發布到github
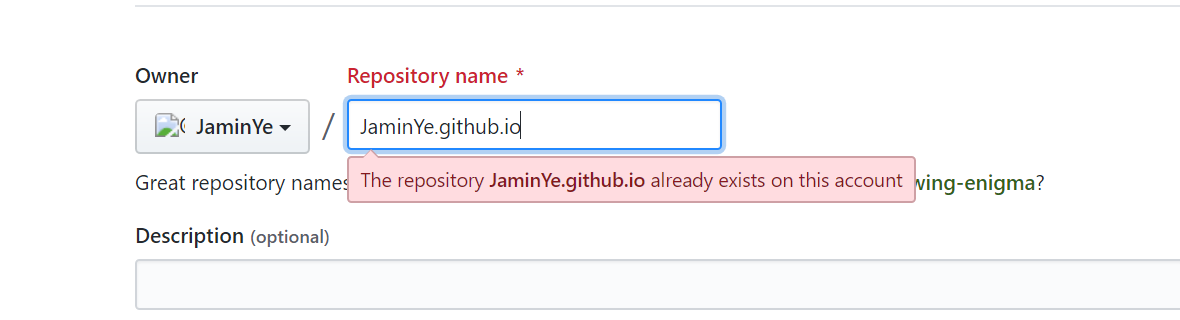
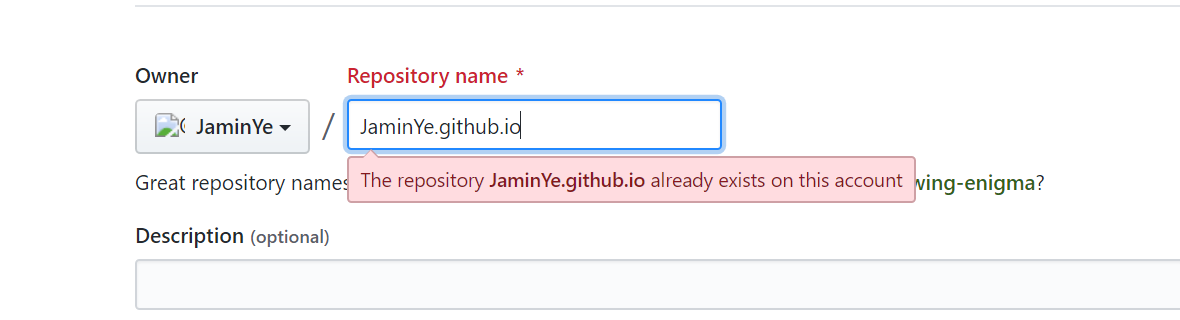
- 創建倉庫,名稱為用戶名.github.io(這里由於我已經有了)

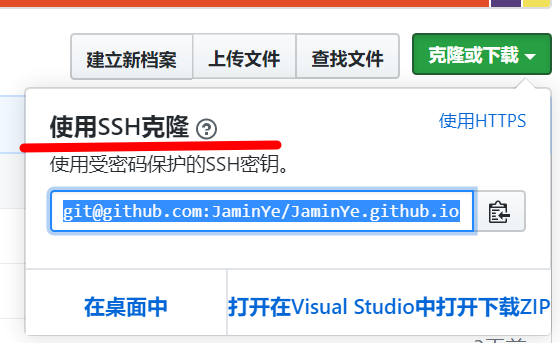
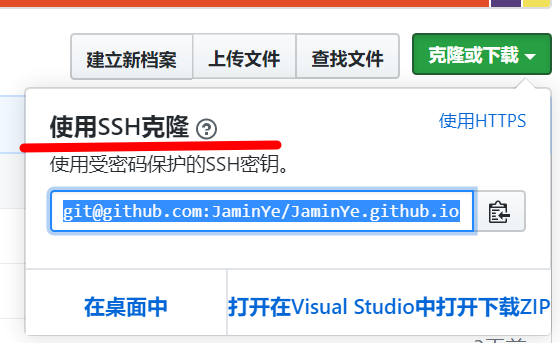
- 復制克隆地址(ssh的方式)

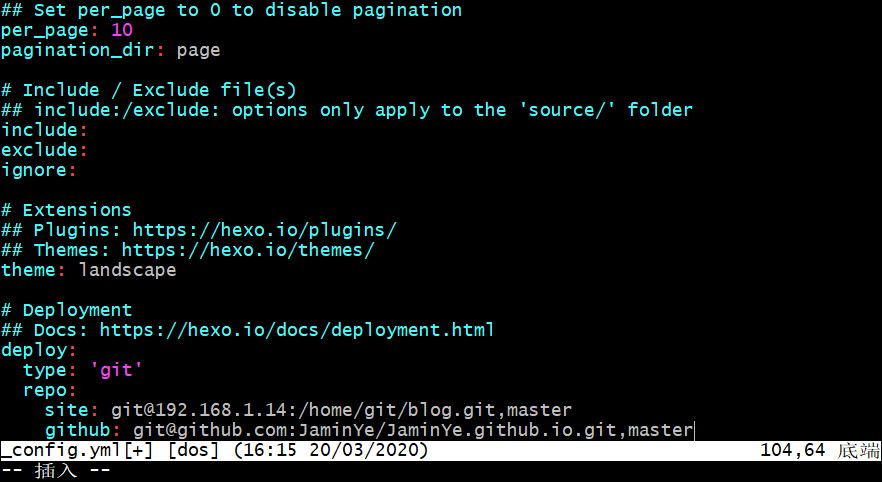
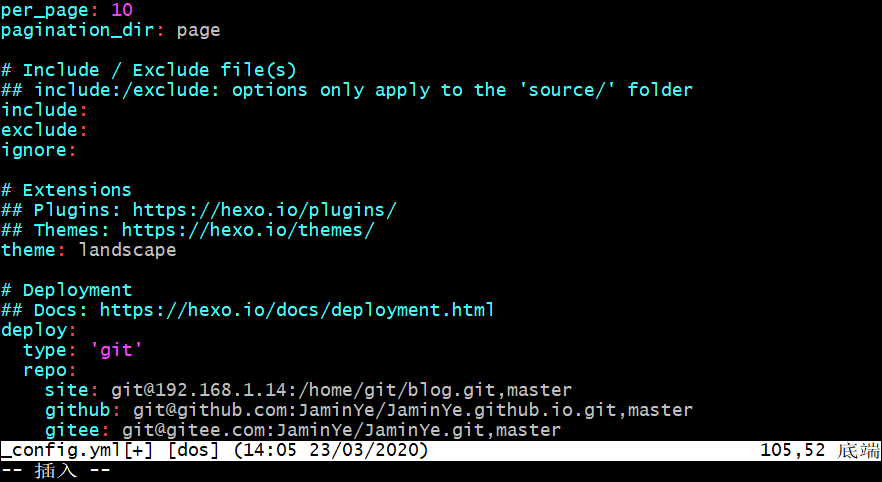
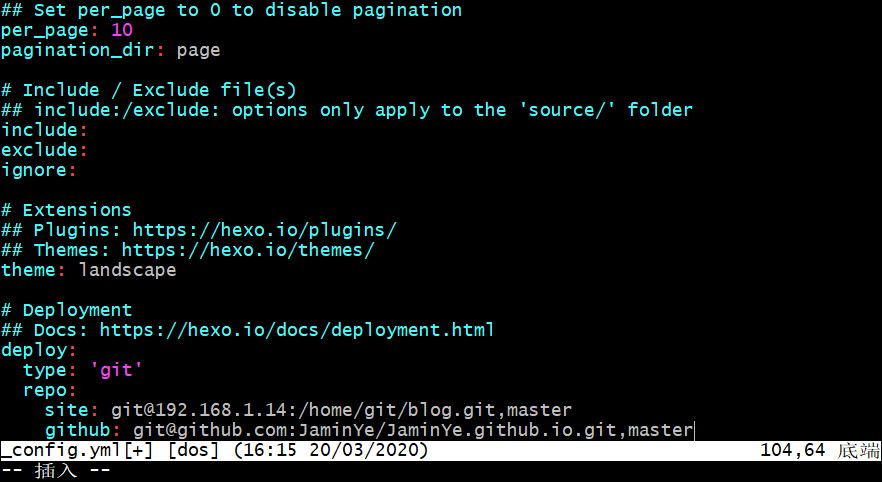
- 站點配置文件修改,在下方新建一個站點,格式如下

- 保存站點配置文件,清理,生成,發布即可
- 會提示你輸入github的賬號密碼
可以將我們上篇的id_rsa.pub復制github的ssh密鑰中
發布到gitee
- 新建倉庫,倉庫名稱為個人用戶名--*切記語言選擇JavaScript

