今天發現github的pages服務居然炸了,不知道誰干的,所以我將目光放到了netlify,以前就早有耳聞,好像速度會比github快,我也不知道是不是,我主要是為了雙線部署,解決移動寬帶不能訪問我博客的原因。不管如何,本篇文章教你如何使用netlify部署你的博客。
登入Netlify
直接使用你的github賬號就可以了,如果無法訪問這個網站,那你可能需要掛梯。
部署博客
我使用的是hexo所以直接按照以往部署的方式即可
hexo g -d
你無需更改hexo的任何配置,只需要使用這個命令先部署到github。
如果你使用的是其他靜態程序,只需要和你以前一樣,先部署到github即可。
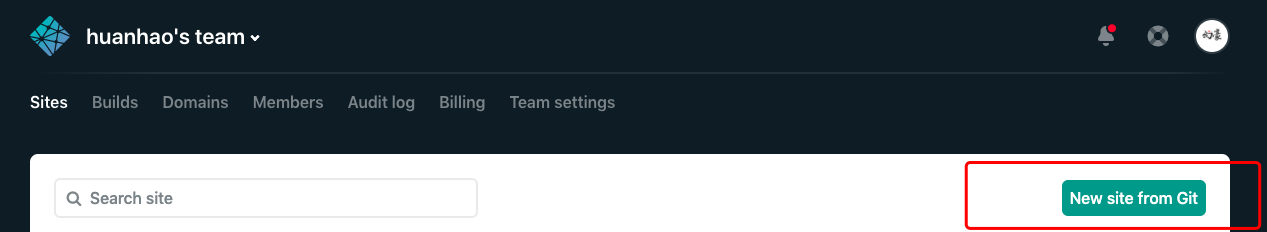
創建站點
點擊New site from Git

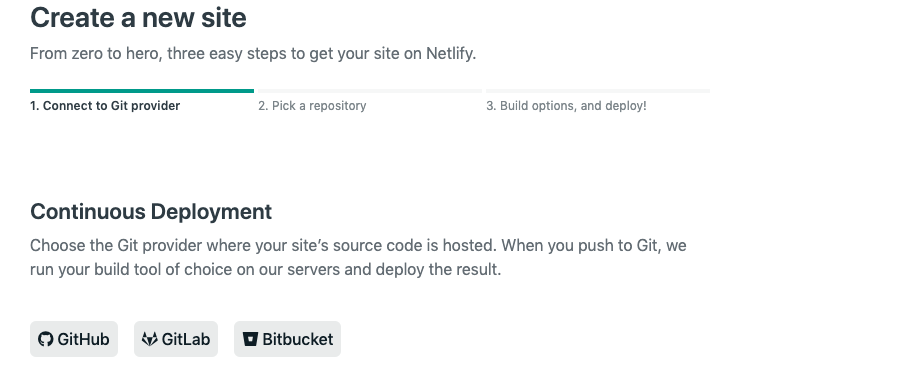
然后選擇Github

允許登入后,直接選擇你要部署的倉庫
綁定域名
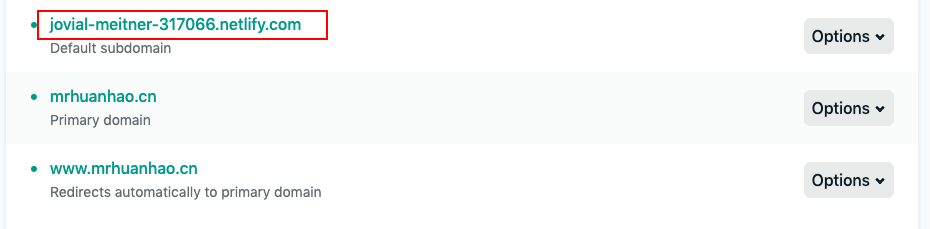
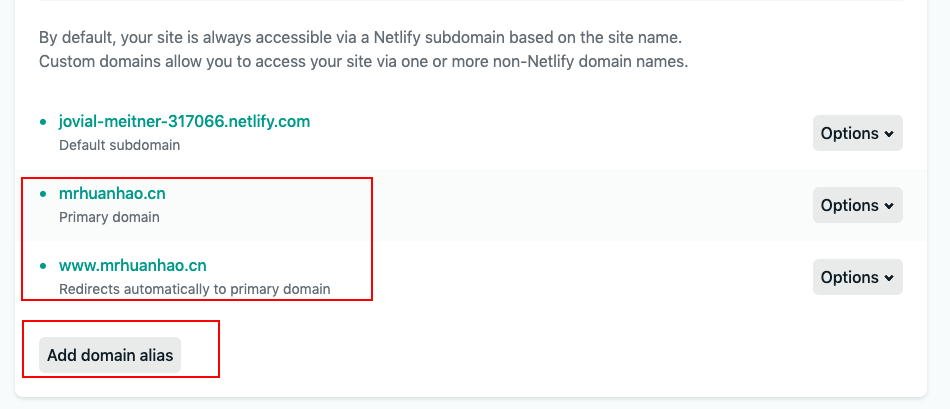
之后等待部署,會給你跳到一個頁面,如圖:

