部分轉載自一去丶二三里的Qt 之 QLabel
簡述
QLabel(標簽控件) 提供了一個文本或圖像的顯示,沒有提供用戶交互功能。
一個 QLabel 可以包含以下任意內容類型:
| 內容 | 設置 |
|---|---|
| 純文本 | 使用 setText() 設置一個 QString |
| 富文本 | 使用 setText() 設置一個富文本的 QString |
| 圖像 | 使用 setPixmap() 設置一個圖像 |
| 動畫 | 使用 setMovie() 設置一個動畫 |
| 數字 | 使用 setNum() 設置 int 或 double,並轉換為純文本 |
| Nothing | 空的純文本,默認的,使用 clear() 設置 |
顯示
首先我們構造一個 QLabel 對象。通過調用 setText 可以為標簽設置文本(Hello World),這時標簽就可以正常顯示出來了。為了顯示更佳的效果,我們可以通過調用 setStyleSheet 來設置樣式。
QLabel *pLabel = new QLabel(this);
pLabel->setText("Hello World");
pLabel->setStyleSheet("color: red");
對齊方式
默認的標簽文本對齊方式為:左對齊、垂直居中,我們可以通過 setAlignment 來設置,包括:左、上、右、下、居中對齊,一般情況,我們會進行兩兩組合(水平方向、垂直方向)。
比如:居中對齊
pLabel->setAlignment(Qt::AlignCenter);
使用樣式表來控制(水平居右、垂直居下):
setStyleSheet("qproperty-alignment: 'AlignBottom | AlignRight';");
縮進
設置 QLabel 的文本縮進:
pLabel->setIndent(4);
自動換行
如果文本過長,我們可以采用自動換行的方式來顯示。
pLabel->setWordWrap(true);
注意:當使用英文的時候,如果寫為類似形式 ”abcdefghijklmnopqrstuvwxyz” 則是不能換行的,why?因為中間沒有空格,所以需要寫為 ”abcde fghij klmno pqrst uvwxyz”。

設置行高
一般情況下,自動換行之后文本上下行會距離比較近,我們可以通過下面方式來設置行高。
pLabel->setWordWrap(true);
QString strText = QStringLiteral("一去二三里,煙村四五家。亭台六七座,八九十枝花。");
QString strHeightText = "<p style=\"line-height:%1%\">%2<p>";
strText = strHeightText.arg(150).arg(strText);
pLabel->setText(strText);
省略
如果過長,我們又不想換行,只想把其中一部分省略為…,那么我們可以通過 QFontMetrics 來實現,這里先不介紹 QFontMetrics,感興趣的童鞋可以先自行研究。

QString strText = QStringLiteral("一去二三里,煙村四五家。亭台六七座,八九十枝花。");
QString strElidedText = pLabel->fontMetrics().elidedText(strText, Qt::ElideRight, 200, Qt::TextShowMnemonic);
pLabel->setText(strElidedText);
富文本
我們可以在助手中查找關於Using HTML Markup in Text Widgets的資料,查看 Qt 支持哪些 HTML 標記。
下面我們來寫一段 HTML 代碼,O(∩_∩)O哈哈~。。。顯示不同顏色的文本以及圖片
QString strHTML = QString("<html> \
<head> \
<style> \
font{color:white;} #f{font-size:18px; color: green;} \
</style> \
</head> \
<body>\
<font>%1</font><font id=\"f\">%2</font> \
<br/><br/> \
<img src=\":/Images/logo\" width=\"100\" height=\"100\"> \
</body> \
</html>").arg("I am a ").arg("Qter");
pLabel->setText(strHTML);
pLabel->setAlignment(Qt::AlignCenter);
是不是很神奇?經常我們要用好幾個控件來組合才能實現的功能,就僅僅幾行HTML代碼就搞定了。。。何樂而不為!
圖像
首先我們構建一個 QPixmap 來作為顯示的圖片,然后設置標簽的大小,可以通過 setScaledContents 按比例縮放圖片達到理想的效果。

