最近,我的應用需要使用跨平台的分享鏈接,剛好華為AppGallery Connect的AppLinking服務滿足我的使用場景。
關於集成步驟,官網的資料寫的有點多,我總結一下步驟
i. 步驟一:創建應用,開通AppLinking服務
ii. 步驟二:創建一個鏈接前綴
iii. 步驟三:在Android項目里集成AppLinking SDK;
iv. 步驟四:創建AppLinking
v. 步驟五:接收AppLinking鏈接並且測試。
1、創建應用,開通AppLinking服務
在AGC控制台,創建應用, 或者使用已有的應用,在界面上找到 我的項目 -> 增長–>AppLinking,點擊立即開通 。

開通好以后,記得去 我的項目 -> 項目設置–> 常規 下面,下載agconnect-services.json文件到你的Android項目的app路徑下。

2、創建一個鏈接前綴
在剛剛開通的AppLinking下面,點擊鏈接前綴頁簽,點擊添加鏈接前綴,根據需要創建一個現網唯一的前綴。
系統會自動幫你檢測,保證你域名的全網唯一。


3、在Android項目里面集成AppLinking SDK
配置SDK地址,打開Android工程,在項目級build.gradle文件中,配置如下內容
buildscript {
repositories {
//….
maven {url 'https://developer.huawei.com/repo/'}
}
dependencies {
//….
classpath 'com.huawei.agconnect:agcp:1.4.1.300'
}
}
allprojects {
repositories {
//….
maven {url 'https://developer.huawei.com/repo/'}
}
}
打開應用級的build.gradle文件,配置好AppLinking和華為分析的SDK,配置下面標紅的內容即可
…
apply plugin: 'com.huawei.agconnect'
...
dependencies {
...
implementation "com.huawei.agconnect:agconnect-applinking:1.4
implementation 'com.huawei.hms:hianalytics:5.0.4.301'.1.300"
}
4、創建AppLinking
有兩種方式創建AppLinking: 一種是直接在AGC界面上創建,另外一個是在Android項目里面用代碼的API接口創建。
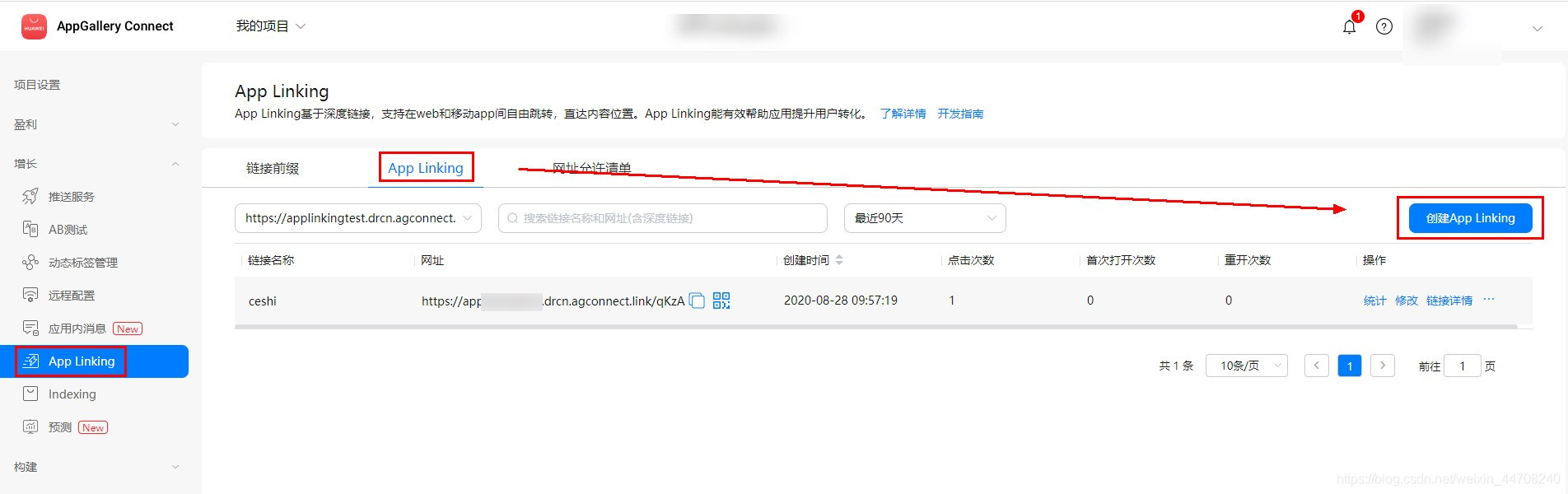
4.1 AGC界面創建AppLinking:
1、界面入口如下:點擊創建AppLinking,然后根據步驟一步一步創建即可。

