
我將演示將HTML Viewer與基於矢量的動態圖像一起使用的其他方法:
- 第1部分(本文)–如何使用和修改 SVG圖像,而不是PNG,JPEG等。
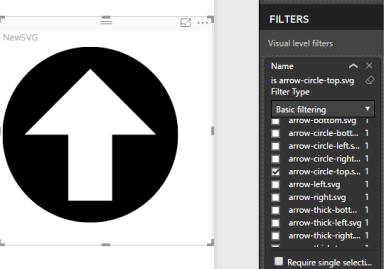
- 第2部分(此處)–如何快速將數百個開源SVG圖標添加到Power BI(無論是幫助使用書簽還是極大地擴展您的圖表垃圾庫)。
SVG –可縮放矢量圖形
這篇文章中的示例圖像是SVG。作為矢量圖像,無論視覺容器的大小如何,它們都將縮放並保持相同的質量。相對於PNG或JPEG等格式,當您放大圖像尺寸時,它們看起來可能會變形,因此具有優勢。
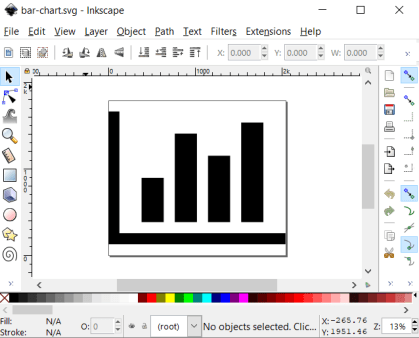
除非您碰巧可以訪問Adobe Illustrator,否則可以使用稱為Inkscape的免費開放源代碼應用程序創建或轉換自己的SVG圖像。
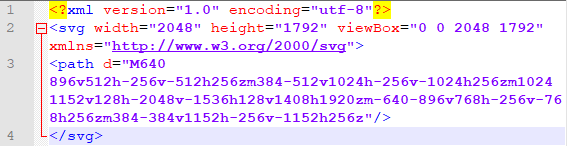
擁有SVG文件后,在文本編輯器中將其打開。這是我從Font Awesome獲得的示例條形圖圖標, 它以圖像和文本形式出現。


<path>中所有的垃圾是什么?有比此博客文章更好的參考,可以幫助解釋SVG的來龍去脈。為了在Power BI中使用,除非您希望發生瘋狂的事情,否則請不要修改與viewBox 或 <path>有關的任何內容。對於我要演示的內容,請復制並粘貼從<svg>到</ svg>標簽的所有內容。可以將其放入數據源中然后導入,或者使用Power BI中的Enter Data功能。
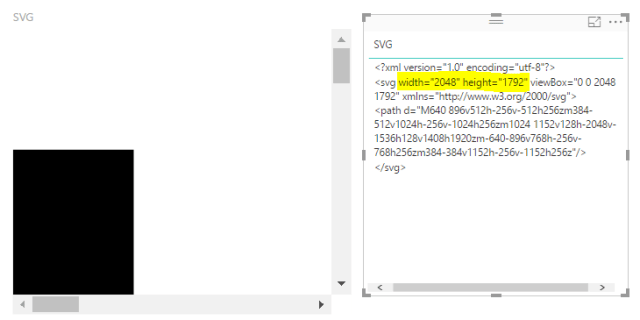
接下來,將HTML Viewer定制視覺效果添加到Power BI報表中,並將包含SVG數據的列添加到視覺效果。您會在左側看到類似的視覺效果。

