大家可以來我Hexo博客主頁看看具體效果,歡迎留言評論 傳送門
下載安裝Matery主題
首先在hexo官網主題里面搜索Matery主題點擊進入作者大大的github,然后下載 master 分支的最新穩定版的代碼,解壓縮后將 hexo-theme-matery 的文件夾重命名為matery,復制到Hexo 的 themes 文件夾中

可以在themes 文件夾下使用Git clone命令來下載:
git clone https://github.com/blinkfox/hexo-theme-matery.git
切換主題
下載完后,將站點配置文件中的 theme 值修改為你下載主題的文件名
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: matery
一些其他在站點目錄配置:
language: zh-CN網站的語言設置
url: https://www.guixinchn.cn 網站的網站(域名)
per_page: 12建議修改為 6 的倍數,主題排版比較好
新建頁面
1、標簽頁
hexo new page "tags"
編輯新建的/source/tags/index.md文件
---
title: tags
date: 2020-02-23 19:37:07
type: "tags"
layout: "tags"
---
2、分類頁
hexo new page "categories"
編輯新建的/source/categories/index.md文件
---
title: categories
date: 2020-02-23 19:37:07
type: "categories"
layout: "categories"
---
3、關於頁面
hexo new page "about"
編輯新建的/source/about/index.md文件
---
title: about
date: 2020-02-23 19:37:07
type: "about"
layout: "about"
---
4、留言板
hexo new page "contact"
編輯新建的/source/contact/index.md文件
---
title: contact
date: 2020-02-23 19:37:07
type: "contact"
layout: "contact"
---
5、友情鏈接
hexo new page "friends"
編輯新建的/source/friends/index.md文件
---
title: friends
date: 2020-02-23 19:37:07
type: "friends"
layout: "friends"
---
然后在博客 source 目錄下新建 _data 目錄,在 _data 目錄中新建 friends.json 文件,文件內容如下所示:
[
{
"avatar": "https://cdn.jsdelivr.net/gh/guixinchn/image/blog/csdn.png",
"name": "Blog",
"introduction": "CSDN社區",
"url": "https://blog.csdn.net/guixinchn",
"title": "CSDN"
},
{
"avatar": "https://cdn.jsdelivr.net/gh/guixinchn/image/blog/bokeyuan.png",
"name": "Blog",
"introduction": "博客園",
"url": "https://www.cnblogs.com/guixinchn/",
"title": "博客園"
},
{
"avatar": "https://cdn.jsdelivr.net/gh/guixinchn/image/blog/github.png",
"name": "github",
"introduction": "github",
"url": "https://github.com/guixinchn",
"title": "github"
},
{
"avatar": "https://cdn.jsdelivr.net/gh/guixinchn/image/blog/touxiang.jpg",
"name": "Blog",
"introduction": "咕咕星",
"url": "https://ythan.top",
"title": "咕咕星"
}
]
6、添加 404 頁面

首先再站點根目錄下的 source 文件夾下新建 404.md 文件,里面內容如下:
---
title: 404
date: 2020-02-23 19:37:07
type: "404"
layout: "404"
description: "Oops~,我崩潰了!找不到你想要的頁面了"
---
緊接着再新建主題文件夾的 layout 目錄下新建 404.ejs 文件,添加內容如下:
<style type="text/css">
/* don't remove. */
.about-cover {
height: 90.2vh;
}
</style>
<div class="bg-cover pd-header about-cover">
<div class="container">
<div class="row">
<div class="col s10 offset-s1 m8 offset-m2 l8 offset-l2">
<div class="brand">
<div class="title center-align">
404
</div>
<div class="description center-align">
<%= page.description %>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
// 每天切換 banner 圖. Switch banner image every day.