- 到倉庫復制倉庫克隆地址(ssh)
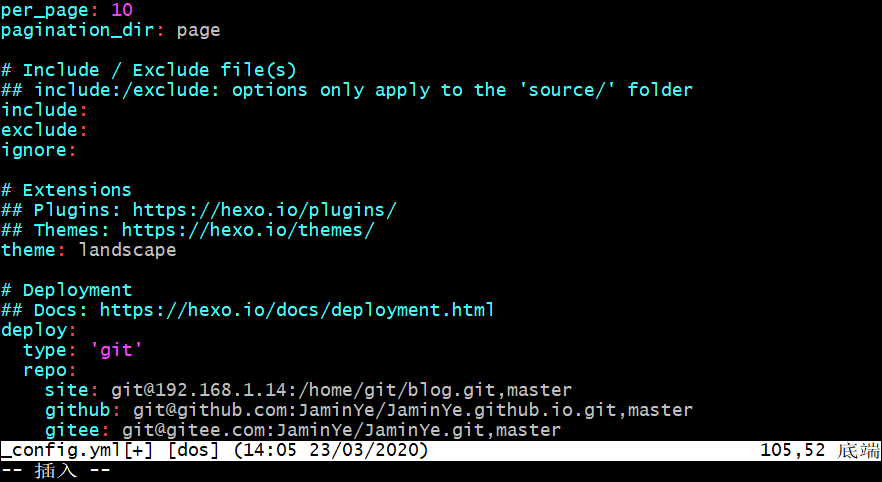
- 修改配置文件,添加站點

- 保存站點配置文件,清理,生成,發布即可
- 會提示你輸入github的賬號密碼
可以將我們上篇的id_rsa.pub復制github的ssh密鑰中
next主題配置
- 克隆下next主題並更改站點主題為next
- 在站點目錄下git bash
git clone git@github.com:theme-next/hexo-theme-next.git themes/next
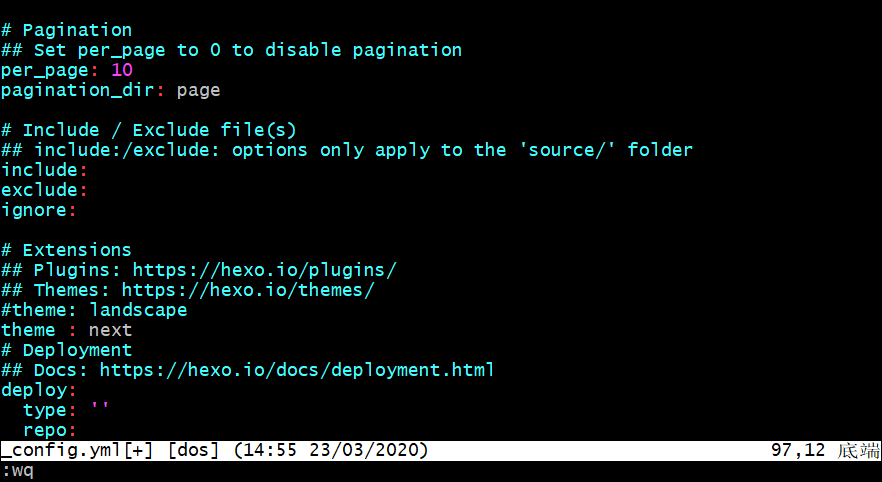
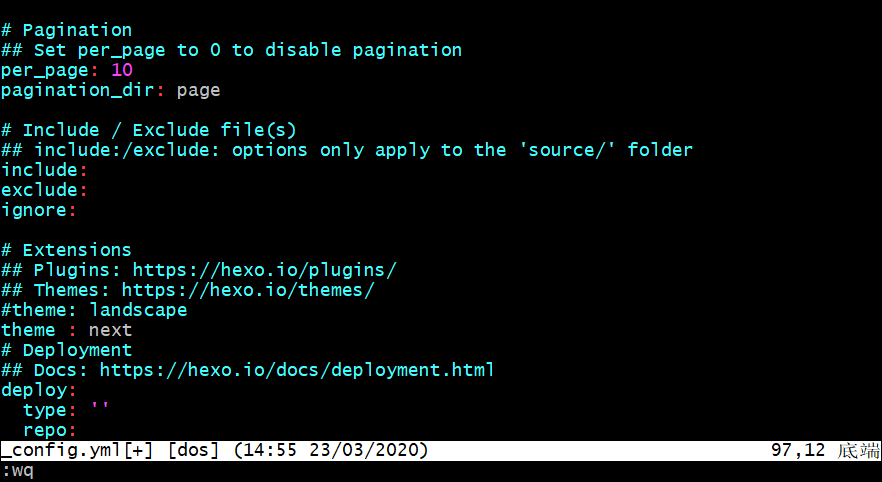
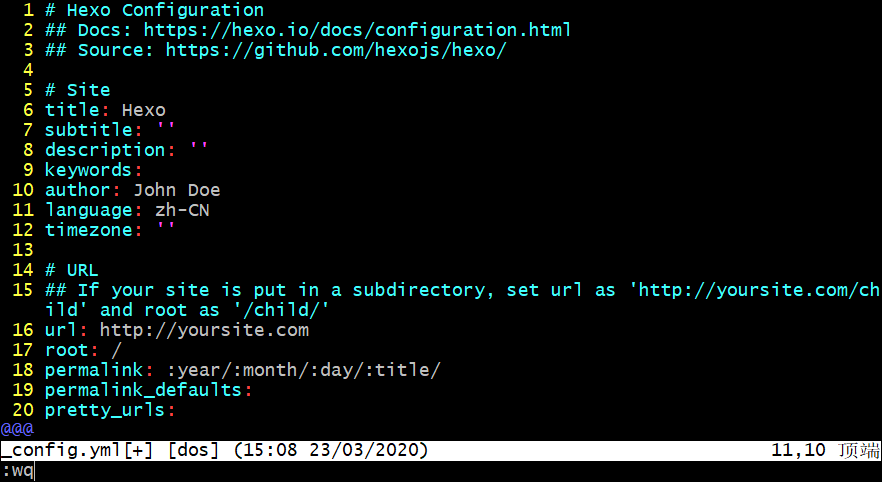
- 修改站點配置文件
theme: next
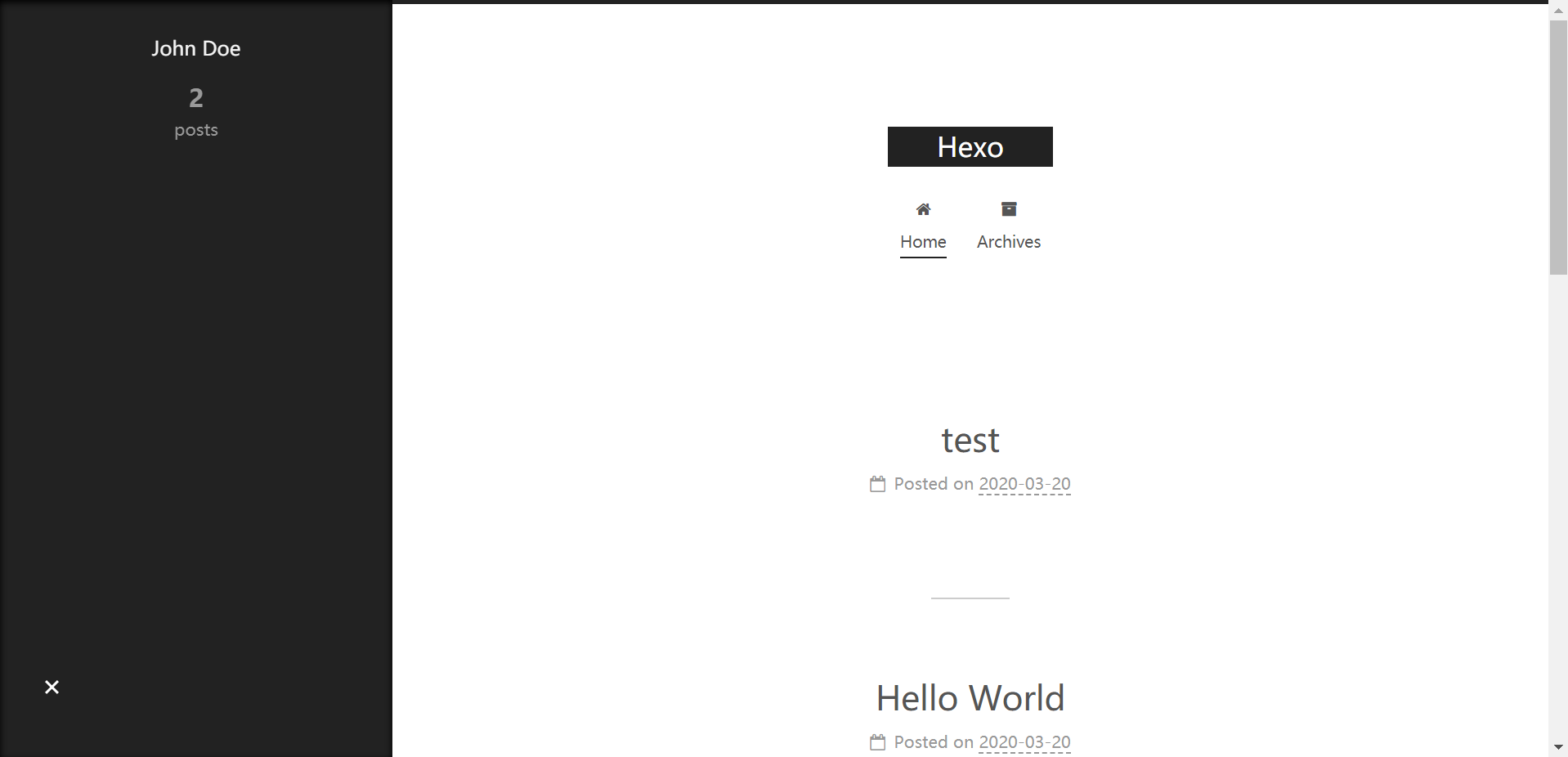
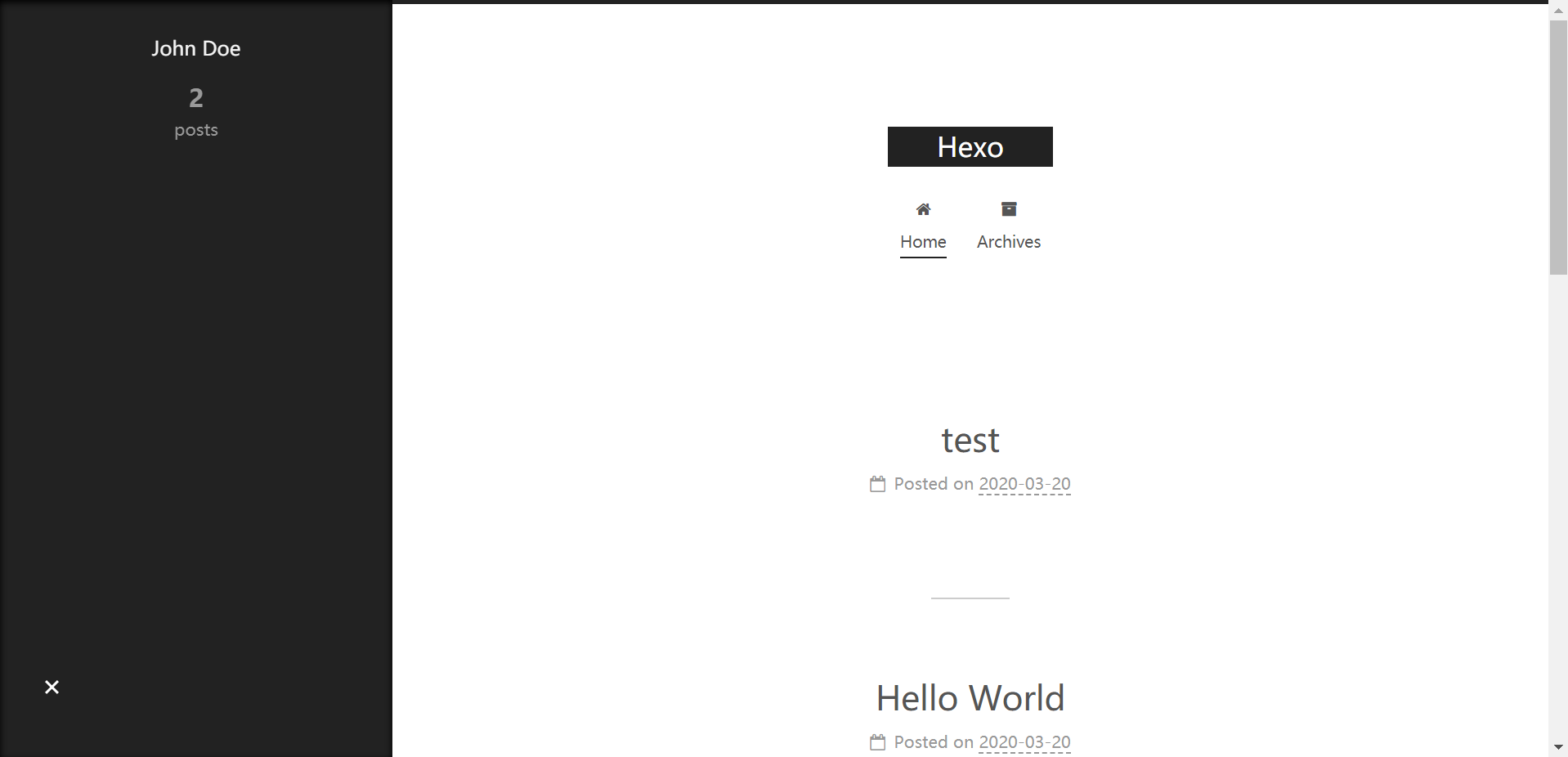
- 清理生成啟動看一下基本樣式