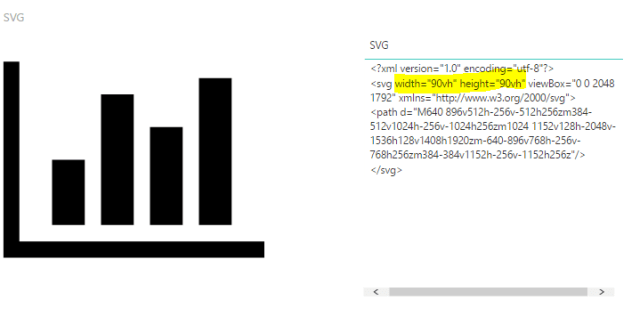
發生了什么?請注意,默認高度1792像素和寬度2048像素如何遠遠超出可視容器的尺寸。要解決此問題,請將寬度和高度的文本都更改為90vh(HTML查看器的垂直高度的90%)。現在,當您在Power BI中調整視覺尺寸時,它將動態縮放。您可以使用此值,但我選擇90vh,因為100vh會溢出並始終顯示滾動條,而在Power BI中可視尺寸較小時95vh會顯示滾動條。

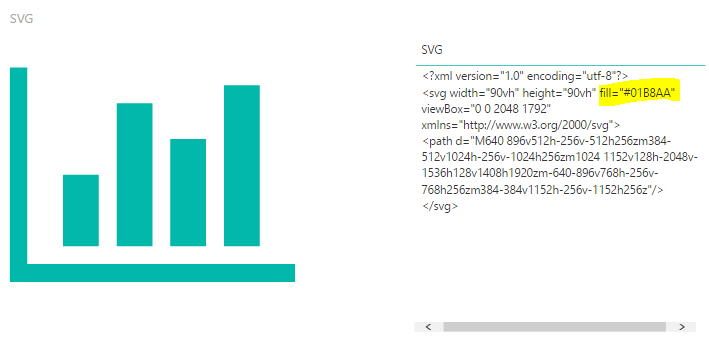
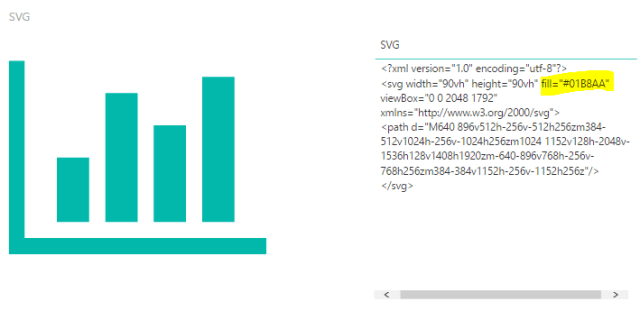
那更好!這是事情變得有趣的地方。如果要更改顏色怎么辦?只需將填充屬性添加 到SVG。

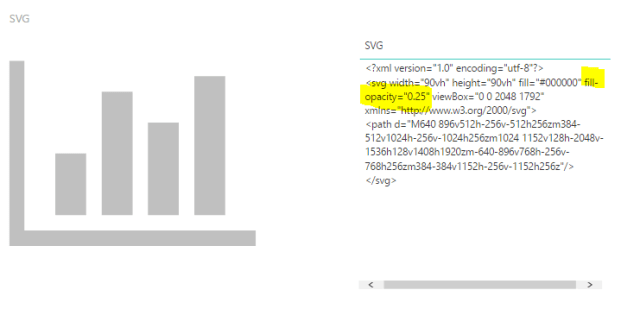
透明度?使用 fill-opacity。

這些圖像修改都無需借助外部圖像編輯軟件進行,而僅僅是修改文本即可。
一旦按照您想要的方式設置了SVG,您甚至可以在頂部放置一個透明的Shape並創建一個Bookmark鏈接!
即使只使用單個圖像進行小規模生產,也希望您能看到在Power BI中使用SVG圖像的一些優點。如果您僅添加單個圖像,則可能看起來需要做很多工作……在第2部分中,我將研究如何快速利用上述某些修改來構建包含數百個SVG圖標的數據集,您也可以對其進行修改一起使用Power BI。嘗試一次更改數百個靜態PNG文件,您會發現它不會像SVG一樣簡單!
繼續閱讀第2部分...