$('.bg-cover').css('background-image', 'url(/medias/banner/' + new Date().getDay() + '.jpg)');
</script>
7、添加自定義頁面
首先在站點目錄下的 source 文件夾下新建 aboutme 文件,文件名可自定義,然后編寫一個 index.html 放入 aboutme 文件夾下,然后在主題配置文件下的導航配置信息添加下面的配置:
About:
url: /
icon: fas fa-address-card
children:
- name: 關於我
url: /about
icon: fas fa-user-circle
- name: Another #這是新添加的,在原有配置基礎上添加
url: /aboutme
icon: fa fa-user-secret
然后在站點配置文件下,找到 skip_render,在后面添加屬性,如下:
# 其意思為在對文件進行渲染時跳過aboutme文件下的所有文件
skip_render:
- aboutme/**
- aaa/**
- bbb/**
配置菜單導航
配置基本菜單導航的名稱、路徑 url 和圖標 icon.
圖標 icon 可以在 Font Awesome 中查找
# main menu navigation url and icon
# 配置菜單導航的名稱、路徑和圖標icon.
menu:
Index:
url: /
icon: fas fa-home
Tags:
url: /tags
icon: fas fa-tags
Categories:
url: /categories
icon: fas fa-bookmark
Archives:
url: /archives
icon: fas fa-archive
About:
url: /about
icon: fas fa-user-circle
Contact:
url: /contact
icon: fas fa-comments
Friends:
url: /friends
icon: fas fa-address-book
添加 emoji 表情支持
需要安裝插件 hexo-filter-github-emojis
npm install hexo-filter-github-emojis --save
在 Hexo 根目錄下的 _config.yml 文件中,新增以下的配置項:
githubEmojis:
enable: true
className: github-emoji
inject: true
styles:
customEmojis:
代碼高亮
原本的代碼顯示行號和內容分開了,不美觀
代碼美化需要安裝hexo-prism-plugin 插件
npm i -S hexo-prism-plugin
修改 Hexo 根目錄下 _config.yml 文件中 highlight.enable 的值為 false,並新增 prism 插件相關的配置,主要配置如下:
highlight: #代碼塊的設置
enable: false #開啟代碼塊高亮
line_number: true #如果未指定語言,則啟用自動檢測
auto_detect: false #顯示行數
tab_replace: '' #用n個空格替換tabs;如果值為空,則不會替換tabs
wrap: ture
hljs: false
# 關閉原有的代碼高亮,使用自己的
prism_plugin:
mode: 'preprocess' # realtime/preprocess
theme: 'tomorrow'
line_number: false # default false
custom_css:
| 參數KEY | 可選值 |
|---|---|
| mode | realtime (Parse code on browser in real time) preprocess (Preprocess code in node) |
| theme | default coy dark funky okaidia solarizedlight tomorrow twilight 如果要更多的選擇訪問: hexo-prism-plugin |
| line_number | true (Show line numbers) false (Default, Hide line numbers) |
| no_assets | true (Stop loading asset files) false (Default, load script and stylesheets files) |
注意:
hexo花括號顯示失敗的話,需要將hexo版本降級,改成hexo4.2.0版本就好了
卸載hexo5.0
npm uninstall hexo --save

安裝4.2.0版本
npm install hexo@4.2.0 --save

主題的搜索功能

需要安裝hexo-generator-search插件
npm install hexo-generator-search --save
在Hexo 根目錄下的 _config.yml 文件中,新增以下的配置項:
search:
path: search.xml
field: post
文章字數統計插件

需要安裝 hexo-wordcount 插件
npm i --save hexo-wordcount
主題下的 _config.yml 文件中,激活以下配置項即可:
wordCount:
enable: false # 將這個值設置為 true 即可.
