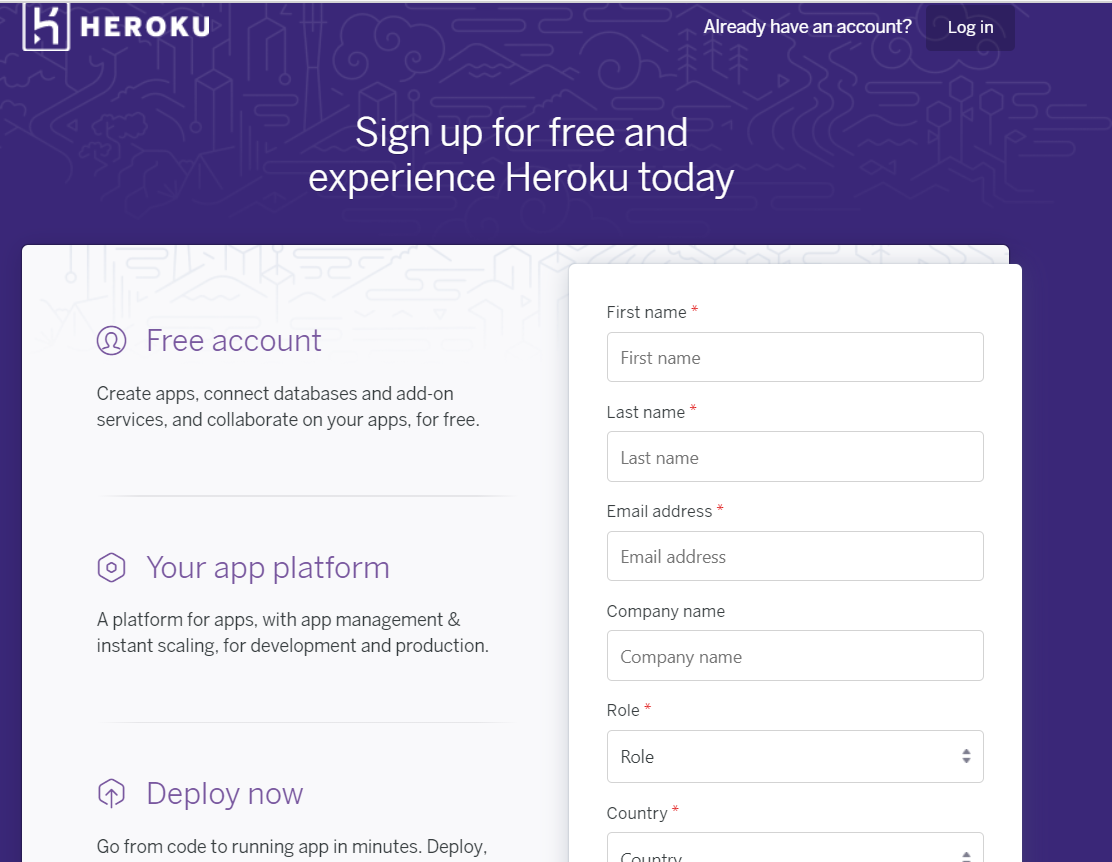
首先注冊一個Heroku賬號
https://signup.heroku.com/login

