前言
vue-cli搭建項目中使用
Element-ui和iview庫的collapse組件時發現都不能很好的符合功能需求,所以打算自己實現
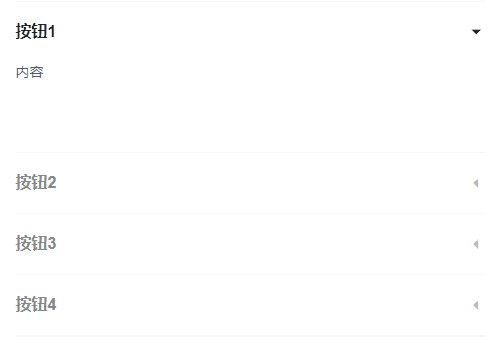
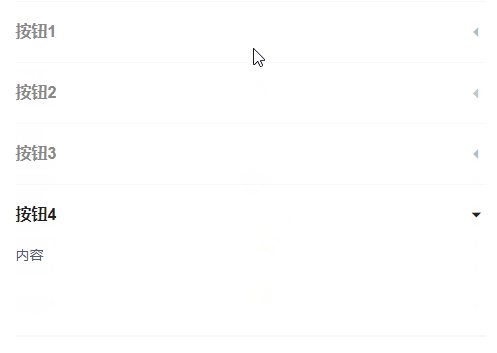
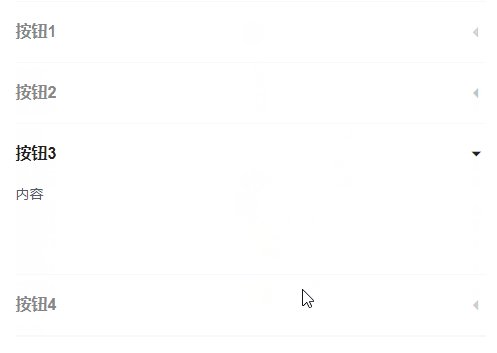
演示

代碼
html代碼
<div style="border-top:1px solid #f7f9fc;border-bottom:1px solid #f7f9fc">
<!-- 每層item -->
<div style="border-bottom:1px solid #f7f9fc;" class="pl5 pr5">
<div
class="flex-ac flex-j-between"
style="min-height:60px;"
@click="setChooseCollapse($event)"
>
<span
:class="
collapseBtnList[0] ===
choose
? 'title span-click'
: 'title span-lose'
"
>{{ collapseBtnList[0] }}</span
>
<Icon
type="md-arrow-dropleft"
size="20"
:class="
collapseBtnList[0] ===
choose
? 'triangle-route triangle-animation'
: 'triangle-animation triangle-base'
"
/>
</div>
<!-- 內容 -->
<p
:class="
collapseBtnList[0] === choose
? 'content-show content-animation'
: 'content-hidden content-animation'
"
style="overflow:hidden;"
>
內容
</p>
</div>
<!-- 每層item -->
<div style="border-bottom:1px solid #f7f9fc;" class="pl5 pr5">
<div
class="flex-ac flex-j-between"
style="min-height:60px;"
@click="setChooseCollapse($event)"
>
<span
:class="
collapseBtnList[1] ===
choose
? 'title span-click'
: 'title span-lose'
"
>{{ collapseBtnList[1] }}</span
>
<Icon
type="md-arrow-dropleft"
size="20"
:class="
collapseBtnList[1] ===
choose
? 'triangle-route triangle-animation'
: 'triangle-animation triangle-base'
"
/>
</div>
<!-- 內容 -->
<p
:class="
collapseBtnList[1] === choose
? 'content-show content-animation'
: 'content-hidden content-animation'
"
style="overflow:hidden;"
>
內容
</p>
</div>
<!-- 每層item -->
<div style="border-bottom:1px solid #f7f9fc;" class="pl5 pr5">
<div
class="flex-ac flex-j-between"
style="min-height:60px;"
@click="setChooseCollapse($event)"
>
<span
:class="
collapseBtnList[2] ===
choose
? 'title span-click'
: 'title span-lose'
"
>{{ collapseBtnList[2] }}</span
>
<Icon
type="md-arrow-dropleft"
size="20"
:class="
collapseBtnList[2] ===
choose
? 'triangle-route triangle-animation'
: 'triangle-animation triangle-base'
"
/>
</div>
<!-- 內容 -->
<p
:class="
collapseBtnList[2] === choose
? 'content-show content-animation'
: 'content-hidden content-animation'
"
style="overflow:hidden;"
>
內容
</p>
</div>
<!-- 每層item -->
<div style="border-bottom:1px solid #f7f9fc;" class="pl5 pr5">
<div
class="flex-ac flex-j-between"
style="min-height:60px;"
@click="setChooseCollapse($event)"
>
<span
:class="
collapseBtnList[3] ===
choose
? 'title span-click'
: 'title span-lose'
"