postWordCount: true
min2read: true
totalCount: true
添加 RSS 訂閱支持

需要安裝hexo-generator-feed插件
npm install hexo-generator-feed --save
Hexo 根目錄下的 _config.yml 文件中,新增以下的配置項:
feed:
type: atom
path: atom.xml
limit: 20
hub:
content:
content_limit: 140
content_limit_delim: ' '
order_by: -date
在 public 文件夾中即可看到 atom.xml 文件,則已經安裝成功
修改頁腳
頁腳信息可能需要做定制化修改,而且它不便於做成配置信息,所以可能需要你自己去再修改和加工。修改的地方在主題文件的 /layout/_partial/footer.ejs 文件中,包括站點、使用的主題、訪問量等。
修改社交鏈接
在主題的 config.yml 文件中,默認支持 QQ、GitHub 和郵箱等的配置,你可以在主題文件的 /layout/_partial/social-link.ejs 文件中,新增、修改你需要的社交鏈接地址,增加鏈接可參考如下代碼:
<% if (theme.socialLink.github) { %>
<a href="<%= theme.socialLink.github %>" class="tooltipped" target="_blank" data-tooltip="訪問我的GitHub" data-position="top" data-delay="50">
<i class="fab fa-github"></i>
</a>
<% } %>
修改打賞的二維碼圖片
在主題文件的 source/medias/reward 文件中修改
配置音樂播放器

支持接入第三方音樂,如 QQ 音樂,網易雲音樂,酷狗音樂等等
主題的 _config.yml 配置文件中激活 music 配置即可:
# Whether to display the musics.
# 是否在首頁顯示音樂.
music:
enable: true
title: #非吸底模式有效
enable: true
show: 咕咕星的歌單
autoHide: true # hide automaticaly
server: netease #require music platform: netease, tencent, kugou, xiami, baidu
type: playlist #require song, playlist, album, search, artist
id: 2888085740 #require song id / playlist id / album id / search keyword
fixed: false # 開啟吸底模式
autoplay: false # 是否自動播放
theme: '#42b983'
loop: 'all' # 音頻循環播放, 可選值: 'all', 'one', 'none'
order: 'random' # 音頻循環順序, 可選值: 'list', 'random'
preload: 'auto' # 預加載,可選值: 'none', 'metadata', 'auto'
volume: 0.7 # 默認音量,請注意播放器會記憶用戶設置,用戶手動設置音量后默認音量即失效
listFolded: true # 列表默認折疊
hideLrc: true # 隱藏歌詞
