Visdom PyTorch可視化工具
本文翻譯的時候把 略去了 Torch部分。
一個靈活的可視化工具,可用來對於 實時,富數據的 創建,組織和共享。支持Torch和Numpy。
總覽
Visdom目的是促進遠程數據的可視化,重點是支持科學實驗。。
向您和您的合作者發送可視化 圖像,圖片和文本。

通過編程組織您的可視化空間,或者通過UI為實時數據創建dashboards,檢查實驗的結果,或者debug實驗代碼。

基本概念
Visdom有一組簡單的特性,可以用它們組合成不同的用例。
Panes(窗格)

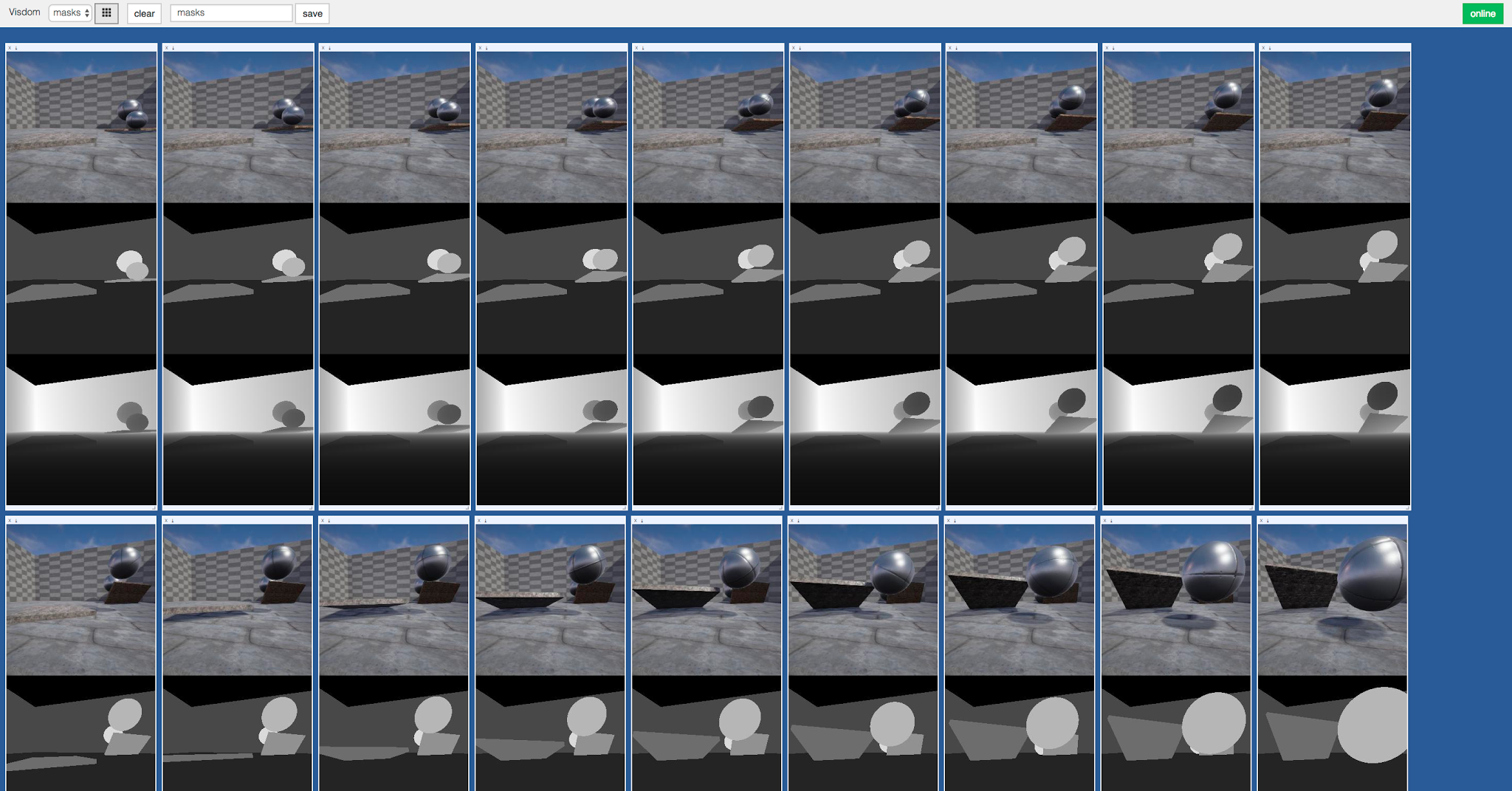
UI剛開始是個白板–您可以用圖像,圖片,文本填充它。這些填充的數據出現在 Panes 中,您可以這些Panes進行 拖放,刪除,調整大小和銷毀操作。Panes是保存在 envs 中的, envs的狀態 存儲在會話之間。您可以下載Panes中的內容–包括您在svg中的繪圖。
Tip: 您可以使用瀏覽器的放大縮小功能來調整UI的大小。
Environments(環境)

您可以使用envs對可視化空間進行分區。默認地,每個用戶都會有一個叫做main的envs。可以通過編程或UI創建新的envs。envs的狀態是長期保存的。
您可以通過 url: http://localhost.com:8097/env/main訪問特定的env。
You can access a specific env via url: http://localhost.com:8097/env/main. 如果您的服務器是被托管的,那么您可以將此url分享給其他人,那么其他人也會看到您的可視化結果。
管理 Envs:
在初始化服務器的時候,您的 envs 默認通過$HOME/.visdom/加載。您也可以將自定義的路徑 當作命令行參數 傳入。如果您移除了Env文件夾下的.json文件,那么相應的環境也會被刪除。
