【基礎篇】搭建hexo博客(一)
作者:Huanhao
bilibili:Mrhuanhao
前言
你是否想擁有屬於自己的博客?你是否無奈與自己不會寫網站而煩惱?
不要擔心,本系列教程將會實現你白嫖的願望,連服務器都不需要買,就算沒有任何編程基礎也可以學會的搭建博客教程
下面來看看這些好看的個人博客:
以上的博客你是否都心動了呢?我想說的是,它們都是由hexo搭建的,等你學完了基礎和進階篇,上面展示的博客你都可以實現,就讓我們一步步來吧!
這是一個系列教程,有基礎篇和進階篇,讓我們看看這兩個教程實現的效果
- 【基礎篇】
-
學會安裝相應需要的依賴軟件
-
學會更換主題
-
學會基本的站點配置
-
知道怎么生成文章並編輯
-
上傳你的博客並擁有一個可以訪問的地址
- 進階篇
- 學會用markdown基本語法編寫你的文章
- 學會如何搭建一個免費的圖床並使用
- 學會進一步配置主題並了解所有主題的基本功能
- 擁有自己的域名並綁定
- 使用一些插件讓自己博客更完美
- 備份
搭建之前的准備
安裝nodejs
選擇windows安裝包.msi安裝

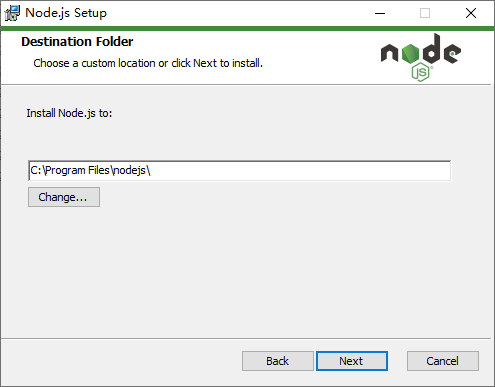
運行安裝包,我們默認選擇c盤

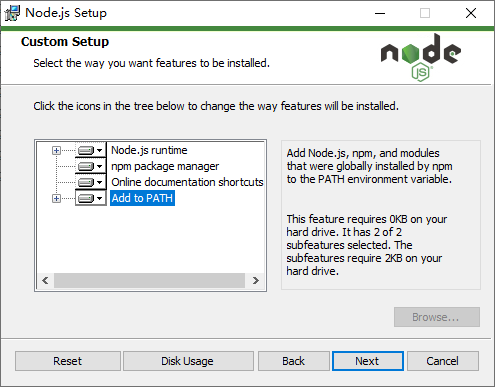
在這里選擇Add to PATH然后點Next繼續就行了

安裝Git
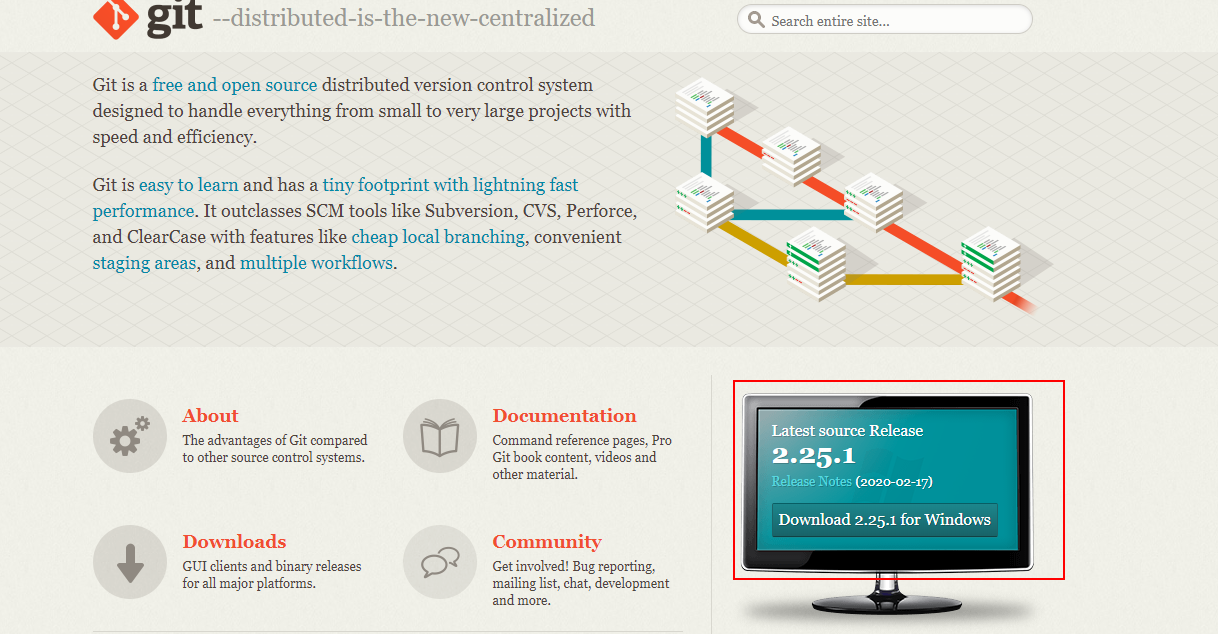
下載地址:https://git-scm.com/
點這里即可下載最新版本,如果你的下載速度比較慢可以選擇下面的鏈接下載

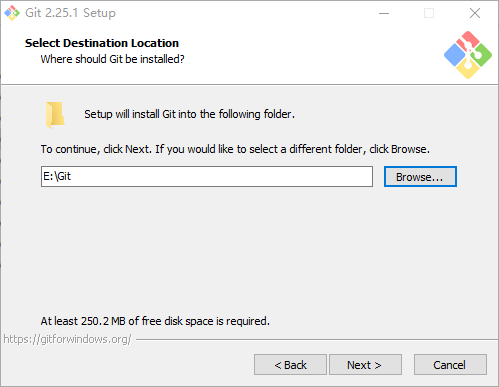
運行安裝包,選擇合適的安裝位置,然后點Next

后面的安裝步驟全部只要點Next就行了,不需要我們多余配置

驗證nodejs是否安裝配置成功
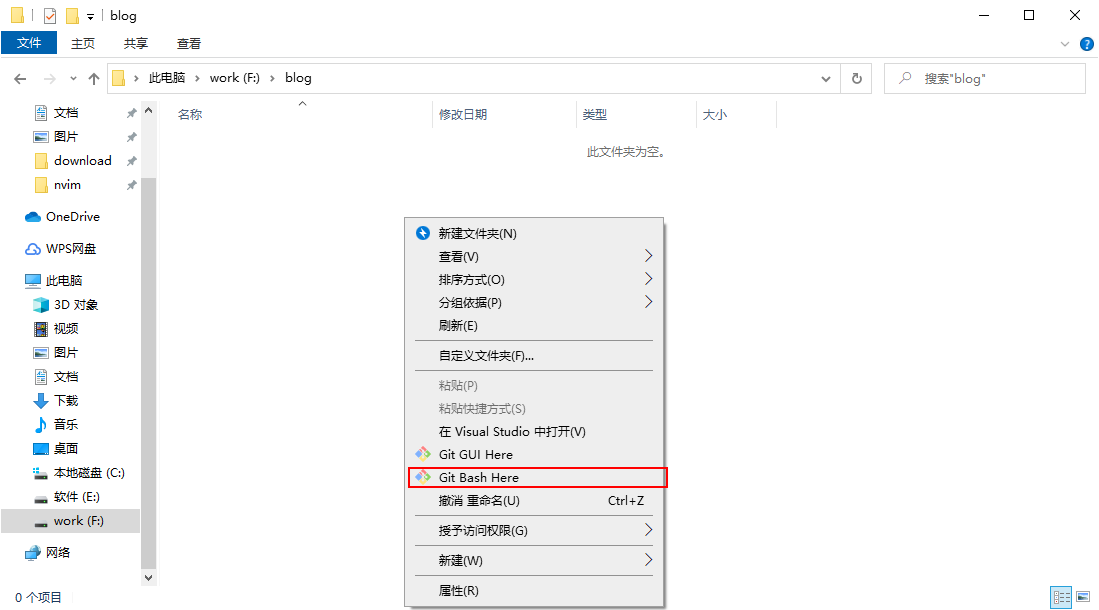
我們安裝完Git后,在桌面右鍵會有Git Bash Here,我們直接點開

