前言
作為一個小前端,是否因為搭建環境煩惱過,是否因為npm等國外鏡像踩坑過,不要怕,接下來跟着我一步步搭建適合自己的開發環境吧!!!
node
這個不用說了吧,我們經常和他打交道,無論是 gulp、webpack和parcel等打包工具,還是各種腳手架的工具,都離不開node環境的支持,接下來我就介紹一下我常用的一些工具和模塊。
nvm
管理node版本,通過nvm我們可以同時安裝/切換不同的node版本
不過,nvm不支持window版本,但是有替代方案,就是nvm-window,具體為什么nvm為何不支持windows平台?這里就不做談論了...
ps: nvm-window下載鏈接,如果網速快就不需要在這里下載了,github下載鏈接,建議下載
nvm-setup.zip會幫你配置好環境變量
安裝
如果沒什么特別要求,無腦下一步即可
-
如果之前已安裝
node,作者的建議是卸載原有的node版本,避免發生沖突 -
配置setting.txt文件,主要是配置為國內鏡像源鏡像源
配置文件在:C:\Users\用戶名\AppData\Roaming\nvm下(如果和我一下,無腦下一步的話)node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/
ps: 如果遇到
Powershell下禁止執行腳本的問題,請用管理員打開Powershell執行set-ExecutionPolicy RemoteSigned,選擇y即可
常用命令
-
可列出已安裝的node版本 nvm list/nvm ls
nvm ls -
安裝指定版本的node nvm install
[arch] nvm install latest # latest表示安裝最新版ps: arch為可選的平台架構項(32位/64位),,默認為系統平台對應的版本,若設置為all,則同時安裝兩個版本。
-
卸載指定版本 nvm uninstall
nvm uninstall 13.6.0 # latest表示安裝最新版 -
設置鏡像源 nvm node_mirror <node_mirror_url>
- 設置
node鏡像源
nvm node_mirror https://npm.taobao.org/mirrors/node/- 設置
npm鏡像源
nvm npm_mirror https://npm.taobao.org/mirrors/node/ - 設置
nrm
眾所周知的一點,npm 日常會掛掉,還時不時丟包,所以我們需要一款切換源的工具,來幫我們解決這個問題。
ps: 雖然可以手動切換源,但是相對來講還是比較麻煩的,所以推薦使用工具來幫我們完成這件事