這個不用教了吧~
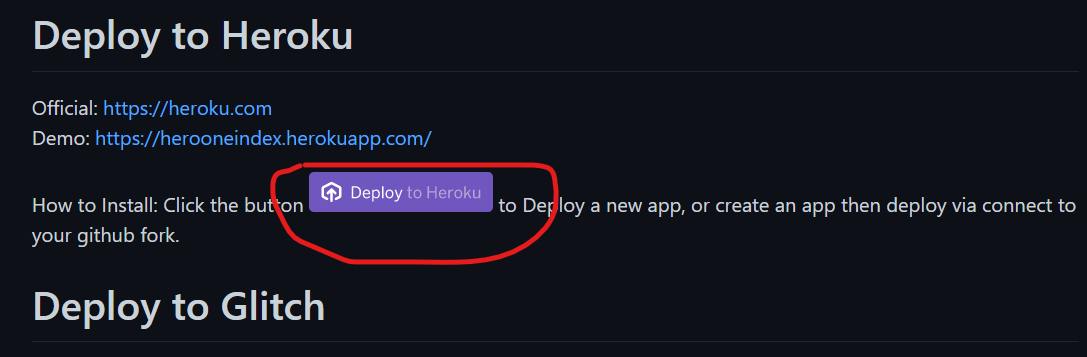
注冊好后登陸,打開Onemanager的github項目
https://github.com/qkqpttgf/OneManager-php
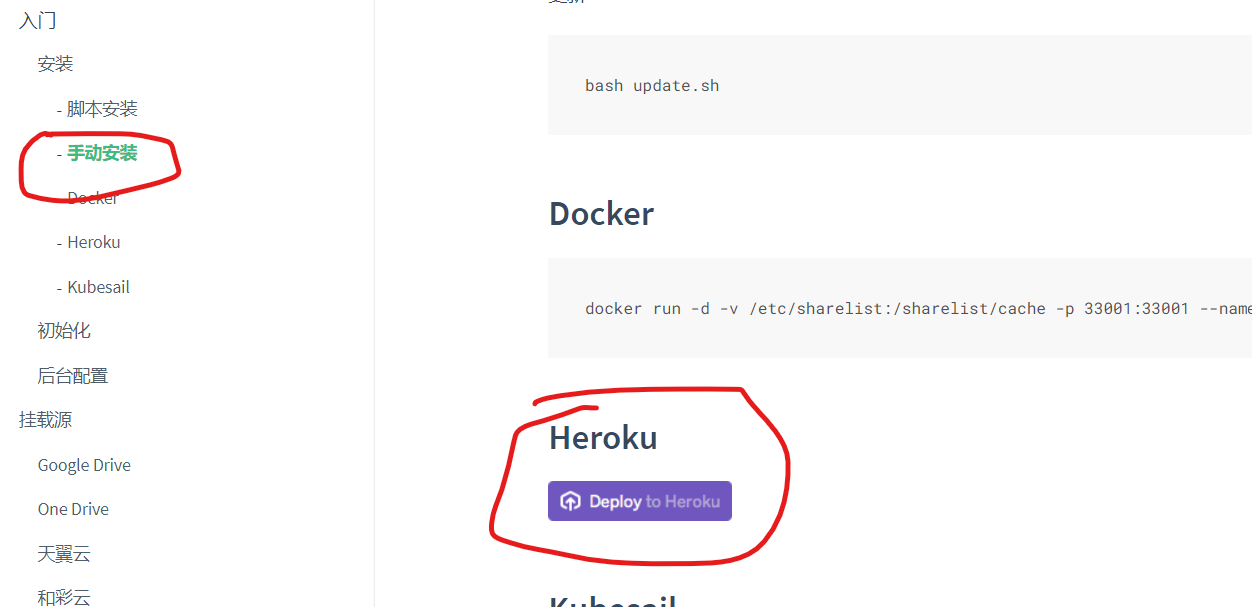
點擊“Deploy to Heroku”