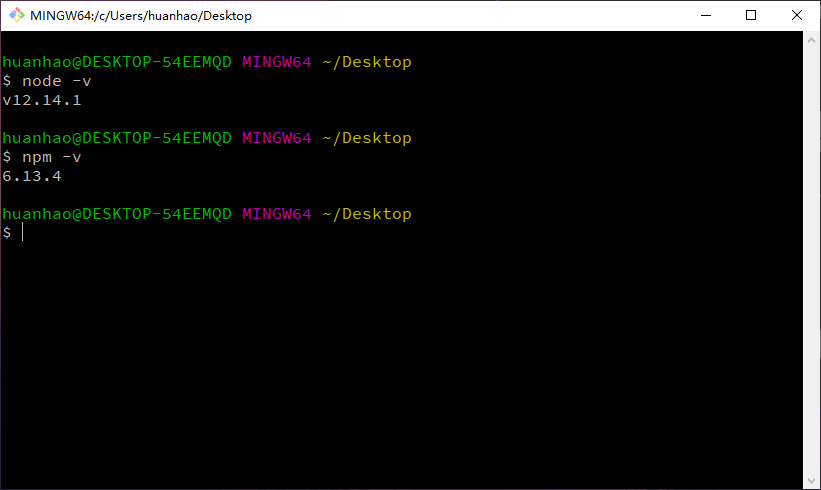
會出來一個終端,我們分別執行下面的命令
$ node -v
$ npm -v
如果輸出了版本號,那么證明配置成功,如果沒有版本號,請重新安裝nodejs(檢查是否勾選Add to Path),或者手動為nodejs添加環境變量

安裝cnpm
在git bash里面執行下面的命令
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
檢查cnpm是否安裝成功
執行
$ cnpm -v
如果輸出版本號就是安裝成功了
安裝hexo和初始化博客
安裝hexo
在git bash執行下面的命令安裝hexo
$ cnpm install hexo-cli -g
初始化博客
選擇一個文件夾,然后右鍵打開git bash
例如:我在F盤新建了一個blog文件夾,就在blog文件夾下打開git bash

然后這里會顯示你當前目錄

然后執行
$ hexo init
到Install dependencies的時候你可能會卡住,這是大多數人基本都會遇到的
我們只需要在這里的時候結束命令,按Ctrl + c就可以結束命令

然后執行下面這個命令,就可以使用國內的鏡像為你完成博客的初始化工作
$ cnpm install
其他方法:
git clone https://e.coding.net/huanhao/hexoblog.git
cnpm install
然后繼續下面的步驟
等待命令完成后,就完成了初始化,現在就可以預覽我們的博客了
執行下面這個命令
注意:請不要結束命令或者關閉終端
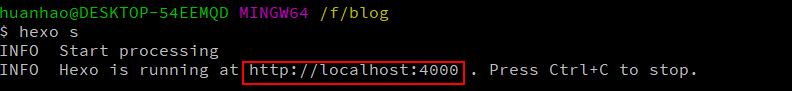
$ hexo s

然后會出來一段http開頭的網址,我們復制下來然后在瀏覽器打開
就會出現這么一個頁面了

更換主題
你是否覺得上面的默認主題有點不好看呢?現在教你如何替換主題
hexo的所有主題都在下面這個地址:
你可能會在這個地址看到很多好看的主題,但是我們要慢慢來,有些主題的配置難度還是很高的
我們要找一個功能齊全,配置簡單的主題練練手
就是這個新手入門hexo必備的Next主題
如你所見,其實每個主題都會包含這個三個東西
- 預覽效果
- 項目地址
- 配置文檔
點擊主題的圖片可以打開預覽地址,點擊主題的標題可以打開項目地址
配置文檔我們需要自己去項目地址找,大多數主題的項目地址都是英文,大家可以開翻譯找一下

如何下載主題
方法1
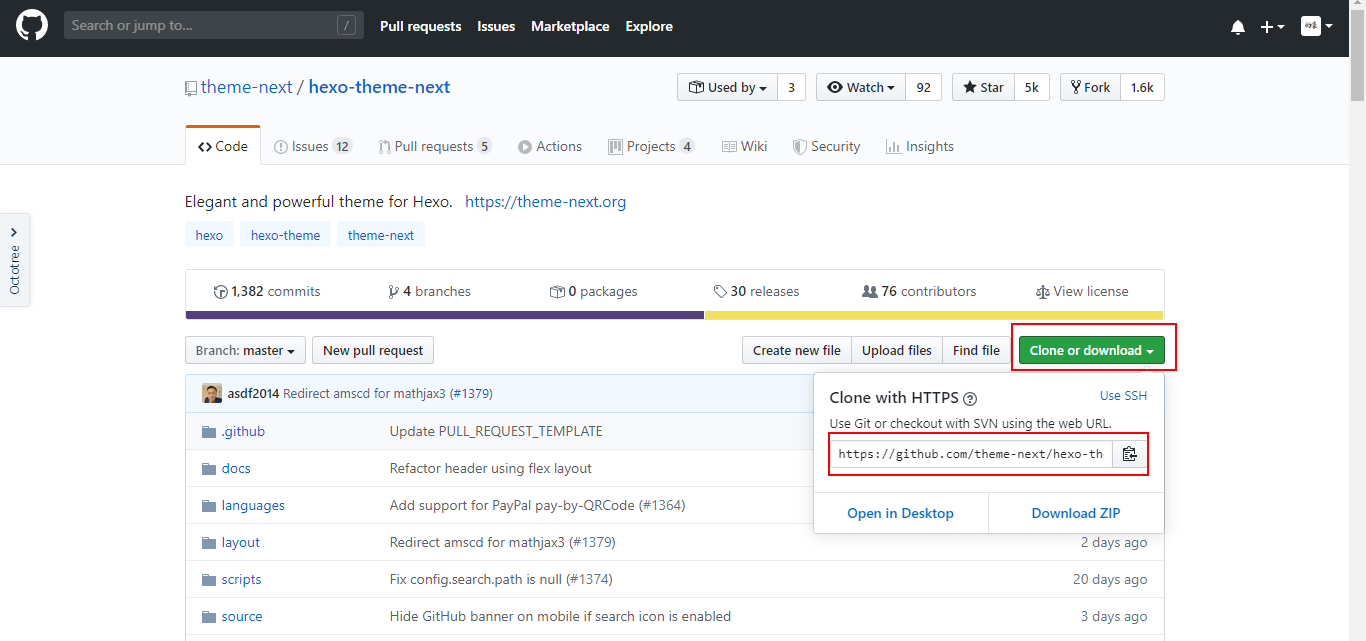
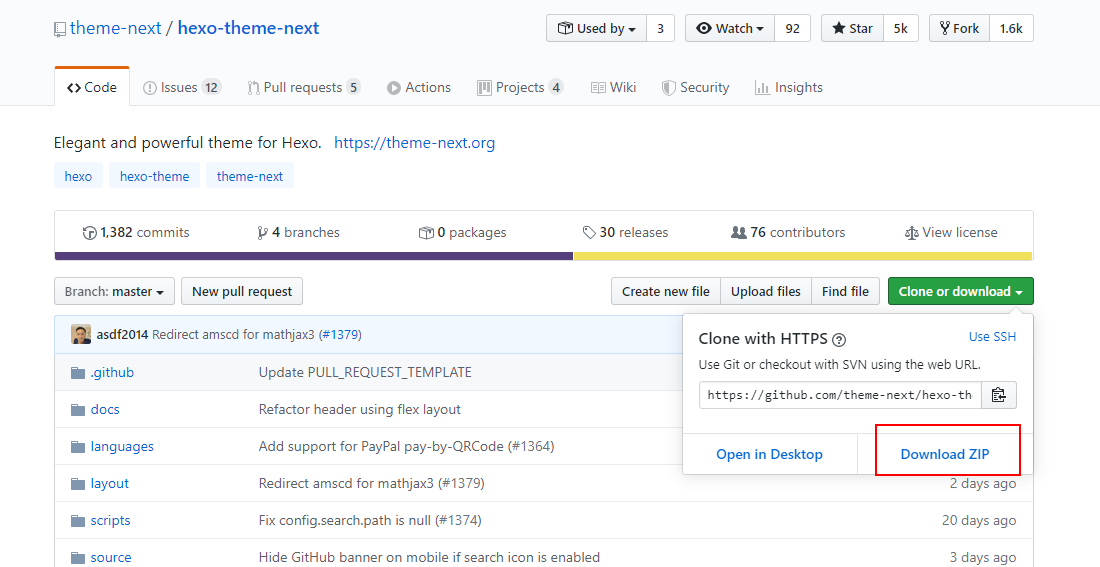
打開主題的項目地址后,點擊Clone or download
然后復制https開頭的地址

