前一段時間將我的Jekyll靜態博客從github pages鏡像部署到了 zeit.co(現vercel)上了一份,最近偶然發現gitlab pages也不錯,百度也會正常抓取,於是動手倒騰,將github pages快速遷移Jekyll博客到gitlab pages,中途遇到了不少坑,管他呢,一把刷。
於是有了下文的 從github pages快速遷移Jekyll博客到gitlab pages的完全指南。
Step1: 導入已有項目
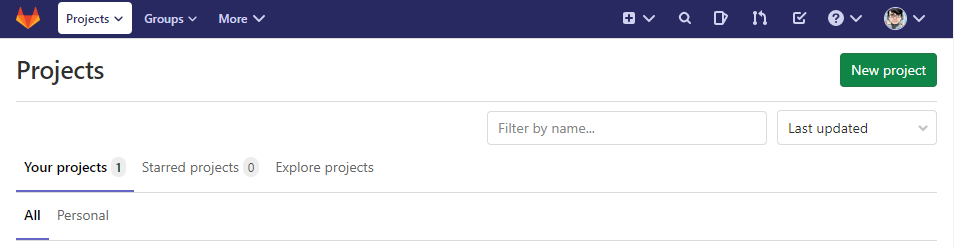
登陸gitlab.com,點擊New Project,

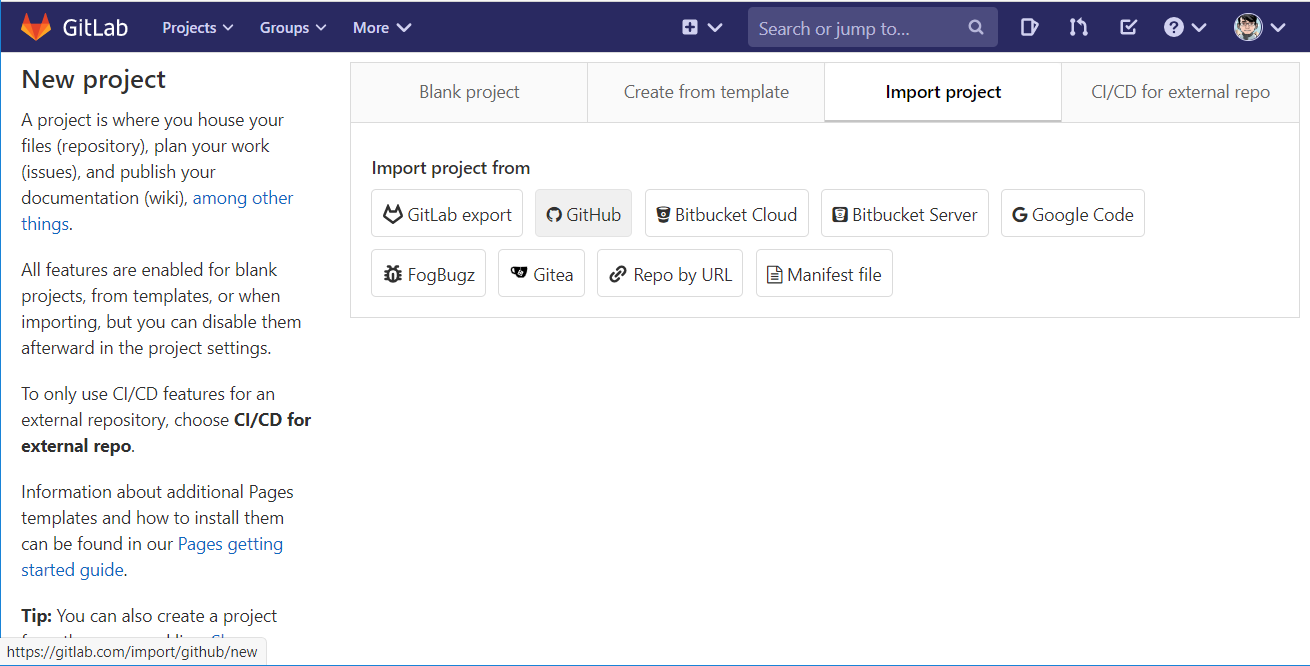
點擊Import projects,

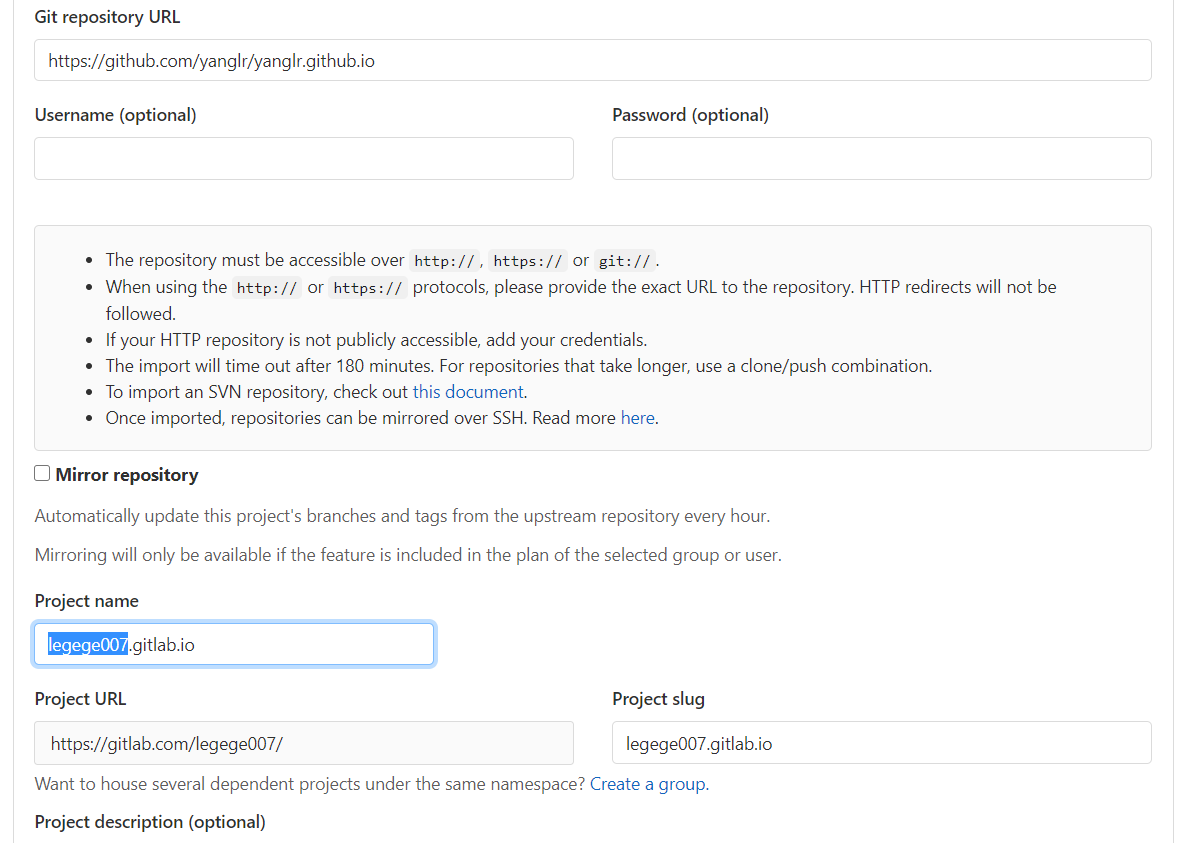
比如,我的jekyll blog對應的代碼倉庫是: https://github.com/yanglr/yanglr.github.io,
由於我綁定了github賬號yanglr,系統會將我在github下所有的分支都load進來,接下來,我選擇yanglr/yanglr.github.io,這個倉庫,當然Import進來之前要記得改名為: gitlab-username.gitlab.io, 接下來等待導入完成即可。
