Actions

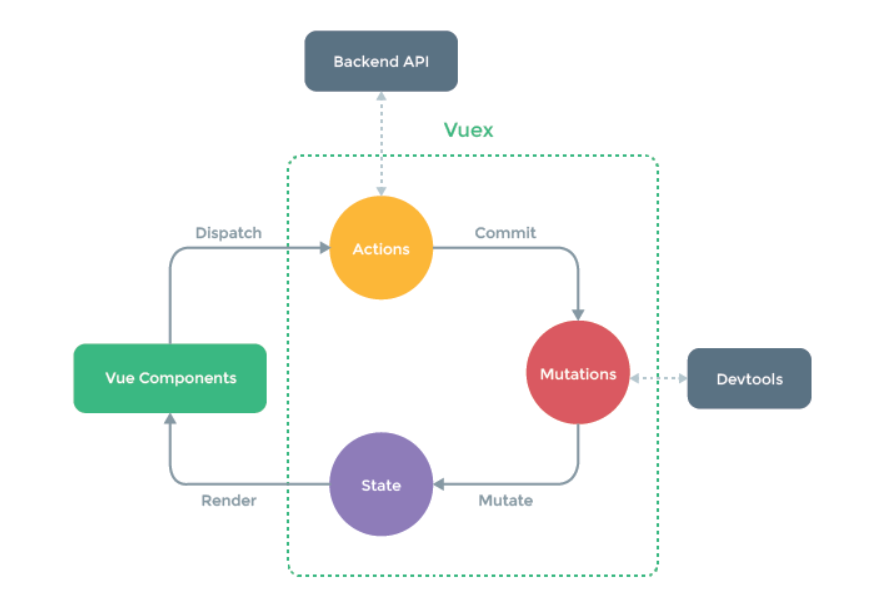
根據流程圖得知,actions是接受后端api的,進行異步請求,獲取到的數據 要通過commit提交給mutation,mutation才能修改state中的數據,
案例: 請求賣座的api 通過action
1,首先先判斷頁面是否擁有數據,沒有的話,使用action進行異步請求
if(this.$store.state.cinemaList.length === 0 ){
//vuex 異步
this.$store.dispatch('getCinemaList',this.$store.state.cityId)
dispatch是流程圖中,組件內提交給action的方法
括號傳,定義的方法,和需要傳的值
2.在store文件中
actions: {
getCinemaList(store,cityId){
return http({
url: `https://m.maizuo.com/gatewaycityId=${cityId}&ticketFlag=1&k=7668767`,
headers: {
"X-Host": "mall.film-ticket.cinema.list",
},
})
return:是因為是promise對象
括號,一個是store自身的形參,傳的值
3,
//異步
actions: {
getCinemaList(store,cityId){
return http({
url: `https://m.maizuo.com/gateway?cityId=${cityId}&ticketFlag=1&k=7668767`,
headers: {
"X-Host": "mall.film-ticket.cinema.list",
},
}).then((res) => {
// console.log(res.data);
store.commit('setCinemaList',res.data.data.cinemas)
});
}
},
根據流程圖,將請求的數據給mutation,通過commit方法
4,在mutation中,修改state中cinema的數據
setCinemaList(stata,cinemaList){
stata.cinemaList = cinemaList
}
這樣就完成了一次Vuex的異步操作