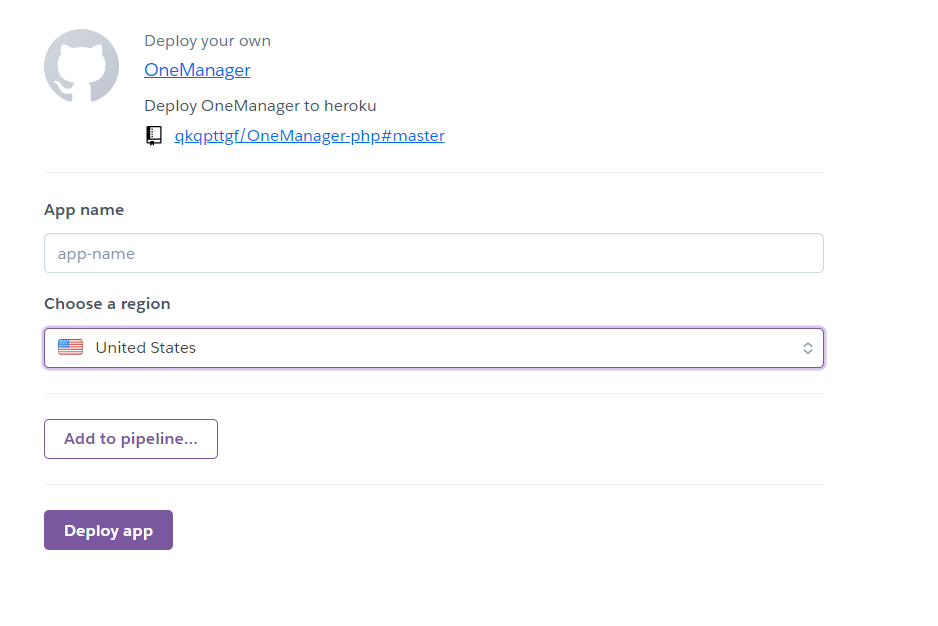
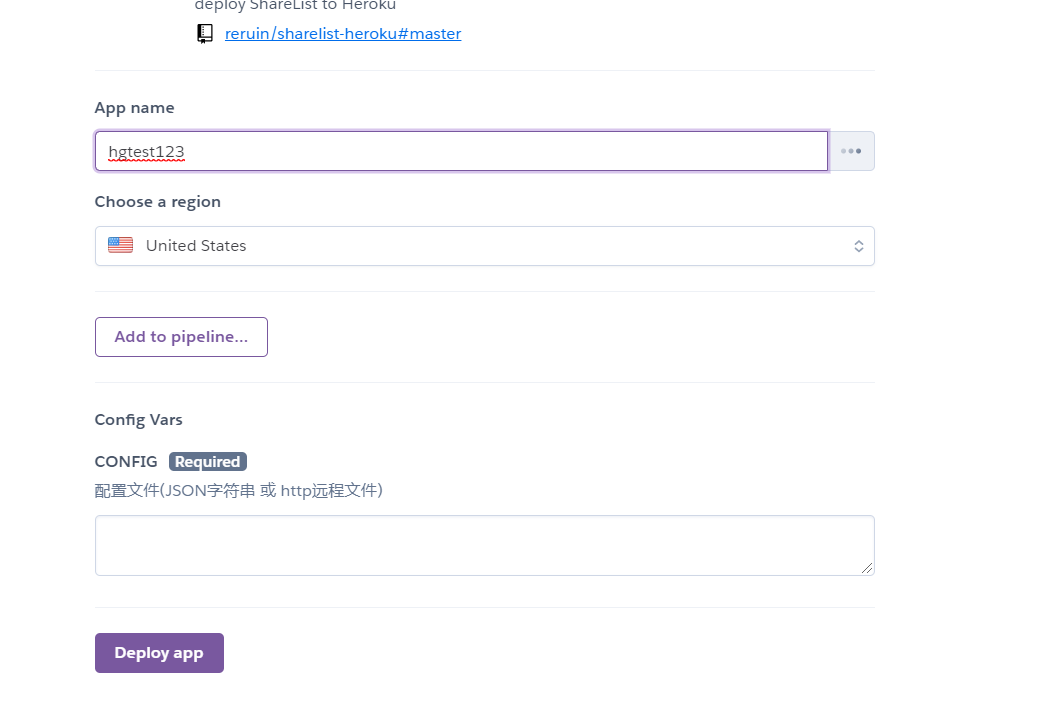
App name 隨便填一個,下面選擇美國或歐洲,然后點擊“Deploy app”