安裝
npm install -g nrm
常用命令
-
列出當前支持切換的源
nrm ls * npm -------- https://registry.npmjs.org/ yarn ------- https://registry.yarnpkg.com/ cnpm ------- http://r.cnpmjs.org/ taobao ----- https://registry.npm.taobao.org/ nj --------- https://registry.nodejitsu.com/ npmMirror -- https://skimdb.npmjs.com/registry/ edunpm ----- http://registry.enpmjs.org/ -
使用taobao源作為默認的npm源
nrm use taobao Registry has been set to: https://registry.npm.taobao.org/ -
測試源速度
- 測試一個源
nrm test npm- 測試所有源
nrm test -
訪問源的主頁
nrm home taobaops: 此命令會在默認瀏覽器中打開淘寶源的主頁:https://registry.npm.taobao.org/
-
添加/刪除 一個源
- 添加源:nrm add
[home],home參數主要用於訪問源的主頁(可選)
nrm add gating http://npm.gatings.com/ http://gatings.cn/- 刪除源:nrm del
nrm del gatingps: nrm del 命令不能刪除nrm自己內置的源。
- 添加源:nrm add
實用模塊推薦
anywhere
朴靈大佬的 anywhere, 隨時隨地可以創建一個靜態服務器,用於查看 vue 或 react 打包后的代碼,或者局域網內資源共享
npm i -g anywhere
anywhere
cloc
快速統計某文件夾下代碼的數據量
npm i -g cloc
cloc --exclude-dir=node_modules . --exclude-ext=json,html # 排除node_modules,排除json,html文件
Git
這個也不用我多說了吧,目前世界上最先進的分布式版本控制系統,也是最常用的版本控制工具,這里就不過多說明了,鑒於各位同學的網速文本,這里就放一下下載鏈接,另外,修改git bash主題可以參考我博客的這篇文章:GitBash主題風格
ps: Git藍奏雲鏈接,Git官網鏈接,網速快的小伙伴可以在這里下載,同樣是無腦下一步安裝
