eslint語法報錯解決辦法
檢查語法格式使得其規范化是好事,可是這個檢查也太非人類了一 一
錯誤如下:
F:\vue-source\mocktest2\src\mock\index.js
1:1 error Expected space or tab after '//' in comment spaced-comment
4:1 error Expected space or tab after '//' in comment spaced-comment
5:27 error A space is required after ',' comma-spacing
5:33 error A space is required after ',' comma-spacing
6:1 error Expected indentation of 2 spaces but found 4 indent
7:1 error Expected indentation of 2 spaces but found 4 indent
8:1 error Expected indentation of 2 spaces but found 4 indent
9:1 error Expected indentation of 4 spaces but found 8 indent
10:1 error Expected indentation of 4 spaces but found 8 indent
11:1 error Expected indentation of 4 spaces but found 8 indent
12:1 error Expected indentation of 4 spaces but found 8 indent
13:1 error Expected indentation of 2 spaces but found 4 indent
14:3 error Newline required at end of file but not found eol-last
解決辦法:
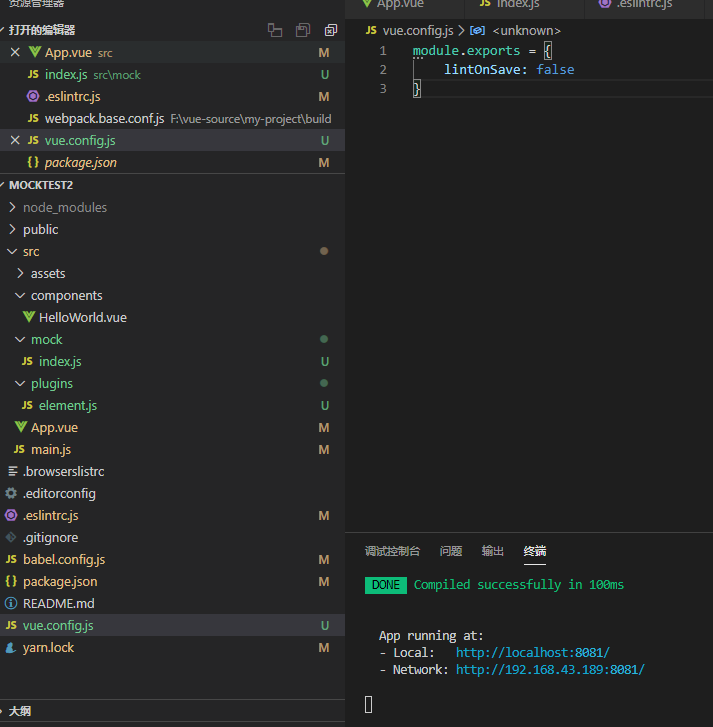
在vue工程根目錄使用vue.config.js文件直接關閉eslint一 一
vue.config.js
module.exports = {
lintOnSave: false
}

下次直接不用了XDD暴躁!!
