Avue使用renren-fast-vue開源腳手架工程
1、簡介
Avue是一個數據驅動視圖,減去繁瑣的操作,更貼近企業級的前端開發組件。跟EasyUI很像(我對EasyUI不熟,網上是這么說的)。
使用它的好處就是,我們可以只使用少量的標簽,通過配置js中的option和data數據,進行配置就可以實現我們日常的增刪改查、自定義操作等等,非常強大。在一些簡單的場景,或者功能比較少的系統的話,可以使用Avue框架進行搭建,復雜一點的系統還是使用其他組件庫比較好。
2、下載renren-fast-vue項目
我個人特別不喜歡從零開始搭建一個工程(其實就是懶),所以平常喜歡在gitee、github上找尋好用的腳手架工程。其實有非常多的腳手架工程可以選擇,比如:guns、pigx、ruoyi等等,為什么選擇renren-fast-vue呢?
說實在的,我覺得renren-fast-vue不好看,ui比較丑。但是好在它比較簡單,動態路由、axios封裝等等啥的基本的功能也都有,修改也比較方便,所以ui主題啥的后面還是自己改吧,快速搭建項目或者學習之類的還是可以用一用的。
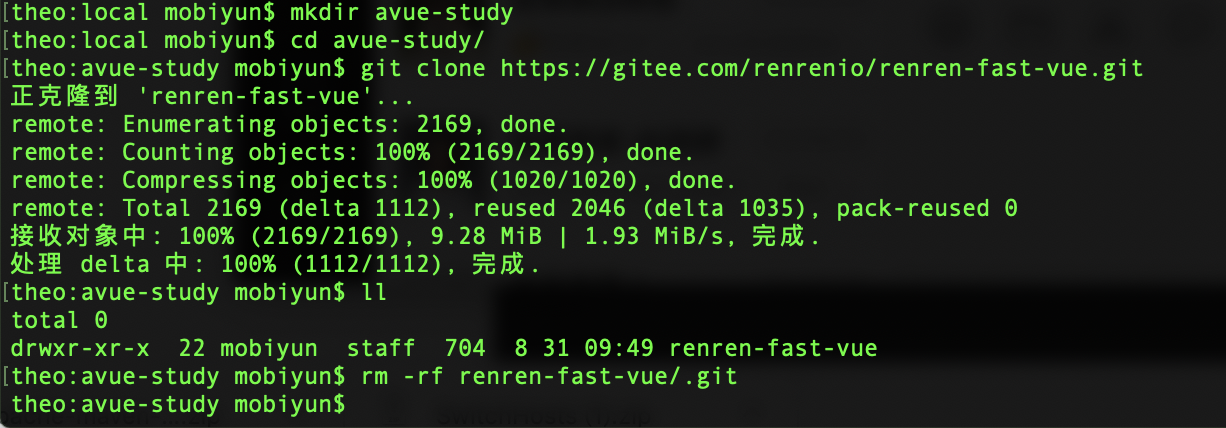
克隆項目到本地,然后刪除文件夾下的.git目錄。
git clone https://gitee.com/renrenio/renren-fast-vue.git

3、修改基礎配置
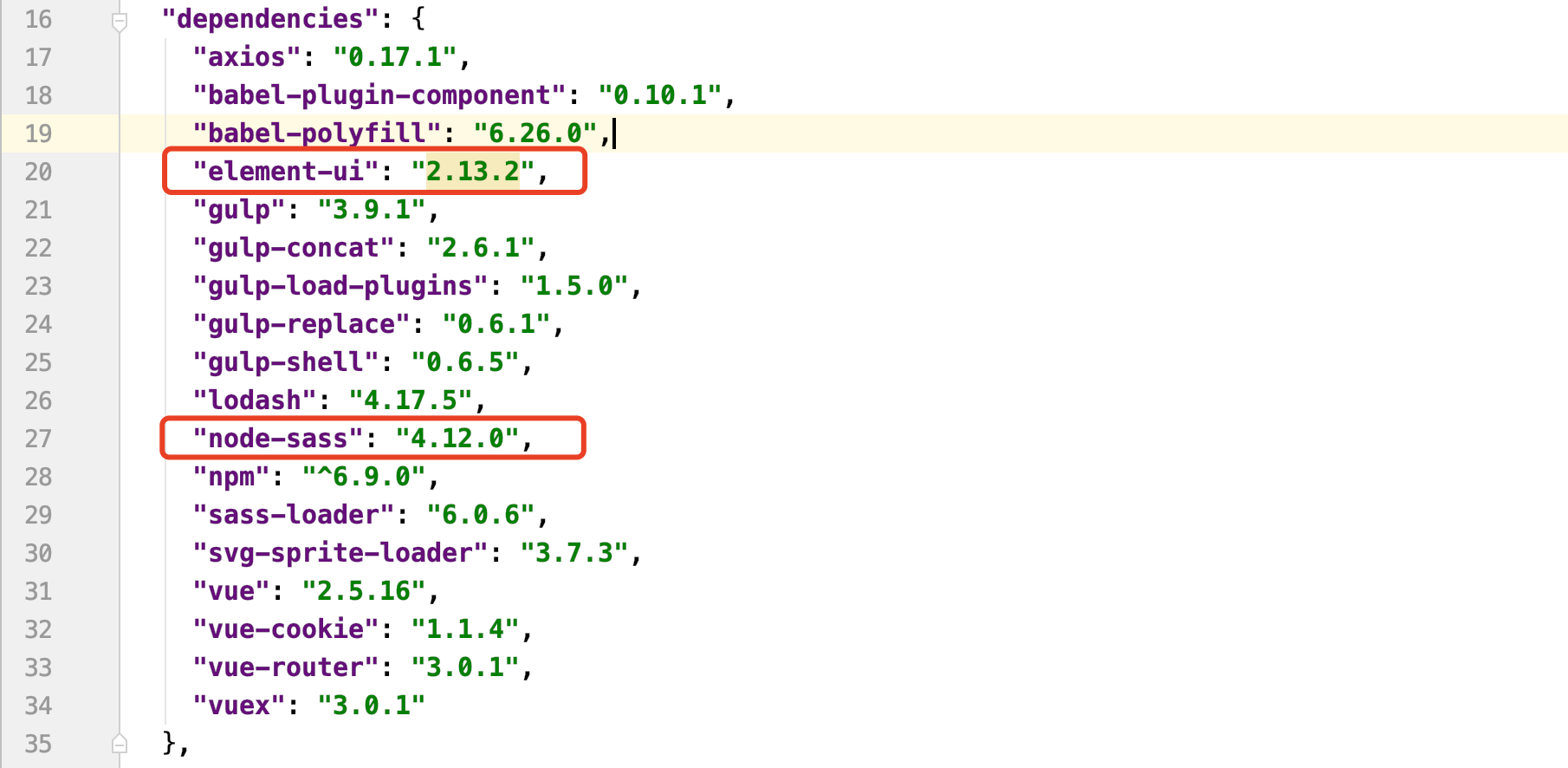
在package.json中,修改element ui和 node-sass版本:

修改接口地址。
如果使用renren開源配套的renren-fast后端項目,則這一步不用配置。