然后在你的博客文件夾下面打開git bash
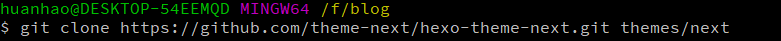
執行:
git clone 復制的地址 themes/主題名字
如圖:

現在給你解釋一下這個命令
git clone 代表克隆,后面接上一串下載地址,最后面的themes/next是把文件夾下載到主題目錄下,並把主題文件命名為next
方法2
如果你覺得比較麻煩,還有第二個辦法
打開主題項目地址,然后點擊Clone or download,然后點擊Download ZIP
這樣可以下載主題文件壓縮包,前提是你已經登入了github(沒有賬號的,請自己注冊一下)

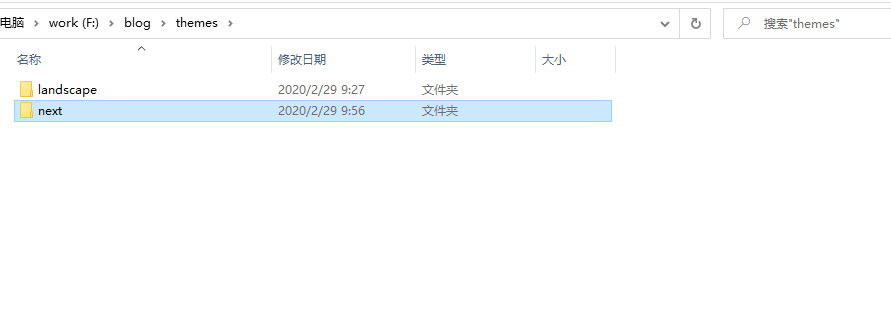
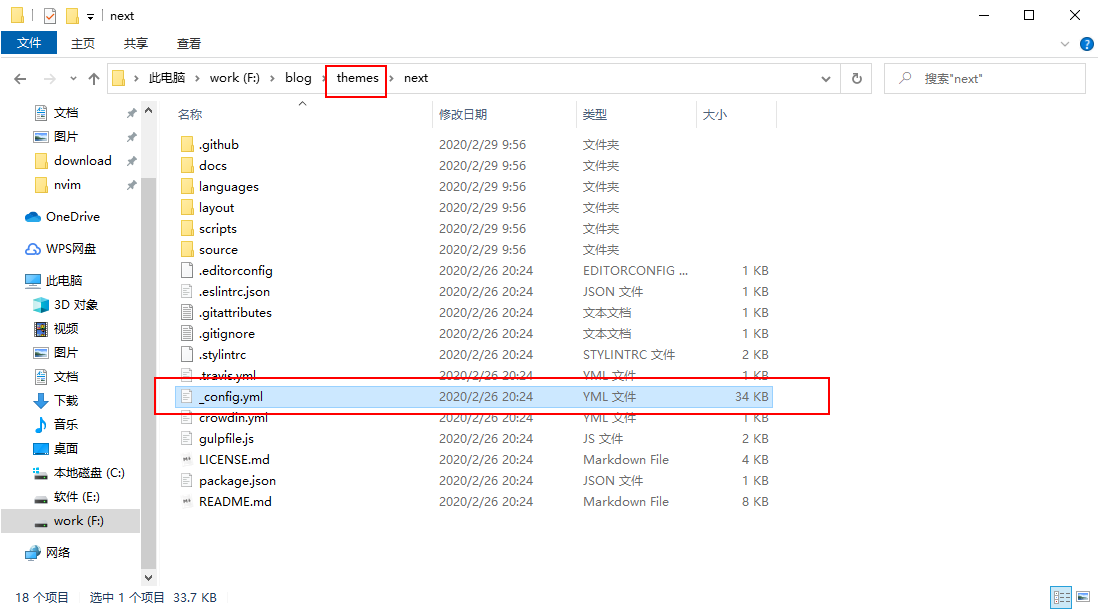
然后解壓壓縮包,把文件夾放在博客目錄下的themes目錄,並把文件夾命名為主題的名字

修改配置文件
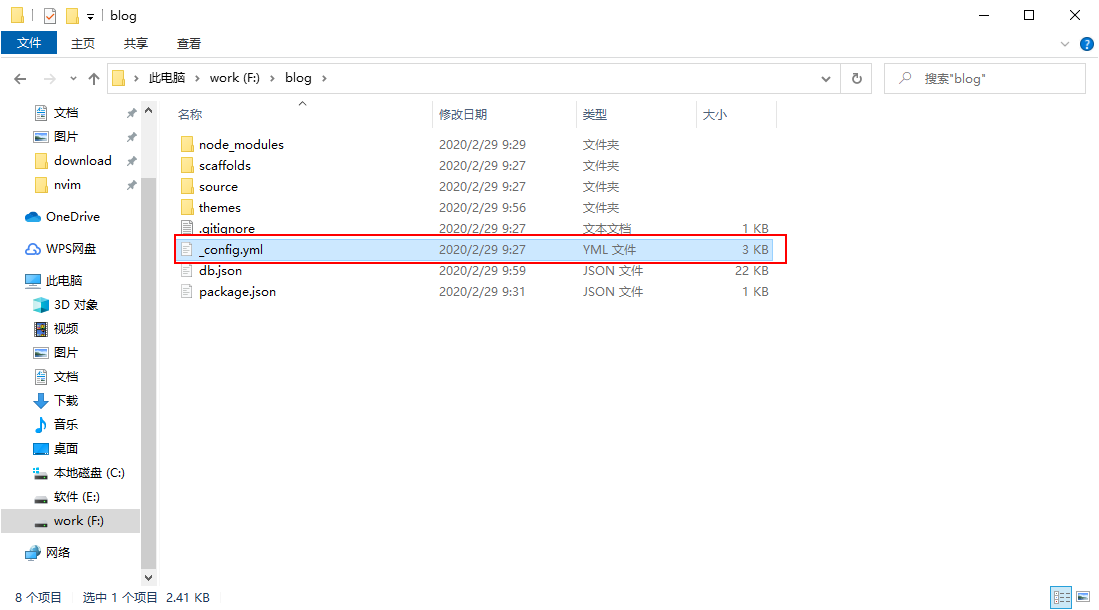
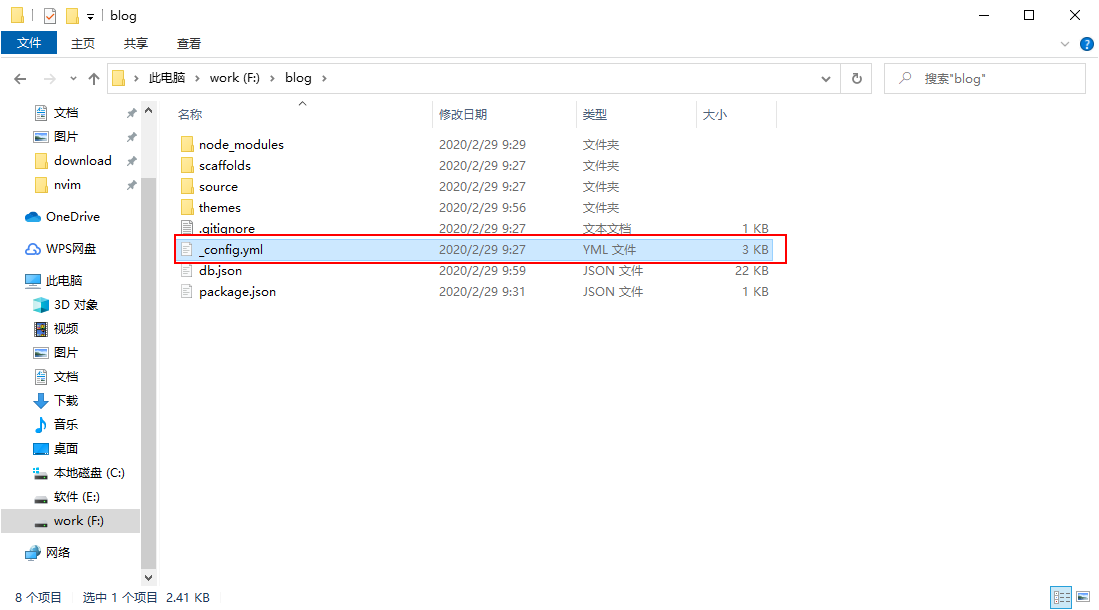
在博客的目錄下有一個叫_config.yml的文件
將它打開