VS Code
個人覺得最適合前端開發的一款編輯器了,沒有之一
安裝
這個就不多介紹了,注意修改下安裝路徑和添加Code到環境變量即可。
ps: 添加都環境變量主要是為了在終端輸入
code .或code xxx就能直接打開目錄或文件。
編程字體(FiraCode)
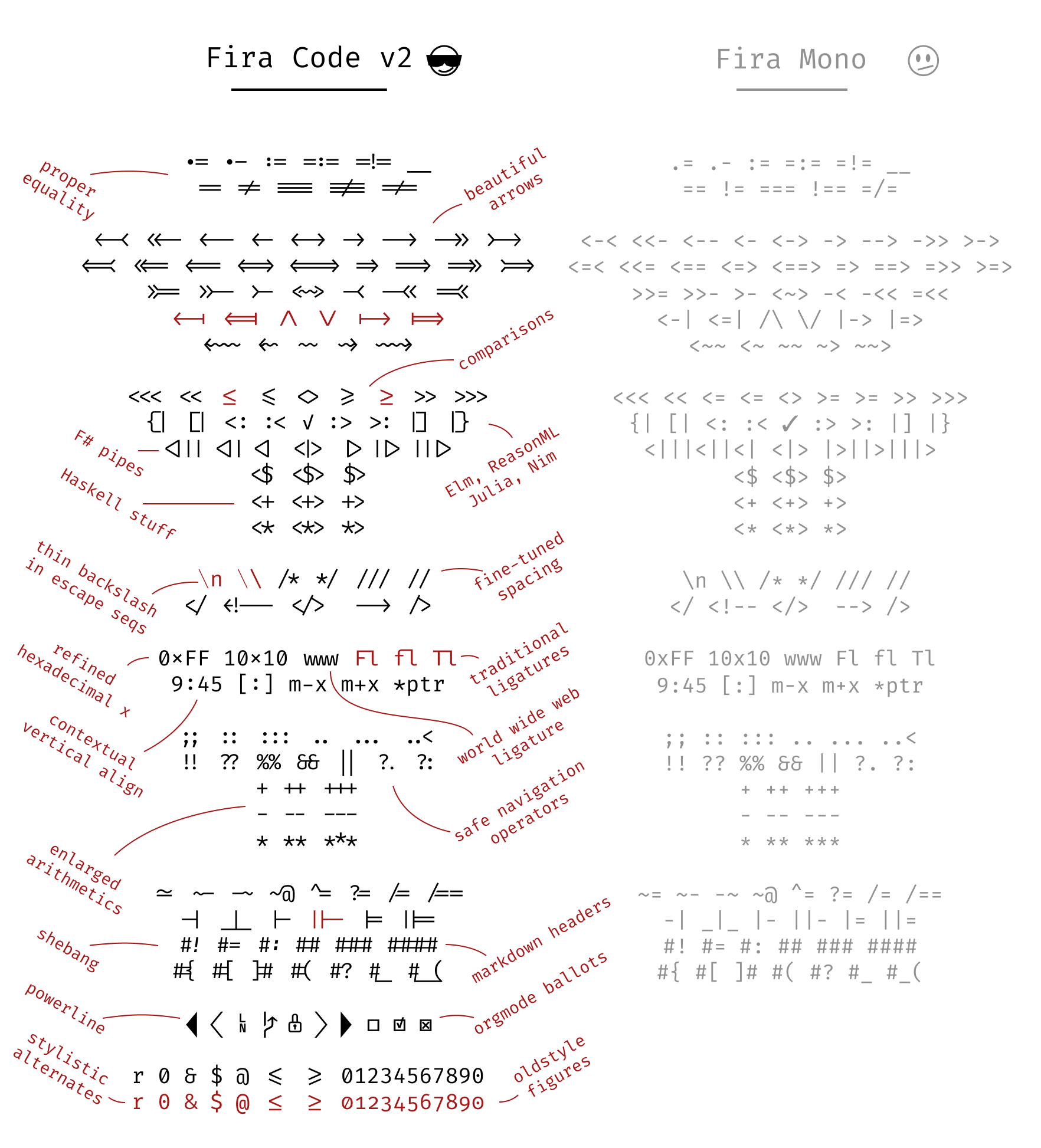
Fira Code是Fira Mono字體的擴展,其中包含一組用於常見編程多字符組合的連字。
比如把輸入的「!=」直接顯示成「≠」或者把「>=」變成「≥」等等,以此來提高代碼的可讀性。
再比如,..或//,連字允許我們校正間距。下面是官方的對比圖

ps: FiraCode藍奏雲鏈接,FiraCode官方鏈接,同上,網速慢的就下載藍奏雲的即可
快捷鍵
熟練使用快捷鍵是程序員的必備技
常用快捷鍵
ctrl + p根據關鍵字快速打開一個文件ctrl + ,打開配置項ctrl + d快速選取多個相同的內容塊ctrl + h選取所有相同的內容塊alt + 鼠標左鍵選取多個ctrl + g跳到指定行ctrl + b切換側邊欄shift + alt + 上下箭頭復制當前行ctrl + shift + k快速刪除行alt + 數字鍵快速切換標簽(數字鍵不是小鍵盤的數字鍵)shift + alt + f代碼自動格式化ctrl + shift + p顯示所有命令ctrl + tab切換不同的文件
修改左側邊欄快捷鍵
({
"key": "cmd+1",
"command": "workbench.view.explorer"
},
{
"key": "cmd+2",
"command": "workbench.view.search"
},
{
"key": "cmd+3",
"command": "workbench.view.scm"
},
{
"key": "cmd+4",
"command": "workbench.view.debug"
},
{
"key": "cmd+5",
"command": "workbench.view.extensions"
},
{
"key": "ctrl+6",
"command": "workbench.view.extension.gitlens"
})
這里主要是針對於和Chrome切換tab欄的快捷鍵保持一致,方便記憶
ps:
ctrl+6是因為我安裝了GitLens這個拓展,可根據自己的需求把最后一個去掉
插件推薦
這里介紹一下我常用的插件
