簡介
Qt 官方開源了一個虛擬鍵盤的示例,該示例提供兩種使用方式:一種用於桌面平台,另一種用於嵌入式平台,示例采用嵌入式平台方式顯示。它們區別是前者脫離窗口應用於全局,后者依附於窗口。
- 示例在 QtCreator 軟件可以找到:

-
或在以下 Qt 安裝目錄找到:
C:\Qt\{你的Qt版本}\Examples\{你的Qt版本}\virtualkeyboard\basic -
Qt 示例官方文檔
https://doc.qt.io/qt-5/qtvirtualkeyboard-basic-example.html
使用
(1)先在 .pro 文件中添加插件:
QT += quickwidgets
CONFIG += link_pkgconfig
# 使用靜態插件
static {
QT += svg
QTPLUGIN += qtvirtualkeyboardplugin
}
(2)在 main.cpp 中添加以下代碼,但要在QApplication a(argc, argv);前面:
qputenv("QT_IM_MODULE", QByteArray("qtvirtualkeyboard"));
(3)最后 QML 文件導入模塊:
import QtQuick.VirtualKeyboard 2.1
然后 TetxInput 派生類的控件,獲得焦點即可調出虛擬鍵盤(桌面平台)。
根據不同的輸入方式顯示不同的鍵盤
TextField {
id: digitsField
width: parent.width
placeholderText: "Digits only field" /* 輸入為空時顯示的提示文字 */
inputMethodHints: Qt.ImhDigitsOnly /* 輸入策略 */
enterKeyAction: EnterKeyAction.Next /* 鍵盤確定鍵策略 */
onAccepted: textArea.focus = true /* 結束輸入操作行為 */
}
常用值有:

改寫demo
這是我根據示例修改的一個 QML demo(嵌入式平台),代碼如下:
import QtQuick 2.10
import QtQuick.Window 2.3
import QtQuick.Controls 2.3
import QtQuick.VirtualKeyboard 2.1
import QtQuick.VirtualKeyboard.Settings 2.1
Window {
id: root
visible: true
width: 1000
height: 600
color: "#F6F6F6"
// 使窗口強制獲得焦點
MouseArea {