QPixmap pixmap(":/Images/logo");
pLabel->setPixmap(pixmap);
pLabel->setFixedSize(100, 100);
pLabel->setScaledContents(true);
動畫
這里我們需要使用另外一個類 QMovie 來控制動畫,start() 可以進行播放與 stop() 則可以停止,也可以通過調用 setSpeed() 來設置動畫的播放速度。

QMovie *pMovie = new QMovie(":/Images/movie");
pLabel->setMovie(pMovie);
pLabel->setFixedSize(135, 200);
pLabel->setScaledContents(true);
pMovie->start();
數字
如果我們需要顯示一個數字,則可以調用 setNum(),他可以將內容轉換為純文本。
pLabel->setNum(66.6);
很簡單就一段代碼,我們可以打開源碼瞅瞅,究竟 setNum 是如何實現的。
void QLabel::setNum(int num)
{
QString str;
str.setNum(num);
setText(str);
}
就三行代碼,呵呵噠。。。超簡單吧,我們要有一顆隨時看源碼的心!
超鏈接
我們需要簡單使用標簽<a></a>寫一段簡單的HTML超鏈接代碼。
方法一
比較簡單,直接調用 setOpenExternalLinks(true) 即可。
pLabel->setText(QString("<a href = \"%1\">%2</a>").arg("http://blog.csdn.net/liang19890820").arg(QStringLiteral("一去丶二三里")));
pLabel->setOpenExternalLinks(true);
方法二
聲明一個槽 openUrl,將其與 linkActivated 信號關聯。
pLabel->setText(QString("<a href = \"%1\">%2</a>").arg("http://blog.csdn.net/liang19890820").arg(QStringLiteral("一去丶二三里")));
connect(pLabel, SIGNAL(linkActivated(QString)), this, SLOT(openUrl(QString)));
void MainWindow::openUrl(const QString &link)
{
QDesktopServices::openUrl(QUrl(link));
}
畫圖
Qt 之所以不能在任意控件上繪圖,是因為 Qt 的事件過濾器把控件的繪圖事件給過濾了。
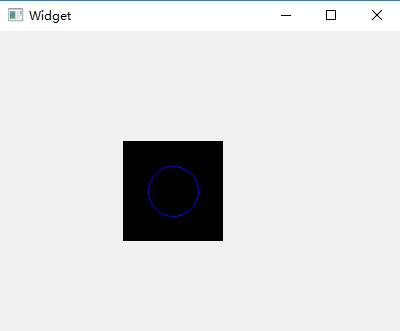
如果想要在控件上繪圖又應該怎么辦呢,我這以QLabel為例:使用事件過濾器來使 QLabel 對象捕獲 QEvent::Paint 事件。繪圖函數不需要放在 paintevent() 函數中也可以實現繪圖。
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
ui->label->installEventFilter(this);
}
Widget::~Widget()
{
delete ui;
}
bool Widget::eventFilter(QObject *obj, QEvent *event)
{
if(obj==ui->label && event->type()==QEvent::Paint)
labelPaint();
return QWidget::eventFilter(obj,event);
}
void Widget::labelPaint()
{
QPainter painter(ui->label);
painter.setPen(Qt::blue);
painter.drawEllipse(25, 25, 50, 50);
}
效果如下:

設置信息提示
// 給movieLabel設置提示框,當鼠標放在label上就會出現文字提示
pLabel->setToolTip(QString::fromLocal8Bit("這是文字提示"));
// 設置文字提示的持續時間為3000毫秒,也就是3秒后自動消失
pLabel->setToolTipDuration(3000);
自動填充
設置是否按比例填充滿整個 label:
pLabel->setScaledContents(true);
根據文本長度來改變大小
方法一
pLabel->adjustSize();
有的時候調用 adjustSize() 函數管用,但是今天寫界面的時候發現不管用,可能是因為文本中有中文吧。
方法二
舉個栗子,在調用 setText 之后:
m_beginLbl.resize(static_cast<int>(strlen(reinterpret_cast<char*>(m_beginLbl.text().data()))) * m_beginLbl.font().pointSize(),24);
原理很簡單,就是根據 QLabel 上文本的字節數乘以 QLabel 的字體大小。
注意:是字節數而不是字符個數
