Visual Studio Code 設置透明背景圖片
本方法不使用插件,直接添加代碼修改VSCode本地的CSS文件來達到效果,誒原本想裝個插件就可以優雅地敲C++,可試了好幾個偶的VSCode就是不行。
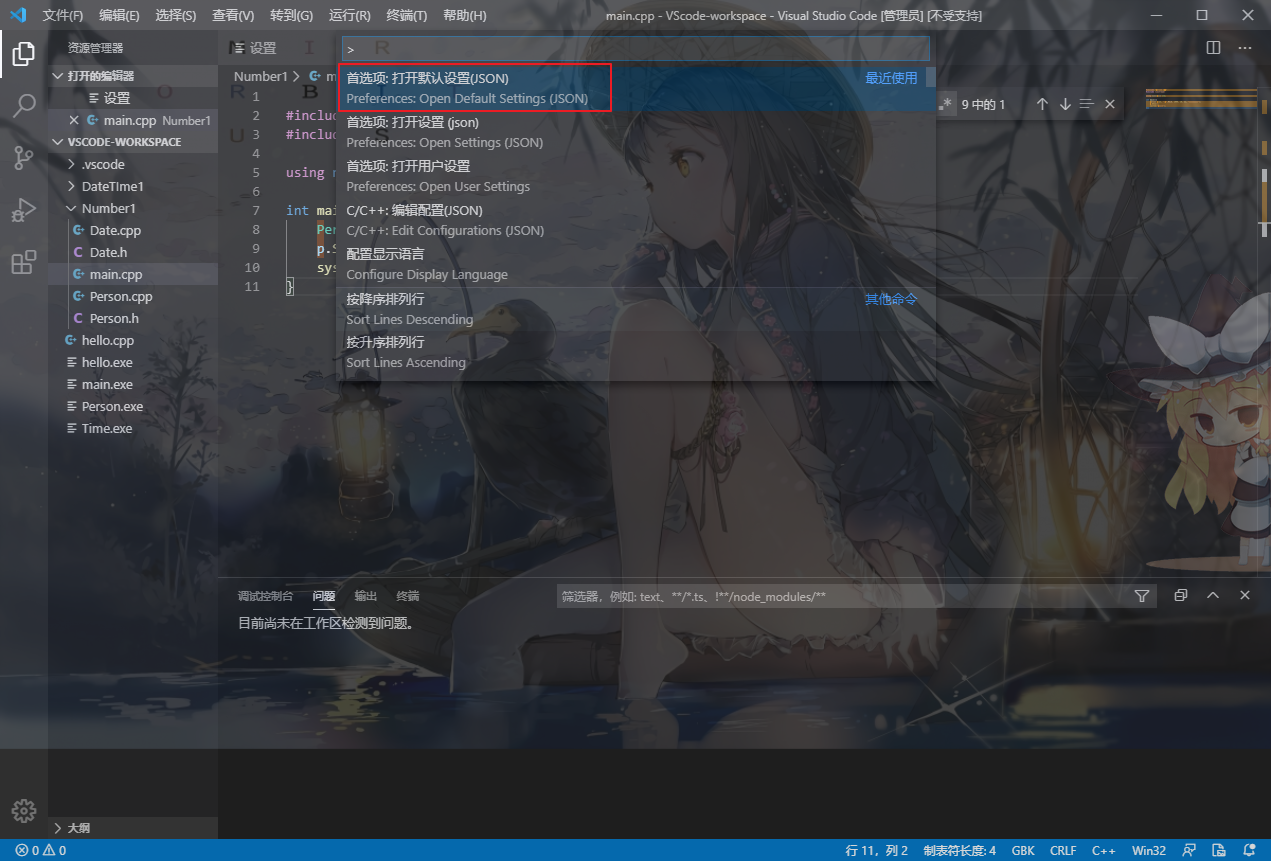
1.按下Ctrl+Shift+P打開搜索欄,搜索默認配置文件Setting.json並打開

2.按下Ctrl+F快捷鍵搜索window.titleBarStyle並修改
"window.titleBarStyle": "custom",
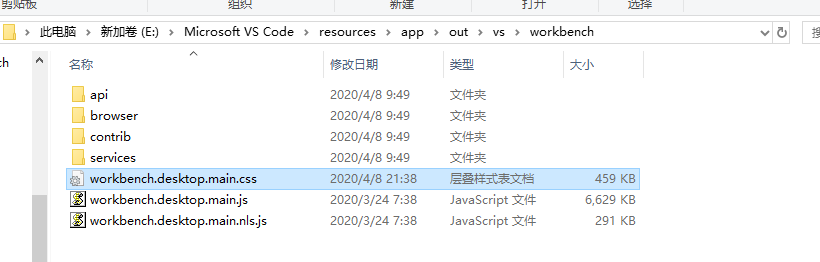
3.打開VSCode目錄下的workbench.desktop.main.css文件(可能你們的是workbench.main.css)
我的目錄
E:\Microsoft VS Code\resources\app\out\vs\workbench

4.在workbench.desktop.main.css文件中添加如下代碼
/*background start*/
body{pointer-events:auto !important;background-size:100% !important;opacity: 0.82 !important;background-position: 0 0 !important;background-image: url('file://F:/myfiles/cute/background2.jpg') !important;content:'';position:absolute;z-index:99999;width:100%;background-repeat:no-repeat;}
/*background end*/
url后面填寫圖片的路徑
opacity屬性可以設置透明度
5.重新打開~