或點擊Repo by URL,

Step2: 為gitlab生成ssh密鑰
bravo@localhost MINGW64 /d/coding/Gitlab.com
$ cd ~/.ssh
bravo@localhost MINGW64 ~
$ ssh-keygen -t rsa -b 2048 -C "email@example.com"
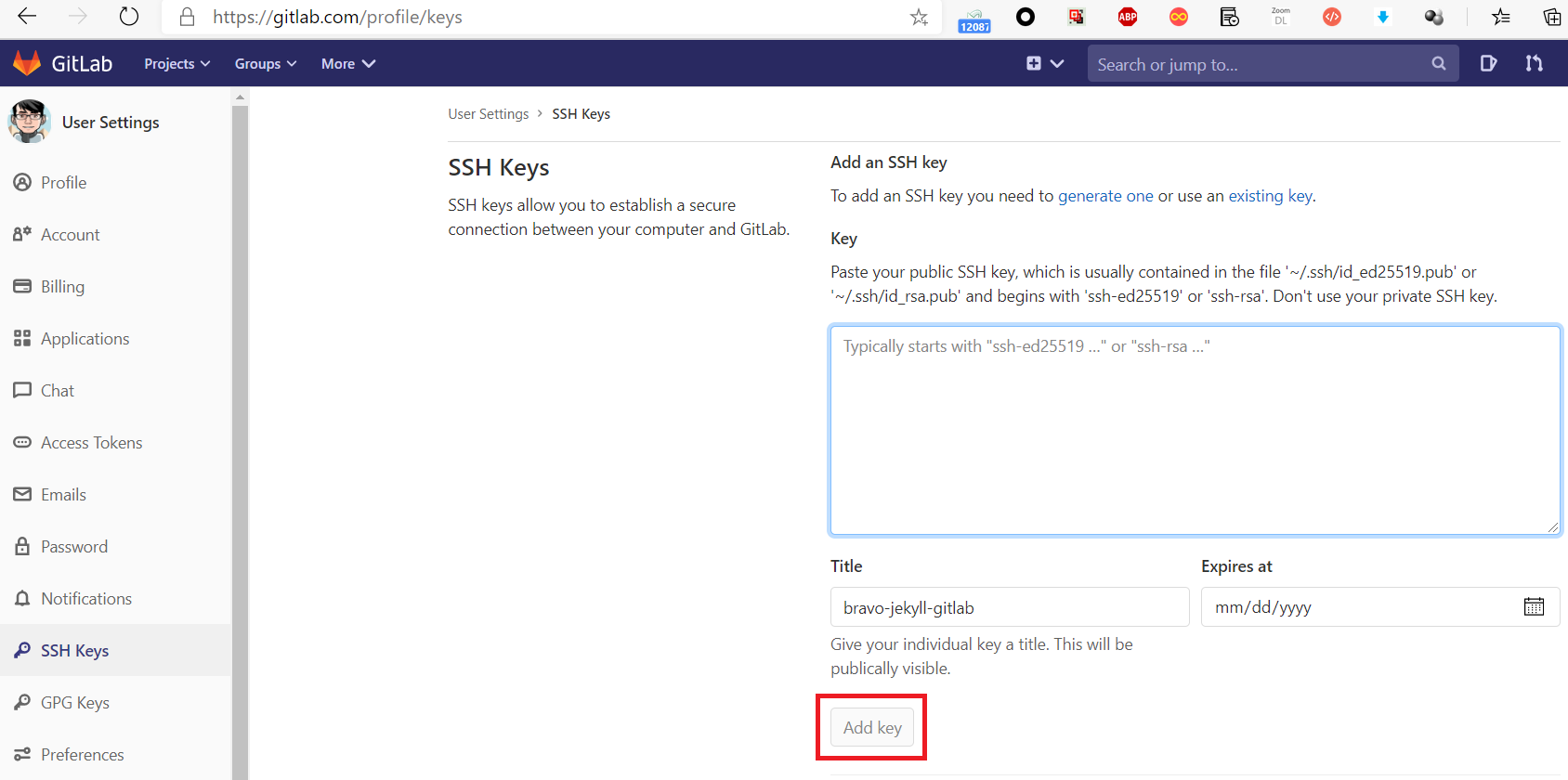
然后復制id_rsa.pub的內容,貼到gitlab profile的 settings -> ssh key中,具體入口為: https://gitlab.com/profile/keys

如果怕github的密鑰文件與gitlab的弄混,可以在執行ssh-keygen -t rsa -b 2048 -C ""時,文件名取為: id_rsa_gitlab
然后到 .ssh 文件夾下創建一個文件名為config的文件,內容如下:
# github
Host github.com
Hostname github.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/id_rsa
# gitlab
Host gitlab.com
Hostname gitlab.com
User legege007