地址:https://gitee.com/renrenio/renren-fast.git
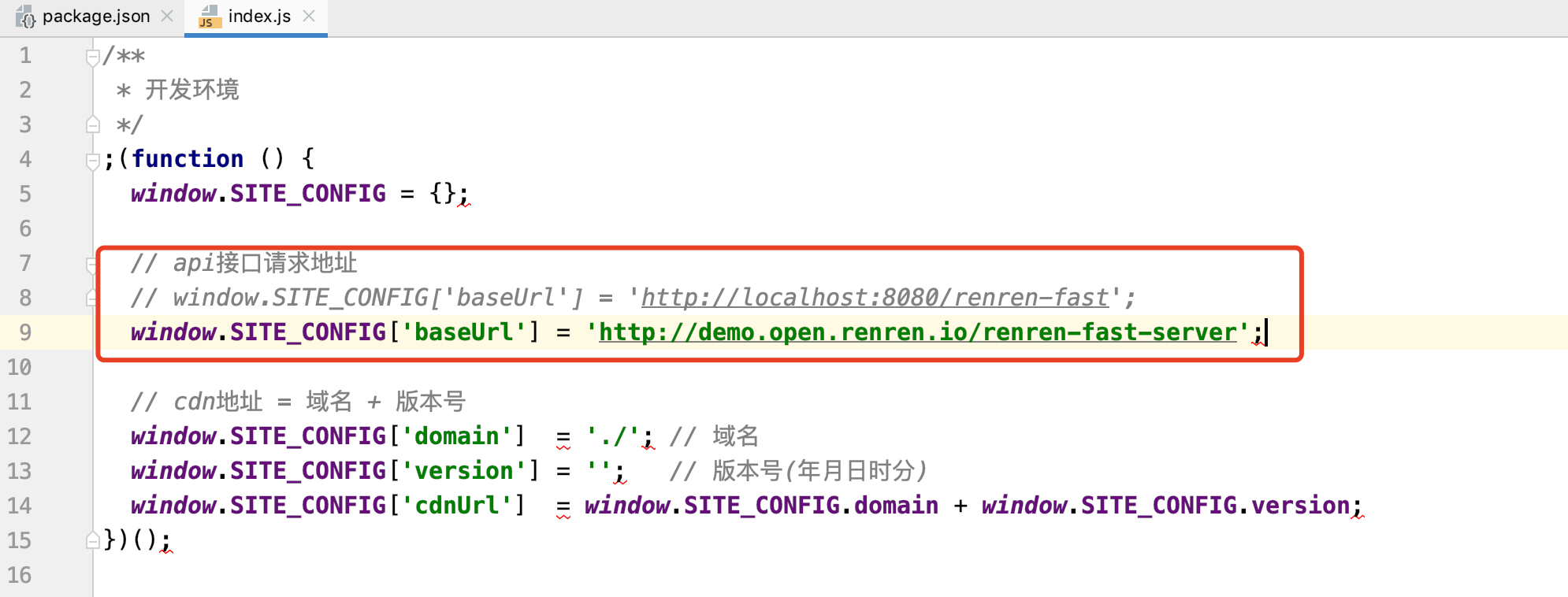
由於本篇我主要寫的是前端文章,所以暫時使用官方的后端接口。其實只要修改一個地方即可:
src/static/config/index.js

然后,安裝一下項目的依賴:
npm i
如果慢的話,可以使用 cnpm i ,這個腳手架使用npm和cnpm都可以不會出現網上說的那些包不完整等等詭異現象的。
4、運行前端項目