>{{ collapseBtnList[3] }}</span
>
<Icon
type="md-arrow-dropleft"
size="20"
:class="
collapseBtnList[3] ===
choose
? 'triangle-route triangle-animation'
: 'triangle-animation triangle-base'
"
/>
</div>
<!-- 內容 -->
<p
:class="
collapseBtnList[3] === choose
? 'content-show content-animation'
: 'content-hidden content-animation'
"
style="overflow:hidden;"
>
內容
</p>
</div>
</div>
javascript代碼
<script>
const collapseBtnList = ['按鈕1', '按鈕2', '按鈕3', '按鈕4'] // 折疊面板的按鈕文本
export default {
data() {
return {
collapseBtnList,
choose: collapseBtnList[0], // 點擊的collapse Item編號
}
},
methods: {
setChooseCollapse(el) {
let chooseCurrent = el.target.textContent
this.choose = chooseCurrent
}
},
watch: {},
created() {
},
mounted() {
},
}
</script>
樣式代碼
<style lang="scss" scoped>
// collapse內容顯示
.content-show {
height: 90px;
}
// collapse內容隱藏
.content-hidden {
height: 0px;
}
// 添加內容高度變化時動畫
.content-animation {
// transition-property: height;
// transition-duration: 0.15s;
// transition-timing-function: cubic-bezier(0, 0.1, 0.15, 1);
// transition-delay: 0.15s;
transition: height 0.15s cubic-bezier(0, 0.1, 0.15, 1) 0.15s;
-moz-transition: height 0.15s cubic-bezier(0, 0.1, 0.15, 1) 0.15s; /* Firefox 4 */
-webkit-transition: height 0.15s cubic-bezier(0, 0.1, 0.15, 1) 0.15s; /* Safari 和 Chrome */
-o-transition: height 0.15s cubic-bezier(0, 0.1, 0.15, 1) 0.15s; /* Opera */
}
// 三角旋轉
.triangle-route {
transform: rotate(-90deg);
-ms-transform:rotate(-90deg); /* IE 9 */
-webkit-transform:rotate(-90deg); /* Safari and Chrome */
color: #222222;
}
// 三角默認
.triangle-base {
color: #cccccc;
}
// 三角旋轉動畫
.triangle-animation {
// transition-property: all;
// transition-duration: 0.15s;
// transition-timing-function: cubic-bezier(0, 0.1, 0.15, 1);
// transition-delay: 0.15s;
transition: all 0.15s cubic-bezier(0, 0.1, 0.15, 1) 0.15s;
-moz-transition: all 0.15s cubic-bezier(0, 0.1, 0.15, 1) 0.15s; /* Firefox 4 */
-webkit-transition: all 0.15s cubic-bezier(0, 0.1, 0.15, 1) 0.15s; /* Safari 和 Chrome */
-o-transition: all 0.15s cubic-bezier(0, 0.1, 0.15, 1) 0.15s; /* Opera */
}
// 文本默認
.title {
font-size: 16px;
font-weight: bold;
}
// 點擊collapse時的文本變化
.span-click {
color: #212121;
}
// 點擊其他collapse時的文本變化
.span-lose {
color: #888888;
}
</style>
引入的Icon組件來自iview design庫
html代碼中所使用的 global.scss部分樣式
.pl5 {
padding-left: 5px;
}
.pr5 {
padding-right: 5px;
}
.flex-ac {
display: flex;
align-items: center;
}
.flex-j-between {
display: flex;
justify-content: space-between;
}
最后
根據所貼出的代碼可復現功能