PreferredAuthentications publickey
IdentityFile ~/.ssh/id_rsa_gitlab
Step3: Clone代碼
設置好ssh key后,我們就可以克隆代碼到本地了,命令如下:
git clone https://gitlab.com/legege007/legege007.gitlab.io.git
git clone非常慢的解決方法:
在自己的PC上git clone太慢了,clone地址換https的速度還可以~
有能力科學地上網的小伙伴可以想辦法解決。
還可以在git clone時,去掉末尾的.git
Step4: 創建 CI/CD配置文件
這部分可以直接參考gitlab官方給的 jekyll 示例 https://gitlab.com/pages/jekyll 來做。
具體做法是,在本地克隆下來的代碼倉庫的根目錄中創建文件 .gitlab.ci.yml, 然后貼入如下代碼:
image: ruby:latest
variables:
JEKYLL_ENV: production
LC_ALL: C.UTF-8
before_script:
- gem install bundler
- bundle install
test:
stage: test
script:
- bundle exec jekyll build -d test
artifacts:
paths:
- test
except:
- master
pages:
stage: deploy
script:
- bundle exec jekyll build -d public
artifacts:
paths:
- public
only:
- master
來源: https://gitlab.com/pages/jekyll/-/blob/master/.gitlab-ci.yml
同理,如果你的靜態博客選用的框架是hexo, 請參考項目https://gitlab.com/pages/hexo 下的CI/CD配置文件https://gitlab.com/pages/hexo/-/blob/master/.gitlab-ci.yml,gitbook 項目請用 https://gitlab.com/pages/gitbook/-/blob/master/.gitlab-ci.yml。
如果想對gitlab CI/CD有更多的了解,請參看:
https://gitlab.com/help/ci/quick_start/README
Step5: 等待build,2到3分鍾build完成后即可訪問
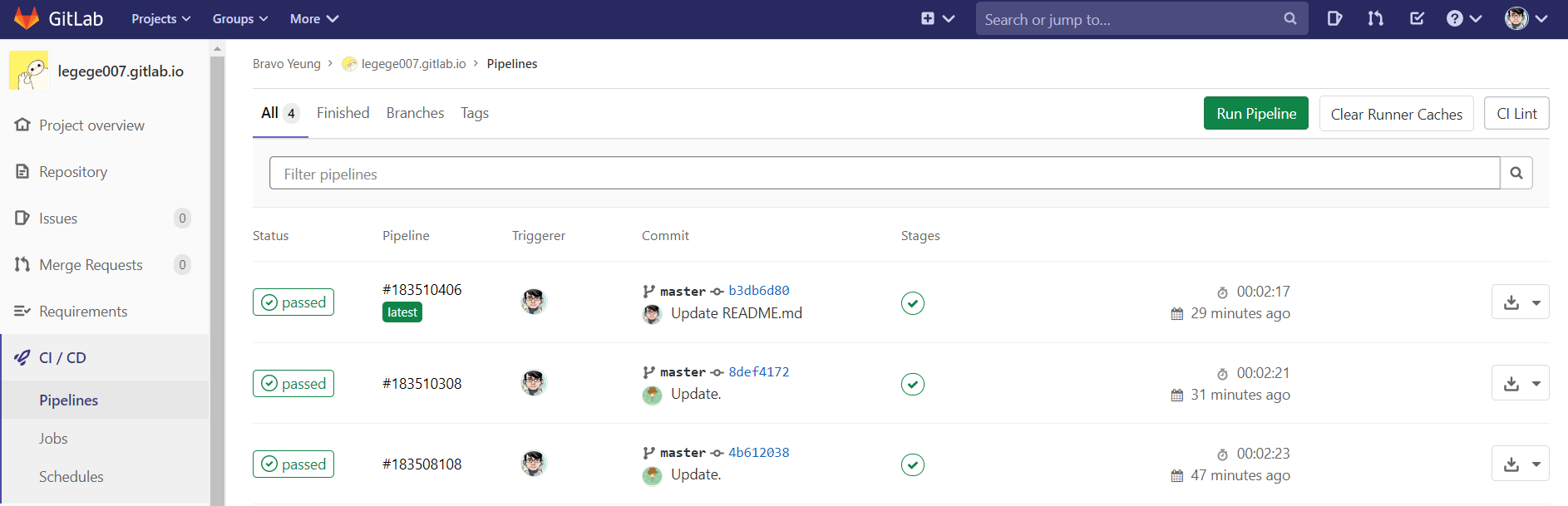
點擊頁面左側菜單中的 CI/CD,