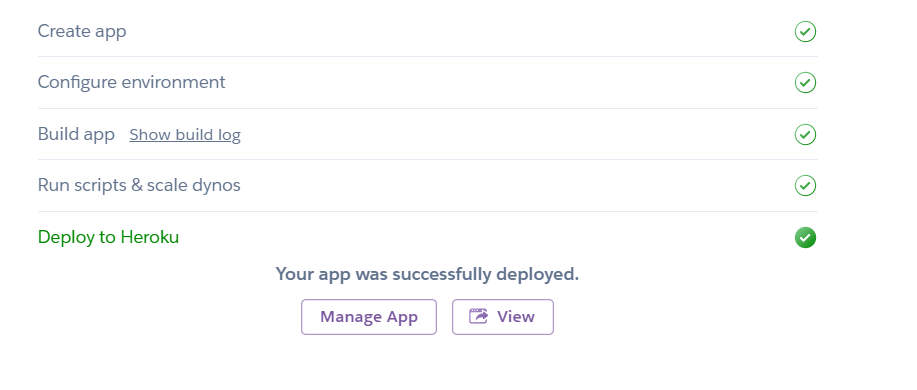
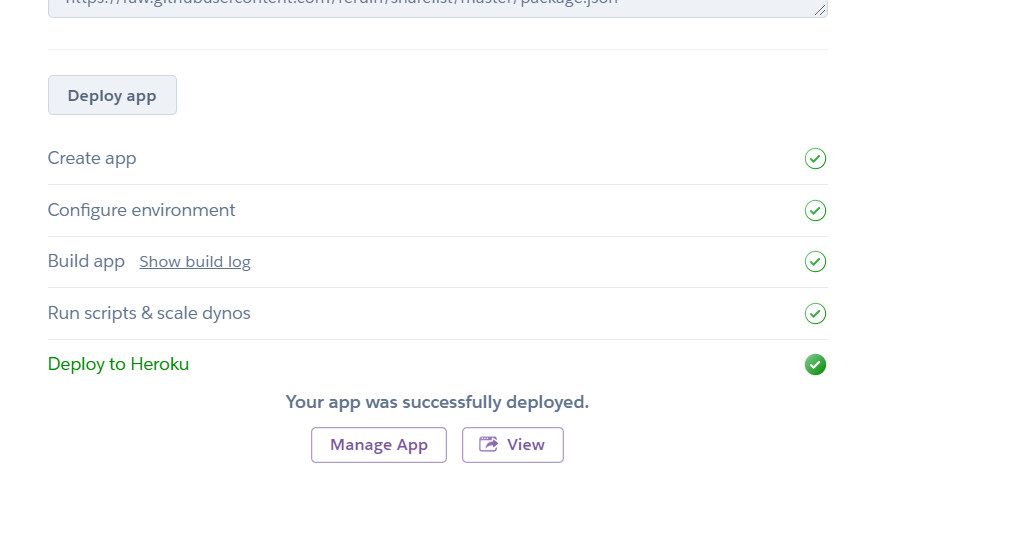
然后等它構建完成,點擊“View”

