vue安裝mockjs
其實吧vue是有ui界面的可以直接用在ui里安裝,偶電腦用npm安裝實在撐不住。。
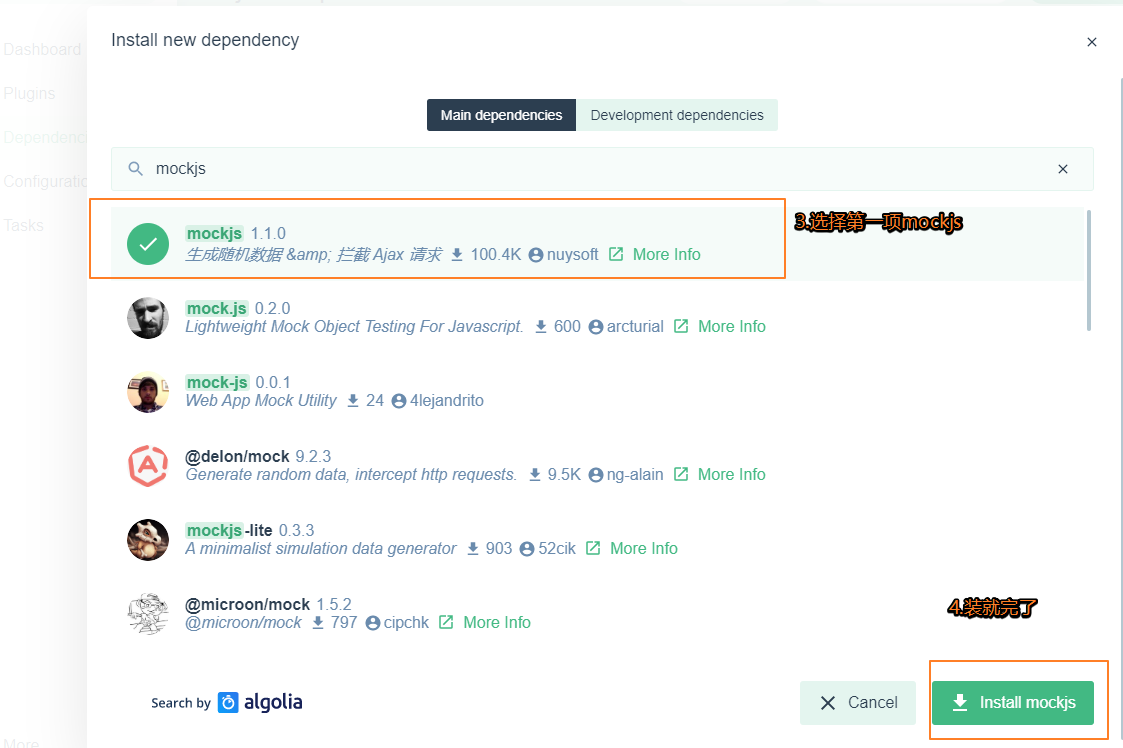
1.使用vueui安裝mockjs


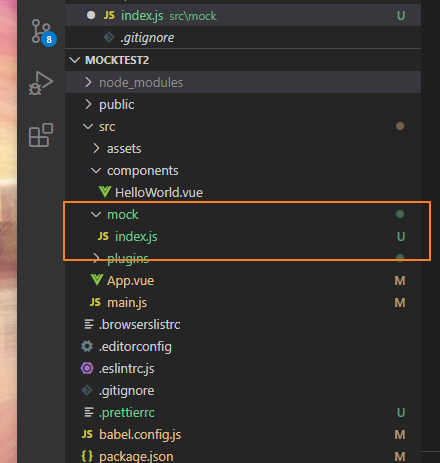
2.在工程根目錄下創建mock目錄的index.js文件

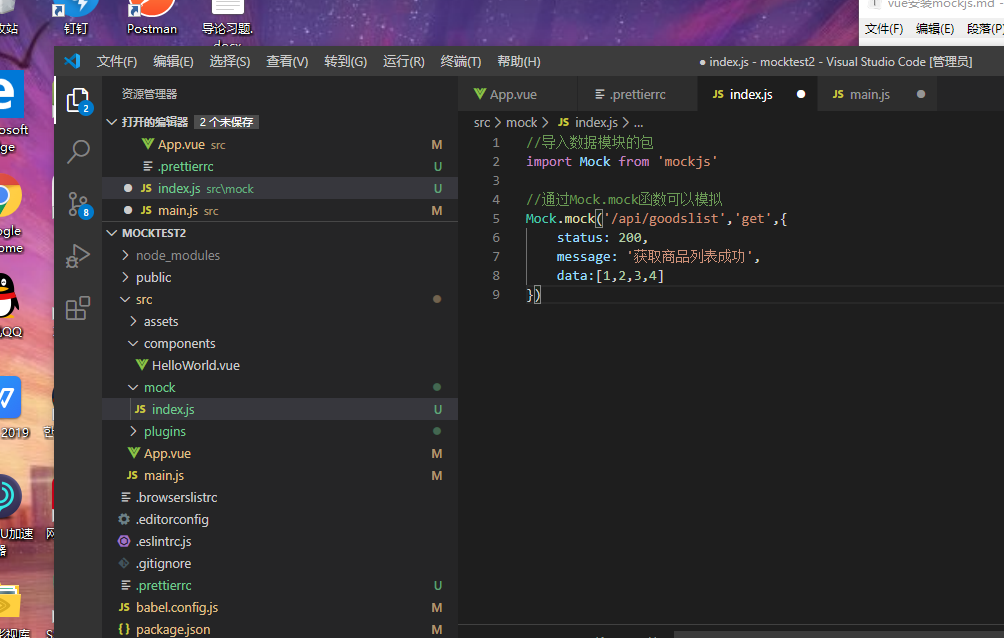
在文件中導入mock的包並寫一個簡單的mock函數來模擬
index.js
/** 導入數據模塊的包 **/
import Mock from 'mockjs'
/** 通過Mock.mock函數可以模擬 **/
Mock.mock('/api/goodslist','get',{
status: 200,
message: '獲取商品列表成功',
data:[1,2,3,4]
})