大概2到3分鍾build完成后即可訪問,pipelines中會出現一個狀態為 passed 的記錄,這時就可以訪問你的靜態博客(pages)了,訪問地址是:legege007.gitlab.io,由於gitlab是為gitlab.io默認提供ssl證書的,所有此時也可以訪問https版本: https://legege007.gitlab.io。
Step6: 綁定域名
現在,我們來綁定自己的域名。
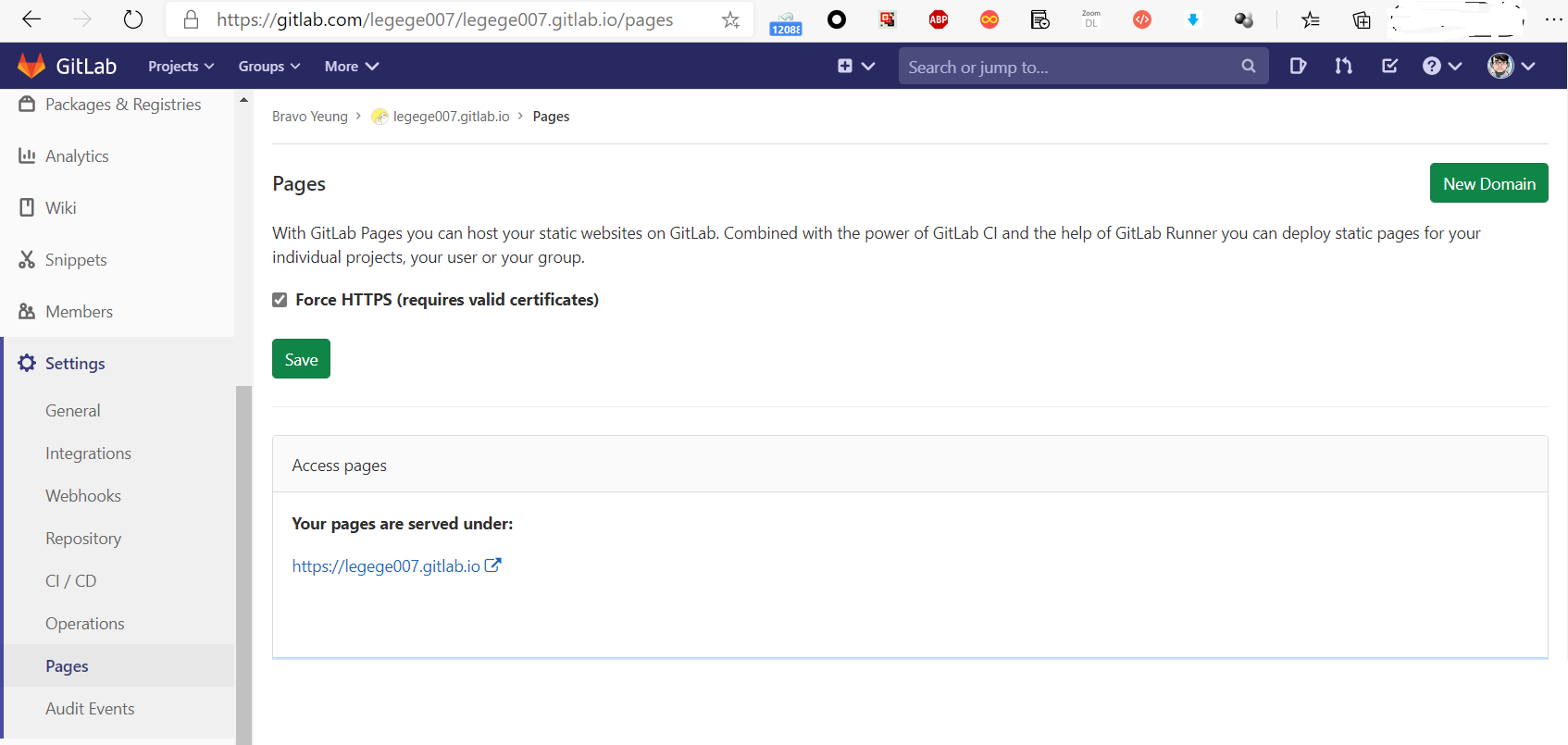
回到項目 剛才的代碼倉庫,比如我的是: https://gitlab.com/legege007/legege007.gitlab.io,點擊左側 Settings -> pages,會發現右上角有個New Domain,

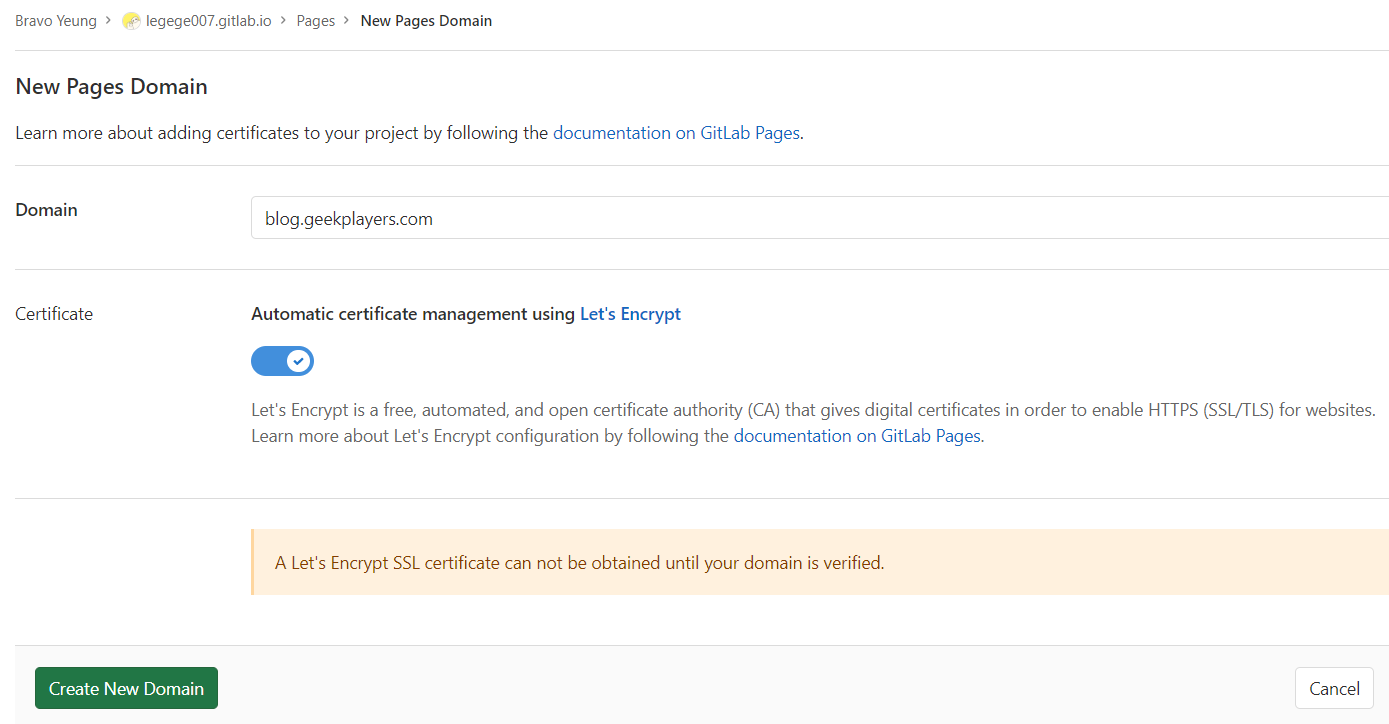
比如,我想綁定到: geekplayers.com,填進去,點"Create New Domain"即可。

接下來會看到以下界面:

此時,需要在域名管理網站(比如,我在騰訊雲上買的域名,我需要登陸 https://console.cloud.tencent.com/cns),然后在里面先后分別添加一條類型為TXT和一條類型為CNAME的記錄。
| 主機記錄 | 記錄類型 | 線路類型 | 記錄值 | MX優先級 | TTL(秒) | 最后操作時間 | 操作 |
|---|---|---|---|---|---|---|---|
| _gitlab-pages-verification-code.web | TXT | 默認 | gitlab-pages-verification-code=319ec4807facc9d92c6c62ba4efd1ccf | ||||
| blog | CNAME | 默認 | legege007.gitlab.io. | - | 600 | 2020-08-30 11:03:33 | 修改暫停刪除 |
TXT那一條加完之后,可以點擊 Verify Status 右側的 紅色按鈕旁邊的 ↶ ↺ ⟲ 按鈕驗證網站所有權,該按鈕會變成綠色,接下來點擊頁面下方的"Save Changes"。
Step7: 坐等自動下發SSL證書
最后就是等gitlab自動下發ssl證書。
大概再需要等6分鍾左右,頁面上的Domain會從http版的 http://blog.geekplayers.com 變為: https://blog.geekplayers.com,表明SSL證書已成功獲取。
至此,gitlab pages構建完畢。如有疑問,歡迎在評論區提問交流~
作 者: 極客玩家大白
首發於: 在GitLab pages上快速搭建Jekyll博客 - 極客玩家大白