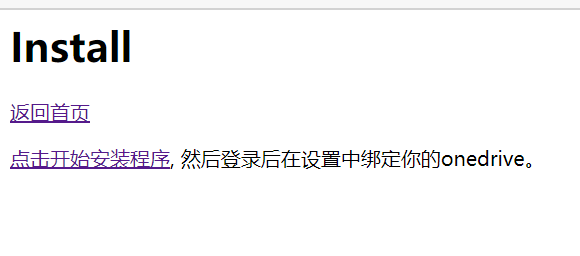
點擊“點擊開始安裝程序”

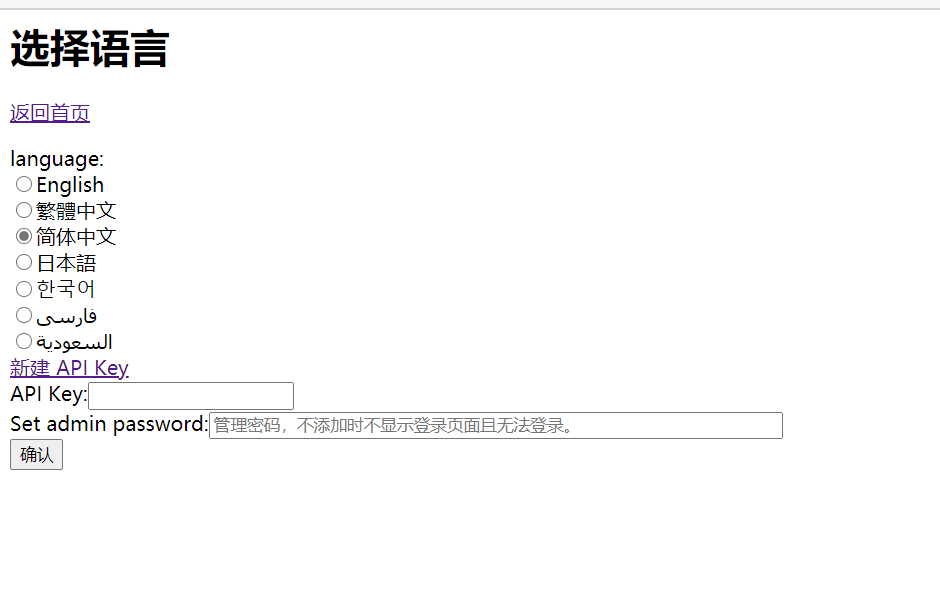
語言選擇中文,然后點擊新建API Key

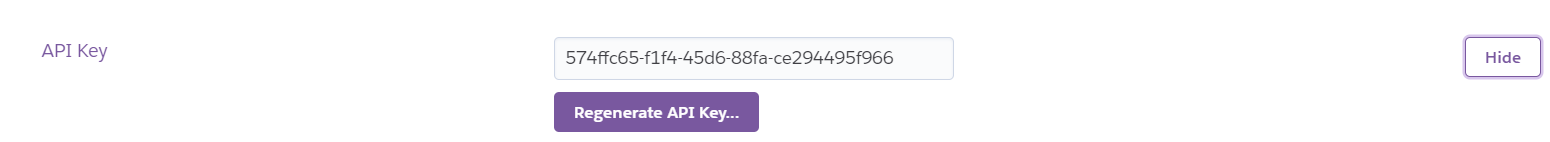
然后滑到下邊找到API Key點擊Reveal,復制key

然后返回剛才的頁面,粘貼key並設置管理密碼
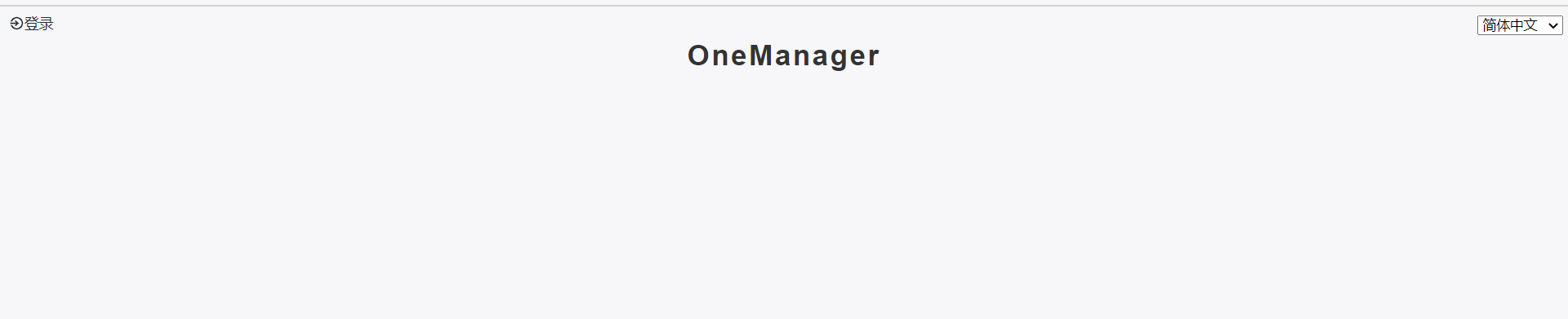
之后會進入這個頁面,點擊“登陸”,輸入你剛才設置的密碼

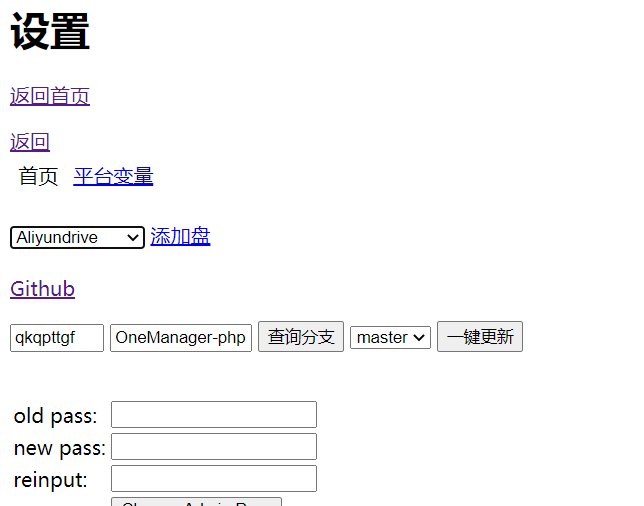
然后點擊“管理-設置”,然后在添加盤那里選擇“Aliyundrive”,然后點擊“添加盤”

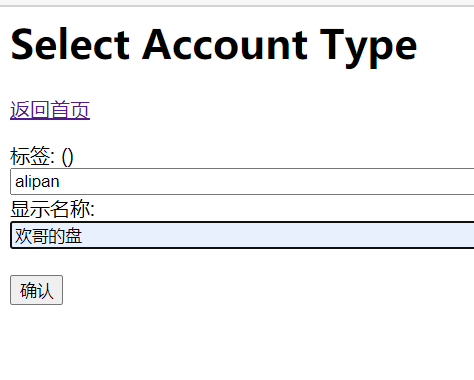
這個隨便填一下

然后點擊“確認”