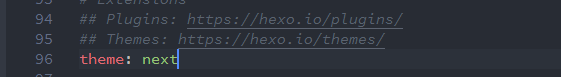
找到themes這一行,然后將主題名字修改為next

這樣的話,主題就成功更換了
預覽主題
在博客目錄打開git bash
執行
hexo s
還是會出現一段瀏覽地址,我們在瀏覽器打開就行了

注意:有些主題你更換之后是暫時無法預覽的,因為有的主題還需要安裝它需要的依賴,這一般都會在主題的文檔里面提到,只有安裝它的依賴之后才可以正常預覽,這里暫時不做說明,會在hexo教程進階篇說到
配置主題
這里不會做詳細的配置介紹,在進階篇會完整說明
我們需要認識兩個文件
- 站點配置文件
指的是博客根目錄下的_config.yml

- 主題配置文件
指的是某個主題下的_config.yml
它們的名字都叫_config.yml但是你不能弄混淆

在我們看主題文檔配置的時候,是必須要分清這兩個概念的,不然會報錯
我們先來幾個基本的配置
設置語言
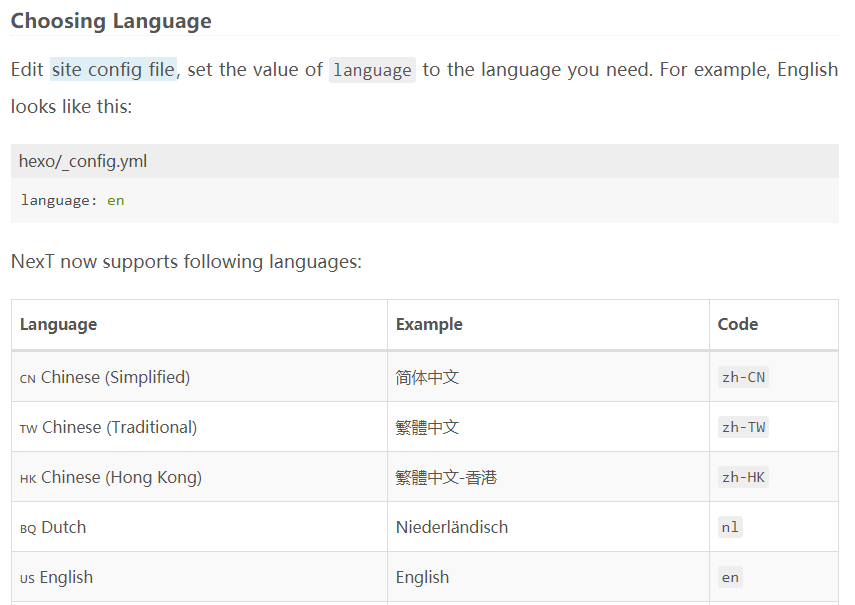
在Next主題的文檔里面提到了如何更換語言

它要求我們更改的是站點配置文件,並且給出了代碼示范
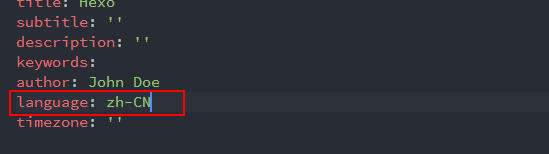
我們打開站點配置文件
按照要求,將language的配置改成zh-CN,然后保存文件

其他設置
現在再來嘗試一個
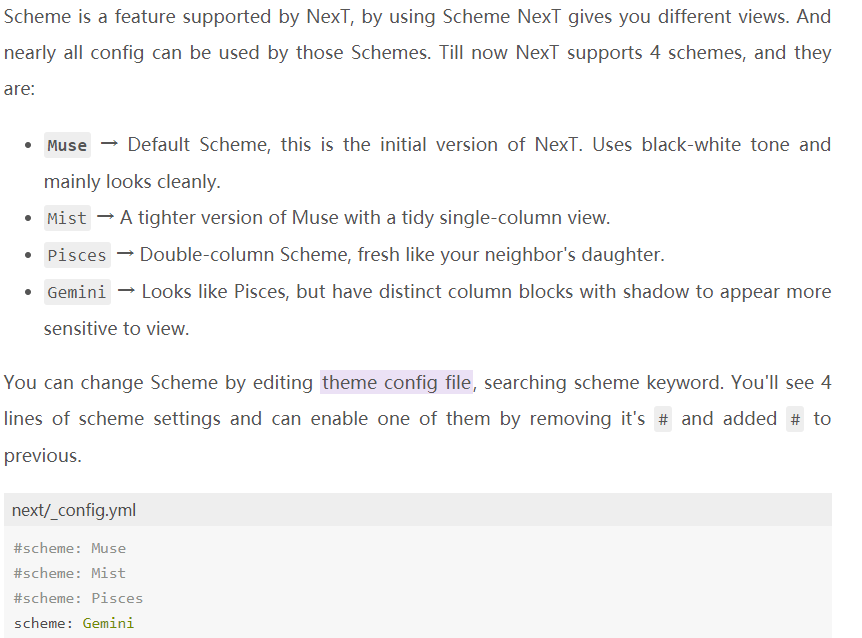
Next主題里面有個Scheme選項,可以更改主題的外觀
根據要求,我們需要更改的是主題配置文件

打開主題配置文件,我們嘗試scheme改成雙欄,也就是需要修改成Pisces

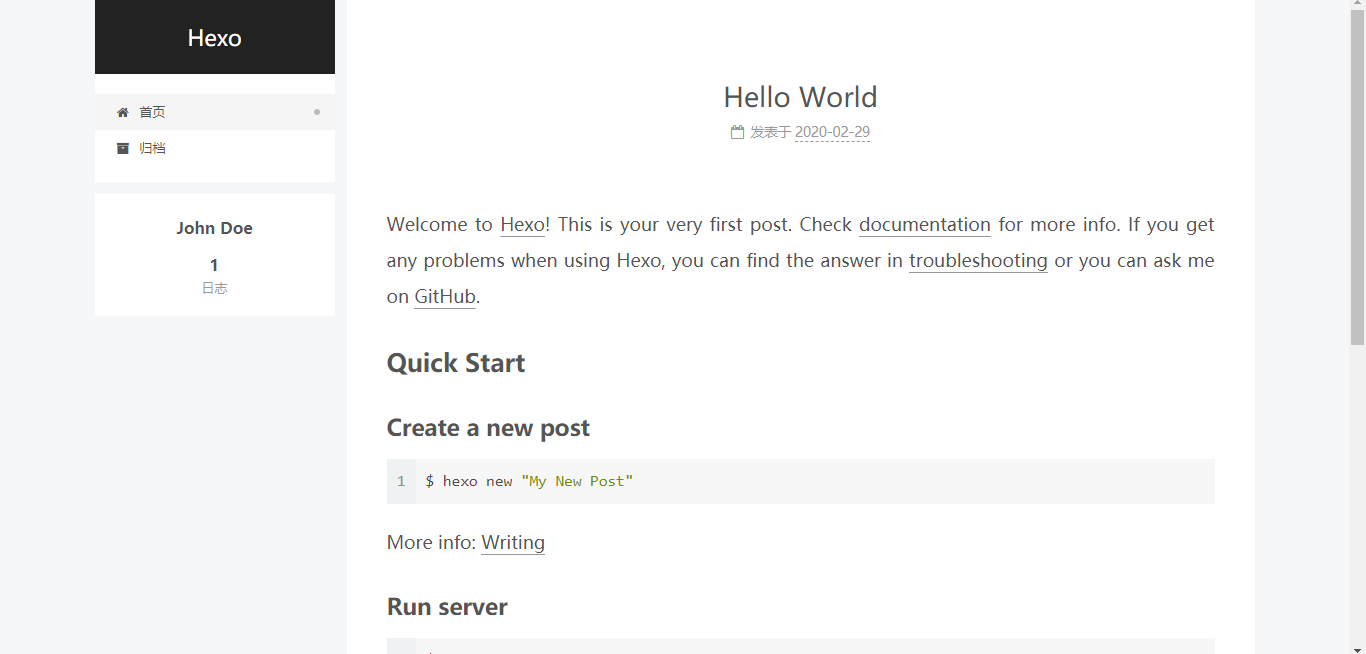
現在已經修改過兩個配置了,為了檢驗是否修改成功,我們需要預覽一下主題
在博客根目錄下執行
hexo s
然后打開鏈接

可以看到都設置成功了
因為這個主題的主題文檔是英文的,所以可能配置起來不太方便,我這里有一個中文的
是別人翻譯的,不過現在不是最新版本的翻譯
如果你有能力,可以自己挑一個主題進行簡單配置,在進階篇中會使用其他主題為你展示更詳細的配置教程
生成文章的編輯工具
在博客根目錄下面執行:
$ hexo new "文章鏈接"
例如:你想創建一個名為”我的第一個博客“的文章
可以執行:
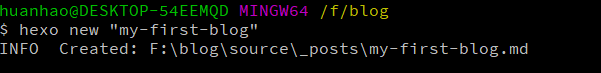
$ hexo new "my-first-blog"
文章鏈接建議是英文,然后會顯示你的文章生成的目錄,每次生成的文章都固定在你的博客根目錄下面的source/_posts下

可以看到是一個后綴為.md的文件,這個其實是一個markdown文件,如果你不知道markdown是什么,在進階篇會告訴你,就算你不會markdown,你可以暫時把這個當成txt文件
我建議你安裝Typora編輯.md文件
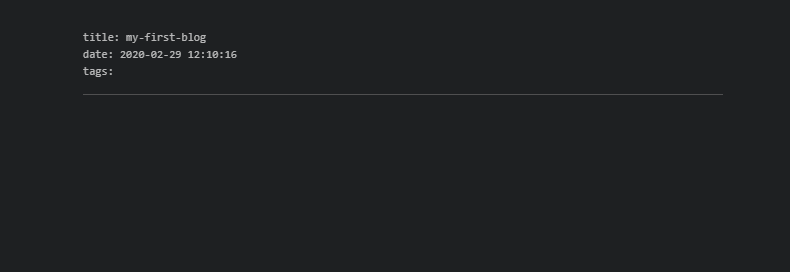
按照目錄打開my-firsy-blog.md文件,可以看到一個橫線上面有一段信息
這里面是存放你博客信息的地方

- title 文章標題
- date 文章日期
- tag 文章標簽 (暫時不說明如何配置,進階篇會講到)
然后這時候你可以修改文章標題,並且在橫線下面輸入你文章的內容

保存之后,你可以在博客根目錄打開git bash
執行
$ hexo s
記得:預覽博客都是這個命令

部署你的博客
現在我們的博客都是只能本地預覽,如何將我們的上傳到一個地方,然后通過域名訪問呢?
你可能覺得需要一個服務器再買個域名綁定,我可以告訴你都不需要
下面介紹兩種部署方法
先來個對比
github:
- 國外網站,是英文
- 訪問速度較慢
- 不需要實名認證
- 域名形式可以自定義
coding:
- 國內的平台,網站是中文
- 訪問速度快
- 部署網站需要實名認證,只需要填寫身份證號即可
- 域名是隨機給的,所以很長而且不能自定義
如果你有自己的域名,github和coding都可以綁定域名
coding
注冊一個coding的賬號,這里不做演示
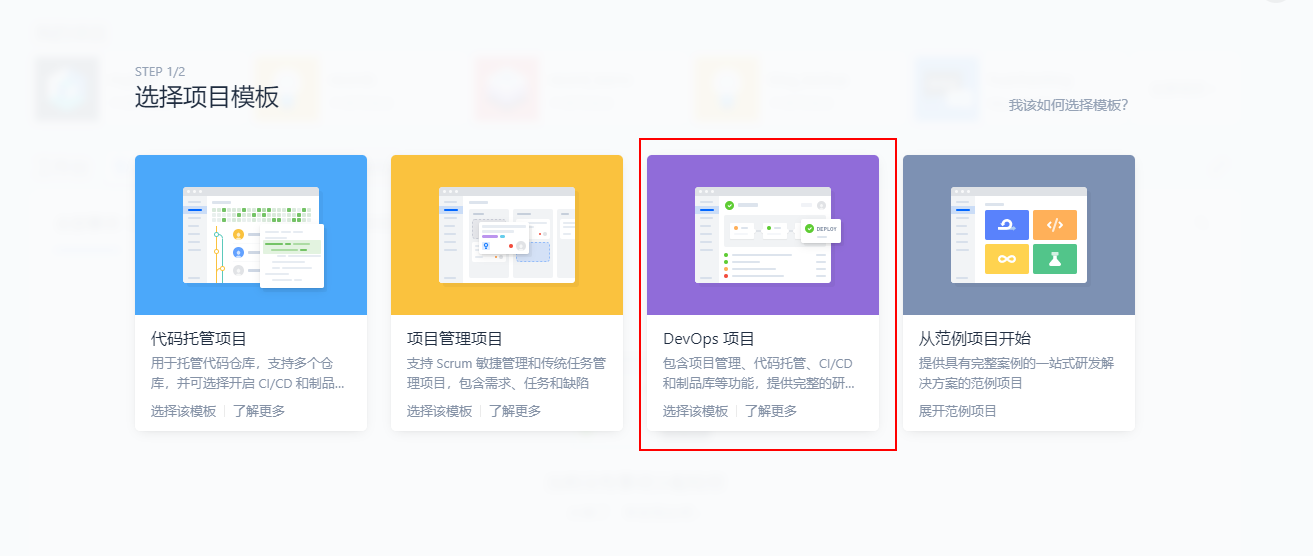
然后按照圖片新建一個項目

選擇devops

填入相關信息,記得勾選啟用README.cd文件初始化項目

然后完成創建
我們暫時不能直接上傳,需要進行一些配置,如下:
接下來需要我們創建一個git秘鑰
打開git bash(不要求在哪個目錄)
執行: “這里面是你的郵箱”
不管出現什么信息,你只需要回車就可以了
$ ssh-keygen -t rsa -C “your_email@youremail.com“
然后執行
$ cat ~/.ssh/id_rsa.pub
會輸出你的秘鑰,我們復制輸出信息就行了
然后點擊頭像,打開個人設置--選擇SSH公鑰--新增公鑰

