引言
Datatables 是一款 jquery 表格插件。它是一個高度靈活的工具,可以將任何 HTML 表格添加高級的交互功能。
-
支持分頁(包括即時搜索和排序)
-
支持幾乎任何數據源(DOM、javascript、Ajax 和 服務器處理)
-
支持不同主題 DataTables, jQuery UI, Bootstrap, Foundation
-
支持各式各樣的擴展: Editor, TableTools, FixedColumns ……
-
豐富多樣的option和強大的API
-
支持國際化
更多特性請到官網查看 http://datatables.club/
Datatables 前端分頁
前端
引入 Datatables 相關的 css 和 js 文件
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/plugins/datatables/dataTables.bootstrap.css">
<script src="/static/plugins/datatables/jquery.dataTables.min.js"></script>
<script src="/static/plugins/datatables/dataTables.bootstrap.min.js"></script>
html 頁面
<div class="box-body">
<table id="example2" class="table table-bordered table-hover">
<thead>
<tr role="row">
<th>列1</th>
<th>列2</th>
<th>列3</th>
<th>列4</th>
<th>列5</th>
<th>列6</th>
</tr>
</thead>
<tbody class="tdoby_student_data">
</tbody>
<tfoot>
</tfoot>
</table>
</div>
js 代碼
<script>
var table;
$(function () {
//提示信息
$.fn.dataTable.ext.errMode = 'none';
var lang = {
"sProcessing": "處理中...",
"sLengthMenu": "每頁 _MENU_ 項",
"sZeroRecords": "沒有匹配結果",
"sInfo": "當前顯示第 _START_ 至 _END_ 項,共 _TOTAL_ 項。",
"sInfoEmpty": "當前顯示第 0 至 0 項,共 0 項",
"sInfoFiltered": "(由 _MAX_ 項結果過濾)",
"sInfoPostFix": "",
"sSearch": "搜索:",
"sUrl": "",
"sEmptyTable": "表中數據為空",
"sLoadingRecords": "載入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首頁",
"sPrevious": "上頁",
"sNext": "下頁",
"sLast": "末頁",
"sJump": "跳轉"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
};
//初始化表格
table = $("#example2")
.on('error.dt', function (e, settings, techNote, message) {
console.warn(message)
}).dataTable({
language: lang, //提示信息
autoWidth: false, //禁用自動調整列寬
stripeClasses: ["odd", "even"], //為奇偶行加上樣式,兼容不支持CSS偽類的場合
processing: true, //隱藏加載提示,自行處理
serverSide: false, //啟用服務器端分頁
searching: false, //禁用原生搜索
orderMulti: false, //啟用多列排序
order: [], //取消默認排序查詢,否則復選框一列會出現小箭頭
renderer: "bootstrap", //渲染樣式:Bootstrap和jquery-ui
pagingType: "simple_numbers", //分頁樣式:simple,simple_numbers,full,full_numbers
columnDefs: [{
"targets": 'nosort', //列的樣式名
"orderable": false //包含上樣式名‘nosort'的禁止排序
}],
ajax: function (data, callback, settings) {
//封裝請求參數
var param = {};
param.pageSize = data.length;//頁面顯示記錄條數,在頁面顯示每頁顯示多少項的時候
param.start = data.start;//開始的記錄序號
param.currentPage = (data.start / data.length) + 1;//當前頁碼
//console.log(param);
//ajax請求數據
$.ajax({
type: "GET",
url: "/fw/user/myStudentList",
cache: false, //禁用緩存
data: param, //傳入組裝的參數
dataType: "json",
success: function (result) {
var returnData = {};
returnData.draw = data.startRow;//這里直接自行返回了draw計數器,應該由后台返回
returnData.recordsTotal = result.totalRows;//返回數據全部記錄
returnData.recordsFiltered = result.totalRows;//后台不實現過濾功能,每次查詢均視作全部結果
returnData.data = result.items;//返回的數據列表