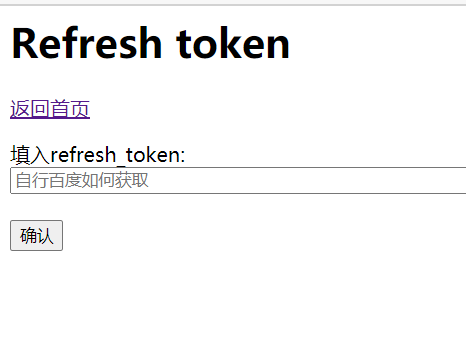
接下來我們獲取refresh_token
首先登陸阿里雲盤
https://www.aliyundrive.com/drive
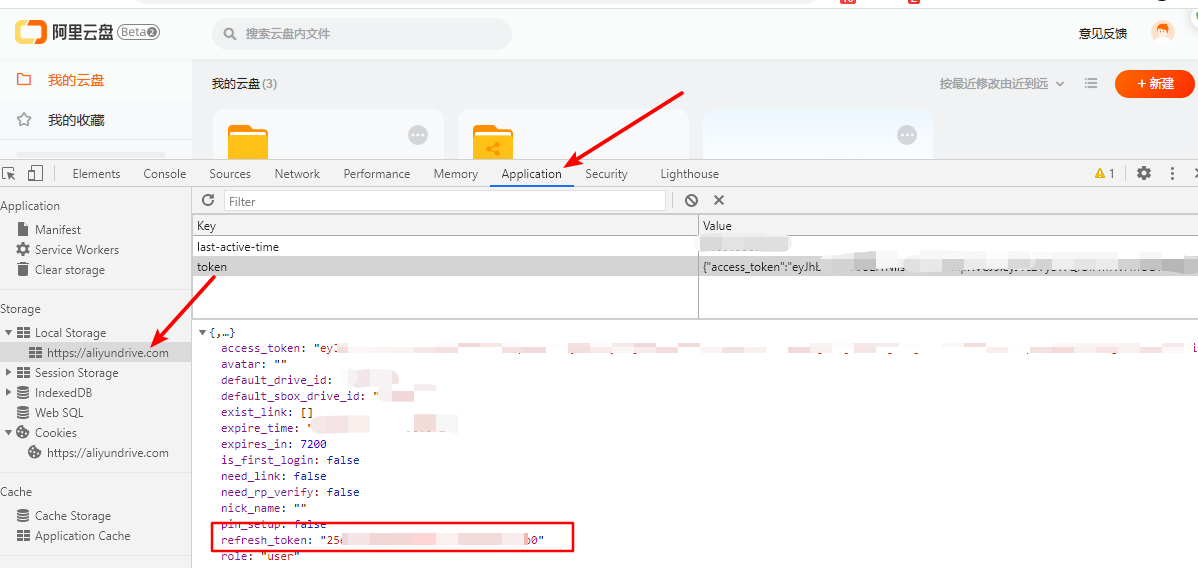
登陸阿里雲盤之后,打開開發者工具,切換到Application選項卡,點開Local storage,會有一個token項,點開就可以看到refresh_token了

復制粘貼到剛才的頁面,選擇下面的其中之一

這樣就搭建好了,你可以在設置里美化頁面,設置參數

接下來我們講ShareList
還是注冊登陸好 Heroku
打開https://github.com/reruin/sharelist,點擊“查看文檔”

點擊“Deploy toHeroku”

名字name隨便起,json地址
https://raw.githubusercontent.com/reruin/sharelist/master/package.json
點擊Deploy app,開始創建