然后將你復制的秘鑰粘貼進去,記得勾選永久有效

然后打開git bash
執行:
$ ssh -T git@git.coding.net
會提示你下面這個,輸入yes回車就行了
Are you sure you want to continue connecting (yes/no/[fingerprint])?
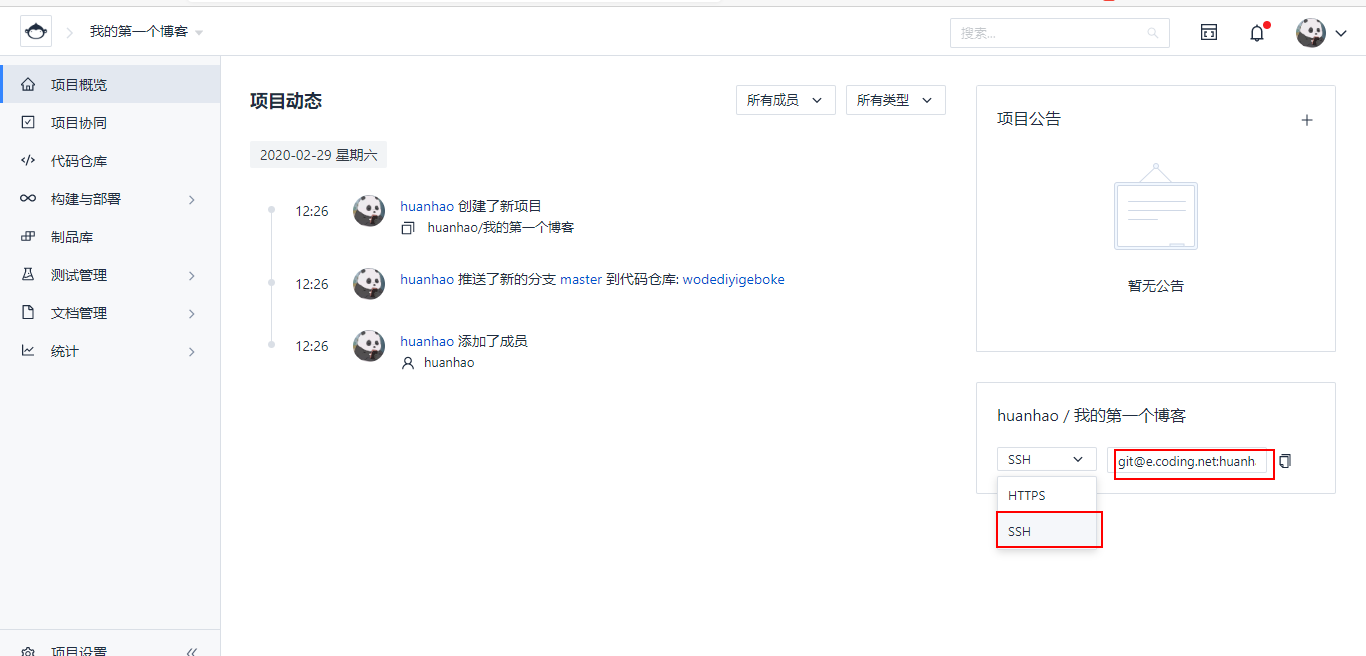
接下來打開你的項目選擇SSH,然后復制右邊git開頭的地址

打開站點配置文件
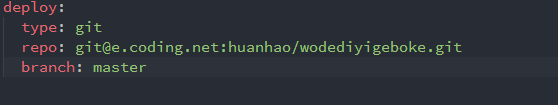
修改deploy信息
deploy:
type: git
repo: 你復制的地址
branch: master
例如:

在博客根目錄下打開git bash
分別執行下面的命令:
yourname是你的名字
youremail是你的郵箱
$ git config --global user.name "yourname"
$ git config --global user.email "youremail"
然后安裝上傳插件
cnpm install hexo-deployer-git --save
上傳
以上的配置完成之后,就可以上傳了
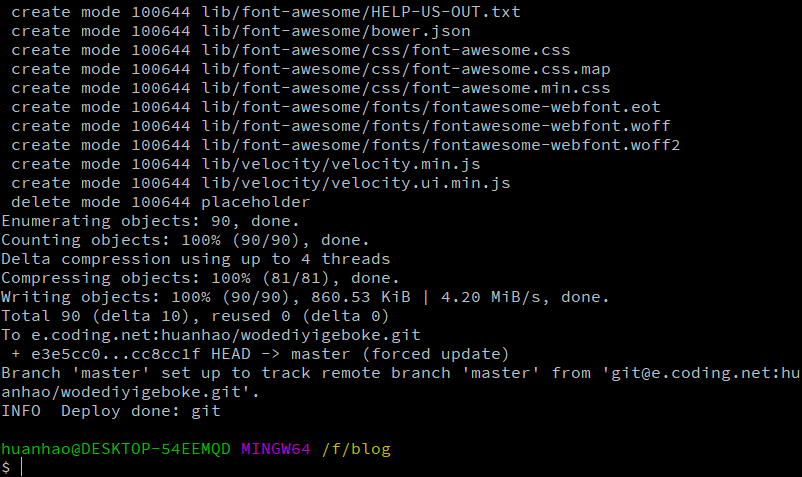
在博客根目錄下打開git bash,執行下面的命令就可以上傳了
hexo g -d

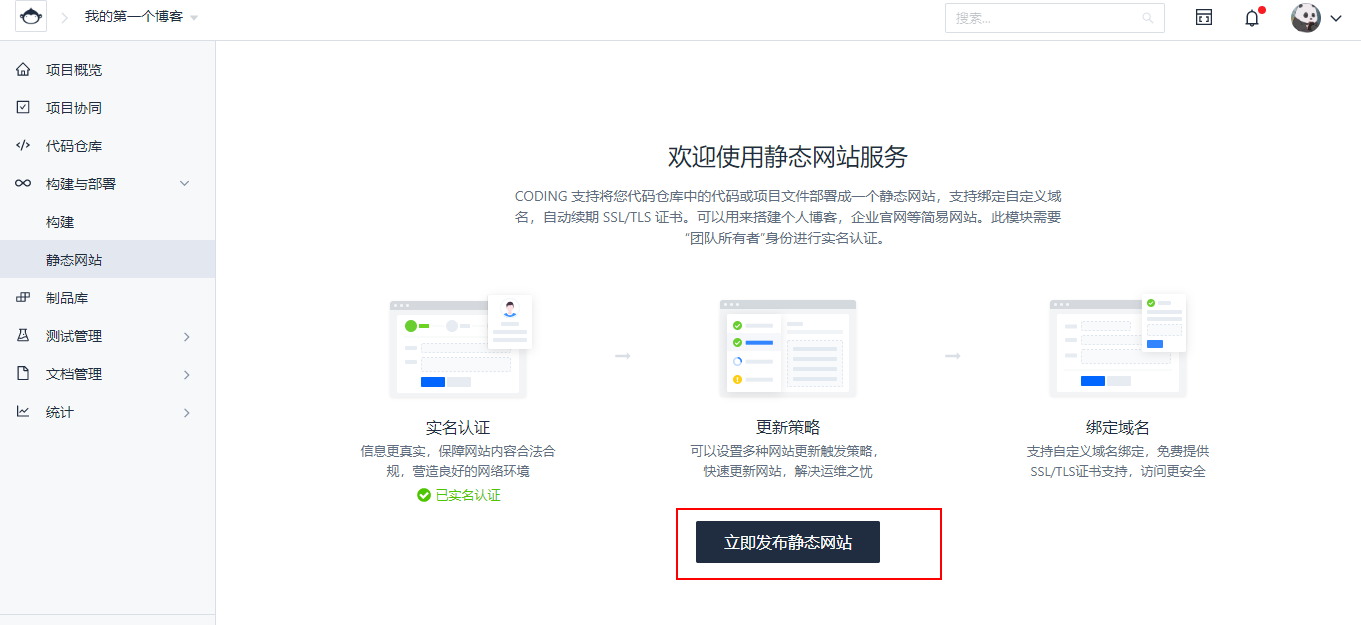
然后打開項目,打開構建與部署--靜態網站--立即發布靜態網站
注意:coding需要實名認證,只需要你輸入身份證號就可以了,不用擔心泄露隱私,因為coding現在是騰訊的