State(狀態)
一旦您創建了一些可視化,狀態是被保存的。服務器自動緩存您的可視化–如果您重新加載網頁,您的可視化會重新出現。

-
Save: 你可以手動的保存
env通過點擊save按鈕。它會首先序列化env的狀態,然后以json文件的形式保存到硬盤上,包括窗口的位置。 同樣,您也可以通過編程來實現env的保存。當面對一些十分復雜的可視化,例如參數設置非常重要,這中保存
env狀態的方法是十分有用的。例:數據豐富的演示,模型的訓練dashboard, 或者 系統實驗。這種設計依舊可以使這些可視化十分容易分享和復用。 -
Fork: 有過您輸入了一個新的
env名字,saving會建立一個心的env– 有效的forking之前的狀態。(注:這個fork等價於github的fork,跟復制的意思差不多)
Setup
需要 Python 2.7/3 (and optionally Torch7)
# Install Python server and client,如果您使用python的話,裝這一個就可以了。
pip install visdom
123
啟動
啟動服務器(可能在screen或者tmux中):
python -m visdom.server
一旦啟動服務器,您就可以通過在瀏覽器中輸入http://localhost:8097來訪問 Visdom,localhost可以換成您的托管地址。
If the above does not work, try using an SSH tunnel to your server by adding the following line to your local
~/.ssh/config:
LocalForward 127.0.0.1:8097 127.0.0.1:8097.
Python example
import visdom
import numpy as np
vis = visdom.Visdom()
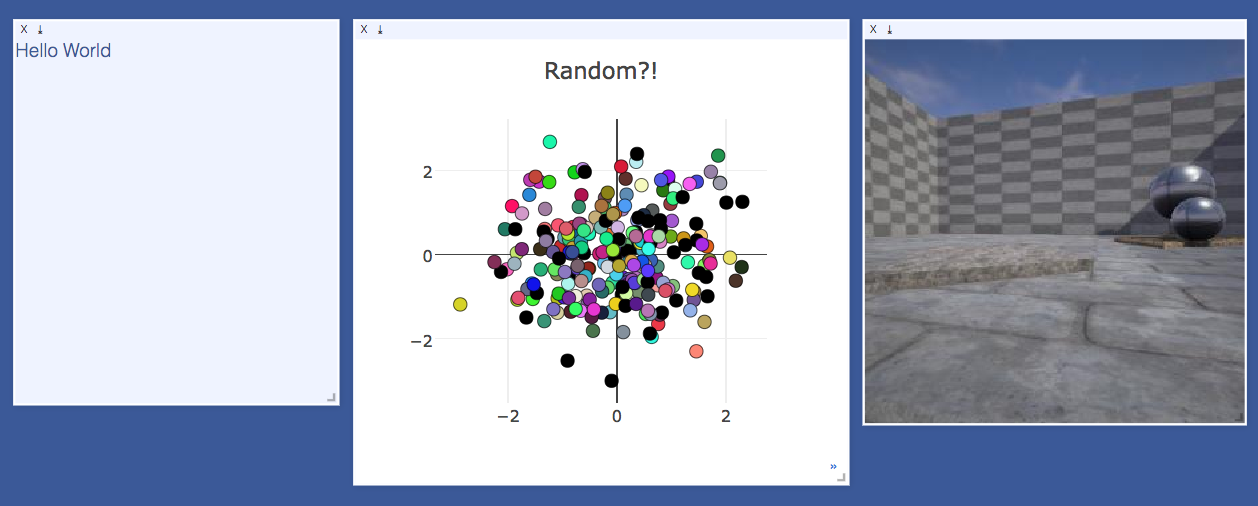
vis.text('Hello, world!')
vis.image(np.ones((3, 10, 10)))
Demos
python example/demo.py
可視化接口
Visdom支持下列API。由visly提供可視化支持。
vis.scatter: 2D 或 3D 散點圖vis.line: 線圖vis.stem: 莖葉圖vis.heatmap: 熱力圖vis.bar: 條形圖vis.histogram: 直方圖vis.boxvis: 箱型圖vis.surf: 表面圖vis.contour: 輪廓圖vis.quiver: 繪出二維矢量場vis.image: 圖片vis.text: 文本vis.mesh: 網格圖vis.save: 序列化狀態
關於上述API更詳盡的解釋將在下面給出。為了對visdom的能力有一個快速的了解,您可以看一下 example ,或者,您可以繼續往下看。
這些API的確切輸入類型有所不同,盡管大多數API 的輸入包含,一個tensor X(保存數據)和一個可選的tensor Y(保存標簽或者時間戳)。所有的繪圖函數都接收一個可選參數win,用來將圖畫到一個特定的window上。每個繪圖函數也會返回當前繪圖的win。您也可以指定 匯出的圖添加到哪個env上。
(這里的window的意思就是之前說的Pane)。
畫圖的方法的接口一般是 vis.some_func(X,Y, opts={})
- opts存放當前pane的一些簡單設置,下面的是比較通用的一些配置
options.titleoptions.xlabeloptions.ylabel
vis.scatter
這個函數是用來畫2D或3D數據的散點圖。它需要輸入 N*2或N*3的 tensor X來指定N個點的位置。一個可供選擇的長度為N的vector用來保存X中的點對應的標簽(1 到 K)。 – 標簽可以通過點的顏色反應出來。
scatter()支持下列的選項:
options.colormap: 色圖(控制圖的顏色) (string; default ='Viridis')options.markersymbol: 標記符號 (string; default ='dot')options.markersize: 標記大小(number; default ='10')options.markercolor: 每個標記的顏色. (torch.*Tensor; default =nil)options.legend: 包含圖例名字的table
options.markercolor 是一個包含整數值的Tensor。Tensor的形狀可以是 N 或 N x 3 或 K 或 K x 3.