創建成功,點擊“View“

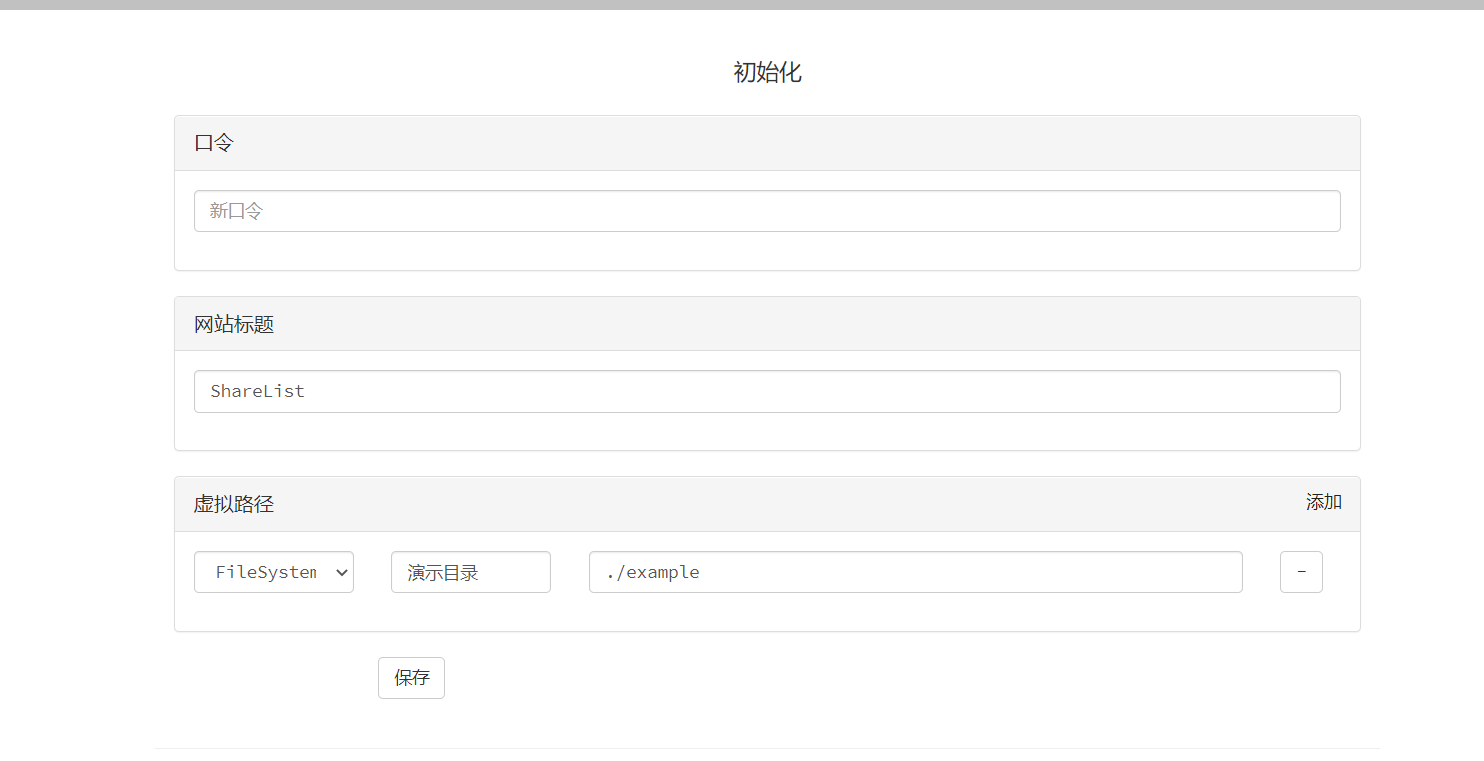
進行初始化

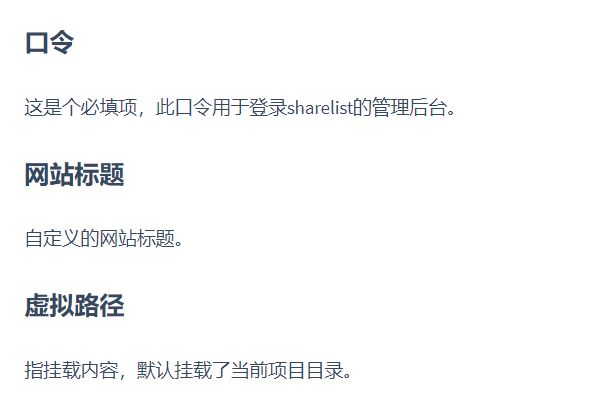
要求按下面這個,虛擬路徑那里選擇“AliyunDrive”,然后點擊保存

下一步填入refresh_token,方法還是上面那個

好了,這樣就搭建好了。為了更好的訪問速度可以進行CF Workers部署
CF Workers部署
打開
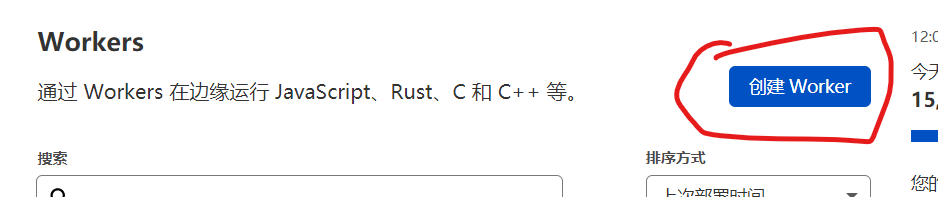
1.進入cf workers后台,選擇新建worker