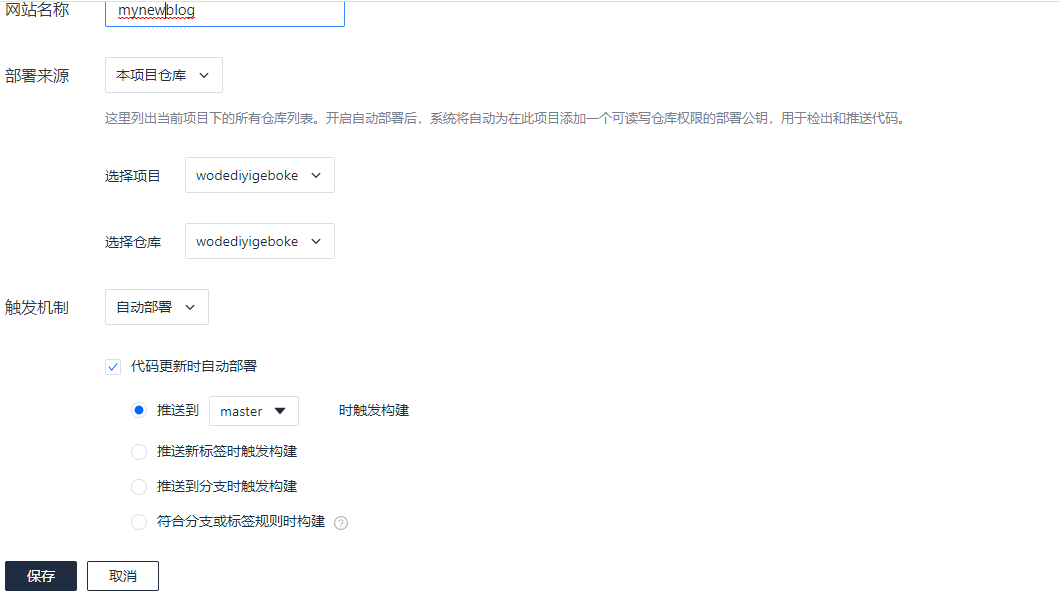
我們只要填寫網站名稱就行了,然后保存

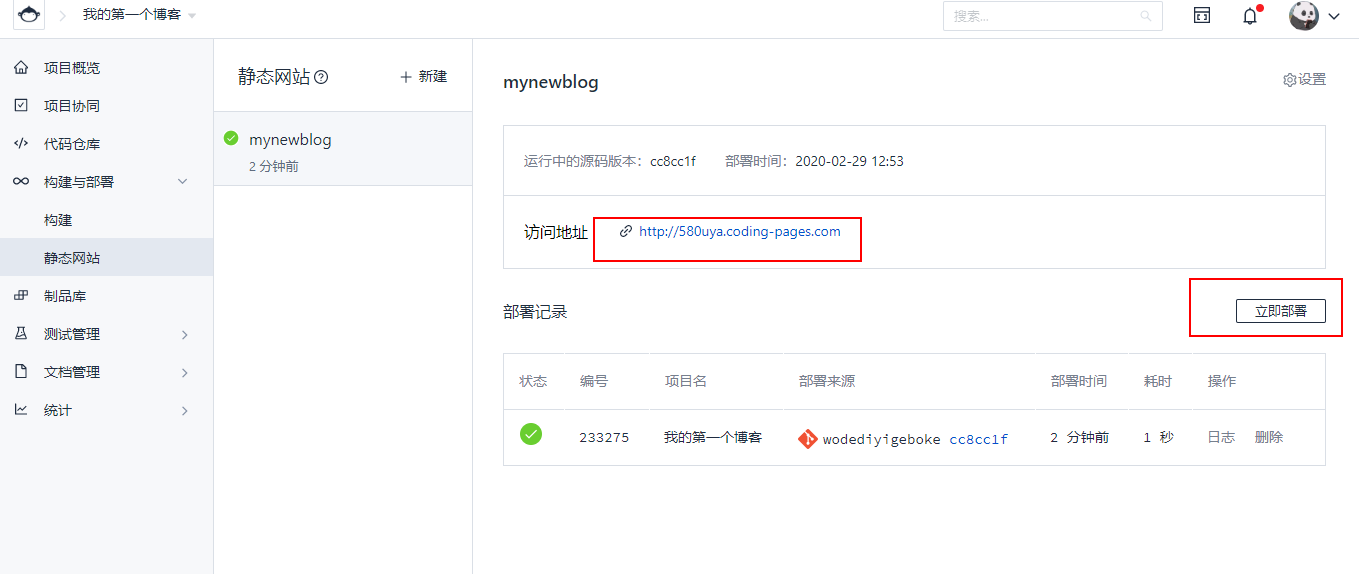
因為是剛構建的網站,所以要手動部署一下,以后上傳就不需要手動部署

然后訪問所給的地址,那個就是我們網站的地址了

之后每次修改完博客要上傳的時候,只需執行上傳命令
github部署
你還可以使用github部署你的博客
這里不演示如何注冊賬號
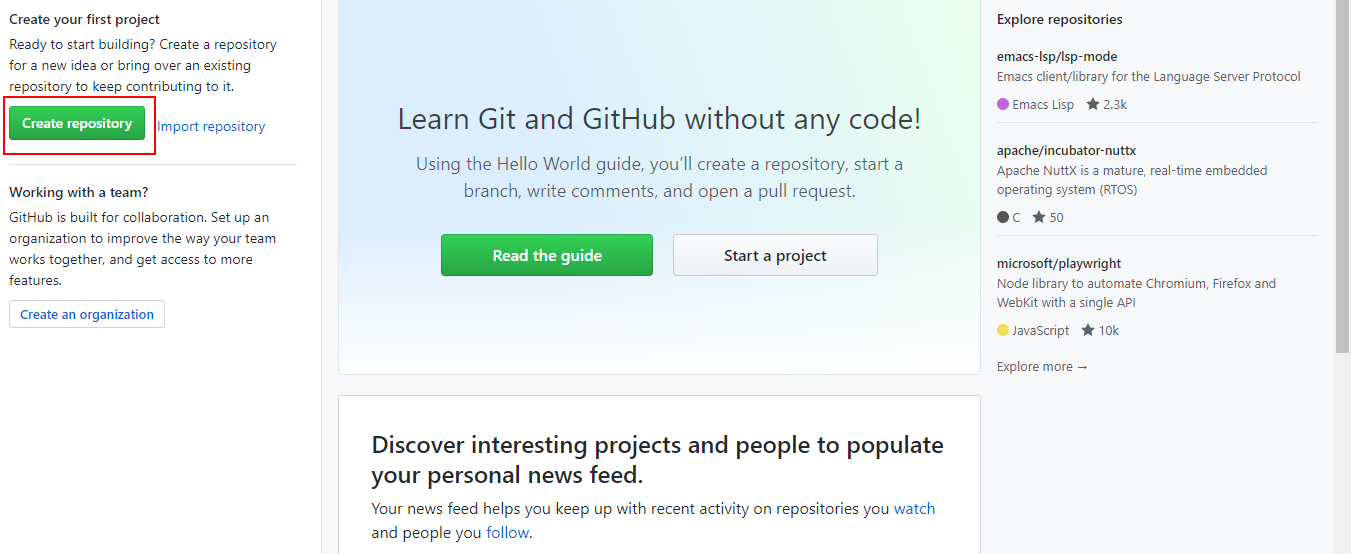
創建一個倉庫

倉庫名必須是用戶名 + .github.io
然后勾選初始化README

我們暫時不能直接上傳,需要進行一些配置,如下:
接下來需要我們創建一個git秘鑰
打開git bash(不要求在哪個目錄)
執行: “這里面是你的郵箱”
不管出現什么信息,你只需要回車就可以了
$ ssh-keygen -t rsa -C “your_email@youremail.com“
然后執行
$ cat ~/.ssh/id_rsa.pub
會輸出你的秘鑰,我們復制輸出信息就行了
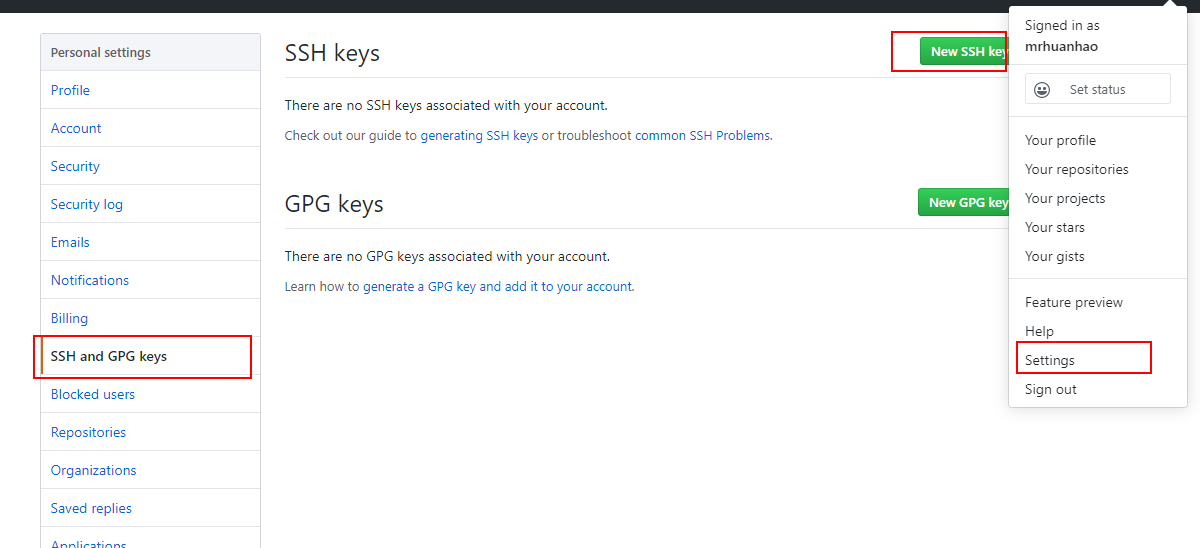
然后點擊頭像,點擊Settings--SSH·····--New SSH Key

