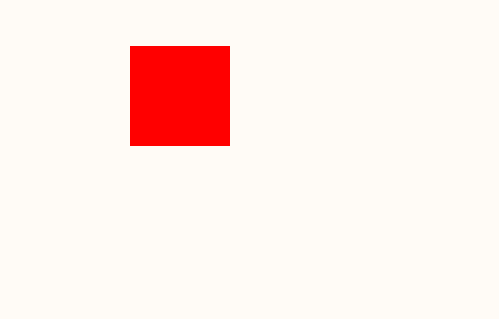
影子在現實生活中可以是一個物體的副本,在 CSS 中也是這樣的,相當於復制了那個元素(並不是真正的元素,對頁面布局沒有任何影響),可以從下面的代碼中看出來。
.container {
width: 100px;
height: 100px;
background-color: red;
margin: 50px auto; /*水平居中這樣在頁面上方便查看陰影*/
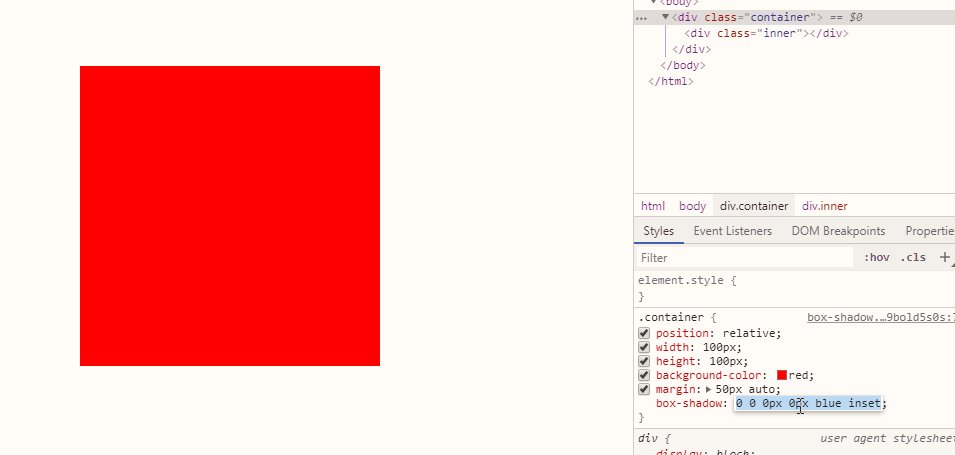
box-shadow: 0 0 0 0 blue;
}

這個時候實際上已經生成了一個寬度 100px,高度 100px 藍色的正方體,現在我們通過給它加一些偏移量讓其顯示出來。
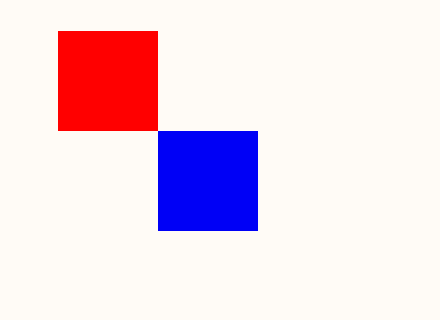
令 box-shadow: 200px 200px 0 0 blue; 當我們令這個影子(藍色的正方體)相對於原物體(紅色的正方體)向右偏移 200px,向下偏移 200px 之后,就會看到一個紅色正方體的一個副本。

講到這,第一個和第二個參數也講完了,第一個參數是 x 方向的偏移量(正值表示向右偏移負值表示向左偏移),第二個參數是 y 方向的偏移量(正值表示向下偏移,負值表示向上偏移)。
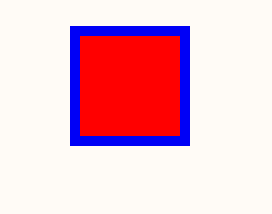
接下來,我們再來看一下第四個參數,先不說是什么,先上代碼看效果。
.container {
...
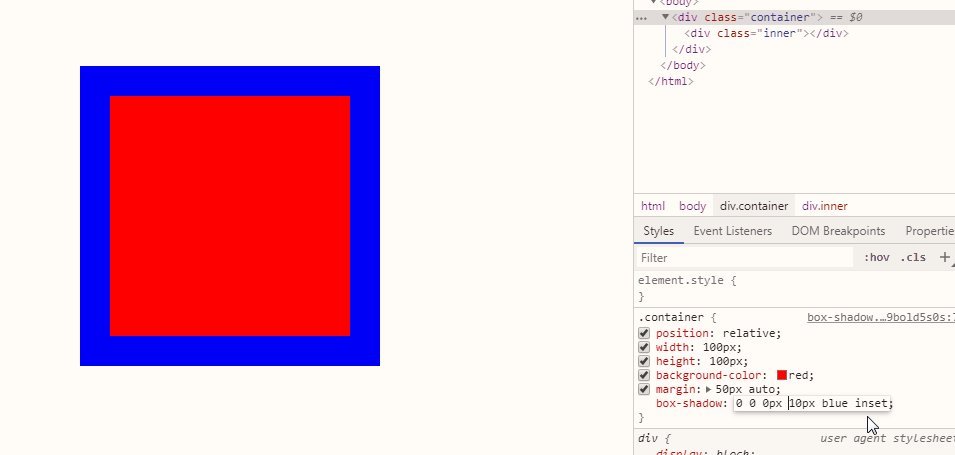
box-shadow: 0 0 0 10px blue;
}

我們會發現藍色正方體比紅色的正方體大一些,大出來的寬度其實就是我們設置的 10px,第四個參數就是指的在原有副本的基礎上擴展多少。第四個參數稱為擴展半徑,大於 0 的值會在原有副本的基礎上向外擴展(也就是會變大),小於 0 的值會在原有副本的基礎上向內擴展(也就是會變小)。
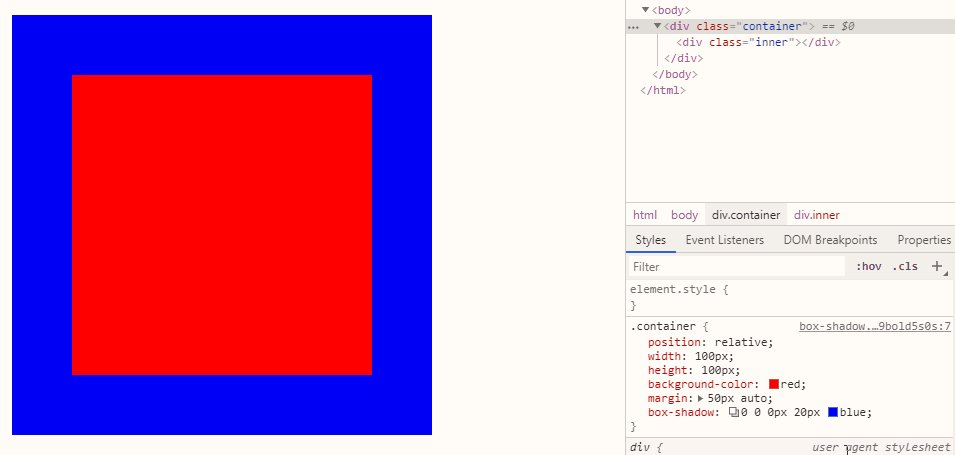
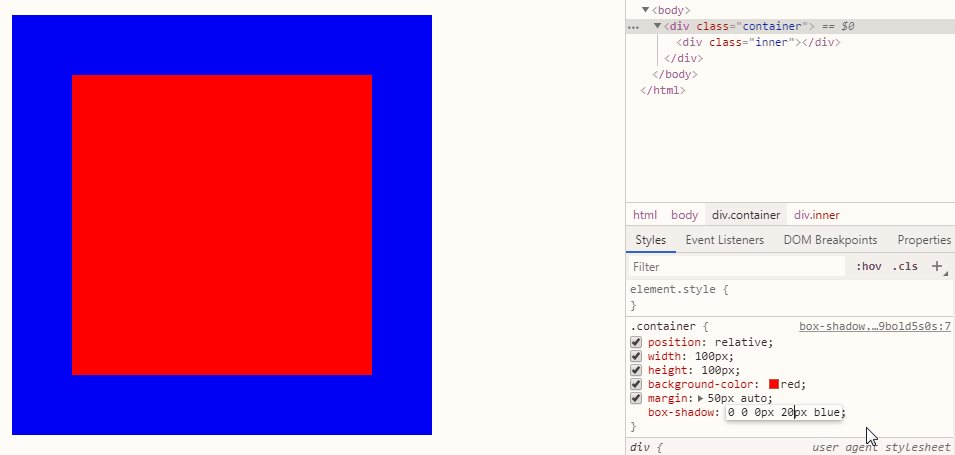
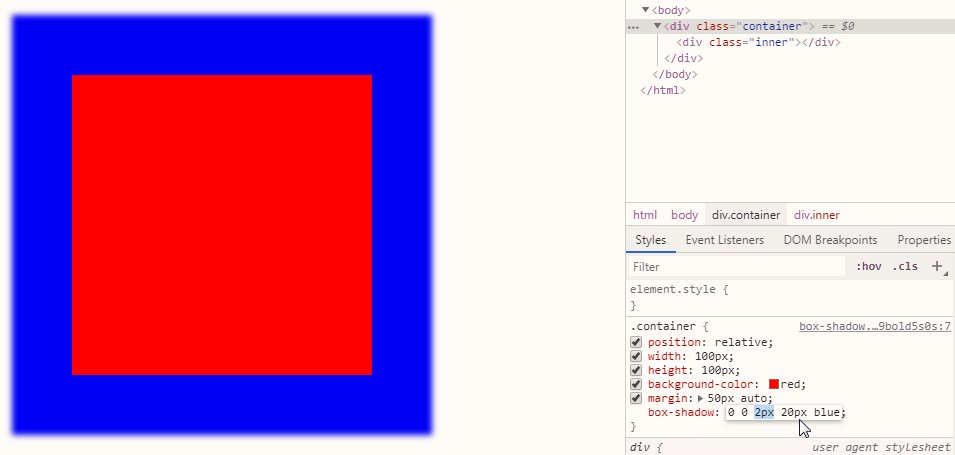
接下來我們再來看第三個參數,還是上代碼看效果:
.container {
...
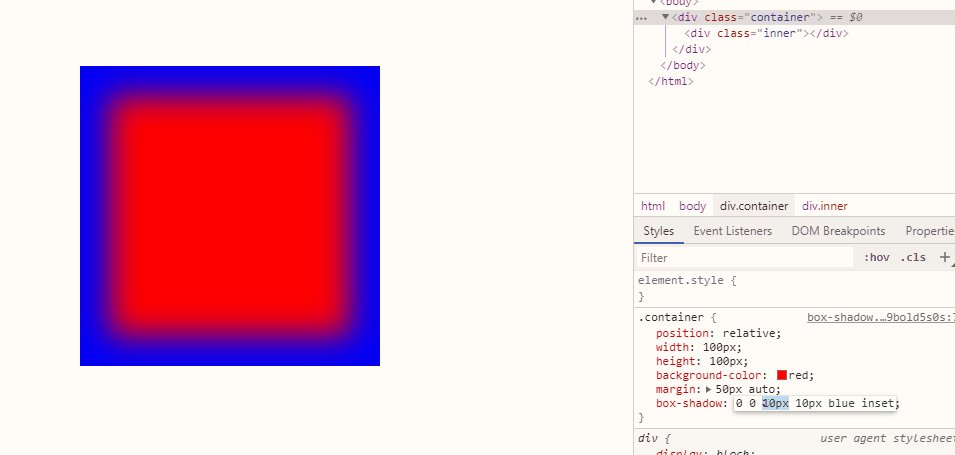
box-shadow: 0 0 10px 20px blue;
}

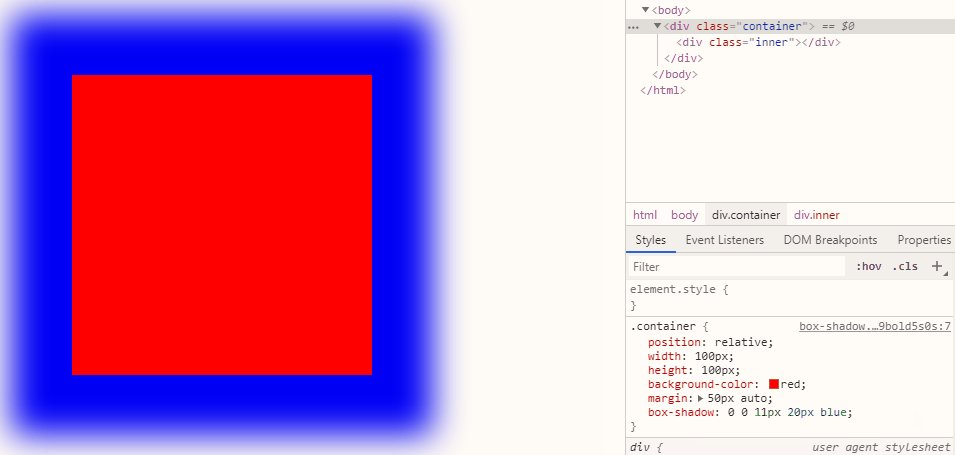
可以看到隨着第三個參數的增大,陰影模糊的區域是以陰影的外邊框處為中心內外同時變得模糊,模糊的半徑就是第三個參數設置的值。
MDN 解釋:
這是第三個 值。值越大,模糊面積越大,陰影就越大越淡。 不能為負值。默認為0,此時陰影邊緣銳利。 對於長而直的陰影邊緣,它會創建一個過渡顏色用於模糊 以陰影邊緣為中心、模糊半徑為半徑的局域,過渡顏色的范圍在完整的陰影顏色到它最外面的終點的透明之間。
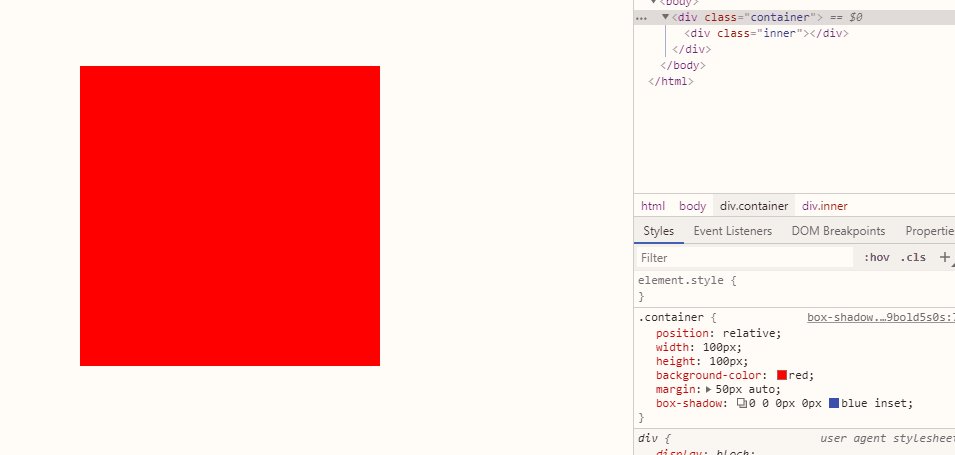
第五個參數是顏色,沒什么太多好說的,第六個參數可以選擇設置為 inset,這個是可選的,默認是不設置這個值的。
還是先來看一下 MDN 上的解釋:
inset
如果沒有指定inset,默認陰影在邊框外,即陰影向外擴散。
使用 inset 關鍵字會使得陰影落在盒子內部,這樣看起來就像是內容被壓低了。 此時陰影會在邊框之內 (即使是透明邊框)、背景之上、內容之下。
接下來還是通過動態調整代碼來說明一下:

通過上圖可以看出,當調整擴展半徑時,隨着擴展半徑的增大,原物體(紅色的正方體)是逐漸減小的,擴展的方向是向內。
當調整模糊半徑時,是以原物體邊框為中心向兩側模糊,模糊半徑是第三個參數設置的值。
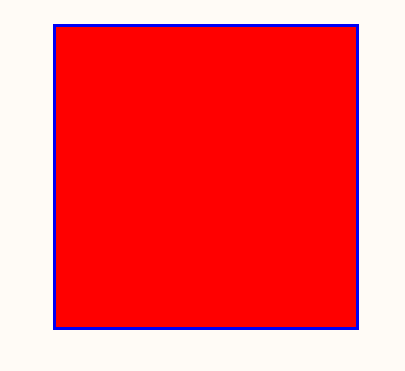
現在有個問題,怎樣不使用 border 畫出一個 1px 的邊框呢?通過 box-shadow 就可以實現。
.container {
box-shadow: 0 0 0 1px blue;
}

經常說的,一個元素實現各種神奇的樣式一般都是用 box-shadow 做的。
看看這個 叮當貓 吧。
box-shadow 的作用
-
營造立體感
例如可以將某個按鈕就像是懸浮一樣,例如就像是我博客園主頁上的 知乎 按鈕。

-
充當沒有寬度的邊框
注意使用 border 設置邊框在布局時是需要考慮邊框的寬度的,但是使用 shadow-box 設置的邊框是不需要的,因為陰影本來就是虛擬出來的,並不是一個具體的元素,布局時根本不會考慮它。
-
特殊效果
例如只利用一個元素來通過很多次 box-shadow 的方式,做出很多種奇妙的圖形,對於一些比較難畫的地方可以利用一個一個的點拼接起來,例如叮當貓的胡須。
但是如果利用特別多的 shadow-box,性能其實並不是很好。
完,如有不恰當之處,歡迎指正。
