2020/12/12
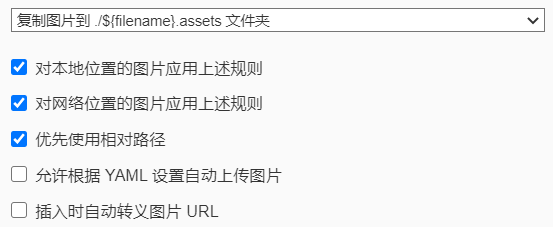
設置圖片存儲位置

- 引用本地文件和網絡文件都會將圖片存儲到md目錄下的同名文件夾
- md引用圖片時使用相對路徑
同步博客到博客園
安裝安裝.NET Core SDK
版本必須為5
下載地址:https://dotnet.microsoft.com/download
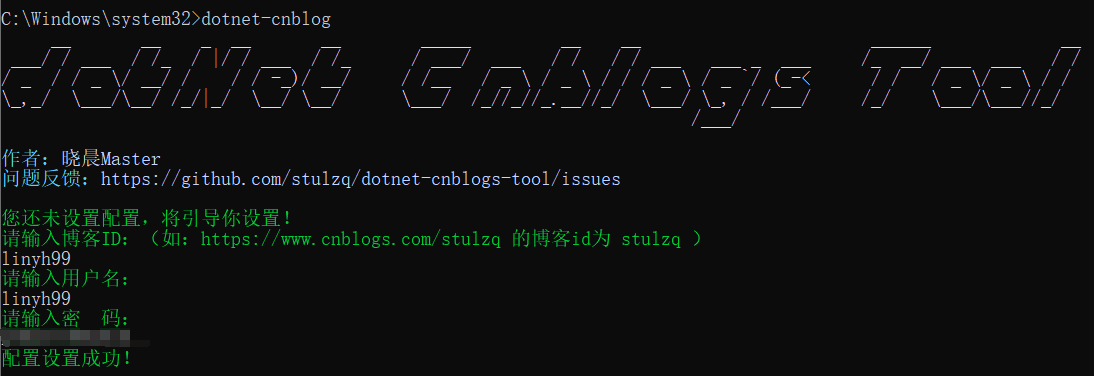
配置博客信息並上傳
安裝dotNet博客工具
dotnet tool install --global dotnet-cnblog
配置信息

重置配置
dotnet-cnblog reset
上傳
dotnet-cnblog proc -f <markdown文件路徑>

test-cnblog.md將原本test.md文件中本地圖片路徑全部替換成博客園中上傳的圖片路徑
更多請參考:dotNet 博客園工具
注意事項
圖片路徑格式問題
上傳的圖片不要修改大小
修改前

修改后
<img src="https://img2020.cnblogs.com/blog/2232756/202012/2232756-20201212194603714-1517794659.png" alt="image-20201212190410230" style="zoom:80%;" />
一旦修改圖片大小,該圖片引用形式就變成了html中的標簽,這種格式無法被上傳工具解析
在生成的cnblog文件中修改圖片大小
這時可能會想,可不可以在生成的cnblog后綴文件中修改,再粘貼到博客園
修改前

修改后
<img src="https://img2020.cnblogs.com/blog/2232756/202012/2232756-20201212192338098-380003276.png" alt="image-20201212190410230" style="zoom:80%;" />
因為博客園不支持zoom,這種方法以markdown格式粘貼到博客園后並不會生效,即顯示出來的還是原來的大小
要使用width和height才可生效
<img src="https://img2020.cnblogs.com/blog/2232756/202012/2232756-20201212192828419-1446926376.png" alt="image-20201212190410230" style="width:50%; height:50%" />
或者
以tinymce格式粘貼后手動修改大小,但是這種方式無法將目錄完整粘貼
參考
