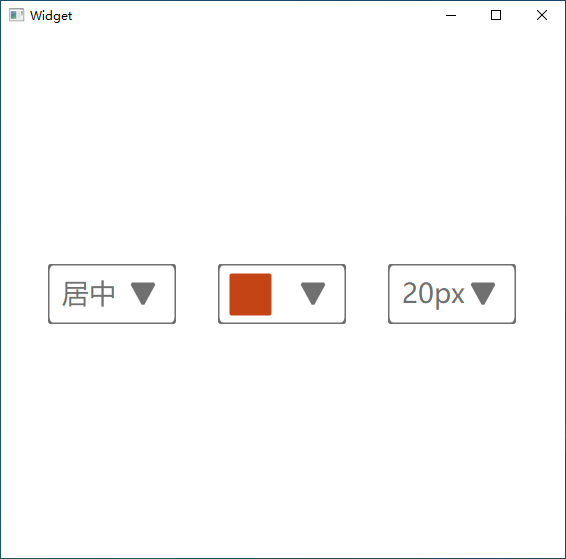
效果圖

核心源代碼
MyButton.h
#ifndef MYBUTTON_H
#define MYBUTTON_H
#include <QWidget>
#include <QTimer>
#include <QPainter>
#include <QMouseEvent>
class MyButton : public QWidget
{
Q_OBJECT
public:
explicit MyButton(const bool& bType = false, QWidget *parent = 0);
void SetPaintText(const QString& sText); // 設置繪制文本
void SetBlockColor(const QColor& color); // 設置色塊顏色
QString GetPaintText(); // 獲得繪制文本
QColor GetBlockColor(); // 獲得色塊顏色
protected:
void paintEvent(QPaintEvent *event) Q_DECL_OVERRIDE; // 繪制事件
void mousePressEvent(QMouseEvent *event) Q_DECL_OVERRIDE; // 鼠標按下事件
void mouseReleaseEvent(QMouseEvent *event) Q_DECL_OVERRIDE; // 鼠標釋放事件
signals:
// 狀態改變時,發射信號
void toggled();
private:
bool m_bChecked; // 是否選中
QColor m_checkColor; // 選中顏色
QString m_sText; // 繪制文本
bool m_bType; // 為0則顯示文本,為1則顯示色塊
};
#endif // MYBUTTON_H
MyButton.cpp
#include "MyButton.h"
MyButton::MyButton(const bool& bType, QWidget *parent)
: QWidget(parent)
{
// 鼠標滑過光標形狀 - 手型
setCursor(Qt::PointingHandCursor);
m_checkColor = QColor(0, 150, 136);
m_bChecked = false;
m_bType = bType;
this->setFixedSize(128, 60);
}
// 繪制開關
void MyButton::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
// 根據按鈕狀態,設置繪制顏色
QColor paintColor;
if (isEnabled()) { // 判斷按鈕是否可用
// 可用狀態
if (m_bChecked)
paintColor = QColor(73, 143, 248);
else
paintColor = QColor(112, 112, 112);
} else {
// 不可用狀態
paintColor = QColor(190, 190, 190, 0.26);
}
QPainter painter(this);
// 反走樣
painter.setRenderHint(QPainter::Antialiasing, true);
// 設置畫筆顏色
QPen pen;
pen.setWidth(3);
pen.setColor(paintColor);
painter.setPen(pen);
// 繪制邊框
painter.drawRoundRect(0, 0, 128, 60, 8);
// 繪制多邊形-倒三角形箭頭
const QPointF points[4] = {QPointF(84, 20), QPointF(106, 20), QPointF(95, 40), QPointF(84, 20)};
painter.setBrush(paintColor);
painter.drawPolygon(points, 4);
if (!m_bType) {
// 繪制文本
QFont font;
font.setFamily("Microsoft YaHei");
font.setPointSize(20);
painter.setFont(font);
painter.drawText(QRect(14, 11, 128, 60), m_sText);
} else {
// 繪制色塊
if (m_checkColor.red() == 255) {
painter.setPen(QPen(QColor(191, 191, 191), 1)); // 設置邊框顏色
painter.setBrush(m_checkColor);
painter.drawRoundRect(12, 10, 41, 41, 5, 5);
} else {
painter.setPen(m_checkColor);
painter.setBrush(m_checkColor);
painter.drawRoundRect(12, 10, 41, 41, 5, 5);
}
}
}
// 鼠標按下事件
void MyButton::mousePressEvent(QMouseEvent *event)
{
if (isEnabled()) {
if (event->buttons() & Qt::LeftButton) {
m_bChecked = true;
this->update();
}
}
}
// 鼠標釋放事件 - 切換開關狀態、發射toggled()信號
void MyButton::mouseReleaseEvent(QMouseEvent *event)
{
if (isEnabled()) {
if ((event->type() == QMouseEvent::MouseButtonRelease) \
&& (event->button() == Qt::LeftButton)) {
event->accept();
emit toggled();
m_bChecked = false;
this->update();
}
}
}
// 設置繪制文本
void MyButton::SetPaintText(const QString& sText)
{
m_sText = sText;
this->update();
}
// 設置色塊顏色
void MyButton::SetBlockColor(const QColor& color)
{
m_checkColor = color;
}
// 獲得繪制文本
QString MyButton::GetPaintText()
{
return m_sText;
}
// 獲得色塊顏色
QColor MyButton::GetBlockColor()
{
return m_checkColor;
}
Widget.cpp
#include "widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
// 初始化自定義按鈕
MyButton *pBtnPos = new MyButton(false);
MyButton *pBtnSize = new MyButton(false);
MyButton *pBtnColor = new MyButton(true);
pBtnPos->SetPaintText(QString::fromLocal8Bit("居中"));
pBtnColor->SetBlockColor(QColor(196, 68, 21));
pBtnSize->SetPaintText(QString::fromLocal8Bit("20px"));
// 水平布局
QHBoxLayout *pHLayoutMain = new QHBoxLayout(this);
pHLayoutMain->addWidget(pBtnPos);
pHLayoutMain->addWidget(pBtnColor);
pHLayoutMain->addWidget(pBtnSize);
// 連接信號槽
connect(pBtnPos, SIGNAL(toggled()), this, SLOT(onToggled()));
connect(pBtnColor, SIGNAL(toggled()), this, SLOT(onToggled()));
connect(pBtnSize, SIGNAL(toggled()), this, SLOT(onToggled()));
}
Widget::~Widget()
{
delete ui;
}
// 自定義按鈕觸發信號槽
void Widget::onToggled()
{
qDebug() << "clicked";
}
GitHub代碼下載
下載鏈接為:https://github.com/confidentFeng/QtAppProject/tree/MyButton