Auto Close Tag自動閉合 HTML 標簽Auto Rename Tag修改 HTML 標簽時,自動修改匹配的標簽(雖然有時候有bug)Bracket Pair Colorizer用不同顏色高亮顯示匹配的括號Code Spell checker單詞拼寫檢查GitLens顯示文件最近的 commit 和作者,顯示當前行 commit 信息HTML CSS Supportcss提示IntelliSense for css class nameshtml中class輸入提示JavaScript (ES6) code snippetsES6語法代碼段jQuery Code SnippetsjQuery語法代碼片段npm Intellisense導入模塊時,提示已安裝模塊名稱open in browser瀏覽器中查看Path Intellisense路徑完成提示px2rempx轉rem,主要是用flexible.js 和響應式做適配使用Settings Sync同步設置和插件到Gist,還可以分享第三方Gist共他人同步(下載)veturVue 語法高亮vscode-icons文件圖標Vue VSCode Snippetsvue的代碼片段vscode wxmlVS Code 提供 wxml 語法支持及代碼片段WakaTime記錄你一天碼代碼的時間
附上一份vsc插件整理的pdf:點我下載
VSCode 設置
這里附上個人的 VSCode 設置,並且已經加上注釋
{
// 自動保存
"files.autoSave": "afterDelay",
"fileheader.Author": "gating",
"fileheader.LastModifiedBy": "gating",
// 控制資源管理器是否在把文件刪除到廢紙簍時進行確認。
"explorer.confirmDelete": false,
// 啟用后,按下 TAB 鍵,將展開 Emmet 縮寫。
"emmet.triggerExpansionOnTab": true,
// 在默認不支持 Emmet 的語言中啟用 Emmet 縮寫功能。
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"vue-html": "html",
"vue": "html",
"wxml": "html"
},
// 為指定的語法定義配置文件或使用帶有特定規則的配置文件。
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
// 配置語言的文件關聯
"files.associations": {
"*.wxss": "css",
"*.html": "html",
"*.wpy": "vue"