2.復制如下代碼,到worker編輯器中(xxxx.herokuapp.com改成你自己的)
// 替換成你想鏡像的站點
const upstream = 'xxxx.herokuapp.com'
// 如果那個站點有專門的移動適配站點,否則保持和上面一致
const upstream_mobile = 'xxxx.herokuapp.com'
// 你希望禁止哪些國家訪問
const blocked_region = ['KP']
// 禁止自訪問
const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
// 替換成你想鏡像的站點
const replace_dict = {
'$upstream': '$custom_domain',
'//google.com': ''
}
//以下內容都不用動
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request));
})
async function fetchAndApply(request) {
const region = request.headers.get('cf-ipcountry').toUpperCase();
const ip_address = request.headers.get('cf-connecting-ip');
const user_agent = request.headers.get('user-agent');
let response = null;
let url = new URL(request.url);
let url_host = url.host;
if (url.protocol == 'http:') {
url.protocol = 'https:'
response = Response.redirect(url.href);
return response;
}
if (await device_status(user_agent)) {
upstream_domain = upstream
} else {
upstream_domain = upstream_mobile
}
url.host = upstream_domain;
if (blocked_region.includes(region)) {
response = new Response('Access denied: WorkersProxy is not available in your region yet.', {
status: 403
});
} else if(blocked_ip_address.includes(ip_address)){
response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', {
status: 403
});
} else{
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set('Host', upstream_domain);
new_request_headers.set('Referer', url.href);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers
})
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
new_response_headers.set('access-control-allow-origin', '*');
new_response_headers.set('access-control-allow-credentials', true);
new_response_headers.delete('content-security-policy');
new_response_headers.delete('content-security-policy-report-only');
new_response_headers.delete('clear-site-data');
const content_type = new_response_headers.get('content-type');
if (content_type.includes('text/html') && content_type.includes('UTF-8')) {
original_text = await replace_response_text(original_response_clone, upstream_domain, url_host);
} else {
original_text = original_response_clone.body
}
response = new Response(original_text, {
status,
headers: new_response_headers
})
}
return response;
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text()
var i, j;
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream_domain
} else if (i == '$custom_domain') {
i = host_name
}
if (j == '$upstream') {
j = upstream_domain
} else if (j == '$custom_domain') {
j = host_name
}
let re = new RegExp(i, 'g')
text = text.replace(re, j);
}
return text;
}
async function device_status (user_agent_info) {
var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < agents.length; v++) {
if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}
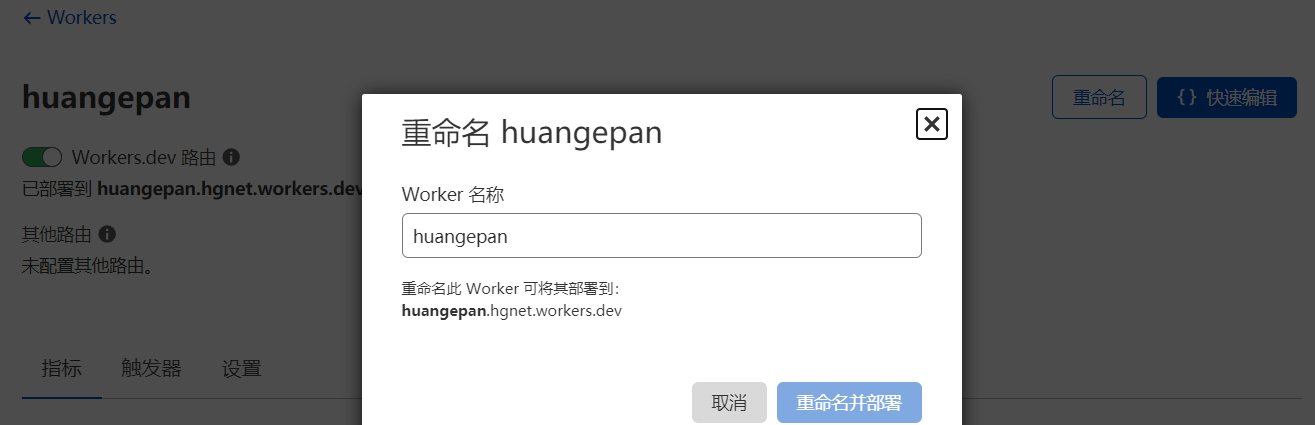
然后點擊“保存並部署“,然后你可以改一個你喜歡的名稱

自定義域名可以參考這篇文章
https://vircloud.net/exp/cf-worker-domain.html
演示站點
https://huangepan.hgnet.workers.dev/
好了,快去實踐吧!
