typora實現圖片上傳
本文主要是上傳到github上為例。
typora版本:0.9.51
步驟:
1.文件--》偏好設置--》圖片
插入圖片時選擇上傳圖片 上傳服務選擇picGo-Core

2.下載和更新picGO,安裝完成之后,將上傳服務選擇為PicGo-Core(command line)
3.點擊打開配置文件,選擇合適的工具打開,我用的是note++
修改配置文件如下:
{
"picBed": {
"github": {
"repo": "jack6543/MyTypora",
"token": "108cbeb5237edb385fcf3b16ef3f2csd15cce12a",
"path": "img/",
"customUrl": "",
"branch": "master"
},
"current": "github",
"uploader": "github"
},
"picgoPlugins": {}
}
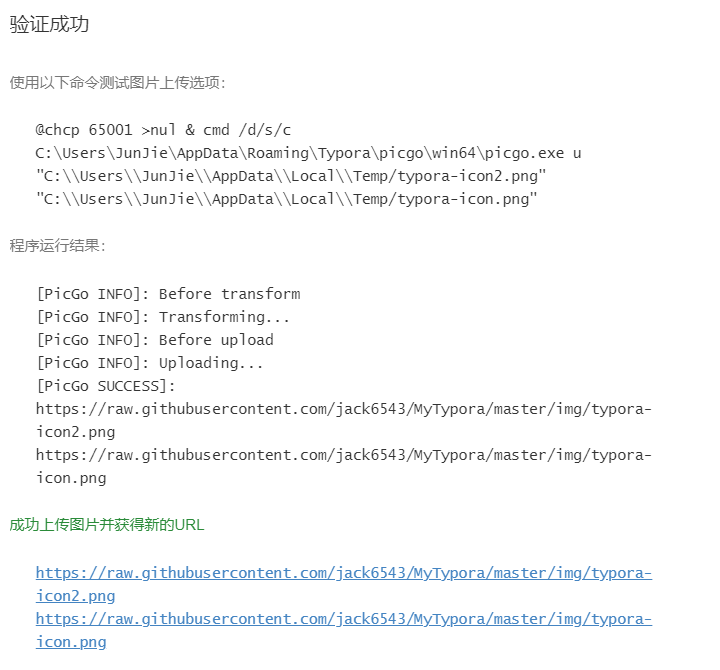
4.配置成功后可以點擊驗證圖片上傳,如果如下就成功了

相關字段:
ropo:上傳圖片的蒼庫地址,以我創建的項目為例

token:用於github API認證的身份標識
path:存儲的路徑
branch:分支
GitHub Token配置
- 注冊並登陸你的GitHub賬號
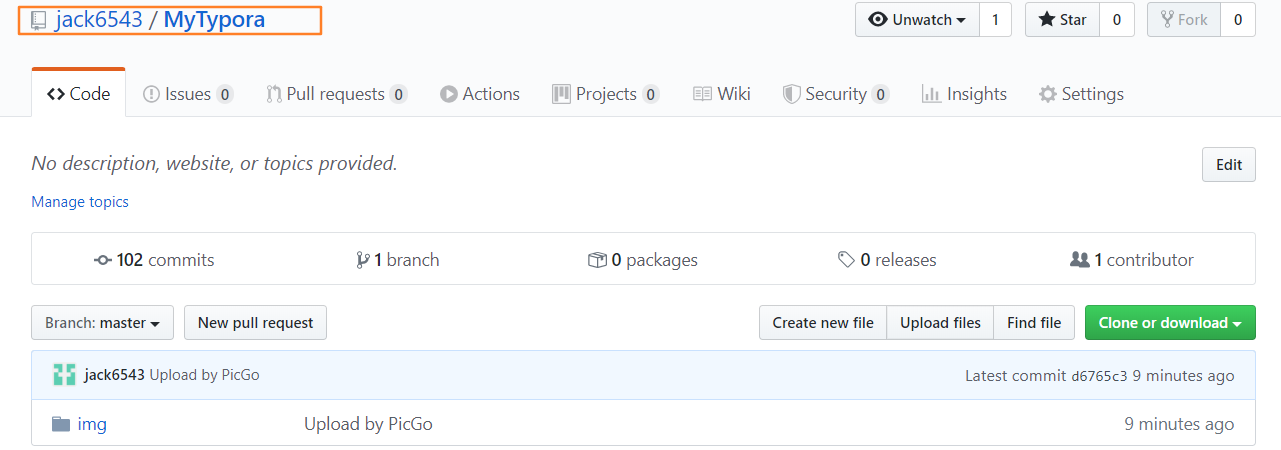
- 新建一個倉庫名,如MyTypora
- 生成一個token,用於配置config.json中
token生成:
1.打開:https://github.com/settings/tokens
2.點擊Generate new token。
3.把repo的勾打上即可。
- 翻到頁面最底部,點擊Generate token的綠色按鈕生成token。
使用:
1.將圖片貼到md文件中,右擊上傳
2.文件被保存到github的img中