server 可選 netease(網易雲音樂),tencent(QQ 音樂),kugou(酷狗音樂),xiami(蝦米音樂),
baidu(百度音樂)。
type 可選 song(歌曲),playlist(歌單),album(專輯),search(搜索關鍵字),artist(歌手)
id 獲取示例:瀏覽器打開網易雲音樂,點擊我喜歡的音樂歌單,地址欄有一串數字,playlist 的 id 即為這串數字。
文章 Front-matter 介紹
| 配置選項 | 默認值 | 描述 |
|---|---|---|
| title | Markdown 的文件標題 | 文章標題,強烈建議填寫此選項 |
| date | 文件創建時的日期時間 | 發布時間,強烈建議填寫此選項,且最好保證全局唯一 |
| author | 根 _config.yml 中的 author | 文章作者 |
| img | featureImages 中的某個值 | 文章特征圖,推薦使用圖床 |
| top | true | 推薦文章(文章是否置頂),如果 top 值為 true,則會作為首頁推薦文章 |
| cover | false | v1.0.2 版本新增,表示該文章是否需要加入到首頁輪播封面中 |
| coverImg | 無 | v1.0.2 版本新增,表示該文章在首頁輪播封面需要顯示的圖片路徑,如果沒有,則默認使用文章的特色圖片 |
| password | 無 | 文章閱讀密碼,如果要對文章設置閱讀驗證密碼的話,就可以設置 password 的值,該值必須是用 SHA256 加密后的密碼,防止被他人識破。前提是在主題的 config.yml 中激活了 verifyPassword 選項 |
| toc | true | 是否開啟 TOC,可以針對某篇文章單獨關閉 TOC 的功能。前提是在主題的 config.yml 中激活了 toc 選項 |
| mathjax | false | 是否開啟數學公式支持 ,本文章是否開啟 mathjax,且需要在主題的 _config.yml 文件中也需要開啟才行 |
| summary | 無 | 文章摘要,自定義的文章摘要內容,如果這個屬性有值,文章卡片摘要就顯示這段文字,否則程序會自動截取文章的部分內容作為摘要 |
| categories | 無 | 文章分類,本主題的分類表示宏觀上大的分類,只建議一篇文章一個分類 |
| tags | 無 | 文章標簽,一篇文章可以多個標簽 |
| reprintPolicy | cc_by | 文章轉載規則, 可以是 cc_by, cc_by_nd, cc_by_sa, cc_by_nc, cc_by_nc_nd, cc_by_nc_sa, cc0, noreprint 或 pay 中的一個 |
注意:
- 如果 img 屬性不填寫的話,文章特色圖會根據文章標題的 hashcode 的值取余,然后選取主題中對應的特色圖片,從而達到讓所有文章都的特色圖各有特色。
- date 的值盡量保證每篇文章是唯一的,因為本主題中 Gitalk 和 Gitment 識別 id 是通過 date 的值來作為唯一標識的。
- 如果要對文章設置閱讀驗證密碼的功能,不僅要在 Front-matter 中設置采用了 SHA256 加密的 password 的值,還需要在主題的 _config.yml 中激活了配置。有些在線的 SHA256 加密的地址,可供你使用:開源中國在線工具、chahuo、站長工具。
- 您可以在文章 md 文件的 front-matter 中指定 reprintPolicy 來給單個文章配置轉載規則