- Tensor of size
N: 表示每個點的單通道顏色強度。 0 = black, 255 = red - Tensor of size
N x 3: 用三通道表示每個點的顏色。 0,0,0 = black, 255,255,255 = white - Tensor of size
KandK x 3: 為每個類別指定顏色,不是為每個點指定顏色。
vis.line
這個函數用來畫 線圖。它需要一個形狀為N或者N×M的tensor Y,用來指定 M條線的值(每條線上有N個點)。和一個可供選擇的 tensor X 用來指定對應的 x軸的值; X可以是一個長度為N的tensor(這種情況下,M條線共享同一個 x軸),也可以是形狀和Y一樣的tensor。
The following options are supported:
options.fillarea: 填充線下面的區域 (boolean)options.colormap: 色圖 (string; default ='Viridis')options.markers: 顯示點標記 (boolean; default =false)options.markersymbol: 標記的形狀 (string; default ='dot')options.markersize: 標記的大小 (number; default ='10')options.legend: 保存圖例名字的table
vis.stem
這個函數用來畫莖葉圖。它需要一個 形狀為N或者N*M的 tensor X 來指定M時間序列中N個點的值。一個可選擇的Y,形狀為N或者N×M,用Y來指定時間戳,如果Y的形狀是N,那么默認M時間序列共享同一個時間戳。
支持以下特定選項:
options.colormap: colormap (string; default ='Viridis')options.legend:tablecontaining legend names
vis.heatmap
這個函數用來畫熱力圖。它輸入一個 形狀為N×M的 tensor X。X指定了熱力圖中位置的值。
支持下列特定選項:
options.colormap: 色圖 (string; default ='Viridis')options.xmin: 小於這個值的會被剪切成這個值(number; default =X:min())options.xmax: 大於這個值的會被剪切成這個值 (number; default =X:max())options.columnnames: 包含x軸標簽的tableoptions.rownames: 包含y軸標簽的table
vis.bar
這個函數可以畫 正常的,堆起來的,或分組的的條形圖。
輸入參數:
- X(tensor):形狀
N或N×M,指定每個條的高度。如果X有M列,那么每行的值可以看作一組或者把他們值堆起來(取決與options.stacked是否為True)。 - Y(tensor, optional):形狀
N,指定對應的x軸的值。
支持以下特定選項:
options.columnnames:tablecontaining x-axis labelsoptions.stacked: stack multiple columns inXoptions.legend:tablecontaining legend labels
例子
from visdom import Visdom
import numpy as np
viz = Visdom(env='exp')
viz.bar(X=np.random.rand(4, 2),
opts=dict(
stacked=False,
legend=['FC', 'POOL5'],
rownames=['top-1', 'top5', 'top10', 'top20'],
title='Test',
ylabel='rank-k Error Rate', # y軸名稱
xtickmin=0.4, # x軸左端點起始位置
xtickstep=0.4 # 每個柱形間隔距離
))

vis.histogram
這個函數用來畫指定數據的直方圖。他需要輸入長度為 N 的 tensor X。X保存了構建直方圖的值。
支持下面特定選項:
options.numbins:bins的個數 (number; default = 30)
vis.boxvis
這個函數用來畫箱型圖:
輸入:
- X(tensor): 形狀
N或N×M,指定做第m個箱型圖的N個值。
支持以下特定選項:
options.legend: labels for each of the columns inX
vis.surf
這個函數用來畫表面圖:
輸入:
- X(tensor):形狀
N×M,指定表面圖上位置的值.