//此時的數據需確保正確無誤,異常判斷應在執行此回調前自行處理完畢
callback(returnData);
}
});
},
"columns": [
//跟你要顯示的字段是一一對應的。我這里只顯示八列
{'data': 'username'},
{'data': 'realName'},
{'data': 'sex'},
{'data': 'age'},
{'data': 'address'},
{'data': 'grade'},
{'data': 'headImage'},
{
"data": "謹慎操作",
render: function (data, type, full) {
//可對數據進行處理,再顯示
}
},
],
"fnRowCallback": function (nRow, aData, iDisplayIndex, iDisplayIndexFull) { //列樣式處理
}
})
.api();
//此處需調用api()方法,否則返回的是JQuery對象而不是DataTables的API對象
});
</script>
后端
頁面控制器類
@RequestMapping(value = "/myStudentList",method = RequestMethod.GET)
@ResponseBody
public PageQueryBean myAllStudent(HttpServletRequest request) {
List<User> list = userService.myAllStudent(currentUser); //直接把所有用戶都查出來了
if (list == null) {
log.warn("UserController:115 警告!");
}
PageQueryBean pageQueryBean = new PageQueryBean(); //自己創建的一個分頁類,直接返回List集合會有問題。
pageQueryBean.setItems(list);
pageQueryBean.setTotalRows(list.size());
return pageQueryBean;
}
返回前端模型數據 Bean
public class PageQueryBean {
private static final int DEFAULT_PAGE_SIZE = 10;
/** 當前頁 */
private Integer currentPage;
/** 每頁顯示數據條數 */
private Integer pageSize;
/** 所有記錄數 */
private int totalRows;
/** sql查詢起始行 */
private Integer startRow;
/** 總頁數 */
private Integer totalPage;
/** 查詢所得數據集 */
private List<?> items;
public final Integer getStartRow() {
if (startRow == null)
startRow = (currentPage == null ? 0 : (currentPage - 1) * getPageSize()) ;
return startRow;
}
public void setStartRow(Integer startRow) {
this.startRow = startRow;
}
public final Integer getPageSize() {
return pageSize == null ? DEFAULT_PAGE_SIZE : pageSize;
}
public final void setPageSize(Integer pageSize) {
this.pageSize = pageSize;
}
public final int getTotalRows() {
return totalRows;
}
public final void setTotalRows(int totalRows) {
this.totalRows = totalRows;
int totalPage = totalRows % getPageSize() == 0 ? totalRows / getPageSize() : totalRows / getPageSize() + 1;
setTotalPage(totalPage);
}
public final List<?> getItems() {
return items == null ? Collections.EMPTY_LIST : items;
}
public final void setItems(List<?> items) {
this.items = items;
}
public final Integer getCurrentPage() {
return currentPage;
}
public final void setCurrentPage(Integer currentPage) {
this.currentPage = currentPage;
}
public final Integer getTotalPage() {
return totalPage == null || totalPage == 0 ? 1 : totalPage;
}
public final void setTotalPage(Integer totalPage) {
this.totalPage = totalPage;
}
@Override
public String toString() {
return "PageQueryBean [currentPage=" + currentPage + ", pageSize="
+ pageSize + ", totalRows=" + totalRows + ", startRow="
+ startRow + ", totalPage=" + totalPage + ", items=" + items
+ "]";
}
}
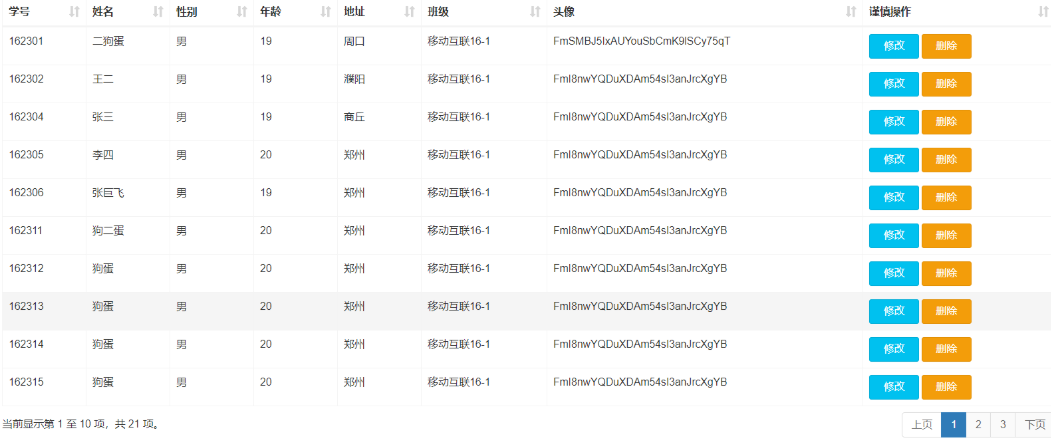
最終效果