自定制修改
修改主題顏色
在主題文件的 /source/css/matery.css 文件中修改
/* 整體背景顏色,包括導航、移動端的導航、頁尾、標簽頁等的背景顏色. */
.bg-color {
background-image: linear-gradient(to right, #2558FF 0%, #0f9d58 100%);
}
/*如果想去掉banner圖的顏色漸變效果,請將以下的css屬性注釋掉或者刪除掉即可*/
@-webkit-keyframes rainbow {
/* 動態切換背景顏色. */
}
@keyframes rainbow {
/* 動態切換背景顏色. */
}
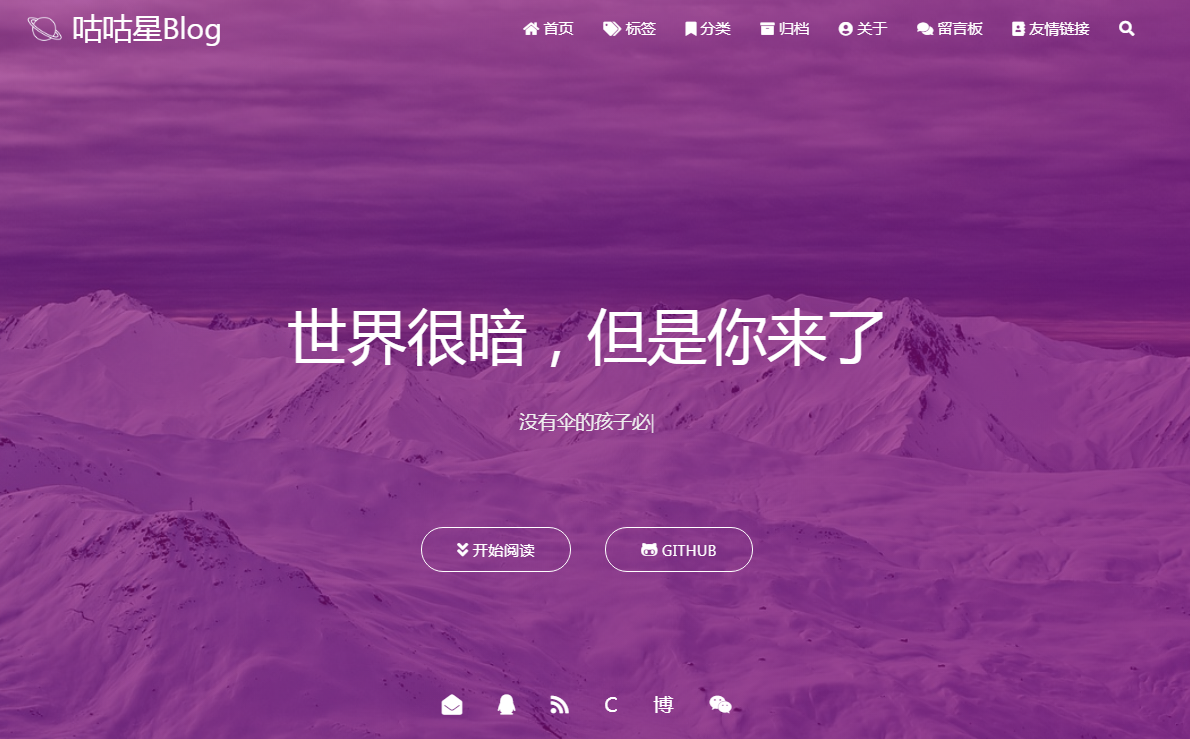
修改 banner 圖和文章特色圖
在 /source/medias/banner 文件夾中更換你喜歡的 banner 圖片,主題代碼中是每天動態切換一張,只需 7 張即可。如果你會 JavaScript 代碼,可以修改成你自己喜歡切換邏輯,如:隨機切換等,banner 切換的代碼位置在 /layout/_partial/bg-cover-content.ejs 文件的 代碼中:
$('.bg-cover').css('background-image', 'url(/medias/banner/' + new Date().getDay() + '.jpg)');
在 /source/medias/featureimages 文件夾中默認有 24 張特色圖片,你可以再增加或者減少,並需要在 _config.yml 做同步修改。
如果想改為每小時或者每分鍾切換 banner 圖的話,需要將 getDay() 改為 getHours() 或者 getMinutes() 即可。
修改網站相關信息

#這是根目錄下的配置文件信息
# Site
title: 咕咕星Blog #網站標題
subtitle: 世界很暗,但是你來了 #網站副標題
description: 本網站是個人興趣愛好,總結分享經驗,記錄生活點滴的平台,希望在以后的學習旅途中,走出自己的風景。 #網站描述description 主要用於5E0,告訴搜索引擎一個關於您站點的簡單描述
keywords: [HTML, CSS, JavaScript, JQuery, java, linux等] #網站的關鍵詞。使用半角逗號“,”分隔多個關鍵詞
author: 咕咕星 #您的名字
language: zh-CN #網站使用的語言。建議修改為zh-CN
timezone: #網站時區。Hexo默認使用您電腦的時區。
# 這是主題配置文件的相關信息
# 配置網站favicon和網站LOGO
# 此處我用的CDN,也可以使用本地文件
favicon: https://cdn.jsdelivr.net/gh/guixinchn/image/blog/favicon.png
logo: https://cdn.jsdelivr.net/gh/guixinchn/image/blog/logo.png
# 網站副標題,打字效果
# 如果有符號 ‘ ,請在 ’ 前面加上 \
subtitle:
enable: true
loop: true # 是否循環
showCursor: true # 是否顯示光標
startDelay: 300 # 開始延遲
typeSpeed: 100 # 打字速度
backSpeed: 50 # 刪除速度
sub1: 如果放棄太早,你永遠都不知道自己會錯過什么。
sub2: 沒有傘的孩子必須努力奔跑!