有一個帶netlify的域名,也就是你目前唯一的一個域名,你需要把netlify給你的域名進行解析,使用CNAME記錄類型,和你解析github的網站一樣。
至於如何解析,我這里就不教了。
然后點擊Add domian alias添加你的域名,刷新一下,如果域名變綠色就是解析成功了

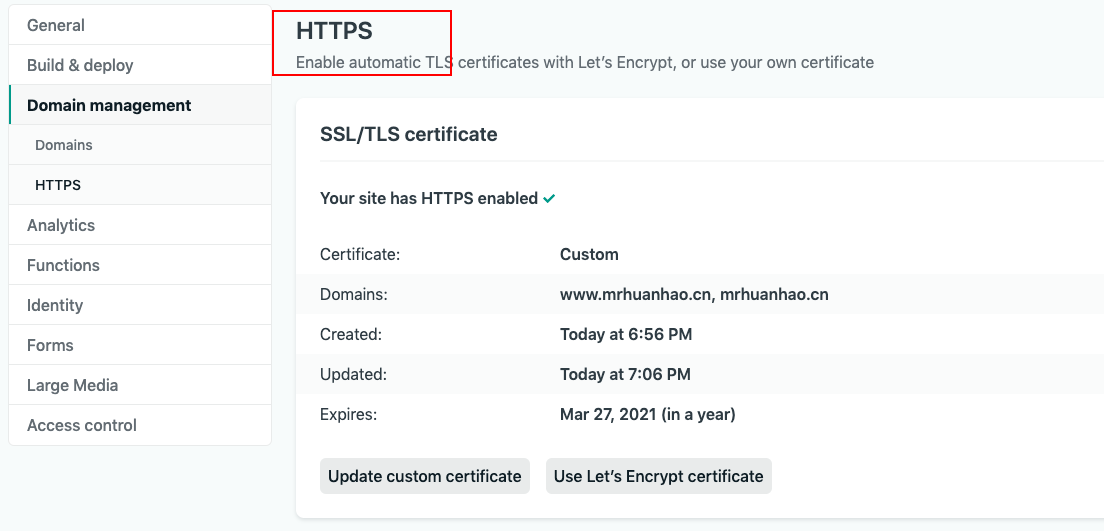
使用HTTPS
你可以使用官方為你提供的HTTPS證書,但是要做一些配置,我這里直接使用我自己的證書。
免費證書可以到騰訊雲申請。
- 先下載你的證書文件
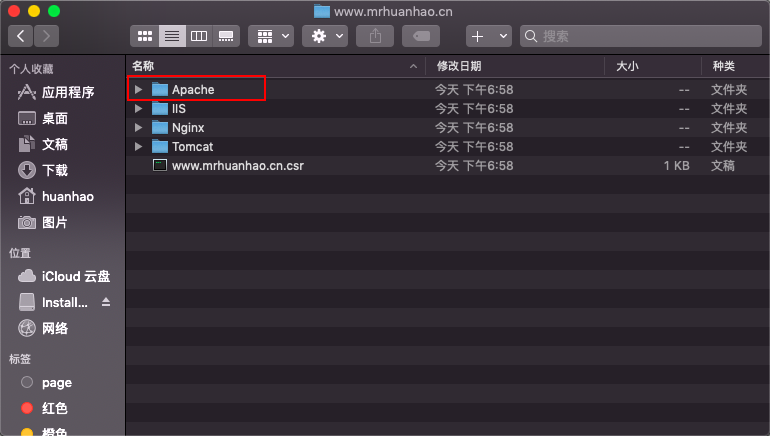
解壓后,可以看到如下文件
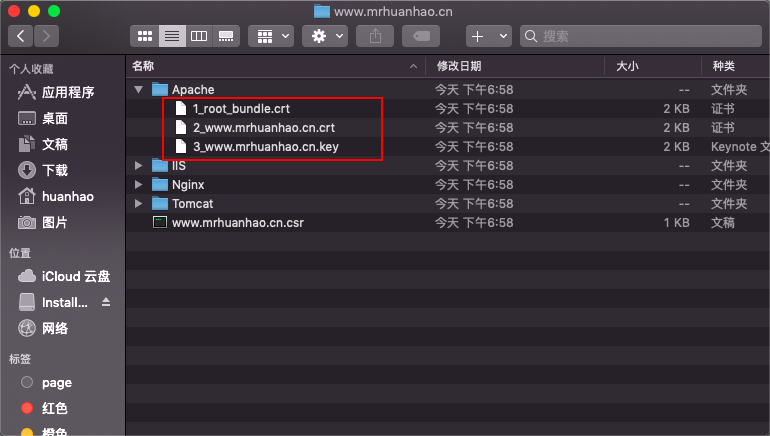
我們只需要Apache目錄下的證書文件