支持以下特定選項:
options.colormap: colormap (string; default ='Viridis')options.xmin: clip minimum value (number; default =X:min())options.xmax: clip maximum value (number; default =X:max())
vis.contour
這個函數用來畫輪廓圖。
輸入:
- X(tensor):形狀
N×M,指定了輪廓圖中的值
支持以下特定選項:
options.colormap: colormap (string; default ='Viridis')options.xmin: clip minimum value (number; default =X:min())options.xmax: clip maximum value (number; default =X:max())
vis.quiver
這個函數用來畫二維矢量場圖。
輸入:
- X(tensor): 形狀
N*M - Y(tensor):形狀
N*M - gridX(tensor, optional):形狀
N*M - gradY(tensor, optional): 形狀
N*M
X與Y決定了 箭頭的長度和方向。可選的gridX和gridY指定了偏移。
支持下列特定選項:
options.normalize: 最長肩頭的長度 (number)options.arrowheads: 是否現實箭頭 (boolean; default =true)
vis.image
這個函數用來畫 圖片。
輸入:
- img(tensor): shape(
C*H*W)。
支持下面特定選項:
options.jpgquality: JPG quality (number0-100; default = 100)
vis.video
這個函數 播放一個 video。
輸入: video 的文件名,或者是一個 shape 為L*H*W*C 的 tensor。這個函數不支持其它特定的功能選項。
注意:使用tensor作為輸入的時候,需要安裝ffmpeg。
能不能播放video取決你使用的瀏覽器:瀏覽器必須要支持Theano codec in an OGG container。(chrome可以用)。
vis.svg
此函數繪制一個SVG對象。輸入是一個SVG字符串或 一個SVG文件的名稱。該功能不支持任何特定的功能
options。
vis.text
此函數可在文本框中打印文本。輸入輸入一個text字符串。目前不支持特定的options
vis.mesh
此函數畫出一個網格圖。
輸入:
- X(tensor): shape(
N*2或N*3) 定義N個頂點 - Y(tensor, optional):shape(
M*2或M×3) 定義多邊形
支持下列特定選項:
options.color: color (string)options.opacity: 多邊形的不透明性 (numberbetween 0 and 1)
Customizing vis
繪圖函數使用可選的options表作為輸入。用它來修改默認的繪圖屬性。所有輸入參數在單個表中指定;輸入參數是基於輸入表中鍵的匹配。
下列的選項除了對於vis.img和vis.txt不可用以外,其他的繪圖函數都適用。我們稱他為 通用選項。
options.title: figure titleoptions.width: figure widthoptions.height: figure heightoptions.showlegend: show legend (trueorfalse)options.xtype: type of x-axis ('linear'or'log')options.xlabel: label of x-axisoptions.xtick: show ticks on x-axis (boolean)options.xtickmin: first tick on x-axis (number)options.xtickmax: last tick on x-axis (number)options.xtickstep: distances between ticks on x-axis (number)options.ytype: type of y-axis ('linear'or'log')options.ylabel: label of y-axisoptions.ytick: show ticks on y-axis (boolean)options.ytickmin: first tick on y-axis (number)options.ytickmax: last tick on y-axis (number)options.ytickstep: distances between ticks on y-axis (number)options.marginleft: left margin (in pixels)options.marginright: right margin (in pixels)options.margintop: top margin (in pixels)options.marginbottom: bottom margin (in pixels)
其它的一些選項就是函數特定的選項,在上面API介紹的時候已經提到過。
保存可視化數據
可視化的時候,可以設置log_to_filename屬性進行保存數據
demo代碼如下:
vis = Visdom(env="demo", log_to_filename="./visdom.log")
vis.bar(
X=np.random.rand(20, 3),
Y=np.arange(0, 20),
opts=dict(
stacked=False,
legend=['The Netherlands', 'France', 'United States']
)
)
如果要重新可視化保存的數據,則直接運行
Visdom.replay_log(log_filename="./visdom.log")
這樣在啟動visdom服務時即可看到之前可視化的數據
動態的變化增長的圖
隨時間動態增長的visdom圖
典型的例子如:創建追蹤loss變化的圖。
用法:update選項設置為“append”
舉例
track_loss = 0 #for draw graph
global_step = 0
vis = visdom.Visdom(env=u"train_loss")
win = vis.line(X = np.array([global_step]), Y = np.array([track_loss]))
for epoch in range(cfg.epoch_num):
# 此處省略代碼
for iter_num, dial_batch in enumerate(data_iterator):
# 此處省略代碼
loss = some_function()
vis.line(X = np.array([global_step]), Y = np.array([loss.data[0]]), win = win,
update = 'append') # for draw graph
global_step += 1
總結
明確幾個名詞:
- env:看作一個大容器,在代碼中是
vis=visdom.Visdom(env=''main) - pane: 就是用於繪圖的小窗口,在代碼中叫
window
使用Visdom就是在env中的pane上畫圖。
