前言

正如官網所說,VSCode是一個很強的編輯器。
來個更震撼的?

那么為什么VSCode那么強?有很大的一個原因:功能和插件眾多
關於VSCode的基操,請看往期日報
今天我們來看看VSCode中有哪些超強的功能和插件吧~
(注:鑒於大家都是OIer或ACMer,本文並不涉及僅能在非cpp語言中有效的插件)
(再注:安裝插件可以用插件商店無腦安裝,或者vscode命令行命令安裝,或下載github倉庫進行文件安裝)
(三注:東北小蟹蟹的系統為ubuntu,但Windows操作環境應該和這個差不多)
先說功能
首先,VSCode基礎功能很強大,文件樹,內置終端,隨時分屏是我最喜歡的三個功能。其他編輯器中同時蘊含這三個功能的並不多。
而最強大的一個功能,當屬自定義代碼片段。
自定義代碼片段
來看這樣一個例子:

base是我提前定義好的代碼片段縮略名。然后我們按下Enter(或Tab)

ok!一個簡單的基本代碼片段就完事了。不要懷疑我在騙人,我這么蒻騙你干甚。
再來一個例子:

Enter后:

廢話不多說,我們看看是怎么搞的。
首先在vscode按Ctrl+P進入命令行模式,鍵入>User Sn

按下回車:

由於我的cpp.json已經編輯過,所以顯示在第一行。默認在下面找到cpp,會發現你現在已經進入編輯cpp.json的模式。
這里就是自定義代碼片段了。這里給出我的自定義代碼片段:
{
"base"/*這里填的東西與實操無關,是便於編輯json的*/: {
"prefix": "base", // 這里才是觸發的關鍵字 輸入base按下enter或tab鍵 這行末尾有逗號哦!
"body": [//這里是代碼主片段部分:
"#include <bits/stdc++.h>",//每一行都需要雙引號括起來。
"using namespace std;",//雙引號后千萬不要忘記逗號
"",//這里就是空行
"int n,m;",//有沒有種熟悉的感覺?
"",//對了,用cpp編寫P1000就是這個感覺。。。。
"int main(){",//如果你嫌麻煩直接復制我的就好
"",//不用擔心注釋內容,這里的注釋並不包含在實操中的代碼片段
" return 0;",//除非你的注釋在雙引號內
"}",//總之放心大膽的復制吧。馬蜂不同不予受理qwq
],
"description": "basic components"//注意這行是沒有逗號的
//"basic components"也是愛填什么填什么
},//這里也要有逗號!!!!qwq
"fread": {
"prefix": "fread",
"body": [
"int read(){",
" int s=0,f=1;",
" char ch=getchar();",
" while(ch<'0'||ch>'9'){",
" if(ch=='-') f=-1;",
" ch=getchar();",
" }",
" while(ch>='0'&&ch<='9'){",
" s=s*10+ch-'0';",
" ch=getchar();",
" }",
" return s*f;",
"}"
],
"description": "fast read"
}//最后一個代碼片段無逗號。為什么弄個代碼片段如此麻煩!!!詳情參考json語法
}
然后就保存,可能需要重啟vscode。
最后就按照最開始說的那個方法,愉悅coding吧~
自動保存
在User Setting中找到AutoSave

off:不開啟自動保存。這是默認的,但不開自動保存的編輯器是危險的。
afterDelay:不編輯一段時間后,自動保存。這段時間具體是多久取決於下面的設置:

單位毫秒哦~
onFocusChange:我的強推。焦點離開當前編輯的文本自動保存(說普通話就是鼠標點擊當前文本編輯區 以外 的地方自動保存)。
onWindowChange: 焦點離開VSCode自動保存(普通話就是干VSCode以外的事情(如瀏覽器)時自動保存)。
小結
其實vscode好用的功能有很多,這里僅列舉了普通的OI碼代碼需求的部分功能好吧其實就倆。只要你有足夠多的探索亂搞精神,你會知道很多的。
再說插件
background
干嘛的
當然是亂搞背景的了!
效果圖:

(當然背景可以換啦)
食用方法
(以后的食用方法中,省略下載插件這一步。插件名稱請見二級標題。)
首先,確定你有管理員權限!
Windows中右鍵管理員運行即可。
Ubuntu運行

重啟vscode
而且Ubuntu有點煩的是每次vscode版本更新都需要做上述步驟。。qwq
然后,如果你覺得默認的小女孩的背景不錯,就可以跳過這部分。當然還有可能有一些問題,請看后面的Q&A。
在User Settings中搜索background,你會看到:

點擊Edit in settings.json,你會發現你現在在編輯settings.json。
在末尾的中括號前加:
"background.customImages": [
"file:///home/xbc/Desktop/desktop.png",//背景圖片地址
"file:///home/xbc/Desktop/desktop.png",
"file:///home/xbc/Desktop/desktop.png"
//如果你很好奇為什么得重復三遍,讀者自證(划掉)參見說明
],
"background.style":{
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
//熟悉css的同學肯定明白上面是什么意思。這個是不用改的。
"width": "100%",//背景圖片縮放有多寬
"height": "100%",//背景圖片縮放有多高
"background-position": "100% 100%",//背景圖片顯示位置
"background-repeat": "no-repeat",//這個也不用改
"opacity": 0.2//透明程度。其實普通的需求改這個就行了qwq
}
Q&A
Q1:不顯示背景(插件無效)?
A1:確定你有管理員權限!
Windows中右鍵管理員運行即可。
Ubuntu運行 , 重啟
, 重啟vscode
而且Ubuntu每次vscode版本更新都需要做上述步驟!
Q2: 怎么去除頂部的不受信任的標志?
A2: 參見https://github.com/lehni/vscode-fix-checksums
安裝Fix VSCode Checksums這個插件,按下Ctrl+P,執行>Fix Checksums: Apply,完全重啟VSCode。單純的重啟窗口是無效的哦~
Q3:已確保有了管理員權限,咋就是不好使?
A3:將上述代碼中的background.style更改為
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "center",
"background-repeat": "no-repeat",
"background-attachment":"fixed",
" background-size": "cover",
"opacity": 0.2//透明度
},
這個問題是@tt14159 提出的,感謝他的反饋。
Browser Preview
干啥的
將迷你瀏覽器搬到vscode中:)

upd on 2020.1.10:
warning!如果您的操作系統為ubuntu,實際上不用這么麻煩。取消瀏覽器的最大化,右鍵瀏覽器標題欄,點擊Always on top,置頂瀏覽器就可以。
食用方法
必須先得安裝Chrome瀏覽器哦~
安裝插件后,左側菜單欄應該會有個小圖標:

點擊它,會自動出現微型瀏覽器。
自此食用完成。
哦對了,我的建議是平常上網還是在普通的瀏覽器,然后刷題的時候把題面鏈接粘過來。微型瀏覽器不用登錄洛谷,因為它記不住密碼。這只是為了看題面方便而已。提交代碼也到普通瀏覽器提交。
你可能想問我:為什么這個微型瀏覽器這么垃圾啊?
好吧,這個插件的初衷是用來調試js,html代碼的。。。
C/C++
這個不必多說了吧~~~~~
Code Runner
干啥的
 一鍵運行代碼。
一鍵運行代碼。
食用方法
安裝即可。
這里介紹另外的一些配置:

默認的code runner運行在OUTPUT而非終端。如果你和我一樣喜歡讓編譯命令在終端運行,可以勾選Run In Terminal。
同樣,自動保存必須要有,所以勾選上圖中的后兩者。
GraphViz Preview
干啥的
關於GraphViz的芝士,請見往期日報
這插件就是預覽GraphViz的圖像。
免編譯,實時預覽。
效果很棒。
插件里面還有GraphViz的語法高亮支持,寧可以自行查看qwq
indent-rainbow&Bracket Pair Colorizer 2
干啥的
這是倆不同的插件,indent-rainbow是讓縮進五顏六色,如:

如果你的vscode配置了自動換行,就可以造出這玩意兒:

真有趣
而Bracket Pair Colorizer 2呢,他是讓括號五顏六色,比如

兩者配合使用呢,就是這個鴨子:


哦對了,如果大括號不匹配,沒匹配的那個大括號會變紅。

原理詳見this one
食用方法
開袋即食
Power Mode
干啥的
打代碼更加炫酷。這里拍動圖不方便,直接弄官方給出的動圖吧:



原文中的動圖比這個多多了,有興趣的可以自行查看https://marketplace.visualstudio.com/items?itemName=hoovercj.vscode-power-mode
食用方法
還是在User Settings中,找到本插件的設置,看看都有啥。

這個默認是不勾選的,必須勾選,要不然插件無效。

這是啥玩意兒呢?
你可以試試打點字,就會有:
當然實際上數字不一定是這個啦。這其實是打字連擊小模塊,打一個字符combo++,當打字連擊到一定數值后,會出現
(下面那個綠白相間的東西不是vscode的,是為給水印讓道搞的qwq,沒水印占高級空間啊(
當超過一段時間不打字了,combo timer會消失,但combo計數仍然存在。但若繼續打字,combo=0
在上面那段文字中,你會發現兩行文字:
打字連擊到一定數值后
超過一段時間不打字了
這個“一定數值”“一段時間”的設置就是剛才說的那兩個。
combo threshold就是這個“一定數值”,
combo timeout就是這個“一段時間”。注意單位是秒,並非毫秒,至於我為什么設置成10000s,還能因為啥
如果你不想要打字連擊小模塊,可以取消下面兩個設置的對勾:

打字的時候還會晃動。設置晃動幅度:

特效劇烈程度:

特效位置:

特效保持時間(單位毫秒,0表示不消失)

等等等等,就不列舉了qwq
TabOut
干啥的
編碼的時候,經常會遇到編輯雙引號,括號內的情況,編輯完成若想跳到括號外,必須得按下右箭頭鍵。
但是這樣很不爽,右箭頭距離主鍵盤那么遠,不方便,咋辦呢?
安裝此插件,在括號,雙引號內編輯時,按一下Tab跳出。
說實話這是我的救星qwq
食用方法
同開袋即食,是不是很方便吶
vscode-fileheader
干啥的
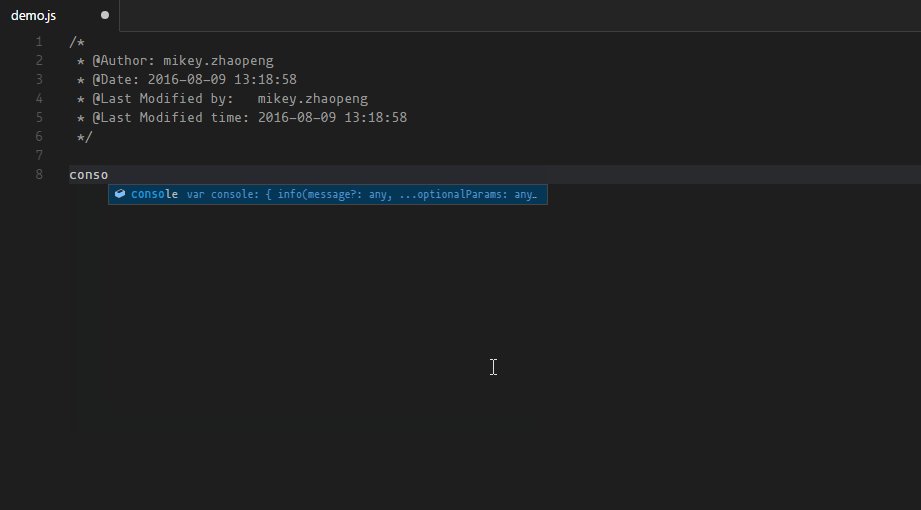
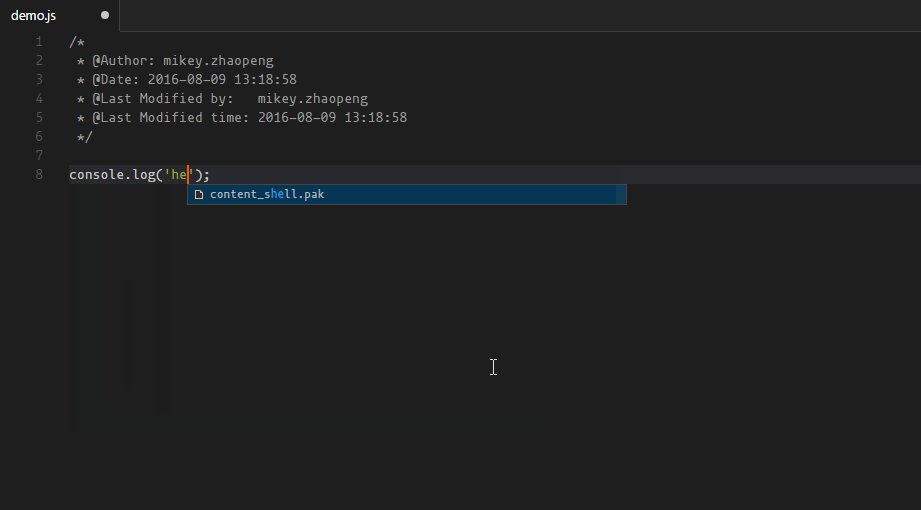
這個是一鍵給你的代碼增加頭注釋,like this:

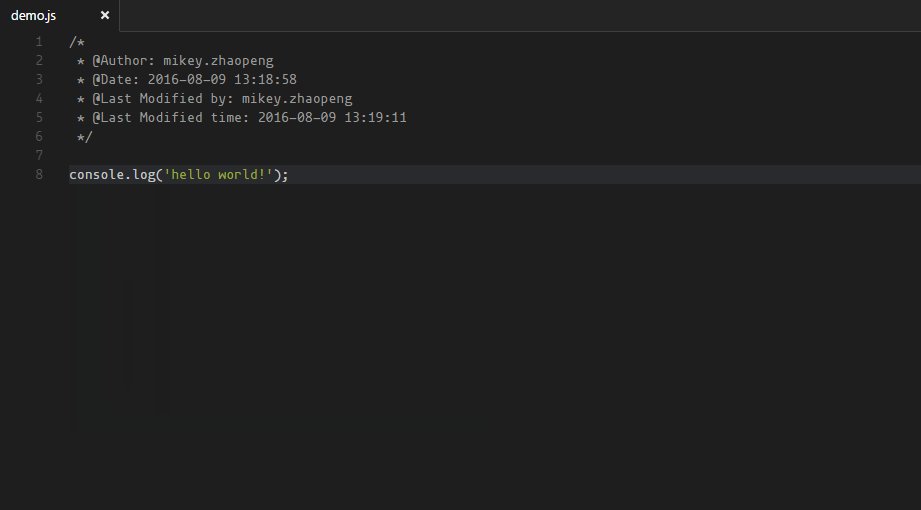
而且最新更改時間會自動更改,like this:

(拍動圖不便,用官方的gif qwq)
食用方法
開袋食不了,因為插件默認的author並不是我們。在下面的設置項進行配置:

然后在代碼中,按下Alt+Ctrl+i就可以在文件頂部添加注釋。(不影響光標的位置)
其他
至此本文章就快要結束啦。最后再推薦下我的外觀吧:
整體外觀:Dracula At Night

小圖標外觀:vscode-icons

本篇文章至此結束。
Enjoy it!

