作者 | 弗拉德
來源 | 弗拉德(公眾號:fulade_me)
Image是一個常用的控件,它可以幫助我們顯示圖片,圖片的資源可以是來自網絡、本地或者是內存。在移動端的開發中會大量使用Image來展示一些圖文,了解和掌握Image控件是非常有必要的。
AssetImage 和 Image.asset
AssetImage是Flutter提供的一個可以從本地讀取圖片資源的類,我們可以使用它來讀取圖片。同樣Flutter還提供了Image.asset這個構造方法直接來幫助我們讀取圖片資源並返回一個Image對象。其實Image.asset是對AssetImage一層更高級的封裝。
注意:要讀取本地圖片我們首先需要在
pubspec.yaml文件里配置本地圖片資源的路徑,我們這里在assets這個字段下新增了- images/image_demo.jpg這個文件。后續將會有一篇專門的博客來講解資源的管理。
1. AssetImage
Image(
image: AssetImage("images/image_demo.jpg"),
width: 80,
height: 80,
)
2. Image.asset
Image.asset(
"images/image_demo.jpg",
width: 80,
height: 80,
)
兩個方法都是傳入一個本地文件路徑就可以了。
NetworkImage 和 Image.network
NetworkImage是一個可以從網絡下載圖片的類,它本身是異步的。Image.network是對NetworkImage的封裝,它需要傳入一個URL地址就可以返回一個Image對象。這兩個的設計跟AssetImage和Image.asset的設計基本一致。
3. NetworkImage
Image(
image: NetworkImage("http://www.fulade.me/img/avatar.jpg"),
width: 80,
height: 80,
)
4. Image.network
Image.network(
"http://www.fulade.me/img/avatar.jpg",
width: 80,
height: 80,
)
Alignment
alignment是Image的一個很重要的參數,它可以幫助我們設置圖片的位置。有以下幾個枚舉值
| 參數 | 描述 |
|---|---|
| topCenter | 居中靠上 |
| topRight | 右上角 |
| centerLeft | 居中靠左 |
| center | 居中 |
| centerRight | 居中靠右 |
| bottomLeft | 居右下角 |
| bottomCenter | 居中靠下 |
| bottomRight | 居右下角 |
BoxFit
fit參數是很重要的布局參數,當我們的圖片內容跟Image設置的大小不完全吻合的時候,fit的參數值BoxFit可以幫助我們做最優的調整和顯示
5. BoxFit.contain
fit的默認值是BoxFit.contain。由下圖我們不難看出,BoxFit.contain會等比例縮放,保持圖片的原始的比例並且顯示在Image內。

6. BoxFit.fill
由圖可見BoxFit.fill會充滿整個容器,如果圖片大小與容器不完全吻合,可能會出現拉伸。

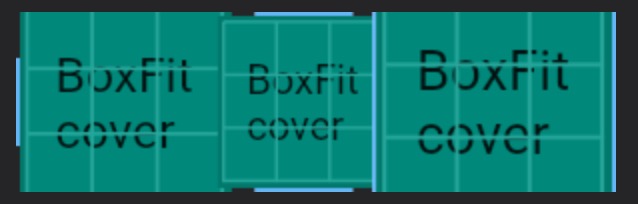
7. BoxFit.cover
BoxFit.cover會保持圖片資源的大小,如果超過的部分會被裁掉不會顯示。

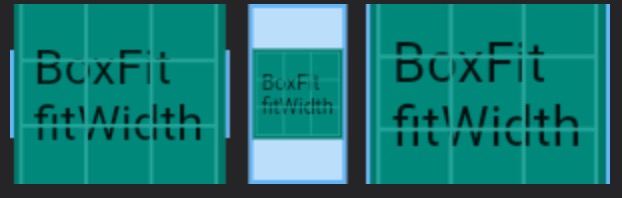
8. BoxFit.fitWidth
BoxFit.fitWidth會使寬度充滿整個容器,高度會按比例縮放,圖片不會被拉伸,超出容器的部分會被剪裁。

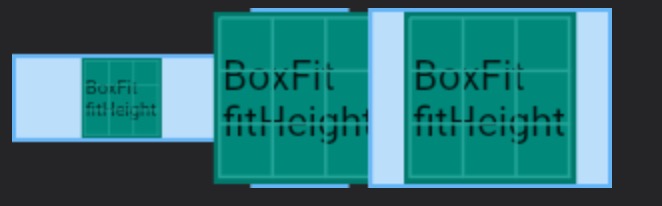
9. BoxFit.fitHeight
BoxFit.fitHeight跟BoxFit.fitWidth相似,高度會充滿整個容器,寬度會按比例縮放,圖片不會被拉伸,超出容器的部分會被剪裁。

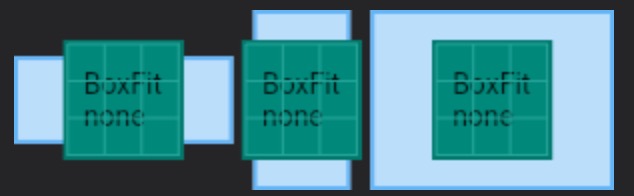
10. BoxFit.none
none表示沒有設置顯示策略,以原始大小居中來顯示。

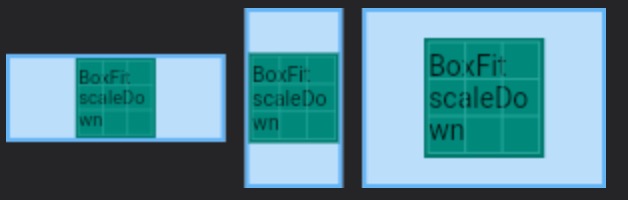
11. BoxFit.scaleDown
當圖片資源大於容器的時候,效果相當於 BoxFit.none,
當組件比圖片小時,效果相當於 BoxFit.contain。

對於加載過的圖片Flutter是會幫助我們做內存緩存,最大緩存數量是1000,最大緩存內存空間是100M。
想體驗以上的示例的運行效果,可以到我的Github倉庫項目flutter_app->lib->routes->image_page.dart查看,並且可以下載下來運行並體驗。