sub3: 花開不是為了花落,而是為了開的更加燦爛。
sub4: 沒有礁石,就沒有美麗的浪花;沒有挫折,就沒有壯麗的人生。
注意:
網站打字效果副標題默認有兩個,即 sub1 和 sub2,如果想寫多個,則需要修改兩處地方,首先修改配置文件,如上面所示,在 sub1 和 sub2 后面繼續添加即可,然后在去主題目錄下的 layout 文件夾下的_partial 文件夾,修改 bg-cover-content.ejs 文件,大約在 12 行左右,如下面所示:
<div class="description center-align">
<% if (theme.subtitle.enable) { %>
<span id="subtitle"></span>
<script src="https://cdn.jsdelivr.net/npm/typed.js@2.0.11"></script>
<script>
var typed = new Typed("#subtitle", {
strings: ['<%= theme.subtitle.sub1 %>',
'<%= theme.subtitle.sub2 %>',
'<%= theme.subtitle.sub3 %>',
'<%= theme.subtitle.sub4 %>'],
startDelay: <%= theme.subtitle.startDelay %>,
typeSpeed: <%= theme.subtitle.typeSpeed %>,
loop: <%= theme.subtitle.loop %>,
backSpeed: <%= theme.subtitle.backSpeed %>,
showCursor: <%= theme.subtitle.showCursor %>
});
</script>
<% } else { %>
<%= config.description %>
<% } %>
</div>
社交鏈接的修改
在主題的配置文件中修改:
# 首頁 banner 中的第二行個人信息配置,留空即不啟用
socialLink:
qq: 673888718
weixin: https://cdn.jsdelivr.net/gh/guixinchn/image/blog/wechat.jpg
github: #https://github.com/guixinchn
email: guixinchn@gmail.com
facebook: # https://www.facebook.com/xxx
twitter: # https://twitter.com/xxx
weibo: # https://weibo.com/xxx
zhihu: # https://www.zhihu.com/xxx
csdn: https://blog.csdn.net/guixinchn
cnblogs: https://www.cnblogs.com/guixinchn
rss: true # true、false
期中的 weixin 我是用的圖片鏈接,會跳轉到一個新的標簽頁,之后還需要修改 ejs 文件,文件在主題目錄下的 layout 文件夾下的_partial 文件夾,修改 social-link.ejs,添加相關的配置,比如:
<% if (theme.socialLink.github) { %>
<a href="<%= theme.socialLink.github %>" class="tooltipped" target="_blank" data-tooltip="訪問我的GitHub" data-position="top" data-delay="50">
<i class="fab fa-github"></i>
</a>
<% } %>
<% if (theme.socialLink.email) { %>
<a href="mailto:<%= theme.socialLink.email %>" class="tooltipped" target="_blank" data-tooltip="郵件聯系我" data-position="top" data-delay="50">
<i class="fas fa-envelope-open"></i>
</a>
<% } %>
<% if (theme.socialLink.facebook) { %>
<a href="<%= theme.socialLink.facebook %>" class="tooltipped" target="_blank" data-tooltip="關注我的Facebook: <%= theme.socialLink.facebook %>" data-position="top" data-delay="50">
<i class="fab fa-facebook-f"></i>
</a>
<% } %>
<% if (theme.socialLink.twitter) { %>
<a href="<%= theme.socialLink.twitter %>" class="tooltipped" target="_blank" data-tooltip="關注我的Twitter: <%= theme.socialLink.twitter %>" data-position="top" data-delay="50">
<i class="fab fa-twitter"></i>
</a>
<% } %>
<% if (theme.socialLink.qq) { %>
<a href="tencent://AddContact/?fromId=50&fromSubId=1&subcmd=all&uin=<%= theme.socialLink.qq %>" class="tooltipped" target="_blank" data-tooltip="QQ聯系我: <%= theme.socialLink.qq %>" data-position="top" data-delay="50">
<i class="fab fa-qq"></i>
</a>
<% } %>
<% if (theme.socialLink.weibo) { %>
<a href="<%= theme.socialLink.weibo %>" class="tooltipped" target="_blank" data-tooltip="關注我的微博: <%= theme.socialLink.weibo %>" data-position="top" data-delay="50">