- 配置
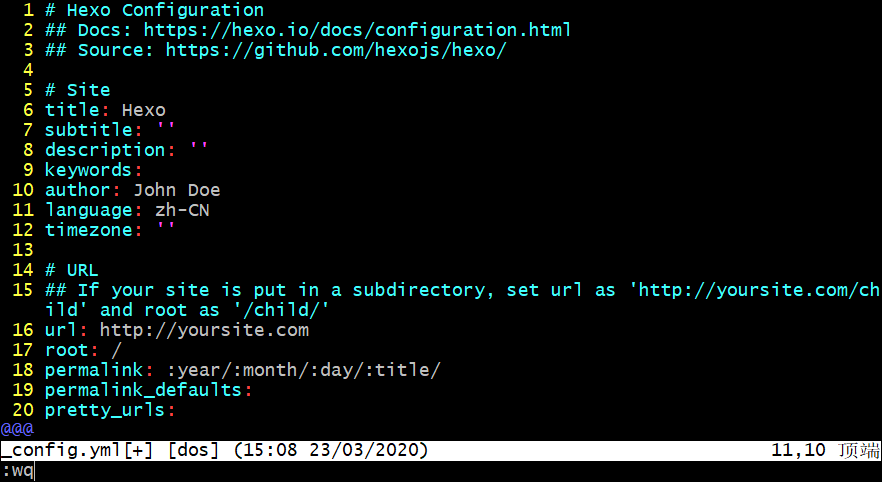
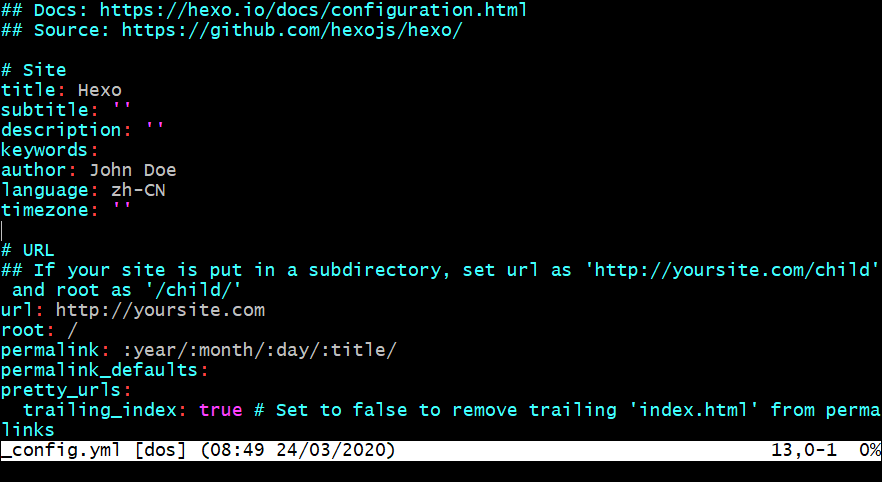
- 配置中文,站點名稱作者(站點配置文件,language字段)

