特性:
現有方案分析
- we-color-picker
需注意組件定位,操作不跟手不流暢,配置復雜。其定位會撐開原有頁面,體驗不佳。滑動距離按像素區分(固定),需考慮設備分辨率,不利於多端。 - PapaerPen
利用原有slider組件實現滑動選取,不限於設備分辨率。但需分三次操作,且在色相的選定上內部實現繁瑣.並不是真正作為三個分量(HSV/HSB)去影響色值
解決方案
- 利用官方提供的slider實現選擇色相,movable-view選擇飽和度和明度,由於是官方基礎組件,操作順暢。
- 在滑動區域的設定上,獲取實際節點后使用占比來影響色值變化,無需考慮rpx轉換。
- 在操作流程上,限於手機操作區域,不能使用Popover,使用底部拉起彈窗,不影響原有頁面,重點突出。
- 在操作預覽上,由於彈窗遮罩不可避免無法實時預覽,采用色相滑塊的顏色來實現預覽。同時考慮了iphone-x的安全區域問題。
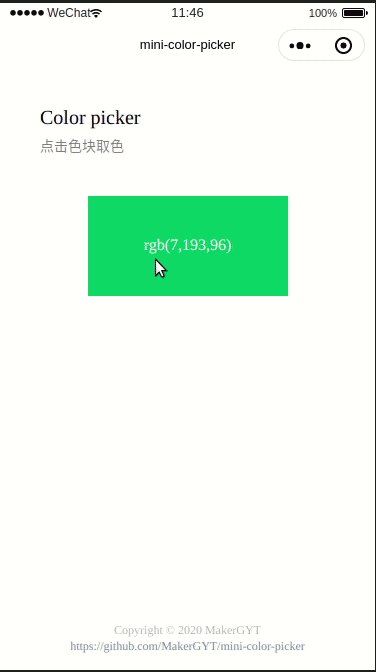
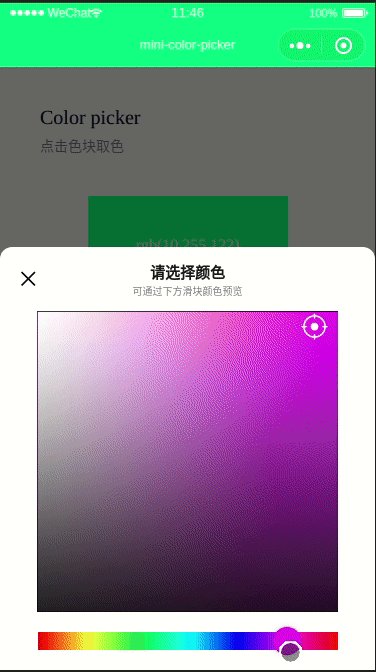
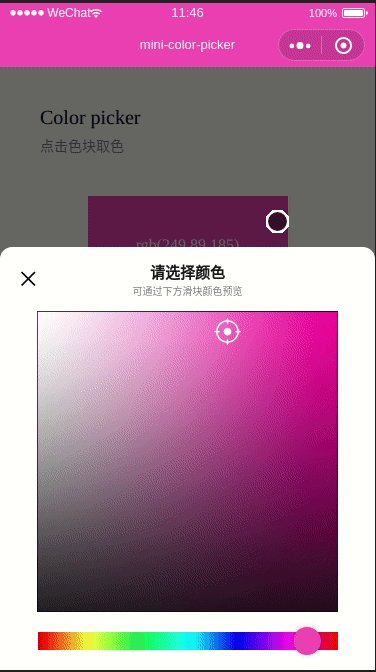
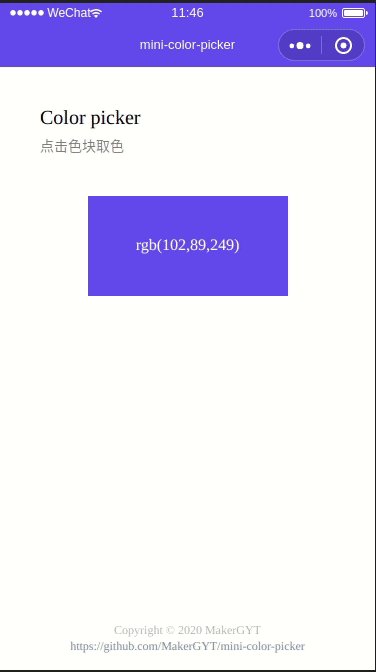
使用效果
截圖


樣例
在開發者工具中預覽效果=>代碼片段ID:GcP4LBmv77h6

安裝使用
1. 獲取組件
git
可能不穩定,但包含最新功能更新
git clone https://github.com/MakerGYT/mini-color-picker.git
將項目中components/color-picker文件夾拷貝到組件路徑下
npm
穩定
npm install mini-color-picker --save
使用npm包請參考微信小程序官方文檔
2. 引入組件
在使用該組件的頁面對應json文件中添加:
{
"usingComponents": {
"color-picker":"/components/color-picker/color-picker"
}
}
如使用npm,
點擊開發者工具中的菜單欄:工具 --> 構建 npm;
勾選“使用 npm 模塊”選項(demo為構建后的結果)
{
"usingComponents": {
"color-picker":"mini-color-picker/color-picker"
}
}
3. 使用組件
參考/pages
<!-- index.wxml -->
<view style="background:{{rgb}};width:100px;height:24px;" bindtap="toPick"></view>
<color-picker bindchangeColor="pickColor" initColor="{{rgb}}" show="{{pick}}" />
Page({
data:{
rgb: 'rgb(0,154,97)',//初始值
pick: false
},
// 顯示取色器
toPick: function () {
this.setData({
pick: true
})
},
//取色結果回調
pickColor(e) {
let rgb = e.detail.color;
},
})
屬性列表
| 屬性 | 類型 | 默認值 | 必填 | 說明 |
|---|---|---|---|---|
| show | Boolean | false | 是 | 是否顯示 |
| initColor | String | rgb(255,0,0) | 是 | 初始色,rgb表示 |
| mask | Boolean | true | 否 | 是否顯示背景蒙層 |
| maskClosable | Boolean | true | 否 | 點擊背景蒙層是否可以關閉 |
| bindchangeColor | eventhandler | 否 | 取色后的回調,event.detail = {color} | |
| bindclose | eventhandler | 否 | 點擊背景蒙層關閉掉color-picker后觸發的事件 |
開發
注意:
- 目前沒有雙向綁定,即獲取初始值后色值由用戶選取得到,不應該由外部傳入改變(那樣也就失去了取色的意義)
- 可以在觸控過程中通過對滑塊的顏色實時預覽色值,而在停止觸控后將色值傳入頁面,是為了避免頻繁setData引起阻塞.
- 外部與組件通信的數據格式是rgb,為了避免引入多種數據格式而導致實際場景代碼冗余,開發者可自行按需轉換,在公眾號"MakerGYT"回復以下對應內容獲取參考函數代碼:
- rgb2hex
- rgb2hsv
- rgb2cmyk
- hex2rgb
- hsv2rgb

案例

License
MIT © MakerGYT