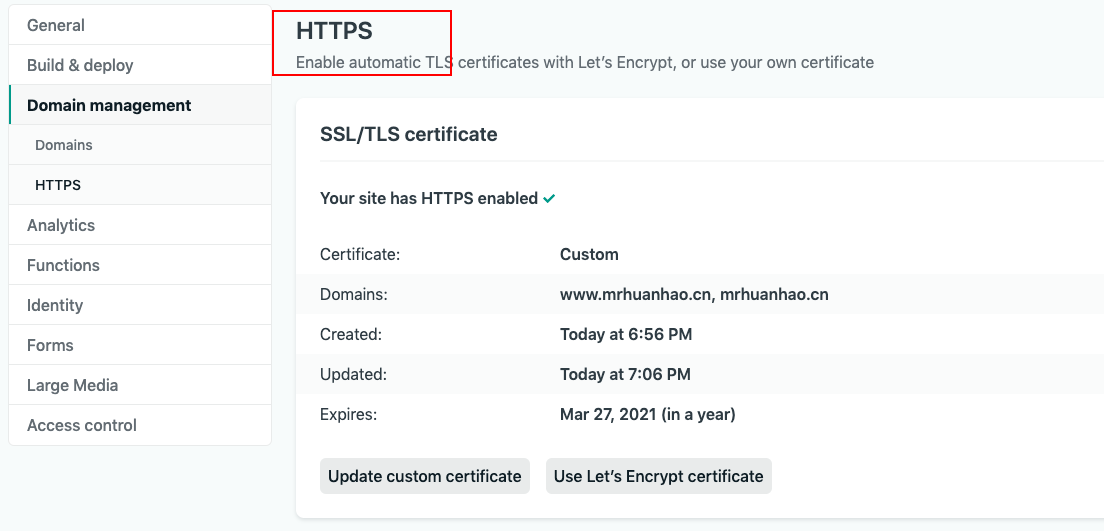
在HTTPS這里,下面應該有兩個按鈕,因為我已經綁過域名了,所以和你們顯示的不一樣
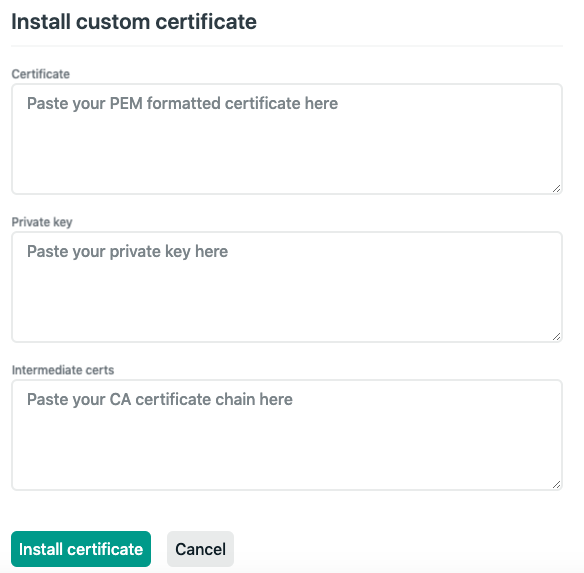
我們選擇HTTPS下面的第二個按鈕即可

- 把帶有域名並以
crt結尾的證書文件,復制粘貼到下面的第一個框 - 把帶有域名以
key結尾的文件內容,復制粘貼到第二個框 - 把帶有
bundle的文件內容,復制粘貼到第三個框 - 最后選擇install就可以了


完成后如下圖顯示: