代碼塊高亮
作為一個偶爾會寫寫博客的程序員,對於代碼高亮還是很感興趣的,終於在今天探索了一下,滿足了一大心願~
預備知識
- 了解了 highlight.js(代碼高亮插件)
- 官方教程(挺簡短的幾步就行)
- 使用 highlightjs 點亮你的代碼(網友教程,寫的挺好)
- 不高亮給
code標簽使用class="plaintext" 或者 class="nohighlight"
- highlightjs-line-numbers.js(文檔英語不難)(highlight插件不帶行號,需要這個插件來幫忙)
- 坑:注意自定義樣式的優先級(莫名多出了幾個樣式)
- 單行需要指定才會顯示行號
- 可以規定起始行號
- 不顯示行號給
code標簽使用class="nohljsln"
- 坑:注意自定義樣式的優先級(莫名多出了幾個樣式)
必要歩鄹:數據處理(html轉義)
- 在線工具,操作簡單
博客:【JS】JS實現Html轉義和反轉義(html編碼和解碼)的方法總結
// 上面博客截取的代碼(html 轉義)
function htmlEncode (html){
//1.首先動態創建一個容器標簽元素,如DIV
var temp = document.createElement ("div");
//2.然后將要轉換的字符串設置為這個元素的innerText或者textContent
(temp.textContent != undefined ) ? (temp.textContent = html) : (temp.innerText = html);
//3.最后返回這個元素的innerHTML,即得到經過HTML編碼轉換的字符串了
var output = temp.innerHTML;
temp = null;
return output;
}
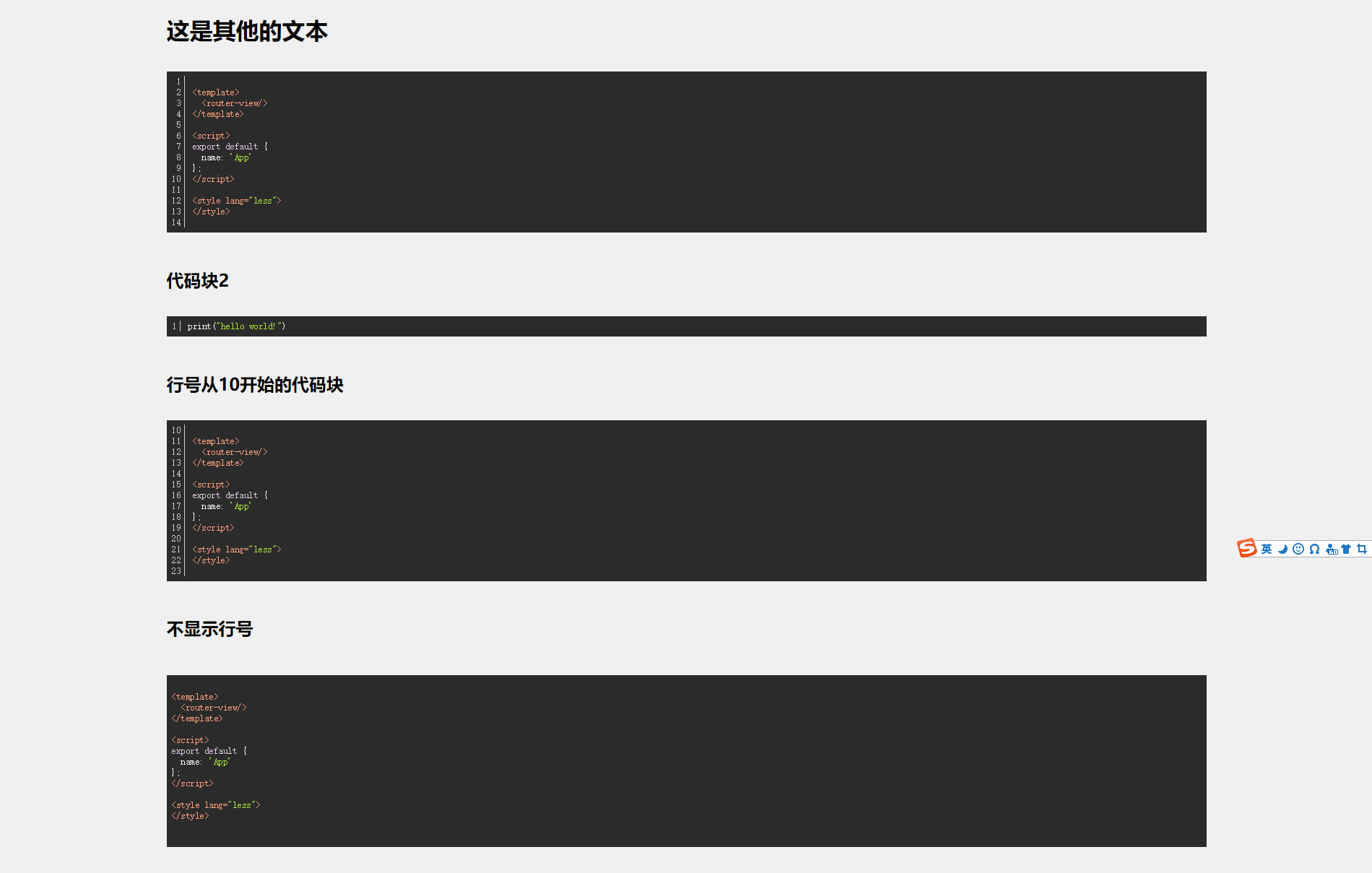
demo 效果(期望效果)

個人demo代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 代碼整體風格文件,去styles 文件里選一下 -->
<link rel="stylesheet" href="./styles/a11y-dark.css">
<!-- hightlight 官網打包好的js文件 -->
<script src="./highlight.pack.js"></script>
<!-- -->
<script src="https://cdn.bootcdn.net/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>
<script>
hljs.initHighlightingOnLoad();
hljs.initLineNumbersOnLoad({
// 讓單行的時候也顯示行號
singleLine: true
});
</script>
<style type="text/css">
body{