},
// 控制編輯器是否顯示控制字符。
"editor.renderControlCharacters": true,
// 設置vscode默認的終端
"terminal.integrated.shell.windows": "C:\\windows\\System32\\WindowsPowerShell\\v1.0\\powershell.exe",
"px2rem.rootFontSize": 75,
"px2rem.isNeedNotes": false,
// 控制在將設置編輯為 json 時,使用拆分 json 編輯器。
"workbench.settings.useSplitJSON": true,
// 使用 json 文件編輯器。
"workbench.settings.editor": "json",
// 當在 VS Code 中重命名或移動文件時,始終自動更新路徑。
"javascript.updateImportsOnFileMove.enabled": "always",
"vetur.format.defaultFormatter.html": "prettier",
"html-css-class-completion.includeGlobPattern": "**/*.{css,html,vue,jsx}",
"vetur.format.options.tabSize": 4,
// 配置圖標主題
"workbench.iconTheme": "vscode-icons",
// 配置縮放等級
"window.zoomLevel": 1,
// 配置主題
"workbench.colorTheme": "Dracula",
// 配置字體
"editor.fontFamily": "Fira Code",
// 配置字體連字。
"editor.fontLigatures": true,
"sync.gist": "",
// 控制是否在搜索中跟蹤符號鏈接。
"search.followSymlinks": false,
// 控制在資源管理器內拖放移動文件或文件夾時是否進行確認。
"explorer.confirmDragAndDrop": false,
// 在保存時格式化文件。
"editor.formatOnSave": true,
// 設置路徑別名
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src/",
}
}
如果覺得復制麻煩,並且也不想一個個安裝插件,可以同步我的
Gist ID,直接使用我的配置即可。。。ID:9d1c53501e76056a81fb1e2c9a6f181b