2、默認的深度鏈接配置,我就直接隨意找了一個華為官網的。注意Android的深度鏈接的配置。

3、安卓鏈接行為,配置為:在Android應用中打開。

創建好以后,就可以復制下來使用了

4.2 端側代碼創建AppLinking
1、在activity_main.xml里面先把界面配置好:整兩個按鈕,一個創建,一個分享;再創建一個TextView顯示框,用來顯示AppLinking。
<Button
android:id="@+id/create"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Create App Linking"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.4" />
<TextView
android:id="@+id/showLink"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="your App Linking"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5" />
<Button
android:id="@+id/shareLink"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Share App Linking"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.8" />
如下圖所示:

2、然后把剛剛創建的鏈接前綴,復制添加到常量,另外再先把需要打開的DeepLink地址配置好。
private static final String DOMAIN_URI_PREFIX = "https://testapplinking1016.drcn.agconnect.link";
private static final String DEEP_LINK = " https://consumer.huawei.com/cn/";
private static final String Android_DEEP_LINK = "myapp://testapplinking/?data=1016";
private String shortLink;

2、在MainActivity的OnCreate里面,利用create按鈕創建AppLinking
findViewById(R.id.create).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AppLinking.Builder builder = new AppLinking.Builder()
.setUriPrefix(DOMAIN_URI_PREFIX)
.setDeepLink(Uri.parse(DEEP_LINK))
.setAndroidLinkInfo(new AppLinking.AndroidLinkInfo.Builder()
.setAndroidDeepLink(Android_DEEP_LINK).build());.build());
builder.buildShortAppLinking().addOnSuccessListener(shortAppLinking -> {
shortLink = shortAppLinking.getShortUrl().toString();
TextView showAppLinking = findViewById(R.id.showLink);
showAppLinking.setText(shortLink);
}).addOnFailureListener(e -> {
Log.e("AppLinking", "Failure + "+ e.getMessage());
});
}
});
3、在用shareLink按鈕將剛剛創建的AppLinking分享出去
findViewById(R.id.shareLink).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(Intent.ACTION_SEND);
intent.setType("text/plain");
intent.putExtra(Intent.EXTRA_TEXT, shortLink);
startActivity(intent);
}
});

5、接收相關AppLinking
接收的時候有兩步操作,一個是需要配置manifest文件,另外一個在鏈接的入口配置getAppLinking方法:
1、 配置manifest文件:注意這里是將DeepLink的域名的Scheme配置進去:
比如我這里的DeepLink是:DEEP_LINK = "myapp://testapplinking/?data=1016";
private static final String DEEP_LINK = "myapp://testapplinking/?data=1016";
那么manifest文件就需要這樣配置
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:host="testapplinking" android:scheme="myapp" />
</intent-filter>

2、在OnCreate的主入口里面,配置getAppLinking,獲取並且顯示鏈接
AGConnectAppLinking.getInstance().getAppLinking(this).addOnSuccessListener(resolvedLinkData -> {
if (resolvedLinkData != null) {
String Result = resolvedLinkData.getDeepLink().toString();
TextView showAppLinking = findViewById(R.id.showLink);
showAppLinking.setText(Result);
}
});

6、打包測試,查看現象。
1、應用運行以后,點擊Create按鈕,創建一個AppLinking鏈接,顯示在界面上。


2、 點擊Share按鈕,將AppLinking鏈接分享到便簽里面暫存,然后,在便簽里點擊鏈接,通過瀏覽器打開。瀏覽器可以直接打開應用,測試完成。
(從界面上創建的AppLinking也是一樣的,可以先復制到便簽里面,然后通過便簽點擊測試)
欲了解更多詳情,請參見:



7、總結
集成簡單,SDK依賴體積小,可以實現跨平台的分享,Android和iOS都可以支持,不需要在不同的平台做不同的適配了,節約工作量。
運營做推廣可以再AGC界面上創建,開發做分享功能可以在端側用代碼創建,簡直完美。
參考文檔:
華為AGC AppLinking服務開發文檔:https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-applinking-introduction
原文鏈接:https://developer.huawei.com/consumer/cn/forum/topic/0204406653695530273?fid=0101271690375130218
原作者:Jessyyyyy