anchors.fill: parent
onClicked: forceActiveFocus()
}
TextField {
id: textUser
placeholderText: "請輸入用戶名"
font.family: "Microsoft YaHei"
font.pixelSize: 28
topPadding: 10
anchors.top: parent.top
anchors.topMargin: 40
anchors.left: parent.left
anchors.leftMargin: 40
background: Rectangle {
implicitWidth: 424
implicitHeight: 50
radius: 4
border.color: parent.focus ? "#498ff8" : "#C4DBFC"
}
// 當選擇輸入框的時候才顯示鍵盤
onPressed: {
inputX = x
inputY = y + height
inputPanel.visible = true
}
}
TextField {
id: textPasswd
placeholderText: "請輸入密碼"
font.family: "Microsoft YaHei"
font.pixelSize: 28
topPadding: 10
anchors.top: parent.top
anchors.topMargin: 120
anchors.left: parent.left
anchors.leftMargin: 40
background: Rectangle {
implicitWidth: 424
implicitHeight: 50
radius: 4
border.color: parent.focus ? "#498ff8" : "#C4DBFC"
}
// 當選擇輸入框的時候才顯示鍵盤
onPressed: {
inputX = x
inputY = y + height
inputPanel.visible = true
}
}
property int inputX: 0 // 鍵盤x坐標(動態)
property int inputY: root.height // 鍵盤y坐標(動態)
// 嵌入式虛擬鍵盤
InputPanel {
id: inputPanel
z: 99
//更改x,y即可更改鍵盤位置
x: textUser.x
y: root.height
//更改width即可更改鍵盤大小
width: root.width - 100
visible: false
externalLanguageSwitchEnabled: false