同步設置
-
安裝 Settings Sync 插件
-
快捷鍵
ctrl + shift + p,輸入Sync,選擇高級選項 -
選中打開設置
-
復制
9d1c53501e76056a81fb1e2c9a6f181b到Gist ID欄,選擇自動下載即可
Chrome
使用人數最多,最強大的瀏覽器,也是前端開發必備的瀏覽器,豐富的拓展,搭配谷歌的同步功能,可以說一個賬號走天下
快捷鍵
還是那句話,熟練使用快捷鍵是程序員的必備技...下面還是介紹我常用的快捷鍵
ctrl + j新標簽頁中打開"下載內容"頁ctrl + h新標簽頁中打開"歷史記錄"頁ctrl + n打開新窗口ctrl + t打開一個新的Tabctrl + u查看頁面源代碼ctrl + w關閉當前窗口ctrl + 數字鍵快速跳轉到和數字鍵對應的Tab,ctrl+9為最后一個ctrl + shift + n以無痕模式打開新窗口(可用於多個窗口的cookie不共享,便於調試)ctrl + tab切換不同的tab頁ctrl + g查找欄中搜索字詞相匹配的下一條內容ctrl + shift + g查找欄中搜索字詞相匹配的上一條內容shift + esc任務管理器
拓展插件
AdBlockPlus屏蔽煩人的廣告(必裝插件)Charset修改當前頁面的編碼,因谷歌升級了 55 以上之后,精簡編碼功能CSS Used用來獲取某個元素渲染后的styles(樣式),即computed后的樣式,扒代碼小能手JSON-handle格式化JSON文件,訪問JSON文件(數據)時獲得更愉悅的體驗SwitchyOmega管理和切換多個代理設置(小飛機必備插件),具體怎么使用還是百度下吧,這里就不教學了Tampermonkey有猴子插件,用於管理用戶自定義的腳本(必裝插件)React Developer Tools開發React應用時必裝的一款拓展Vue.js devtools同上,都是輔助開發的拓展Wappalyzer當前網站所使用技術棧(圖個新鮮,挺有意思的)
ps: 油猴子腳本下載:https://greasyfork.org/zh-CN
Postman
作為前端,最常打交道的就是后端了,所以我們需要一個調試API的工具,而Postman就是一款非常優秀的API接口調試工具。
ps: 如果還沒用過
Postman的,趕緊下載下來體驗吧
安裝
1.眾所周知,Postman最早是chrome瀏覽器的插件,所以你可以通過Chrome商店搜索下載即可。
2.Postman提供了獨立的安裝包,不再依賴於Chrome瀏覽器了,所以也可通過安裝包直接安裝。