npm run dev
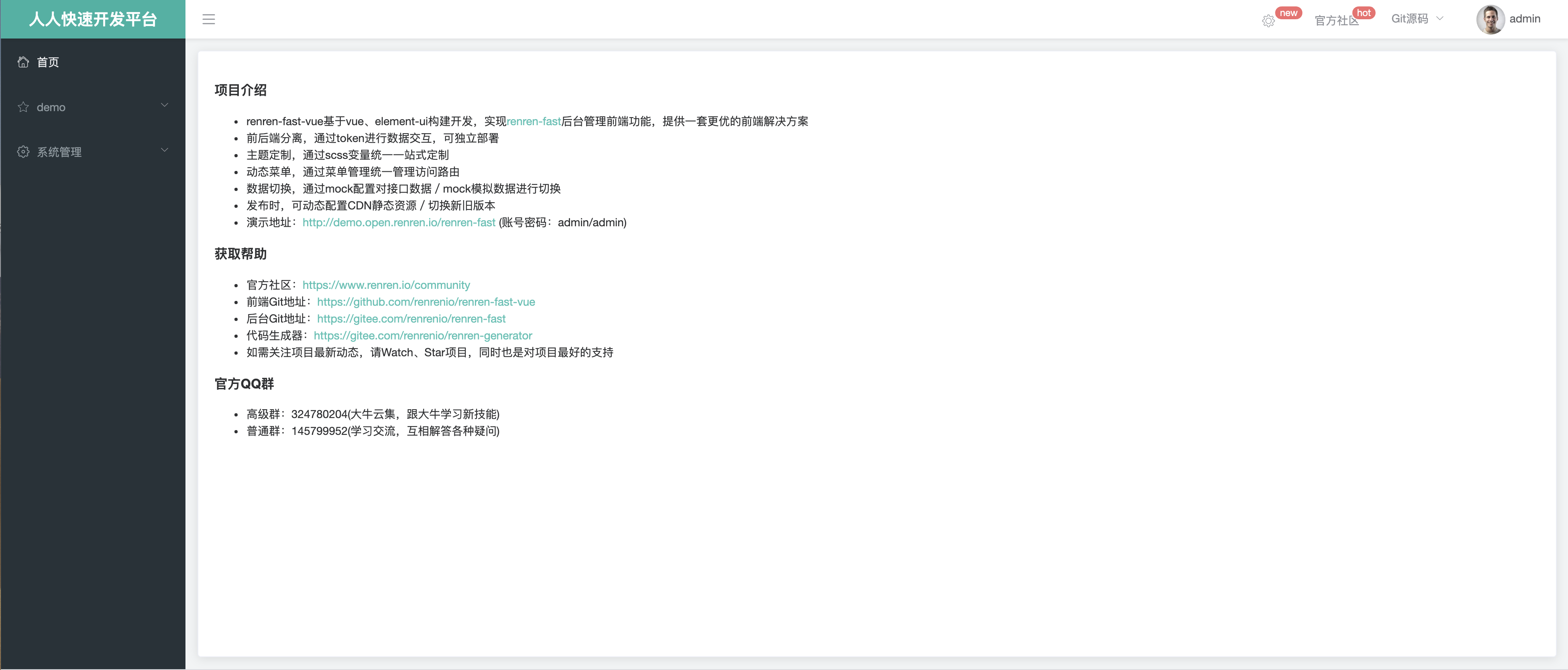
效果:

登錄進來后:

5、引入Avue框架
正題終於來了!下面開始引入Avue,其實官網已經寫的很清楚了,所以這里根據官網進行配置就可以:
npm i @smallwei/avue -S
在main.js中,寫入:
// ======使用Avue======
import Avue from '@smallwei/avue'
import '@smallwei/avue/lib/index.css'