states: State {
name: "visible"
when: inputPanel.active
PropertyChanges {
target: inputPanel
// 將鍵盤頂部放在屏幕底部會使其隱藏起來
x: inputX
y: inputY
}
}
Component.onCompleted: {
//VirtualKeyboardSettings.locale = "eesti" // 復古鍵盤樣式
VirtualKeyboardSettings.wordCandidateList.alwaysVisible = true
}
// 這種集成方式下點擊隱藏鍵盤的按鈕是沒有效果的,只會改變active,因此我們自己處理一下
onActiveChanged: {
if(!active) { visible = false }
}
}
}
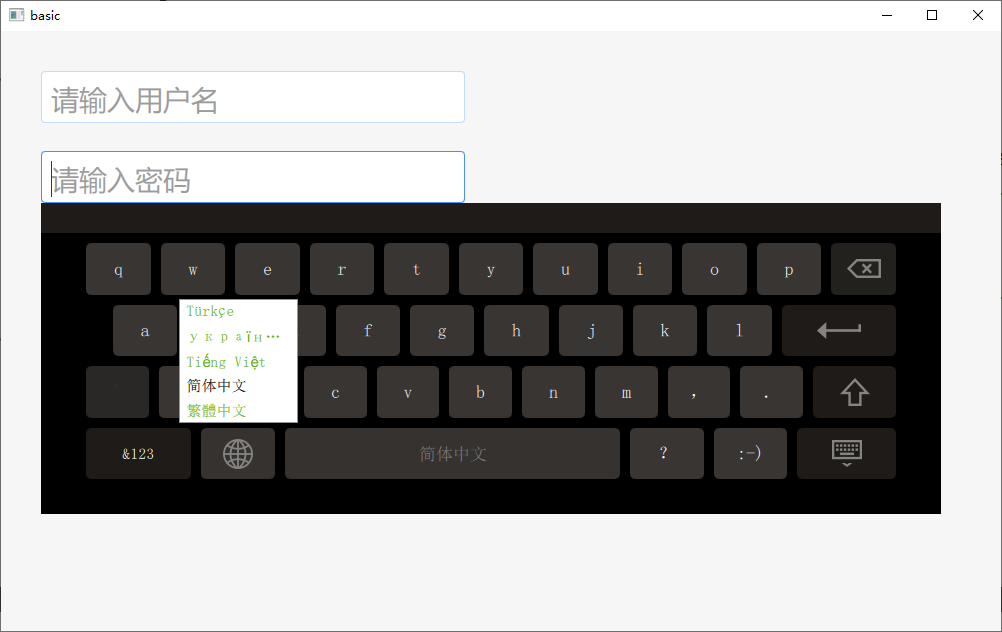
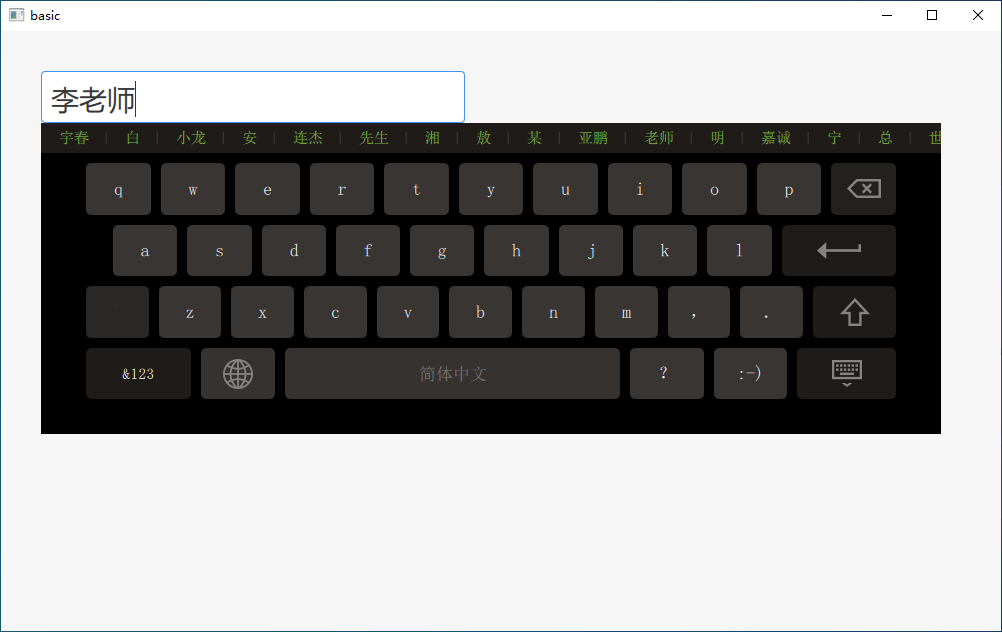
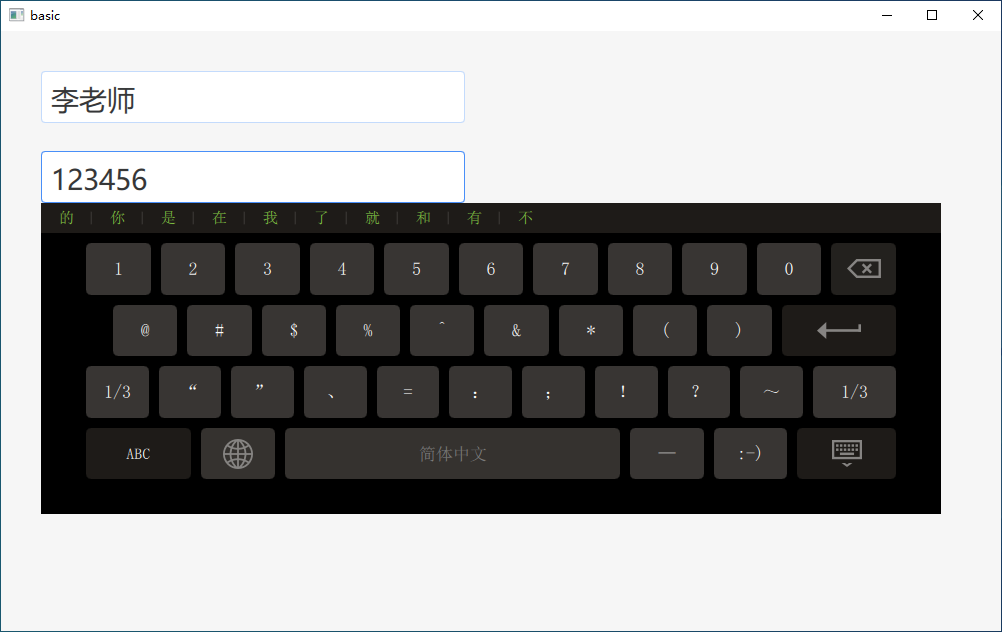
效果如下:



程序下載
GitHub下載地址為:https://github.com/confidentFeng/QML_Demo/tree/master/basic
重新編譯,設置語言僅為中英文
Qt 官方提供的示例和插件均是全語言的,不僅僅是中英文,還有阿拉伯語、韓語、日語等不常用的語言,導致只需要中英文切換的情況下,很麻煩。
在邊查前人博客,邊查官方文檔,嘗試去解決這個問題,發現除了重新編譯 qtvirtualkeyboard 模塊,qmake 的時候qmake CONFIG+="lang-en_GB lang-zh_CN" 只編譯配置中英文的情況,其它諸如通過 VirtualKeyboardSettings 設置,或者修改 .pro 工程文件的方法均無效。
由於時間問題,暫未嘗試重新編譯 qtvirtualkeyboard 插件,若有同學感興趣,可以參考:
虛擬鍵盤美化
官方提供的虛擬鍵盤除了黑底的經典皮膚以外,只支持一個復古皮膚,如果這兩種都不喜歡的話,只能通過修改源碼來美化了,具體可以參考:QtVirtualKeyboard 虛擬鍵盤美化
注意事項
- 如果要使用官方虛擬鍵盤,確保安裝 Qt 的時候勾選了 Qt Virtual Keyboard 選項;
- 鍵盤大小是根據寬度自動計算的,所以,應用程序應該只設置 InputPanel 的寬度和 y 坐標,而不設置高度;
- 可以通過動畫設置鍵盤的彈出效果的,具體參考:QML之虛擬鍵盤簡單使用
參考:
VirtualKeyboardSettings QML Type