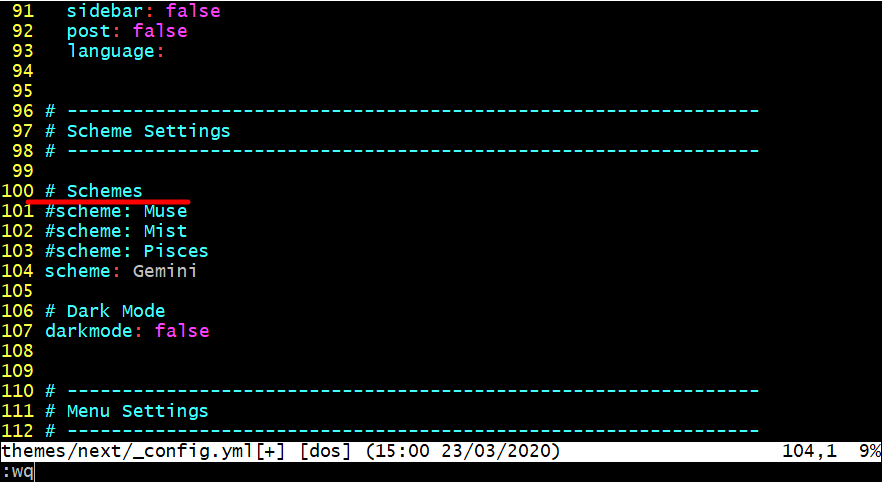
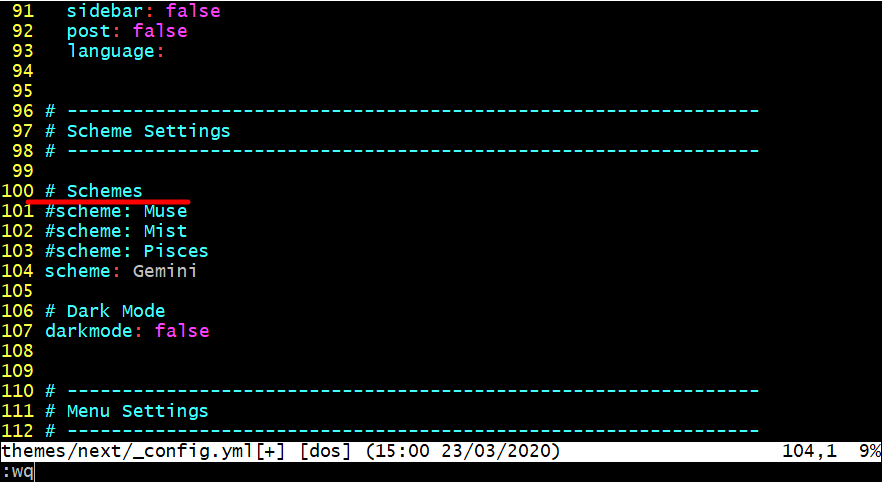
- 改變樣式(主題配置文件中schemes屬性)

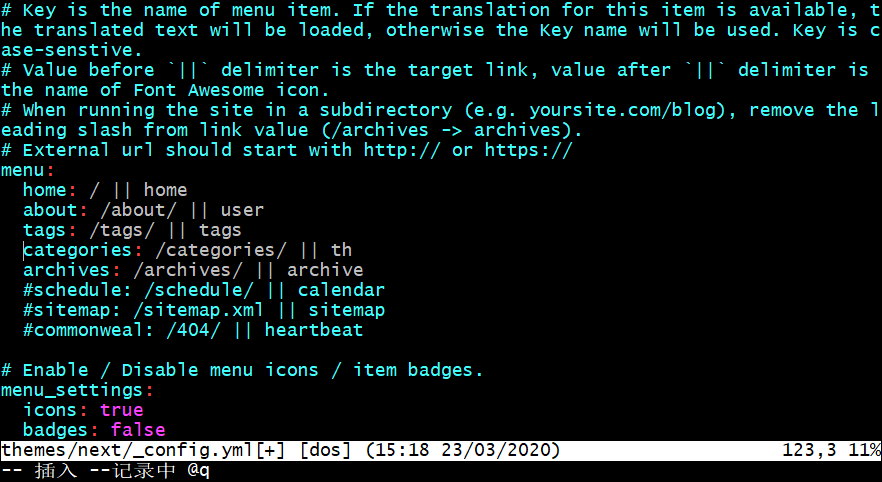
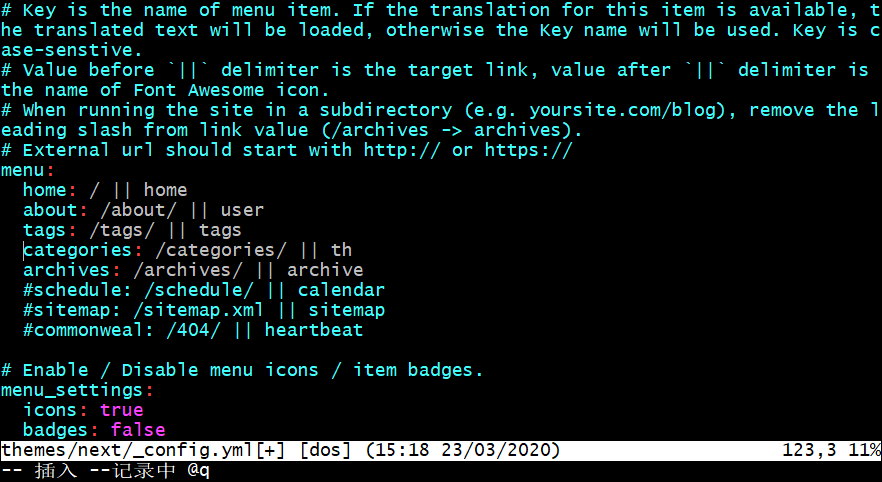
- 配置菜單(在主題配置文件中)
 在站點目錄下git bash
在站點目錄下git bashhexo new page tags&&hexo new page categories&&hexo new page about
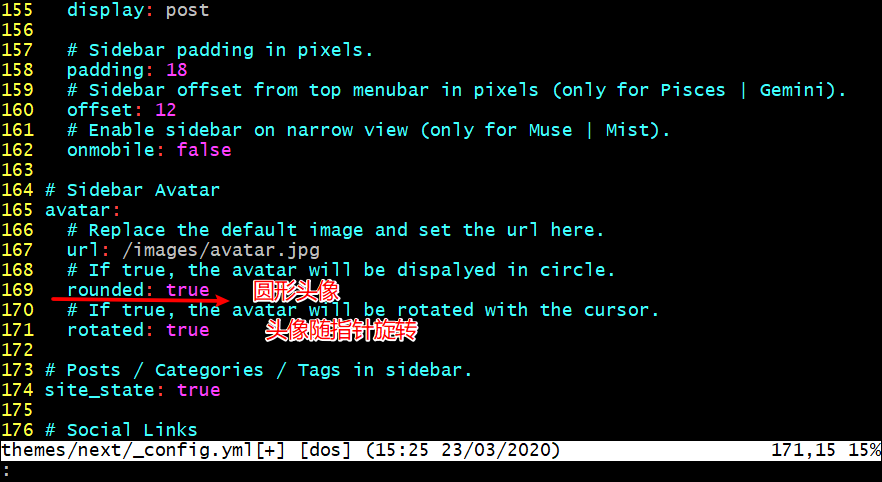
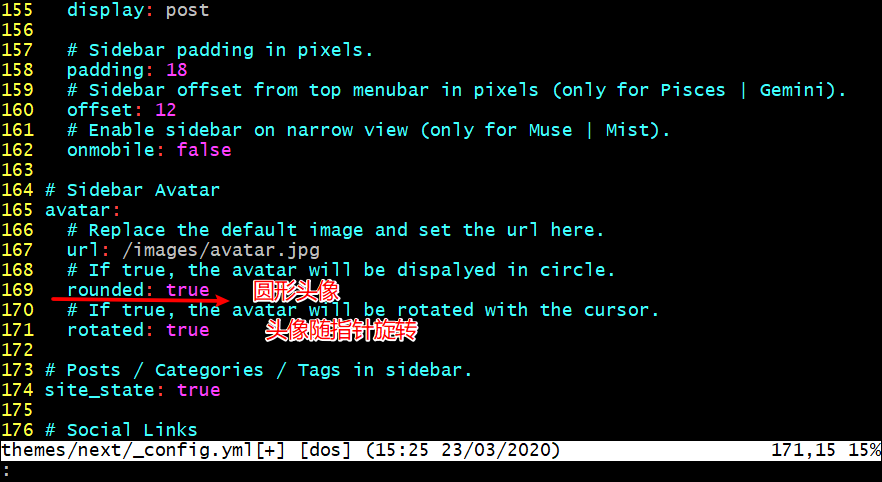
- 添加頭像並配置 目錄為theme/next下的source目錄

