樹莓派3B搭建NODE-RED運行環境並構建數據流
樹莓派搭建Node-RED環境
樹莓派自2015年開始是默認就帶NODE-RED的,但是如今已是2018年:)自帶的版本已經很老了,可通過下面的命令進行自動升級NODE.JS和NODE-RED
bash <(curl -sL https://raw.githubusercontent.com/node-red/raspbian-deb-package/master/resources/update-nodejs-and-nodered)
# 如果出現失敗請多嘗試幾次
# 之后進入如下界面,展示更新進度
Stop Node-RED ✔
Remove old version of Node-RED ✔
Remove old version of Node.js
Install Node.js
Clean npm cache
Install Node-RED core
Move global nodes to local
Install extra Pi nodes
Npm rebuild existing nodes
Add menu shortcut
Update systemd script
Update update script
Any errors will be logged to /var/log/nodered-install.log
一段時間過后,升級完畢:
All done.
You can now start Node-RED with the command node-red-start
or using the icon under Menu / Programming / Node-RED
Then point your browser to localhost:1880 or http://{your_pi_ip-address}:1880
根據提示我么可以知道,通過如下的命令啟用NODE-RED服務,並且訪問樹莓派地址並加上1880端口訪問WEB下的NODE-RED:
$ node-red-start
Start Node-RED
Once Node-RED has started, point a browser at http://192.168.2.7:1880 # 這里是樹莓派分配到IP地址
On Pi Node-RED works better with the Firefox or Chrome browser
