如果問,CSS 中 position 屬性的取值有幾個?大部分人的回答是,大概是下面這幾個吧?static、relative、absolute、fixed。其實還可以有下面3種取值:inherit(繼承)、initial(默認)、unset(不設置)
unset:名如其意,unset 關鍵字我們可以簡單理解為不設置。其實,它是關鍵字 initial 和 inherit 的組合。什么意思呢?也就是當我們給一個 CSS 屬性設置了 unset 的話:
- 如果該屬性是默認繼承屬性,該值等同於
inherit - 如果該屬性是非繼承屬性,該值等同於
initial
舉個例子,根據上面列舉的 CSS 中默認繼承父級樣式的屬性,選取一個,再選取一個不可繼承樣式:
- 選取一個可繼承樣式:
color - 選取一個不可繼承樣式:
border
.unset {
color: unset;
border: unset;
}
由於 color 是可繼承樣式,設置了 color: unset 的元素,最終表現為了父級的顏色 red。
由於 border 是不可繼承樣式,設置了 border: unset 的元素,最終表現為 border: initial ,也就是默認 border 樣式,無邊框。
沒了嗎?偶然發現其實還有一個處於實驗性的取值,position:sticky(戳我查看MDN解釋):
一、初窺 position:sticky
sticky 英文字面意思是粘,粘貼,所以姑且稱之為粘性定位。下面就來了解下這個處於實驗性的取值的具體功能及實用場景。
這是一個結合了 position:relative 和 position:fixed 兩種定位功能於一體的特殊定位,適用於一些特殊場景。
什么是結合兩種定位功能於一體呢?元素先按照普通文檔流定位,然后相對於該元素在流中的 flow root(BFC)和 containing block(最近的塊級祖先元素)定位。而后,元素定位表現為在跨越特定閾值前為相對定位,之后為固定定位。
這個特定閾值指的是 top, right, bottom 或 left 之一,換言之,指定 top, right, bottom 或 left 四個閾值其中之一,才可使粘性定位生效,否則其行為與相對定位相同。
二、不樂觀的兼容性
在講述具體示例之前,還是很有必要了解一下 position:sticky 的兼容性,嗯,不樂觀的兼容性。
看看 CANIUSE 下的截圖:

兼容性慘淡:IOS 家族(SAFARI && IOS SAFARI)和 Firefox 很早開始就支持 position:sticky 了。而 Chrome53~55 則需要啟用實驗性網絡平台功能才行。其中 webkit 內核的要添加上私有前綴 -webkit-。
Chrome53~55 開啟實驗性網絡平台功能:地址欄輸入 chrome://flags/ ,找到 enable-experimental-web-platform-features ,選擇啟用:

三、示例
問題:頁面滾動到一定位置需要將元素固定。
按照常規做法,大概是監聽頁面 scroll 事件,判斷每一區塊距離視口頂部距離,超過了則設定該區塊 position:fixed,反之去掉。而使用 position:sticky ,則可以非常方便的實現,只需要給每個內容區塊加上下面這段css就可以輕松實現了。
{ position: -webkit-sticky; position: sticky; top: 20px; }
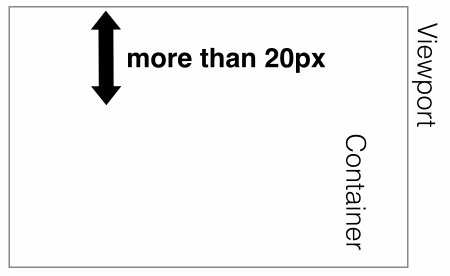
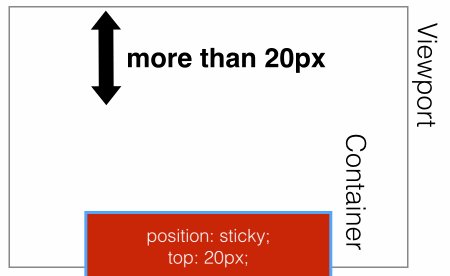
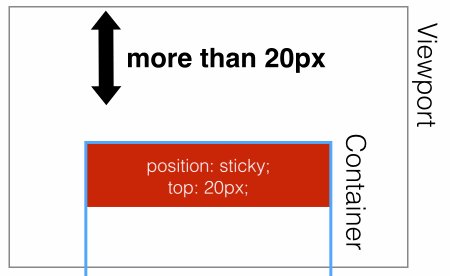
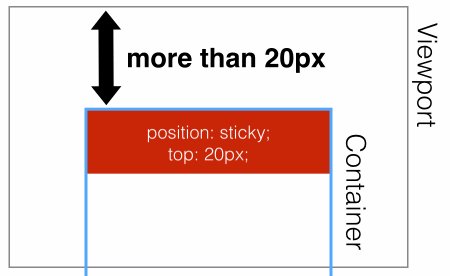
簡單描述下生效過程,因為設定的閾值是 top:20px ,這個值表示當元素距離頁面視口(Viewport,也就是fixed定位的參照)頂部距離大於 20px 時,元素以 relative 定位表現,而當元素距離頁面視口小於 20px 時,元素表現為 fixed 定位,也就會固定在頂部。
不理解可以再看看下面這兩張示意圖(top:20px 的情況,取自開源項目fixed-sticky):
距離頁面頂部大於20px,表現為 position:relative;
距離頁面頂部小於20px,表現為 position:fixed;

四、生效規則
position:sticky 的生效是有一定的限制的,總結如下:
1、須指定 top, right, bottom 或 left 四個閾值其中之一,才可使粘性定位生效,否則其行為與相對定位相同。並且 top 和 bottom 同時設置時,top 生效的優先級高,left 和 right 同時設置時,left 的優先級高。
2、設定為 position:sticky 元素的任意父節點的 overflow 屬性必須是 visible,否則 position:sticky 不會生效。
這里需要解釋一下:
(1)如果 position:sticky 元素的任意父節點定位設置為 overflow:hidden,則父容器無法進行滾動,所以 position:sticky 元素也不會有滾動然后固定的情況。
(2)如果 position:sticky 元素的任意父節點定位設置為 position:relative | absolute | fixed,則元素相對父元素進行定位,而不會相對 viewprot 定位。
3、達到設定的閥值。這個還算好理解,也就是設定了 position:sticky 的元素表現為 relative 還是 fixed 是根據元素是否達到設定了的閾值決定的。