import axios from 'axios'
Vue.use(Avue)
window.axios = axios
// ====================
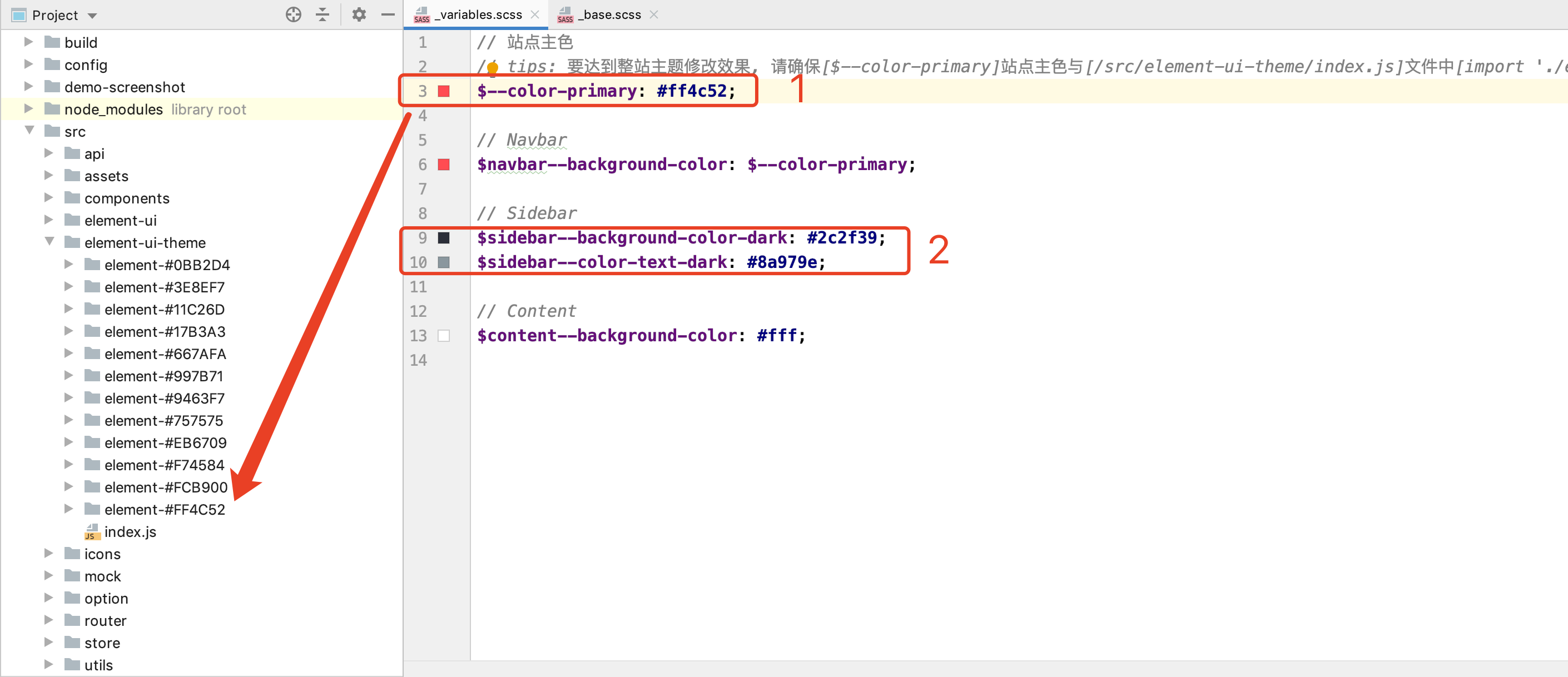
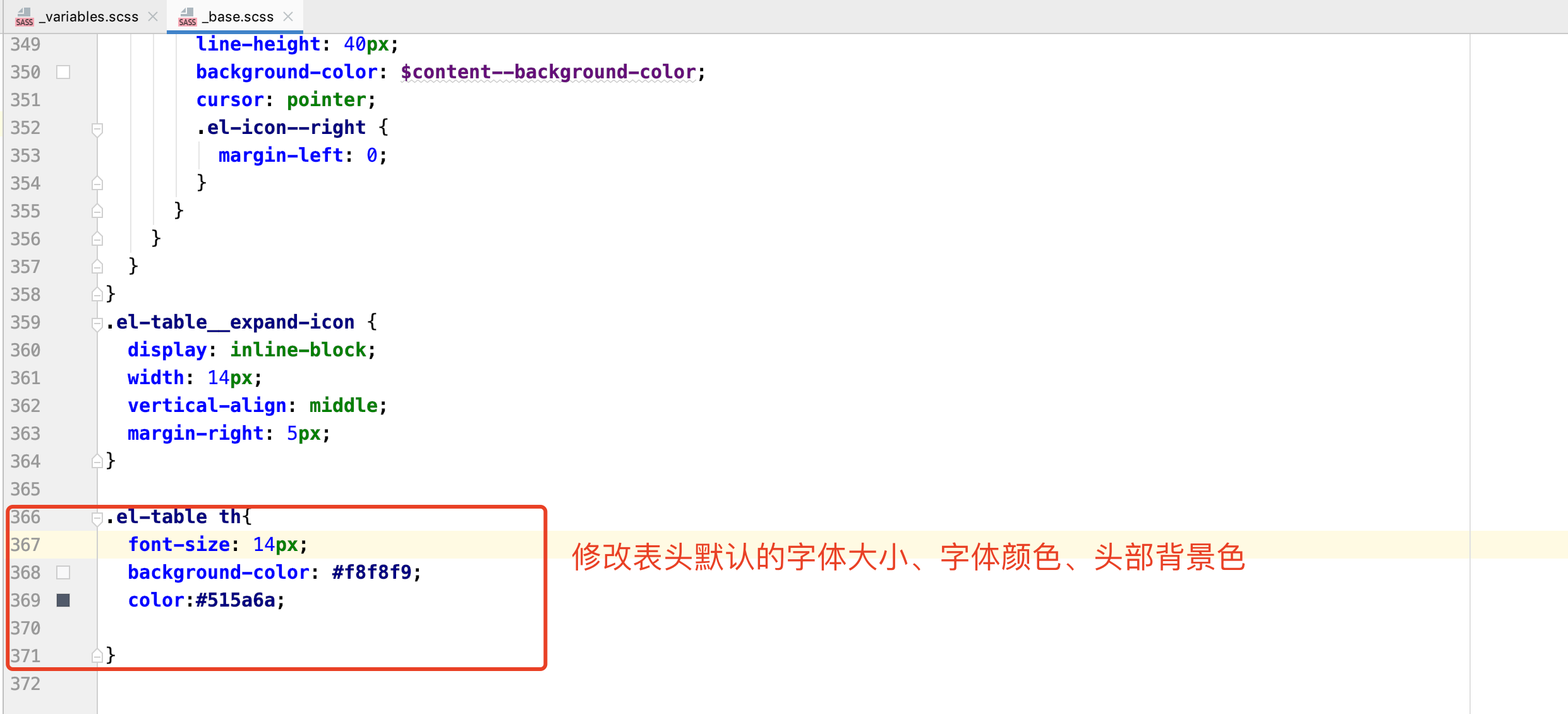
6、修改renren開源默認的樣式

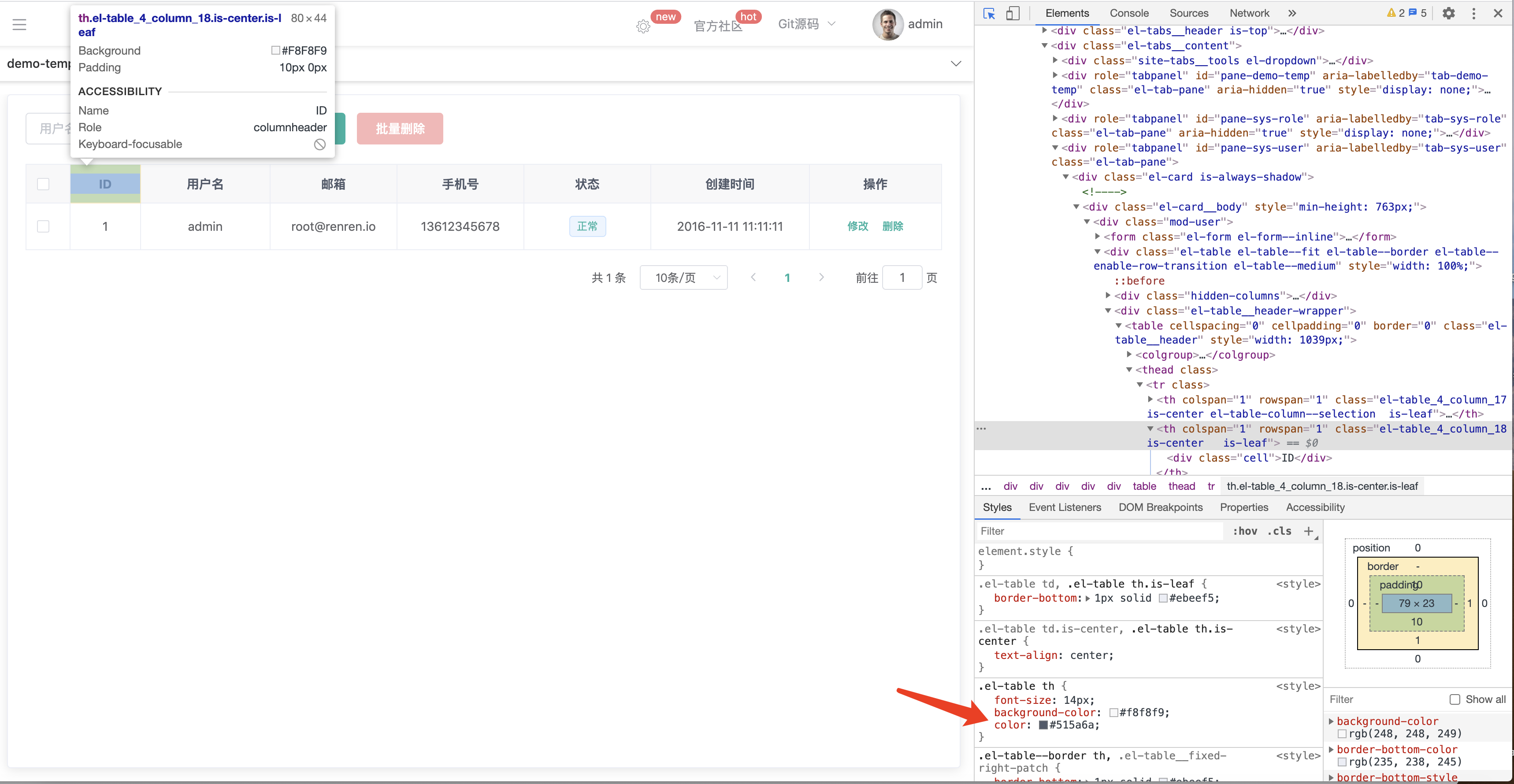
修改默認表格的表頭:

怎么找??