Use node-red-stop to stop Node-RED
Use node-red-start to start Node-RED again
Use node-red-log to view the recent log output
Use sudo systemctl enable nodered.service to autostart Node-RED at every boot
Use sudo systemctl disable nodered.service to disable autostart on boot
To find more nodes and example flows - go to http://flows.nodered.org
Starting as a systemd service.
Started Node-RED graphical event wiring tool..
12 Apr 04:33:27 - [info]
Welcome to Node-RED
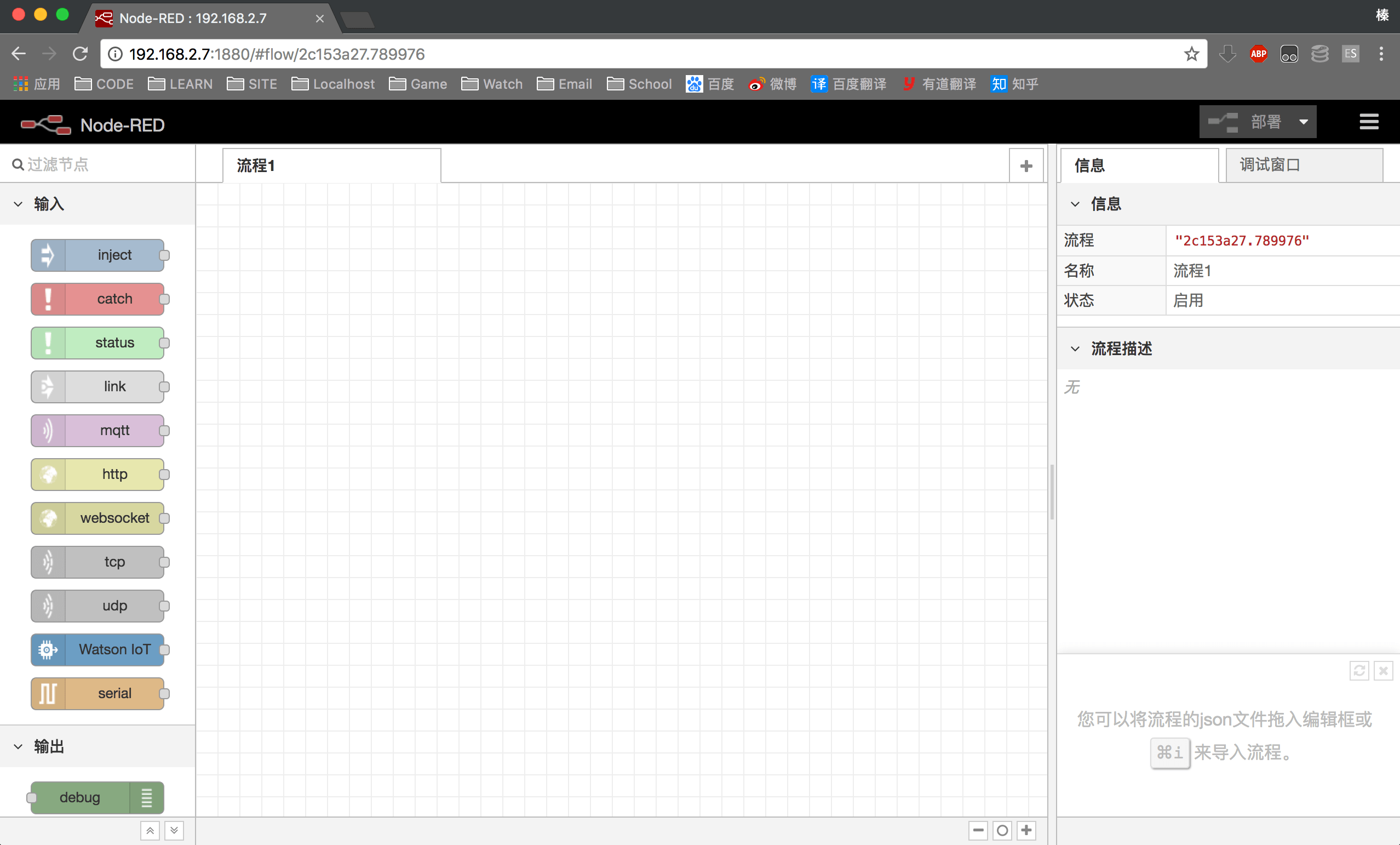
然后我們打開瀏覽器訪問web網頁,能夠看到如下的界面:

Node-RED UI——顯示節點選擇板(左)、流的編輯界面(中心)和輸出窗格(右)
左側里面全是node-red包含的節點,而節點就是node-red的基本單位,它包含了生成數據的節點、處理數據的節點以及最終輸出的節點。
中間是我們的工作區,在該區域內,我們按照正確的形式構建節點,來形成一套數據流生成、處理過程。
右側是輸出窗格可以切換信息和調試選項卡等。選擇信息后,將顯示所選節點的文檔。當調試被選中時,它將顯示調試節點的信息、錯誤和警告。
作為Node-red最基本的單位:節點。在Node-red中主要分為3類:
1、輸入節點(例如inject)
2、處理節點(例如function)
3、輸出節點(例如debug)
輸入節點
輸入節點允許數據輸入到整個流工作空間中。它們至少有一個輸出(端點由右邊的小灰色方塊表示)。同時也可以將其他服務數據連接到輸入節點,例如TCP、WebSockets、UDP等節點,或利用手動輸入數據到一個流之中。
處理節點
處理節點主要功能是處理數據。它們有一個輸入端點和一個或多個輸出端點。我們通常使用function節點來處理收到的數據。當然它頁可以轉換數據類型(例如:JSON、CSV、XML)節點。
輸出節點
輸出節點允許在Node-RED的流之外發送數據。它們的左側有一個輸入端點。使用輸出節點將數據發送到其他服務,TCP等或者使用調試節點輸出到調試窗進行觀察。
而對於各種數據來說,其本質的最簡單的數據結構如下:
msg={
payload:”負載數據”
}
即每一條數據都會有其本身的負載數據。
講完了基礎的知識,我們來通過動手實踐來更加直觀的了解node-red
構建時間戳流
這個例子十分簡單,我們不需要任何的處理節點,只需要一個輸入和一個輸出就可以了:
我們首先從左側拉取一個inject輸入節點,放置到工作空間中,它會自動變為默認的時間戳節點,單擊這個時間戳節點,查看右側信息欄,我們能看到這個節點的描述:這個時間戳節點能夠生成自1970年1月1號以來的所過的毫秒數

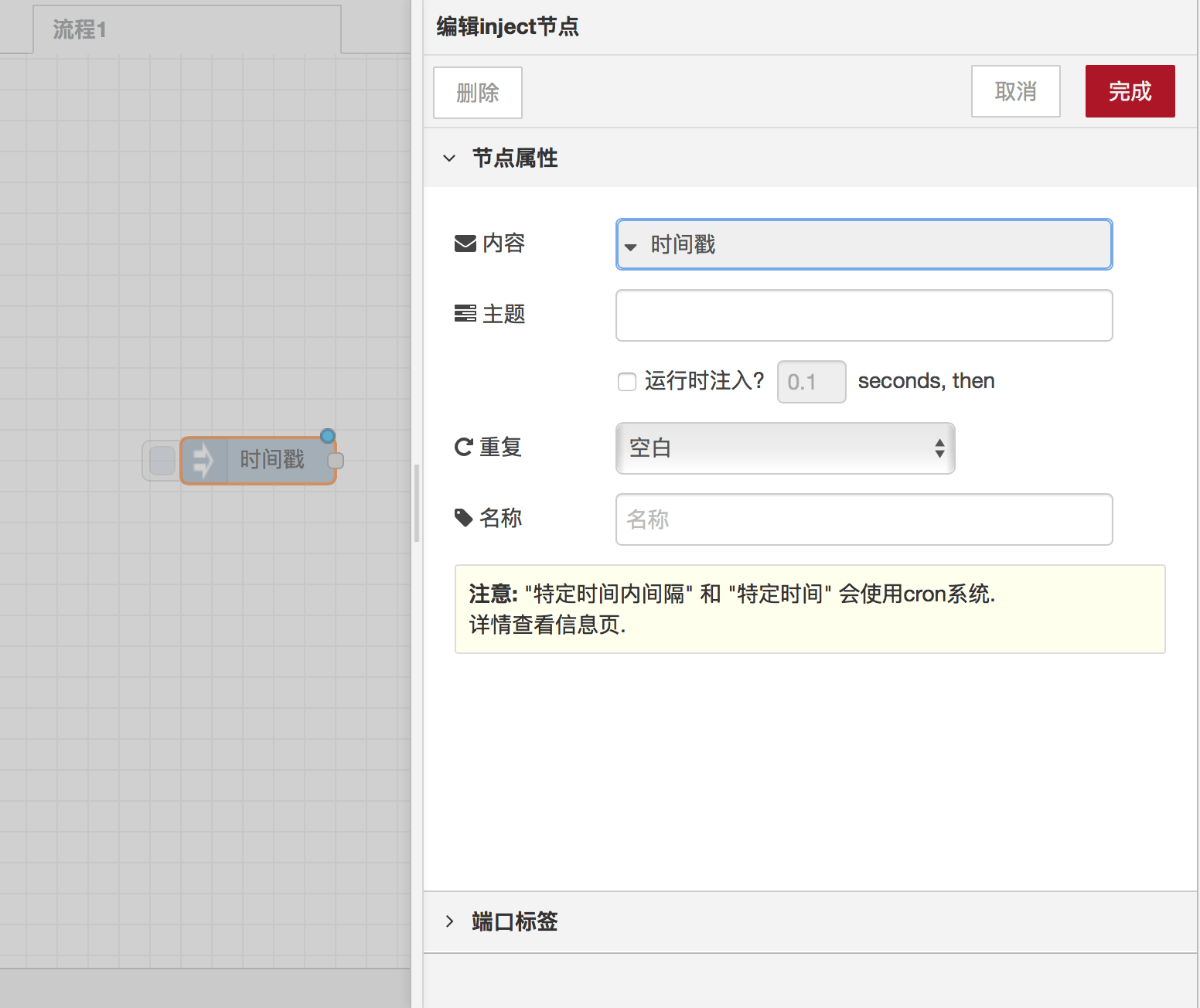
通過雙擊該節點我們還可以看到更加具體的細節:

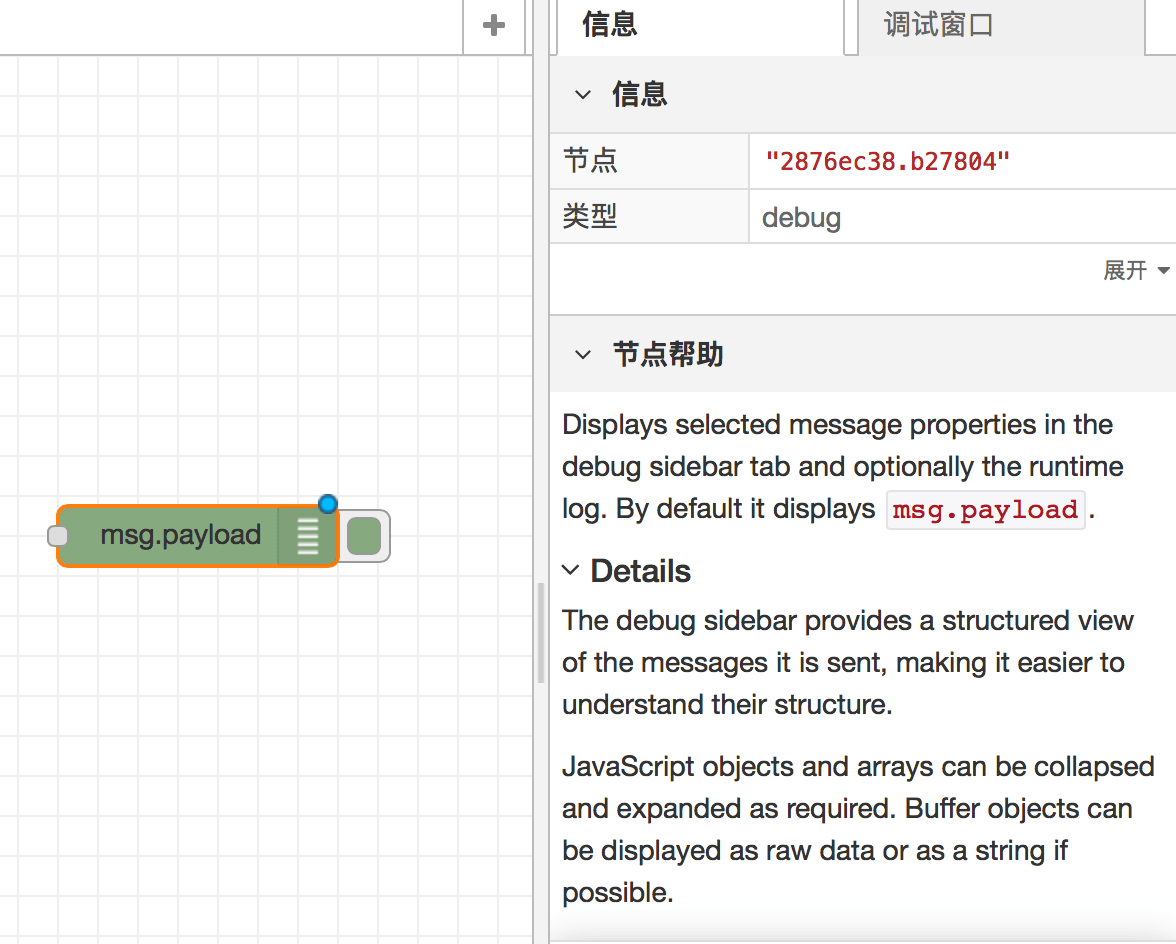
接下來我們拉取一個debug節點到工作空間中,它會自動轉變為msg.payload節點,這個節點就是會將數據直接輸出:

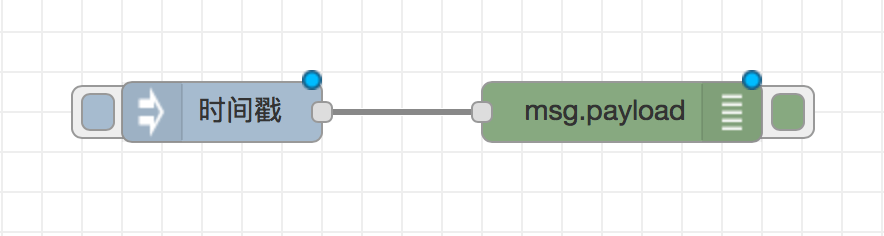
