Vue & Sentry sourcemaps All In One
vue & sentry & sourcemaps
https://docs.sentry.io/platforms/javascript/guides/vue/sourcemaps/
https://docs.sentry.io/platforms/javascript/guides/vue/sourcemaps/uploading/
question
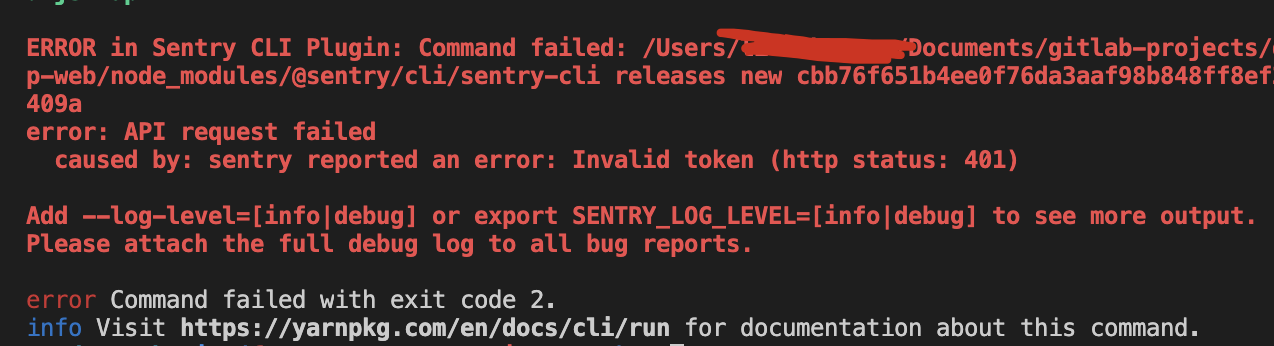
401 bug
https://github.com/getsentry/sentry-webpack-plugin/issues/250
https://github.com/getsentry/sentry-webpack-plugin/issues/236#issuecomment-757605146
solutions
After I change authToken to auto it works!
before
new SentryWebpackPlugin({
// sentry-cli configuration
// authToken ❌, but in sentry.io ✅
// token: process.env.SENTRY_AUTH_TOKEN,,
authToken: process.env.SENTRY_AUTH_TOKEN,
// 組織名稱 unique id
org: "sentry",
// 項目名稱 unique id
project: "vue-web-app",
include: ".",
ignore: ["node_modules", "webpack.config.js"],
}),

afrter
new SentryWebpackPlugin({
// sentry-cli configuration
// token ✅
token: process.env.SENTRY_AUTH_TOKEN,,
// authToken: process.env.SENTRY_AUTH_TOKEN,
// 組織名稱 unique id
org: "sentry",
// 項目名稱 unique id
project: "vue-web-app",
include: ".",
ignore: ["node_modules", "webpack.config.js"],
}),

sentry-cli
https://docs.sentry.io/learn/cli/configuration/
auth-token ? token
https://sentry.io/settings/account/api/auth-tokens/
https://github.com/getsentry/sentry-webpack-plugin/issues/60#issuecomment-391331924
auth-tokens & internal integrations

Auth Tokens are tied to the logged in user, meaning they'll stop working if the user leaves the organization! We suggest using internal integrations to create/manage tokens tied to the organization instead.
身份驗證令牌與已登錄的用戶相關聯,這意味着如果用戶離開組織,它們將停止工作!我們建議改為使用內部集成來創建/管理與組織綁定的令牌。
auth-tokens
https://sentry.io/settings/account/api/auth-tokens/
internal integrations
https://sentry.io/settings/webgeeker/developer-settings/new-internal/
問題排查
- sourceMappingURL
//# sourceMappingURL=script.min.js.map
https://blog.sentry.io/2018/10/18/4-reasons-why-your-source-maps-are-broken
Vue 項目接入 Sentry 引導
https://sentry.xgqfrms.xyz/sentry/vue-web-app/getting-started/javascript-vue/
https://sentry.io/webgeeker/vue-web-app/getting-started/javascript-vue/
settings
https://sentry.io/settings/webgeeker/projects/vue-web-app/
source-maps
https://sentry.io/settings/webgeeker/projects/vue-web-app/source-maps/

webpack & source-maps
https://docs.sentry.io/platforms/javascript/sourcemaps/tools/webpack/
const SentryWebpackPlugin = require("@sentry/webpack-plugin");
module.exports = {
// other configuration
configureWebpack: {
plugins: [
new SentryWebpackPlugin({
// sentry-cli configuration
authToken: process.env.SENTRY_AUTH_TOKEN,
org: "fullstack-web",
project: "react-app",
// webpack specific configuration
include: ".",
ignore: ["node_modules", "webpack.config.js"],
}),
],
},
};
refs
401
https://developer.mozilla.org/en-US/docs/Web/HTTP/Status/401
©xgqfrms 2012-2020
www.cnblogs.com 發布文章使用:只允許注冊用戶才可以訪問!