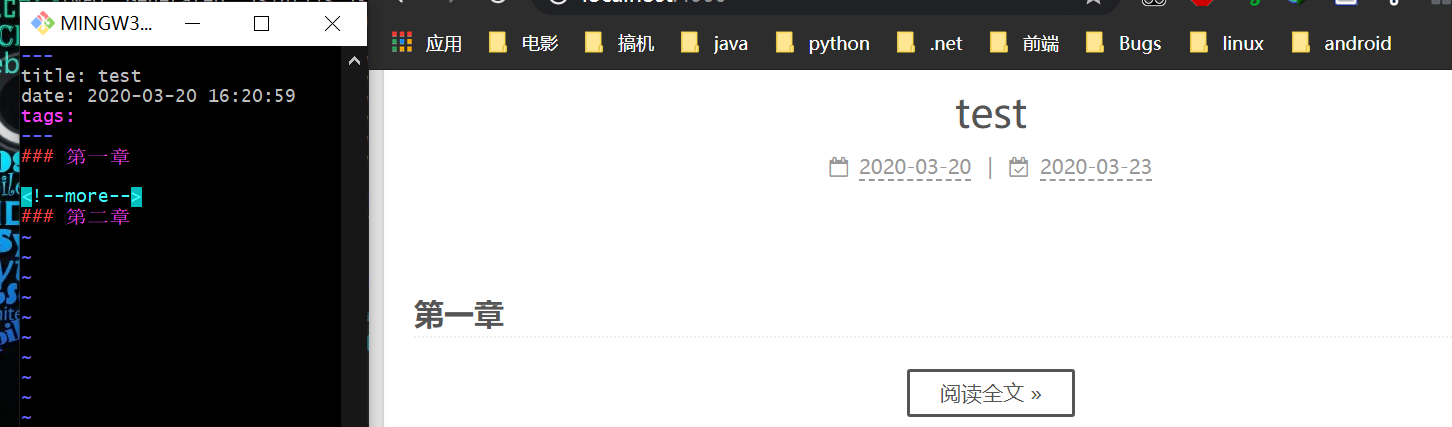
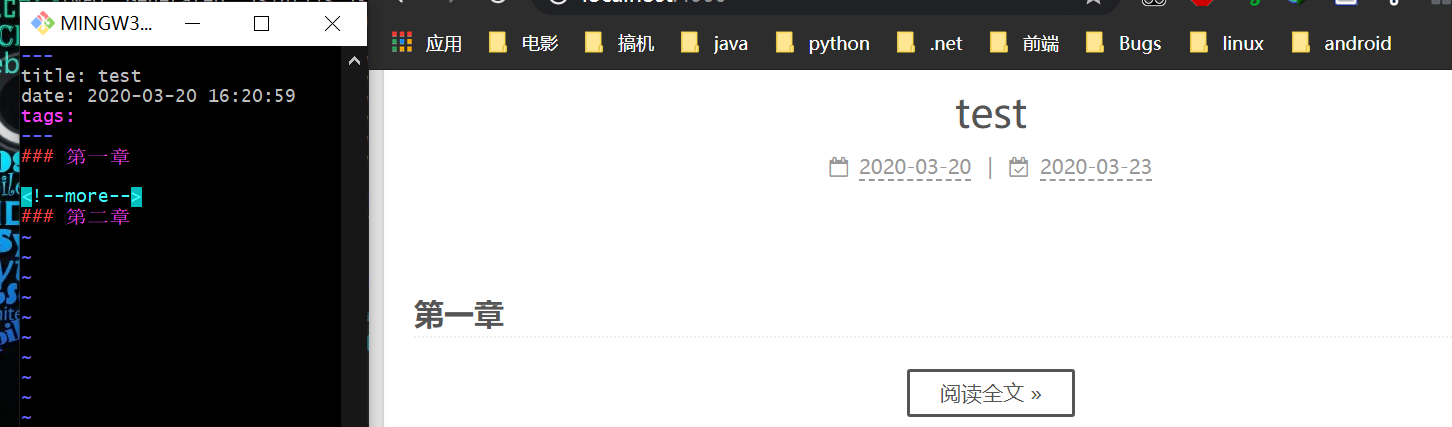
- 顯示文章摘要顯示閱讀全文,在文章中添加
<!--more-->即可
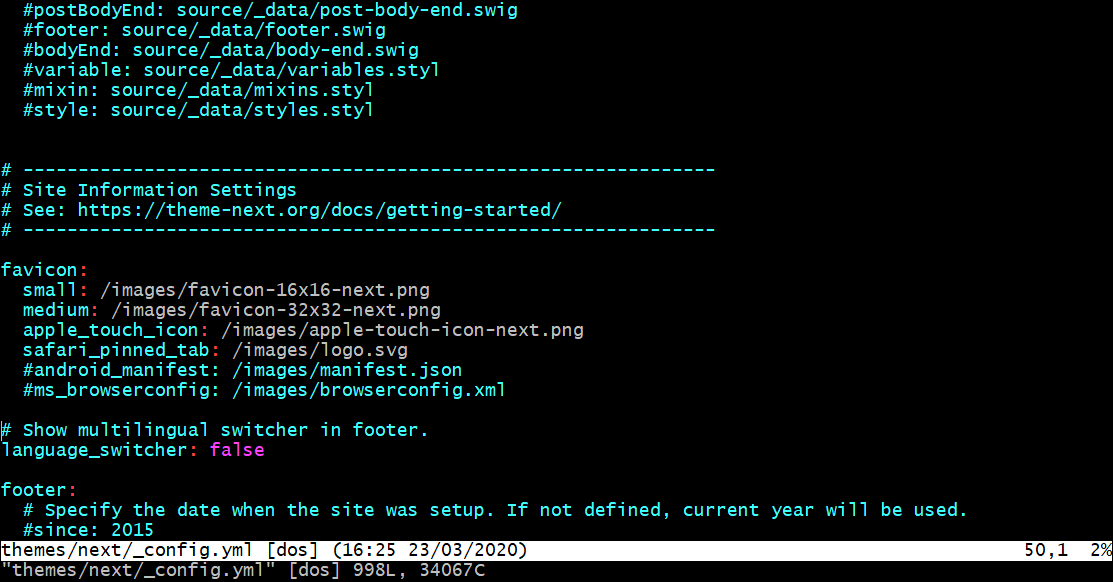
- 修改網站圖標

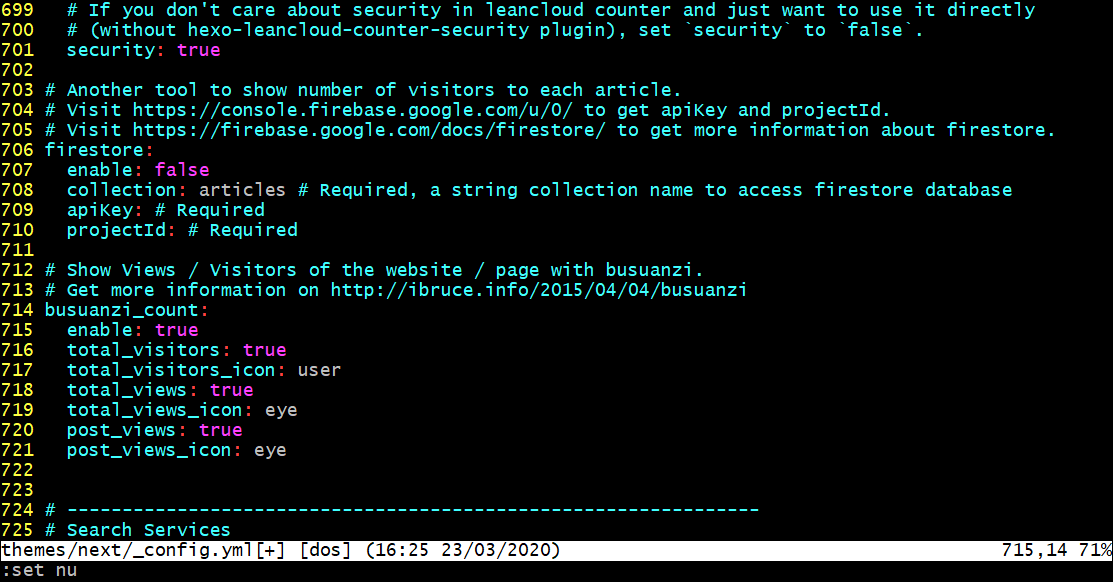
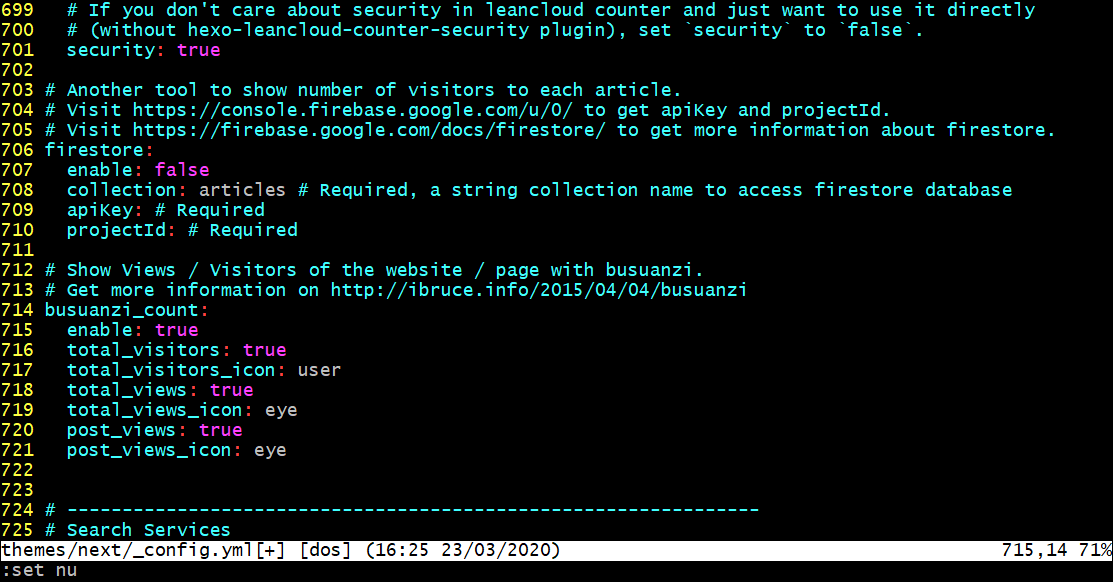
- 博客總訪問量,將busuanzi_count的enable改為true

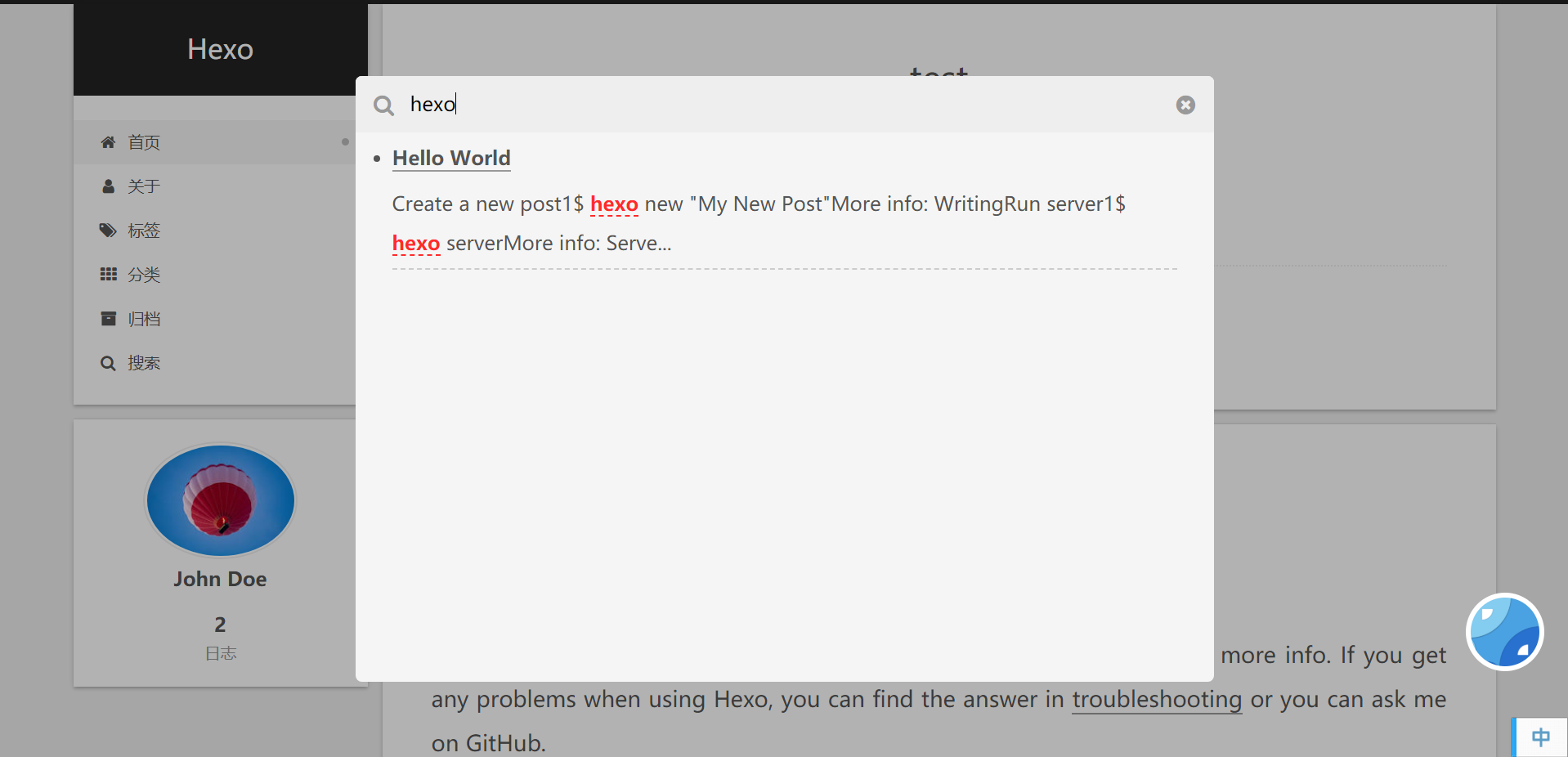
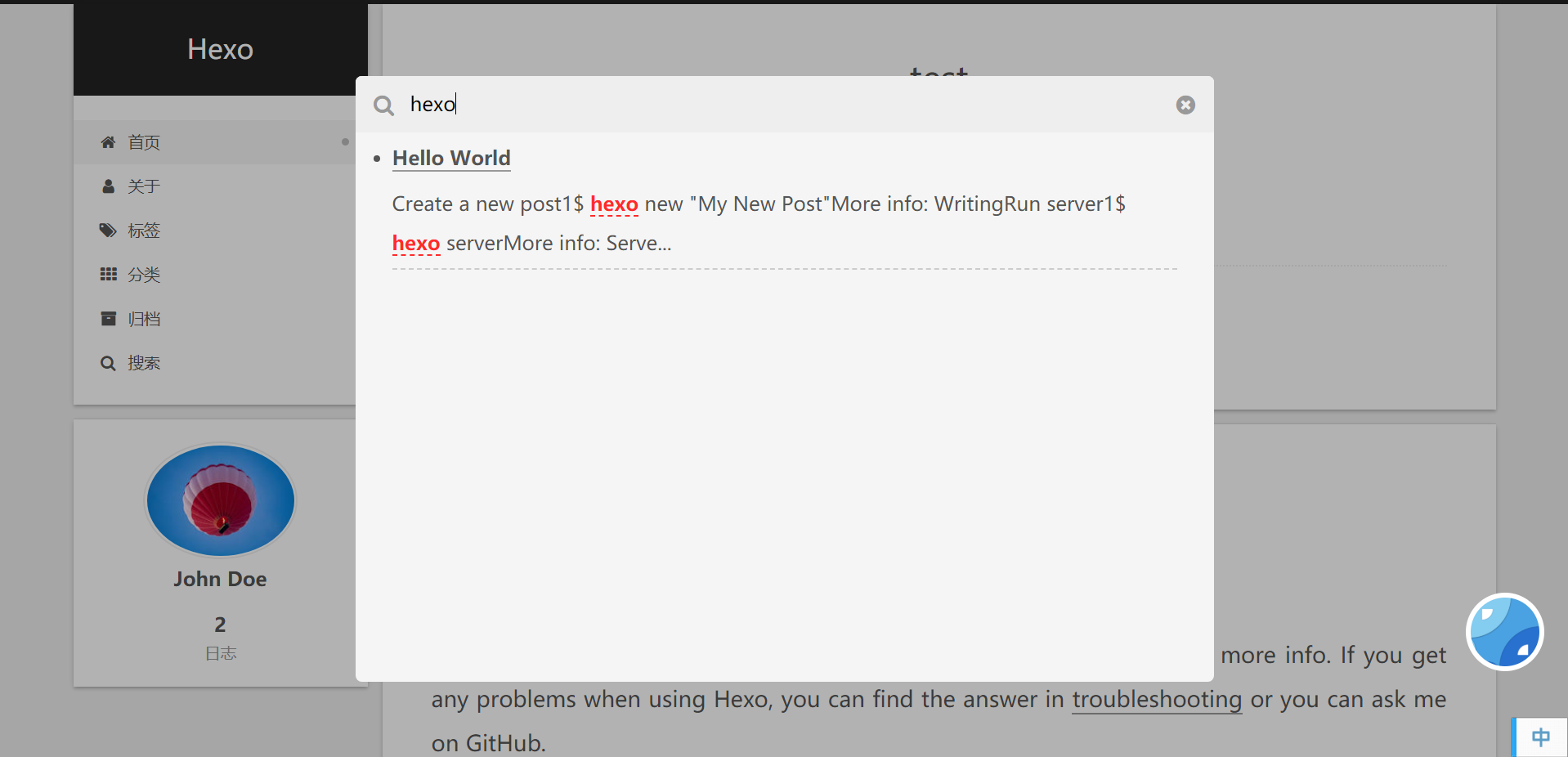
- 本地搜索
- 在站點目錄下安裝hexo-generator-search
cnpm install hexo-generator-search --save
- 在主題配置文件中將local_search的enable改為true
- 在站點配置文件中添加(注意縮進)
# 本地搜索
search:
path: search.xml
field: post
format: html
limit: 100
- 最終結果

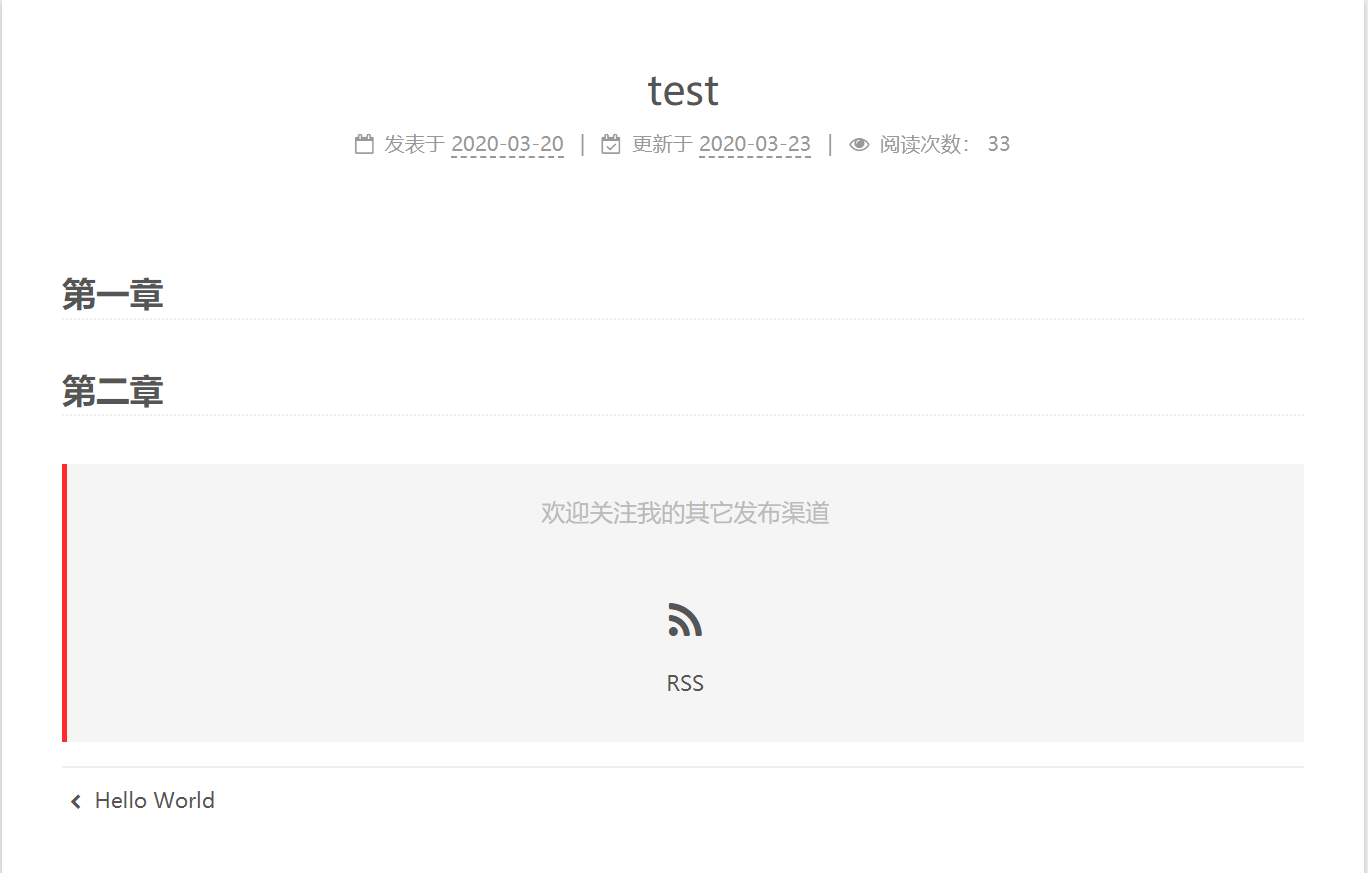
- rss訂閱
- 在站點根目錄下安裝插件
cnpm install hexo-generator-feed --save
- 配置站點配置文件(注意縮進)
# rss 訂閱
feed:
type: atom
path: atom.xml
limit: 20
hub:
content:
content_limit: 140
content_limit_delim: ' '
order_by: -date
icon: icon.png
autodiscovery: true
template:
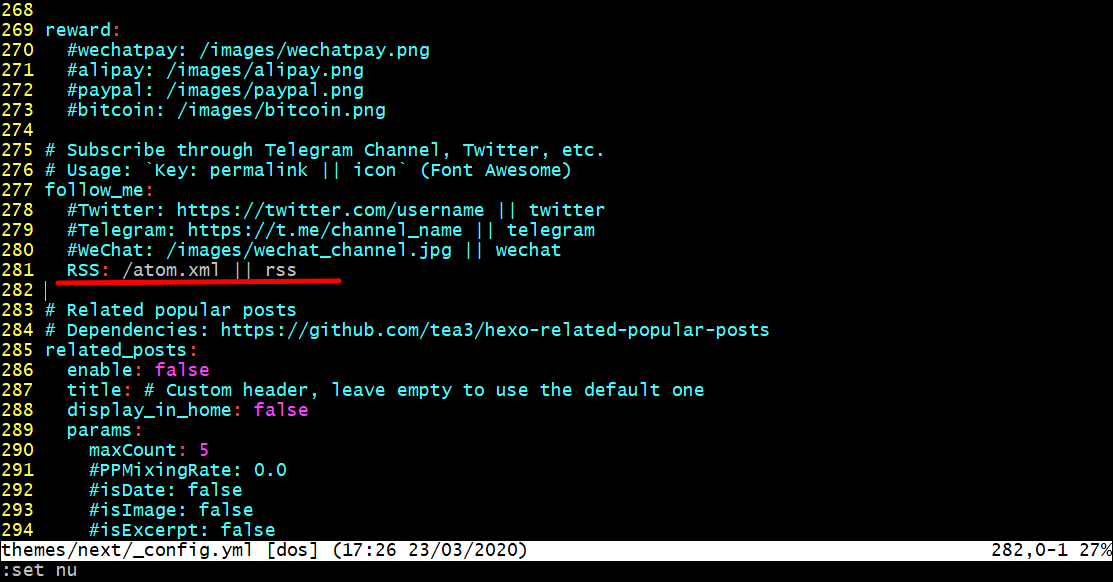
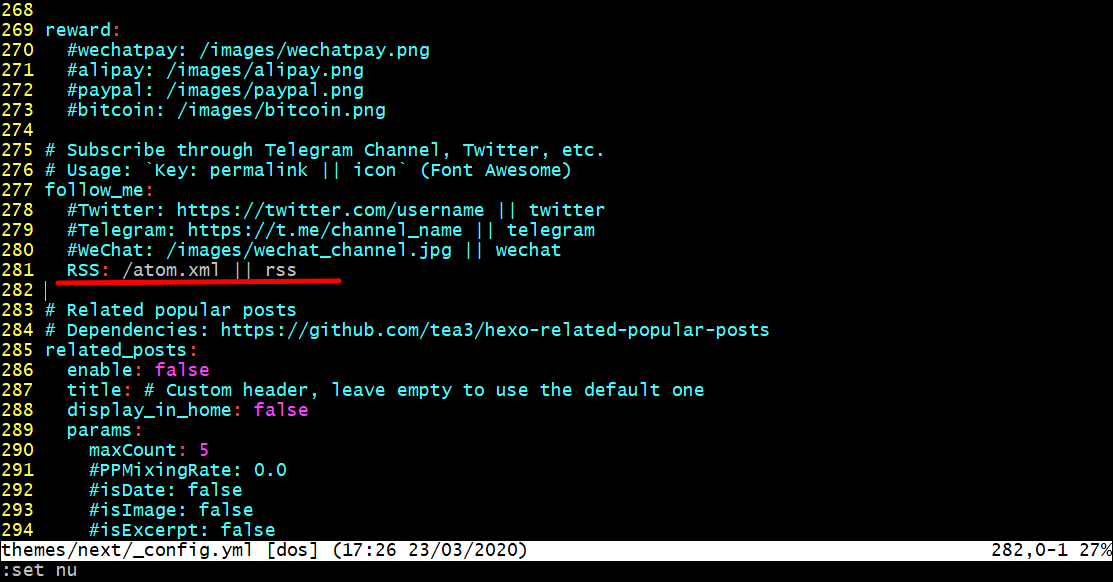
- 主題配置文件,將rss注釋

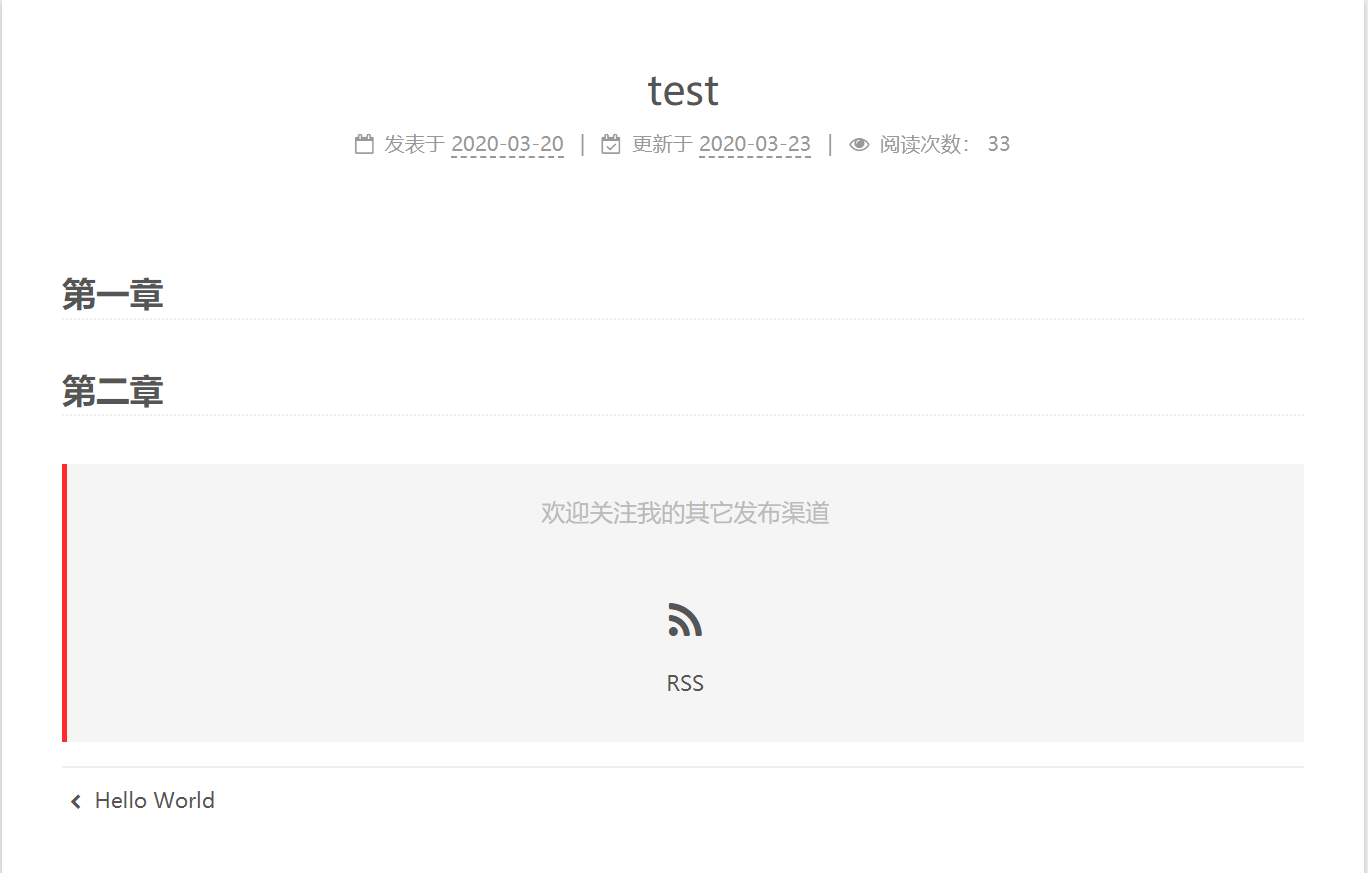
- 成果

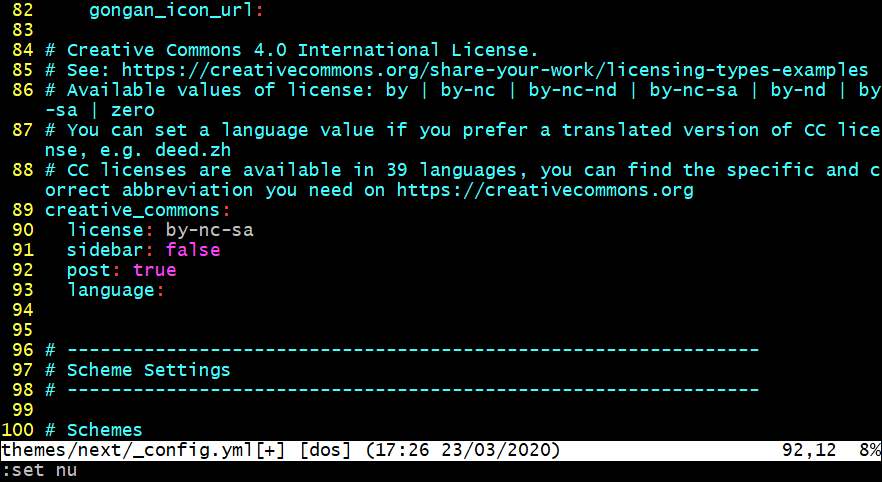
- 添加版權聲明
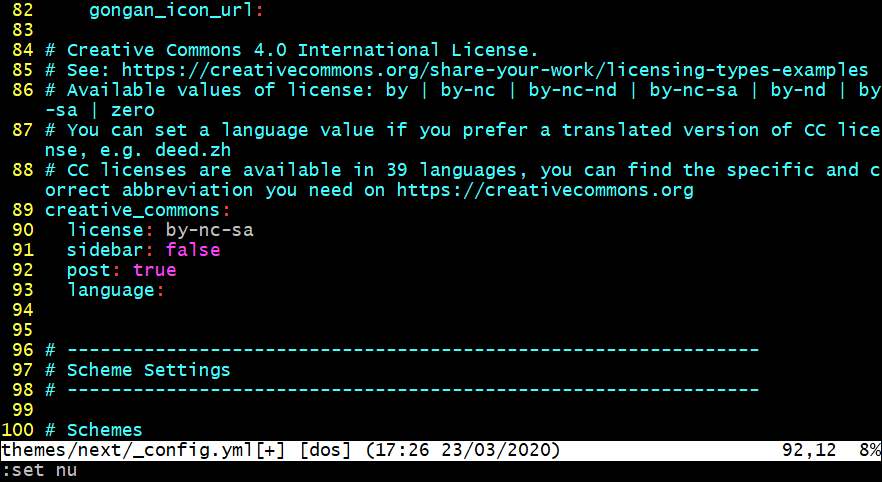
- 在主題配置文件中將creative_commons的post屬性改為true)

- 本文作者和本文鏈接在站點配置文件site屬性的uthor和url屬性

參考資料
hexo的next主題個性化配置教程
Hexo框架下用NexT(v7.0+)主題美化博客









 在站點目錄下git bash
在站點目錄下git bash