ps:眾所周知的原因,2018年初Chrome停止對Chrome應用程序的支持。所以這里建議使用獨立安裝包下載
下載也是直接安裝即可,這里同樣提供下載鏈接
簡單使用
配置多個環境
一般正式的開發項目都會有測試環境和線上環境之分,而前端同學拿到這兩個地址后,每次都要請求不同的環境都要去修改主機名,造成不必要的時間浪費,而Postman就提供了多個環境的選擇,方便我們無縫鏈接不同環境的接口
1.設置環境變量
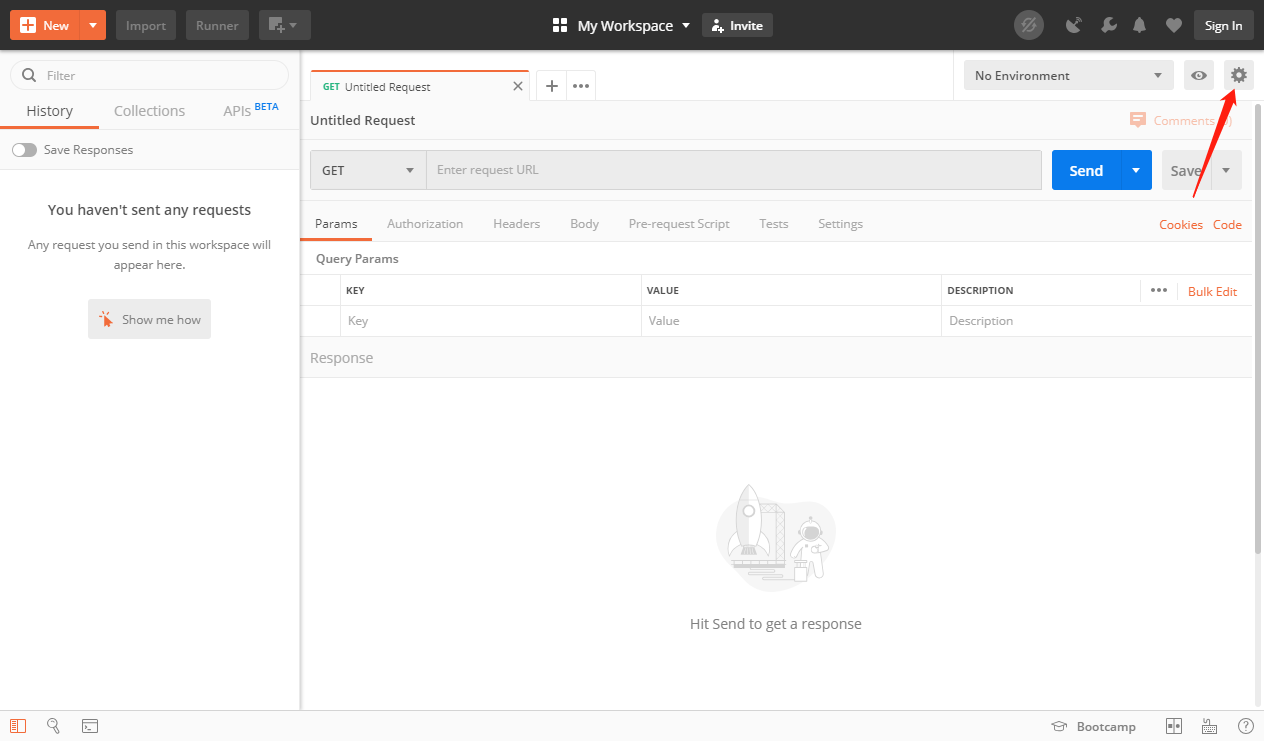
點擊右上角設置圖標

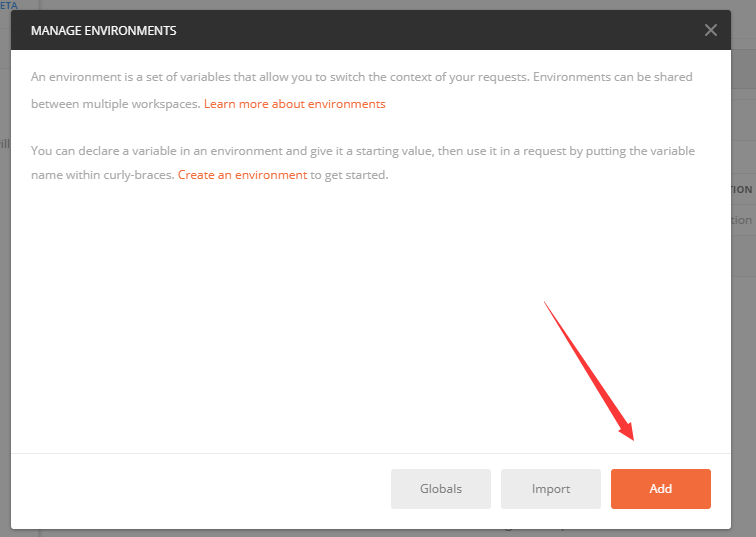
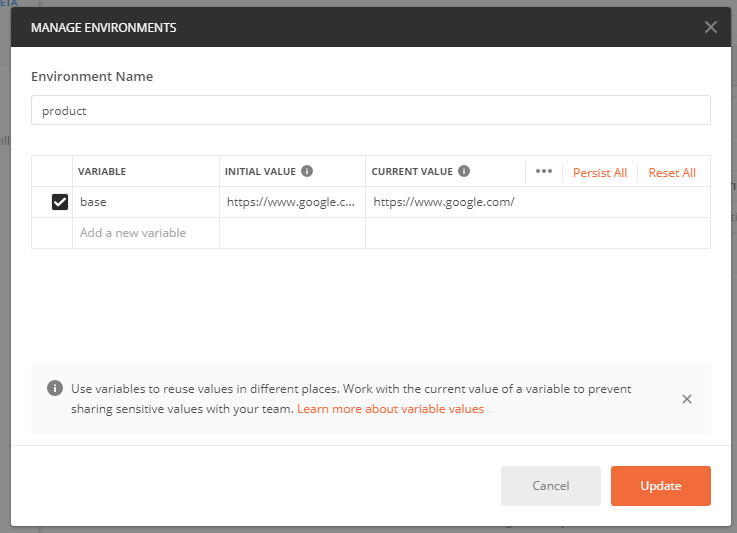
添加環境變量

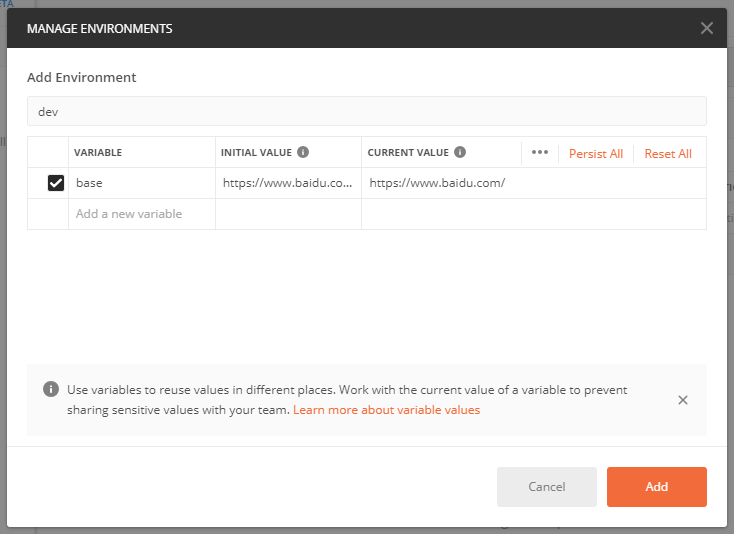
添加key/value值,不同環境的key值需一致


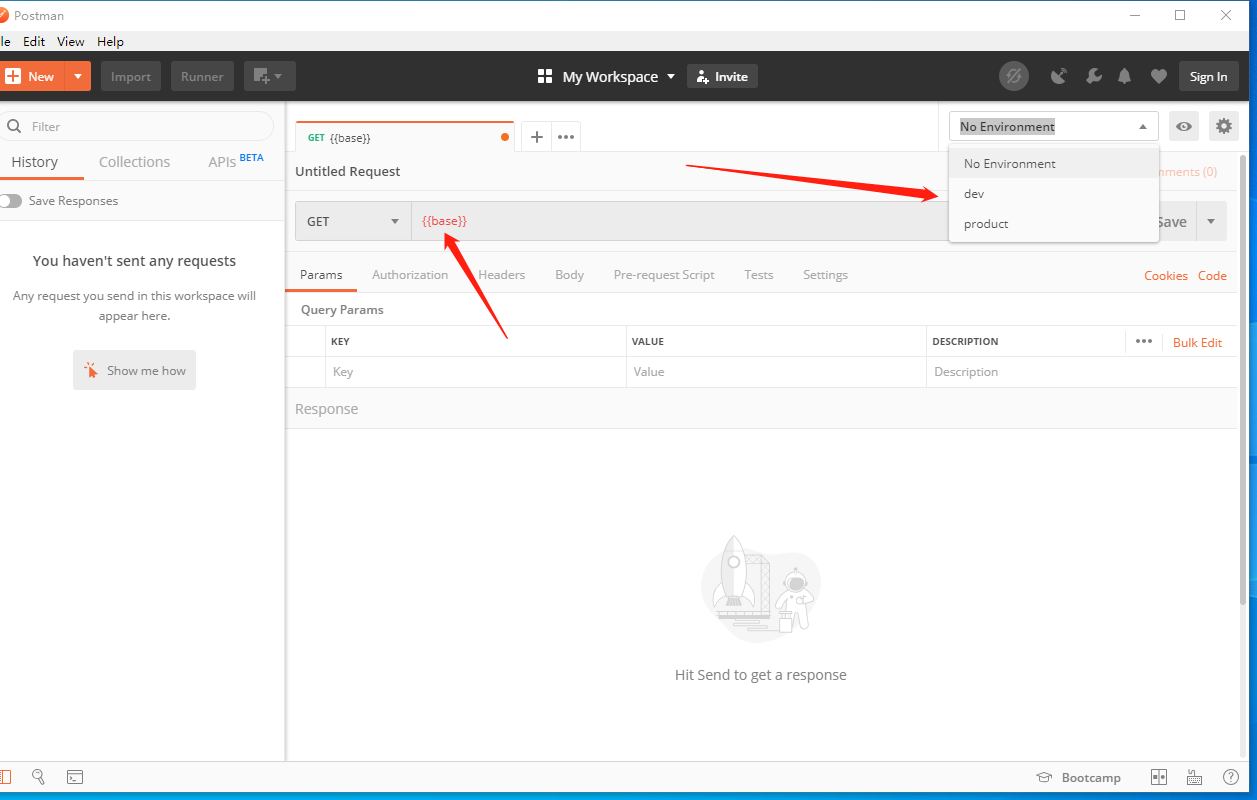
2.設置對應的key值

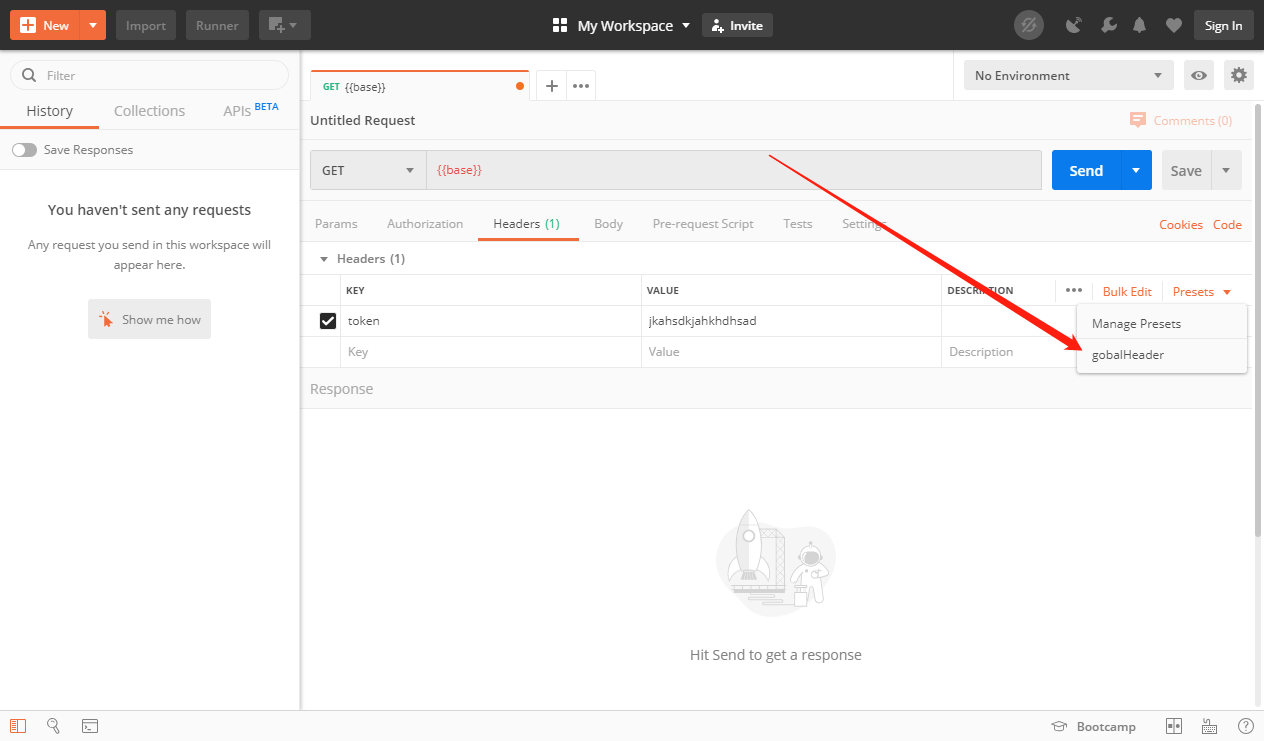
配置重復header
很多時候,當后端寫完一個新接口時,我們每次測試請求,header頭很有可能是一樣的,比如說,每個接口都需要token,這時候就需要Postman來幫我們設置header頭的變量,避免復制重復的header頭,做無用功
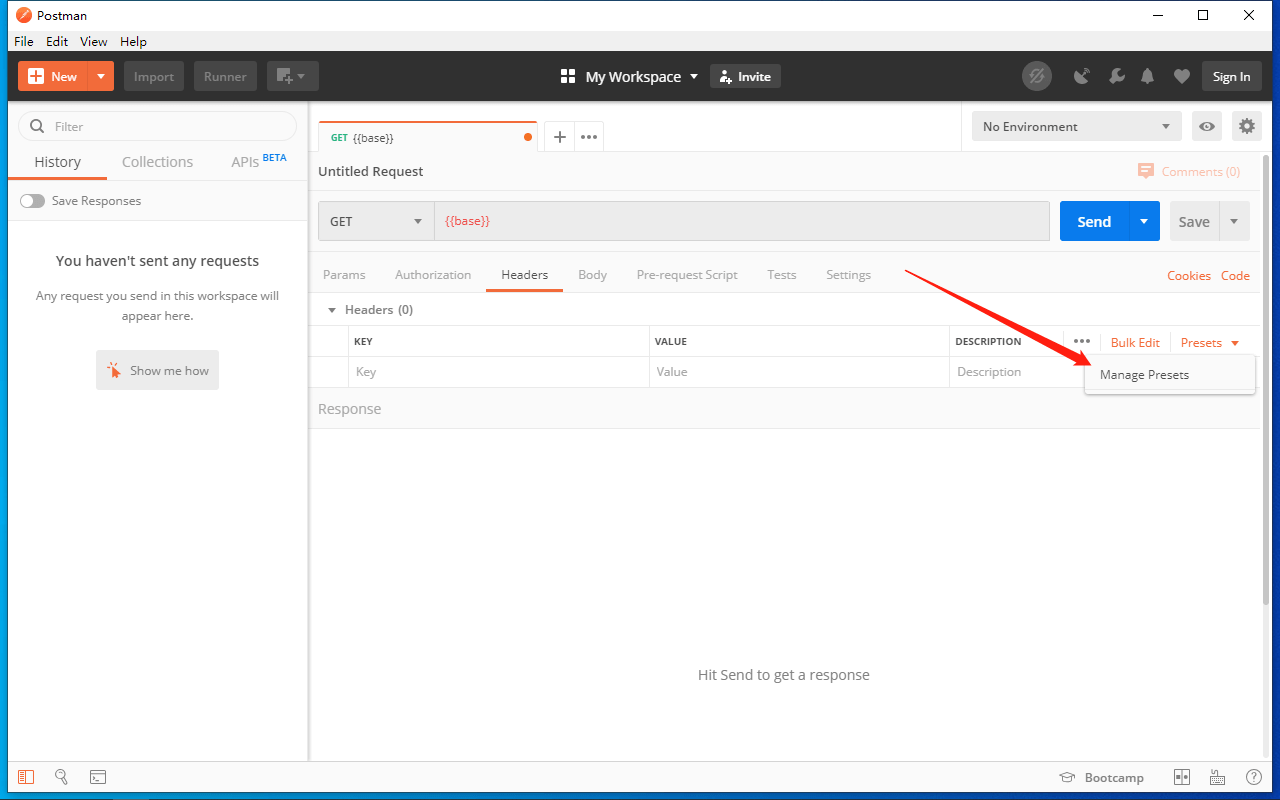
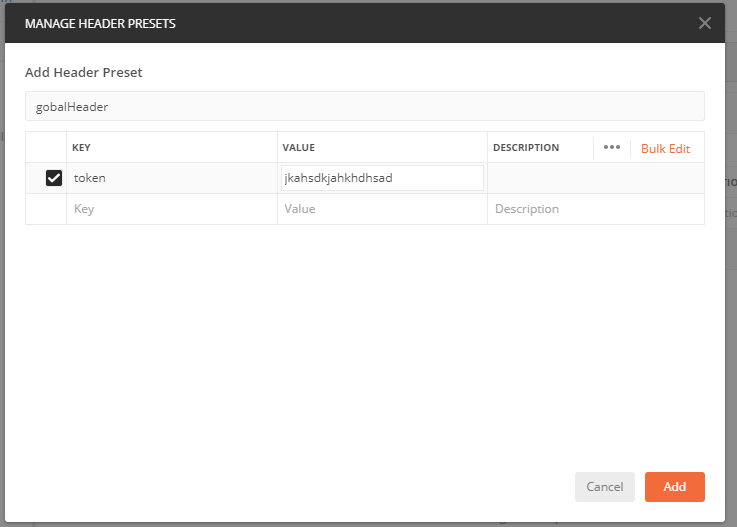
1.設置headers


2.使用headers

好了,到這里,基礎的使用已經回了,當然,這不是Postman的全部功能,它還可以做單元測試、回歸測試、自動化測試等等,這就需要你們自己去體驗一番了。。。
ps:
Postman還有個兄弟款Postwoman,開源免費,也很不錯
前端開發小提示
使用Map代替if/else
開發的時候,經常會用到判斷,然后根據判斷返回不同的值或方法,這里以微信開發為例,微信接受用戶消息時會有 image、text、voice等等EventKey,這時候我們就需要根據這幾個Key寫不同的方法:
function handleEvent(key){
if(key === 'image'){
// 處理用戶發送圖片的方法
}else if(key === 'text'){
// 處理用戶發送文本的方法
}else if(key === 'voice'){
// 處理用戶發送聲音
}else{
// 處理其他事件
}
// ...
}
