Flutter項目結構
了解Flutter的目錄結構,可以幫助我們更好的管理和開發項目。這樣我們在開發的過程中就會很清楚的知道,iOS代碼該放在那里,Android代碼該放在那里,Flutter代碼該放在哪里,測試代碼放在哪里等等。
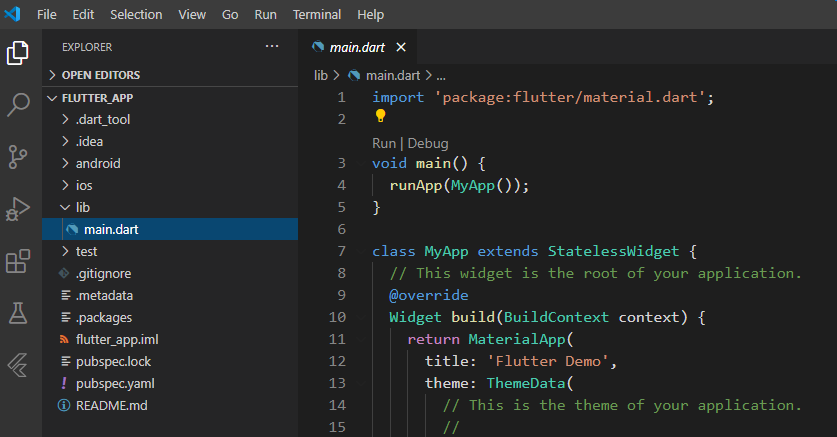
我們以上一節中創建的flutter_app為例,我們用VSCode打開它。

如圖,我們看到了下面這些目錄:
| 文件或目錄 | 說明 |
|---|---|
| .dart_tool | 記錄了一些dart工具庫所在的位置和信息 |
| .idea | android studio 是基於idea開發的,.idea 記錄了項目的一些文件的變更記錄 |
| android | Android項目文件夾 |
| ios | iOS項目文件夾 |
| lib | lib文件夾內存放我們的dart語音代碼 |
| test | 用於存放我們的測試代碼 |
| .gitignore | git忽略配置文件 |
| .metadata | IDE 用來記錄某個 Flutter 項目屬性的的隱藏文件 |
| .packages | pub 工具需要使用的,包含 package 依賴的 yaml 格式的文件 |
| flutter_app.iml | 工程文件的本地路徑配置 |
| pubspec.lock | 當前項目依賴所生成的文件 |
| pubspec.yaml | 當前項目的一些配置文件,包括依賴的第三方庫、圖片資源文件等 |
| README.md | READEME文件 |
比較重要的四個文件夾是 android、ios、lib、test
- lib
我們日常開發的dart語言代碼都放在這里,可以說是我們的“核心工作文件夾” - ios
這里面包含了iOS項目相關的配置和文件,當我們的項目需要打包上線的時候,需要打開該文件內的Runner.xcworkspace文件進行編譯和打包工作。 - android
與ios文件夾一樣,在android項目需要打包上架的時候,也需要使用此文件夾里面的文件。同樣的如果我們需要原生代碼的支持,原生代碼也是放在這里。 - test
這里存放了我們在項目開發過程中的測試代碼,良好的測試習慣是保證代碼質量的必要手段,希望大家在test文件里寫更多的代碼!