粘貼你復制的秘鑰

然后打開git bash
執行:
$ ssh -T git@github.com
會提示你下面這個,輸入yes回車就行了
Are you sure you want to continue connecting (yes/no/[fingerprint])?
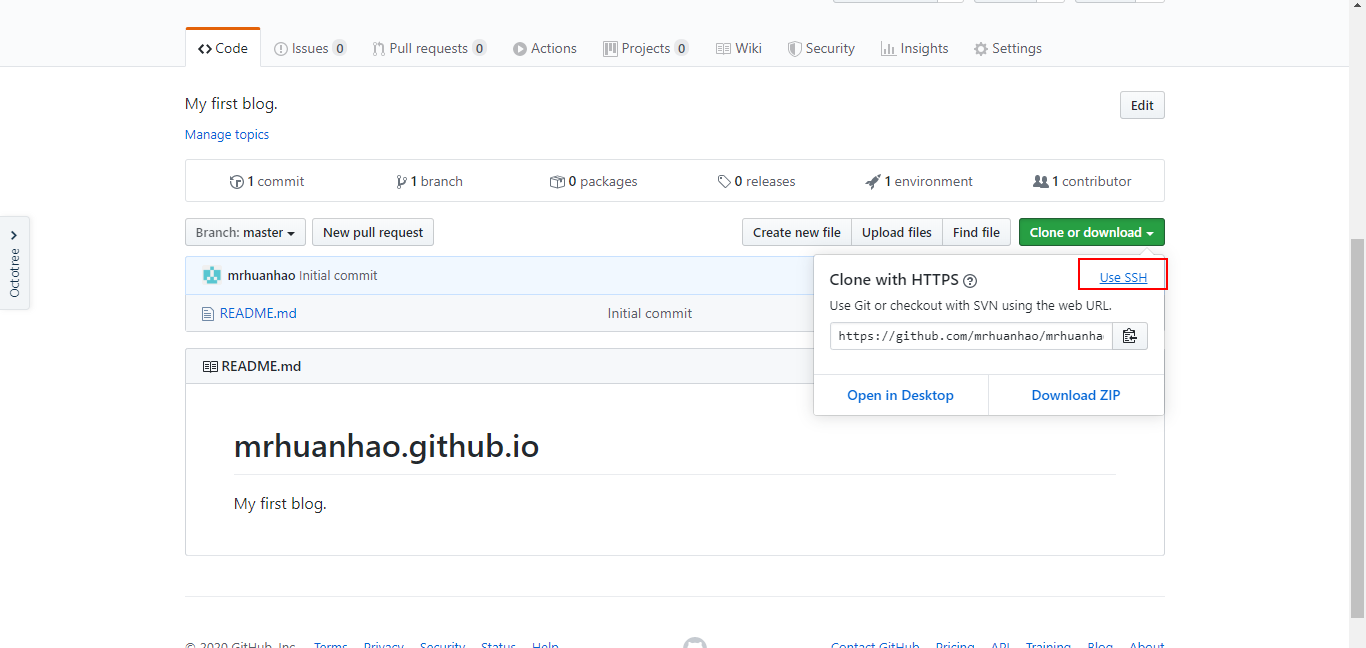
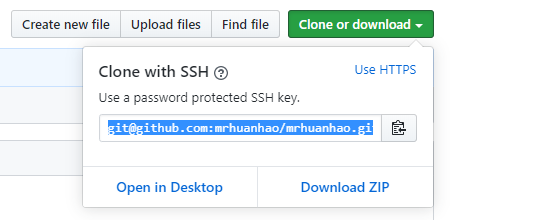
打開項目,點擊綠色按鈕,點擊Use SSH

復制git開頭的地址

打開站點配置文件
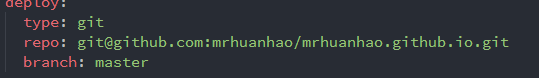
修改deploy信息
deploy:
type: git
repo: 你復制的地址
branch: master
例如:

在博客根目錄下打開git bash
分別執行下面的命令:
yourname是你的名字
youremail是你的郵箱
$ git config --global user.name "yourname"
$ git config --global user.email "youremail"
然后安裝上傳插件
cnpm install hexo-deployer-git --save
上傳
以上的配置完成之后,就可以上傳了
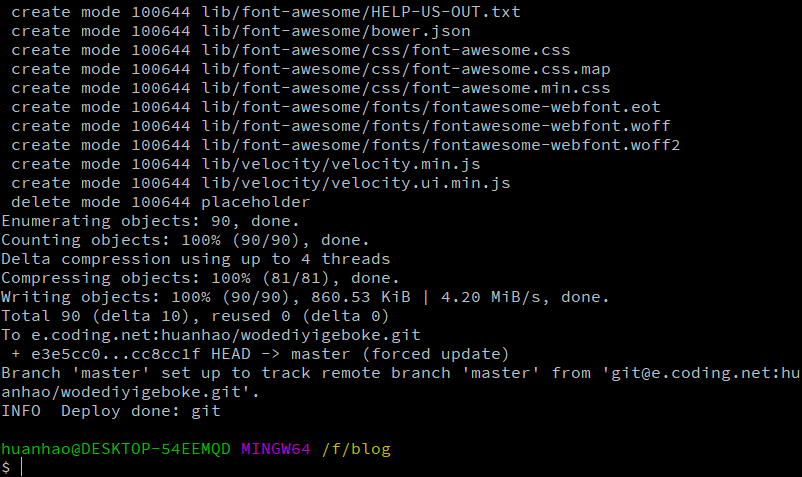
在博客根目錄下打開git bash,執行下面的命令就可以上傳了
hexo g -d

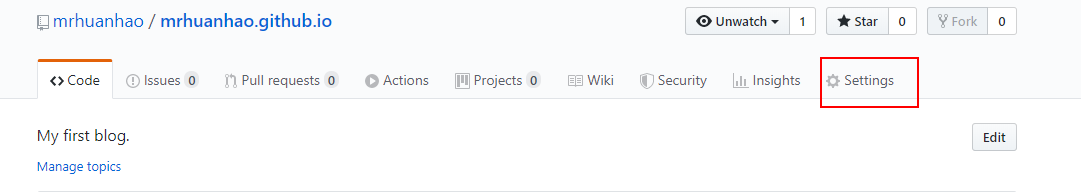
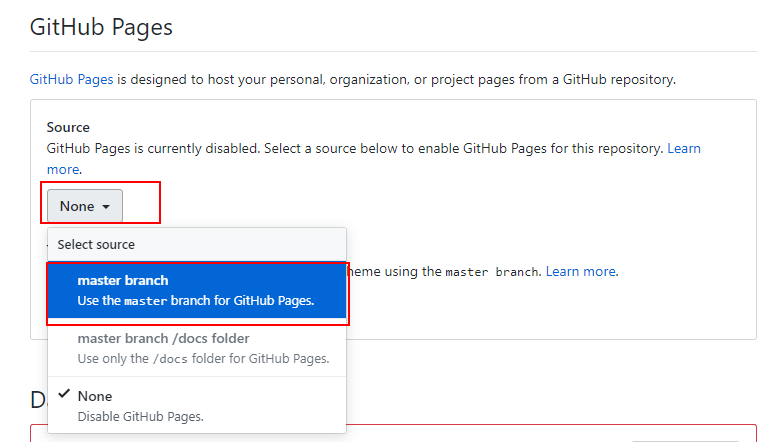
然后打開項目,點擊Settings

往下滑找到Github pages
點擊none 選擇master branch

之后你會得到一個地址,這個就是你的網站地址了

教程結束,進階篇請期待
我的同步更新博客: https://mrhuanhao.cn/