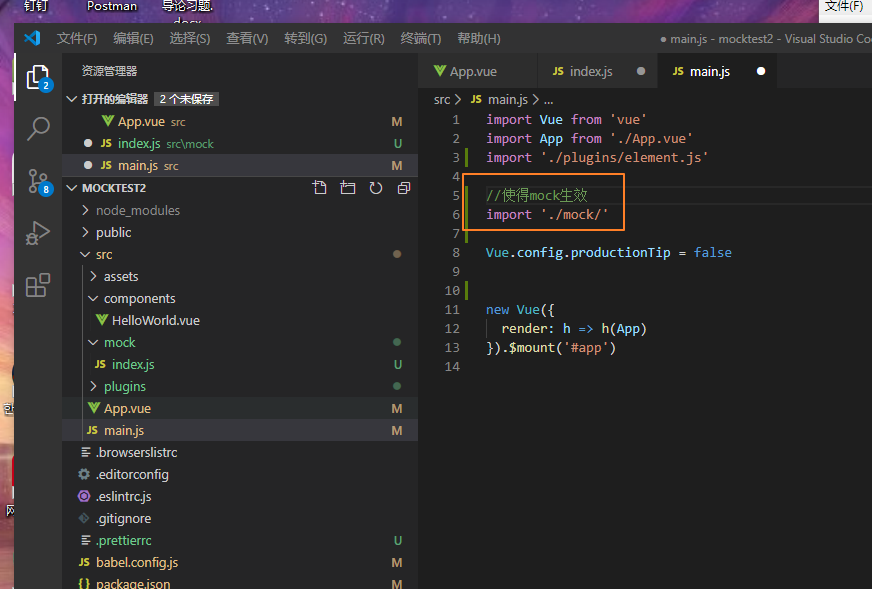
3.在main.js文件中導入使得mock生效
其實就是將他加入到vue工程中一起運行
main.js
···other codes···
/** 使得mock生效 **/
import './mock/'
···other codes···

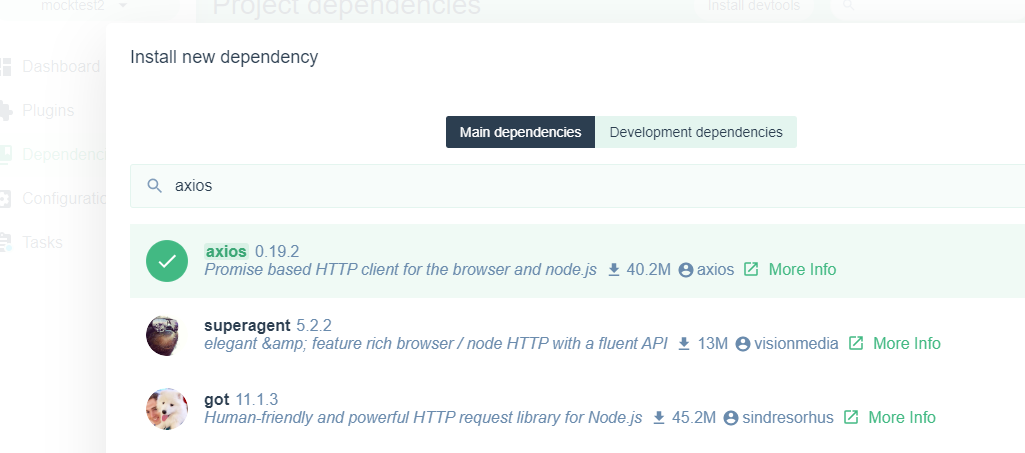
4.安裝axios
也是直接在GUI界面安裝

5.在main.js導入axios
···other codes···
/** 導入axios模塊 **/
import axios from 'axios'
/** 導入axios **/
Vue.prototype.$http = axios
···other codes···

6.書寫測試請求
App.vue
<template>
<div id="app">
<h1>
啊哈~
</h1>
<button @click="getGoodsList">
獲取商品列表
</button>
</div>
</template>
<script>
export default {
methods: {
async getGoodsList () {
const { data: res } = await this.$http.get('/api/goodslist')
console.log(res)
}
}
}
</script>
<style>
</style>
7.運行項目,點擊按鈕
在log中可以看到模擬的數據