接下來我們連接兩個節點,同時可以看到每個節點上面都有一個小藍點,意味着我們的節點只放置到了工作空間中,但是並沒有部署:

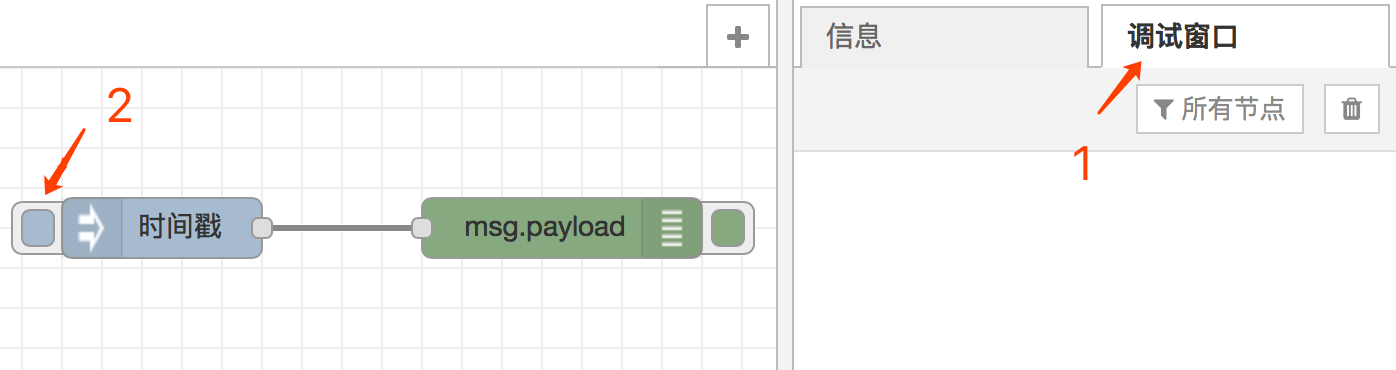
點擊右上角的部署之后,我們發現小藍點消失了。接下來我們讓時間戳節點產生時間數據並輸出查看。首先點擊右側的調試窗口,然后點擊時間戳節點左側的藍色矩形按鈕:

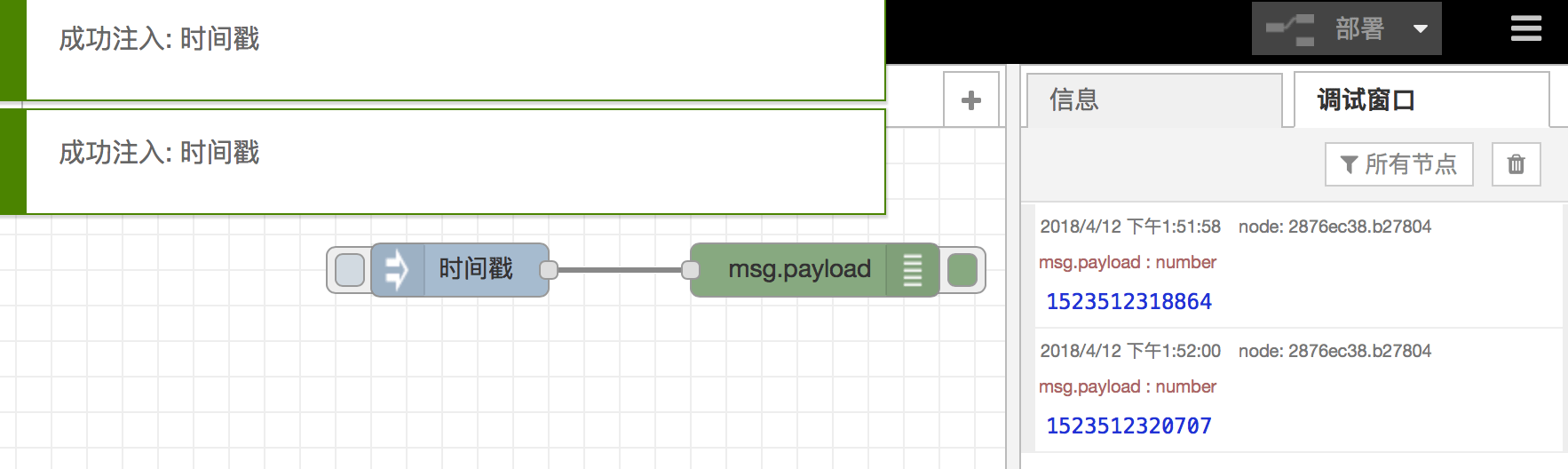
點擊過程中我們可以看到提示我們注入成功,並且在右側的還能看到輸出的數據:

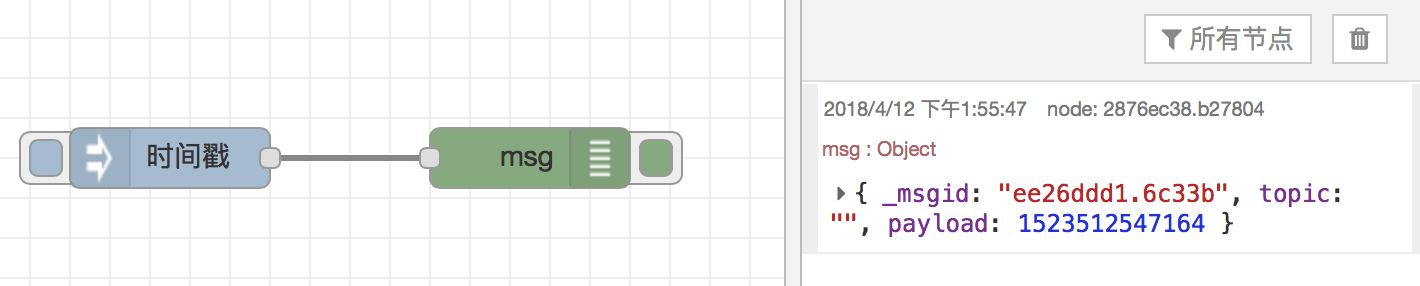
此外,當我們雙擊debug節點,然后在輸出那一欄選擇“完整消息”,我們發現輸出節點變成了“msg”即整個msg消息體,同時再次部署並點擊時間戳產生數據,我們發現輸出的信息變得更加完整:

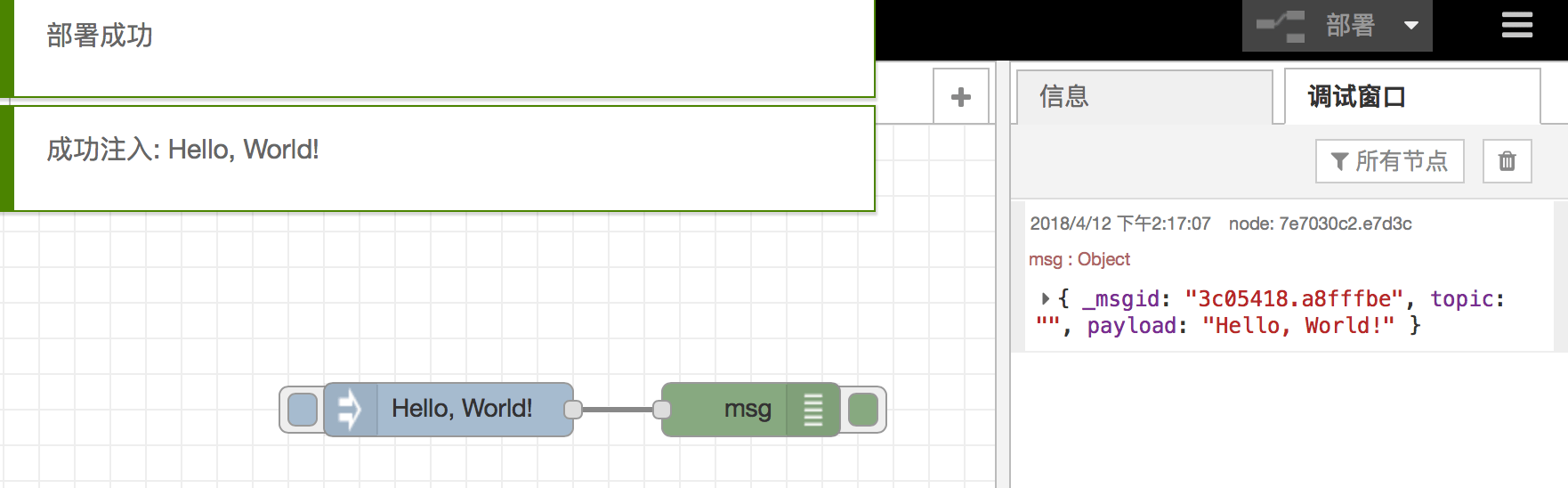
最后,讓我們產生編程界的經典輸出:Hello, World!
首先雙擊“注入節點”,我們不選時間戳類型了,而是替換為文字列:

再次部署並點擊消息注入按鈕(就是藍色矩形)
得到如下的結果:

至此,我們成功的使用Node-RED構建了我們的第一條簡單的流。