我們觀察上面代碼,隨着我們業務的增加,可能會獲取用戶的地理位置、掃碼什么的,這個if/else就會越來越多,代碼就會變得越來臃腫,可讀性也越來越差。。。接下來我們就通過Map來優化下我們的代碼
const map = {
`image`:message =>{
// 處理用戶發送圖片的方法
},
`text`:message =>{
// 處理用戶發送文本的方法
},
`voice`:message =>{
// 處理用戶發送聲音
},
`default`:{
// 處理其他事件
}
}
function handleEvent(key){
key = map.hasOwnProperty(key) ? key : 'default'
return map[key]
}
ps: 推薦觀看 JavaScript 復雜判斷的更優雅寫法
性能測試
Chrome DevTools(控制台),我想各位前端小伙伴應該不陌生吧,經常用它來調試頁面,element、console和network都是要天天打交道的,不過你可知道他還有個可以測試當前頁面性能的面板?沒錯,他就是 Audits 面板。。。
chrome 60之后,他引入了Google自家開源的一個項目:LightHouse。
LightHouse 是Google開源的一個自動化測試工具,之前是以 chrome 插件 和 命令行cli的方式使用,現在可以直接通過開發者面板使用了,所以不推薦在單獨安裝插件或者cli工具。。。
這里以測試百度為例:
1.首先打開百度,然后打開控制面板,點擊右邊的雙箭頭

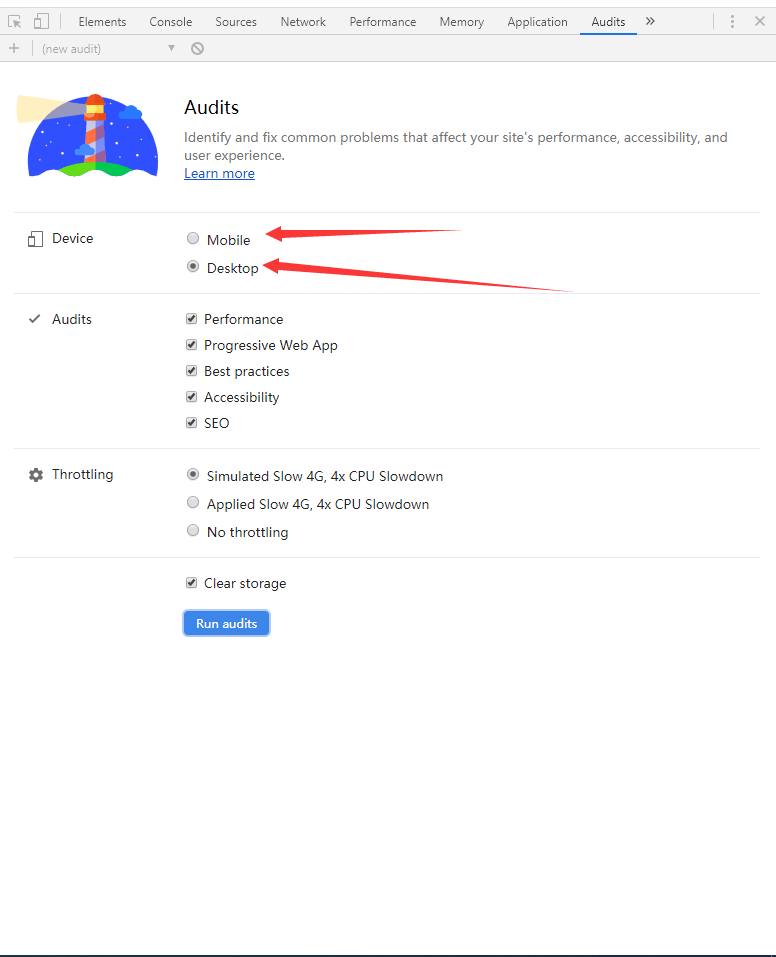
2.選中 Audits 面板

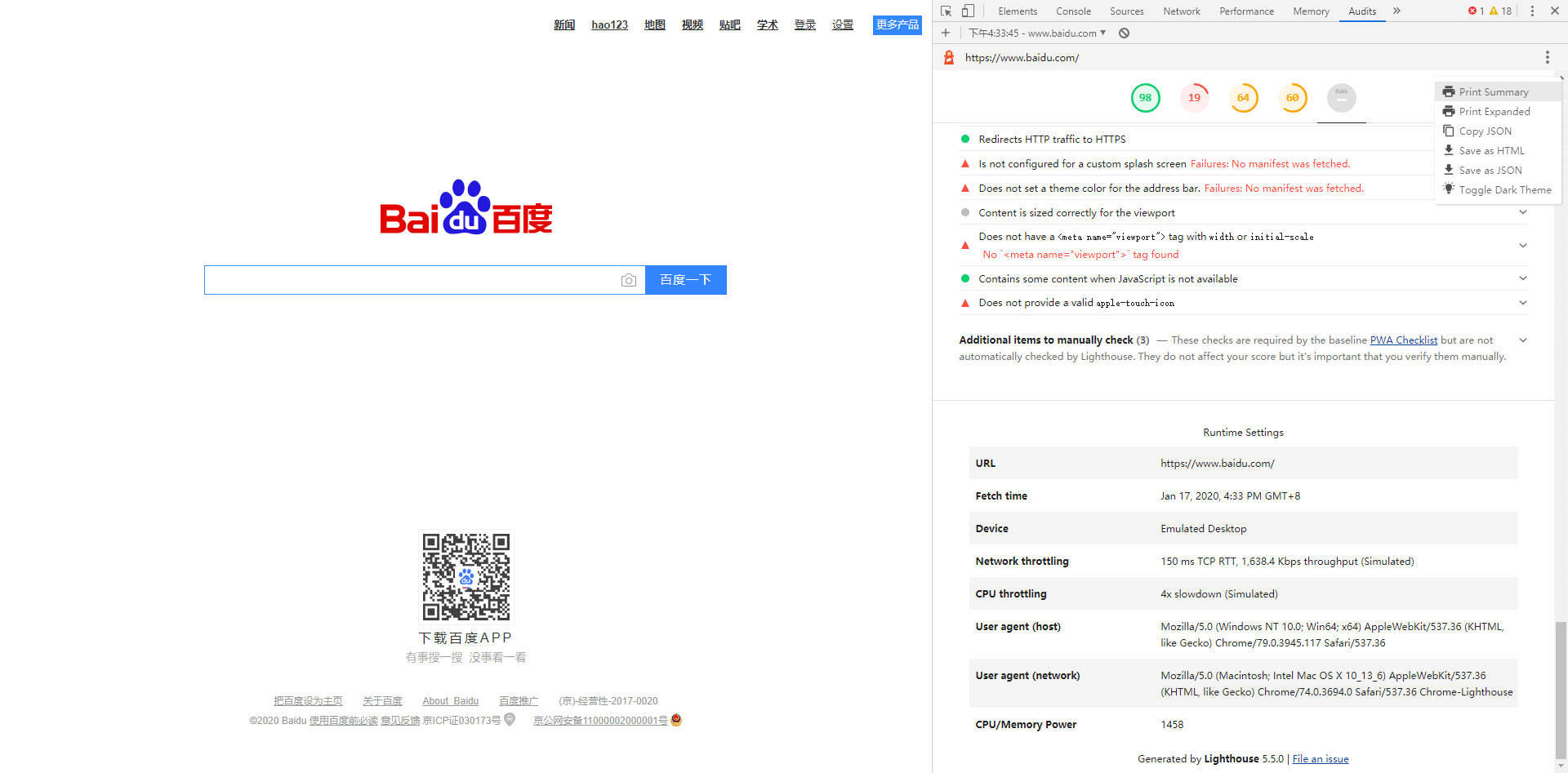
3.選擇桌面設備(就是測試pc版),然后點擊run audits,之后就會根據這幾項指標生產一份報告,如下圖

4.通過點擊右側菜單可以保存整個測試報告

- 同時也有個中文版的線上版本 https://developers.google.com/speed/pagespeed/insights/
- 移動端兼容性測試:https://search.google.com/test/mobile-friendly
- 結構化網頁數據:https://search.google.com/structured-data/testing-tool/#
- (貌似都需要科學 上網才可以訪問...)
總結
至此,本次搭建也已經全部結束了,希望你能從文中收所獲,也能搭建屬於自己適合自己的開發環境
最后,感謝各位觀眾老爺觀看啦O(∩_∩)O