<i class="fab fa-weibo"></i>
</a>
<% } %>
<% if (theme.socialLink.zhihu) { %>
<a href="<%= theme.socialLink.zhihu %>" class="tooltipped" target="_blank" data-tooltip="關注我的知乎: <%= theme.socialLink.zhihu %>" data-position="top" data-delay="50">
<i class="fab fa-zhihu1">知</i>
</a>
<% } %>
<% if (theme.socialLink.rss) { %>
<a href="<%- url_for('/atom.xml') %>" class="tooltipped" target="_blank" data-tooltip="RSS 訂閱" data-position="top" data-delay="50">
<i class="fas fa-rss"></i>
</a>
<% } %>
<% if (theme.socialLink.jianshu) { %>
<a href="<%= theme.socialLink.jianshu %>" class="tooltipped" target="_blank" data-tooltip="關注我的簡書: <%= theme.socialLink.jianshu %>" data-position="top" data-delay="50">
<i class="fab fa-jianshu">簡</i>
</a>
<% } %>
<% if (theme.socialLink.csdn) { %>
<a href="<%= theme.socialLink.csdn %>" class="tooltipped" target="_blank" data-tooltip="關注我的CSDN: <%= theme.socialLink.csdn %>" data-position="top" data-delay="50">
<i class="fab fa-csdn">C</i>
</a>
<% } %>
<% if (theme.socialLink.juejin) { %>
<a href="<%= theme.socialLink.juejin %>" class="tooltipped" target="_blank" data-tooltip="關注我的掘金: <%= theme.socialLink.juejin %>" data-position="top" data-delay="50">
<i class="fab fa-juejin">掘</i>
</a>
<% } %>
<% if (theme.socialLink.cnblogs) { %>
<a href="<%= theme.socialLink.cnblogs %>" class="tooltipped" target="_blank" data-tooltip="關注我的博客園: <%= theme.socialLink.cnblogs %>" data-position="top" data-delay="50">
<i class="fab fa-juejin">博</i>
</a>
<% } %>
<% if (theme.socialLink.weixin) { %>
<a href="<%= theme.socialLink.weixin %>" class="tooltipped" target="_blank" data-tooltip="微信聯系我: <%= theme.socialLink.weixin %>" data-position="top" data-delay="50">
<i class="fab fa-weixin"></i>
</a>
<% } %>
其他一些個性DIY
動態標題


實現方法,引入 js 文件,在主題文件下的 /source/js/ 下新建 FunnyTitle.js,增加以下代碼:
var OriginTitle = document.title;
var titleTime;
document.addEventListener('visibilitychange', function () {
if (document.hidden) {
$('[rel="icon"]').attr('href', "https://cdn.jsdelivr.net/gh/guixinchn/image/blog/favicon.png");
document.title = '我相信你還會回來的!';
clearTimeout(titleTime);
}
else {
$('[rel="icon"]').attr('href', "https://cdn.jsdelivr.net/gh/guixinchn/image/blog/favicon.png");
document.title = '哈哈,我就知道!' + OriginTitle;
titleTime = setTimeout(function () {
document.title = OriginTitle;
}, 2000);
}
});
然后在添加到 themes/matery/layout/layout.ejs 引入
<script src="<%- theme.jsDelivr.url %><%- url_for('/js/FunnyTitle.js') %>"></script>
關於我頁面添加個人簡歷

打開 theme/matery/layout/about.ejs 文件,大約在 13 行。有一個 `` 標簽,找出其對應結尾的標簽,大約在 61 行左右,然后在新增如下代碼:
<div class="card">
<div class="card-content">
<div class="card-content article-card-content">
<div class="title center-align" data-aos="zoom-in-up">
<i class="fa fa-address-book"></i> <%- __('個人簡歷') %>
</div>
<div id="articleContent" data-aos="fade-up">
<%- page.content %>
</div>
</div>
</div>
</div>

可以在about頁面自定義內容
未完待續