background-color: rgb(240,240,240);
}
#contianer{
width: 75vw;
margin: 0 auto;
}
/* for block of numbers */
pre code .hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: right;
color: #ccc;
border-right: 1px solid #CCC;
vertical-align: top;
padding-right: 5px;
/* your custom style here */
}
/* for block of code */
pre code .hljs-ln-code {
padding-left: 10px;
/* padding-left: 30px; */
}
</style>
</head>
<body>
<div id="contianer">
<h1>這是其他的文本</h1>
<pre class="vue">
<code data-ln-single-line="true">
<template>
<router-view/>
</template>
<script>
export default {
name: 'App'
};
</script>

<style lang="less">
</style>
</code>
</pre>
<h2>代碼塊2</h2>
<pre class="python">
<code data-ln-single-line="true">print("hello world!")</code>
</pre>
<h2>行號從10開始的代碼塊</h2>
<pre class="vue">
<code data-ln-start-from="10">
<template>
<router-view/>
</template>
<script>
export default {
name: 'App'
};
</script>
<style lang="less">
</style>
</code>
</pre>
<h2>不顯示行號</h2>
<pre class="vue">
<!-- 通過 class="nohljsln" 來取消行號 -->
<code class="nohljsln" data-ln-start-from="10">
<template>
<router-view/>
</template>
<script>
export default {
name: 'App'
};
</script>
<style lang="less">
</style>
</code>
</pre>
</div>
</body>
</html>
結合業務
比如網站上要展示用戶代碼了,可以獲取到代碼,通過html轉義(前面那段js代碼方法調用一下),渲染到 code 標簽里
(試了個測試demo,崩了,后續想起來再補吧)
ps:實際用途不太大的
代碼壓縮包(demo 代碼)
崩了就不放了
