在我們開發的過程中,我的開發流程一般都是
說明 本地 -> git push -> 服務器 -> git pull -> npm i -> yarn build
那么我們能不能去監聽 git push 呢?
如果我們每次push之后,服務器可以自動的去執行上面的后面的命令豈不是很好
第一種方式
使用 travis-ci.org -> 官網
他的作用就是我們每次push之后,可以幫我們運行一遍,保證代碼成功 build status
但是如果travis需要操作服務器的話,那么這個過程就非常麻煩了,需要生成ssh,等等很多,這里面不過多介紹這種
第二種(推薦)
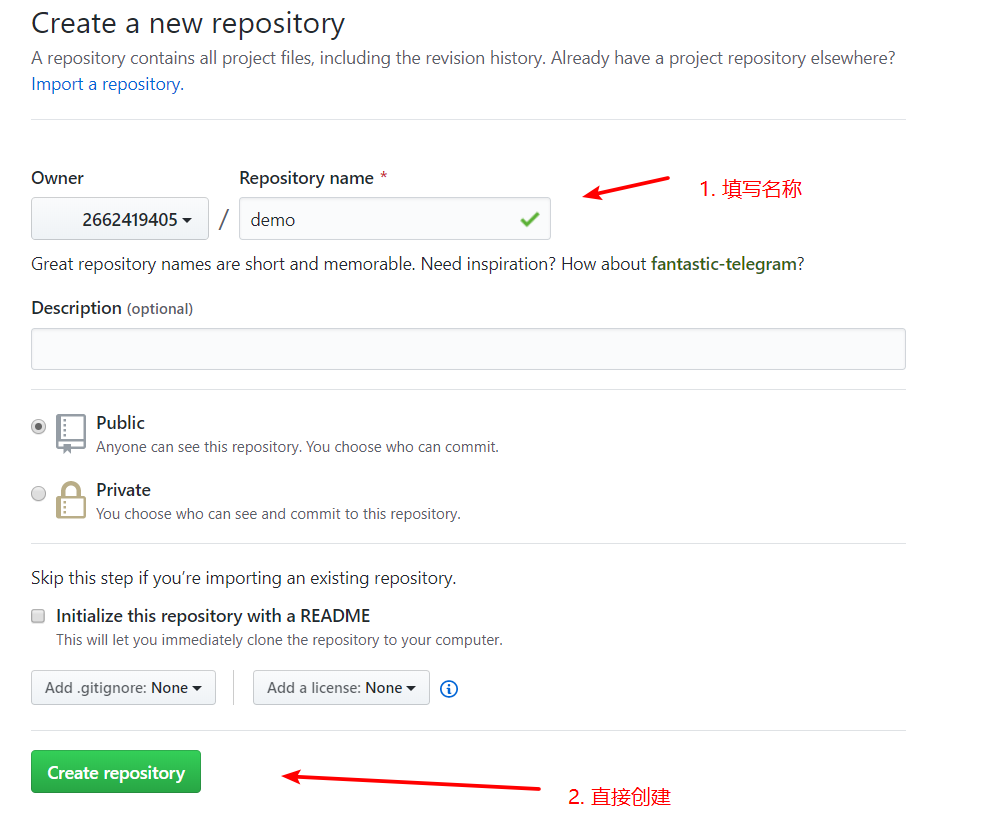
- 創建一個倉庫

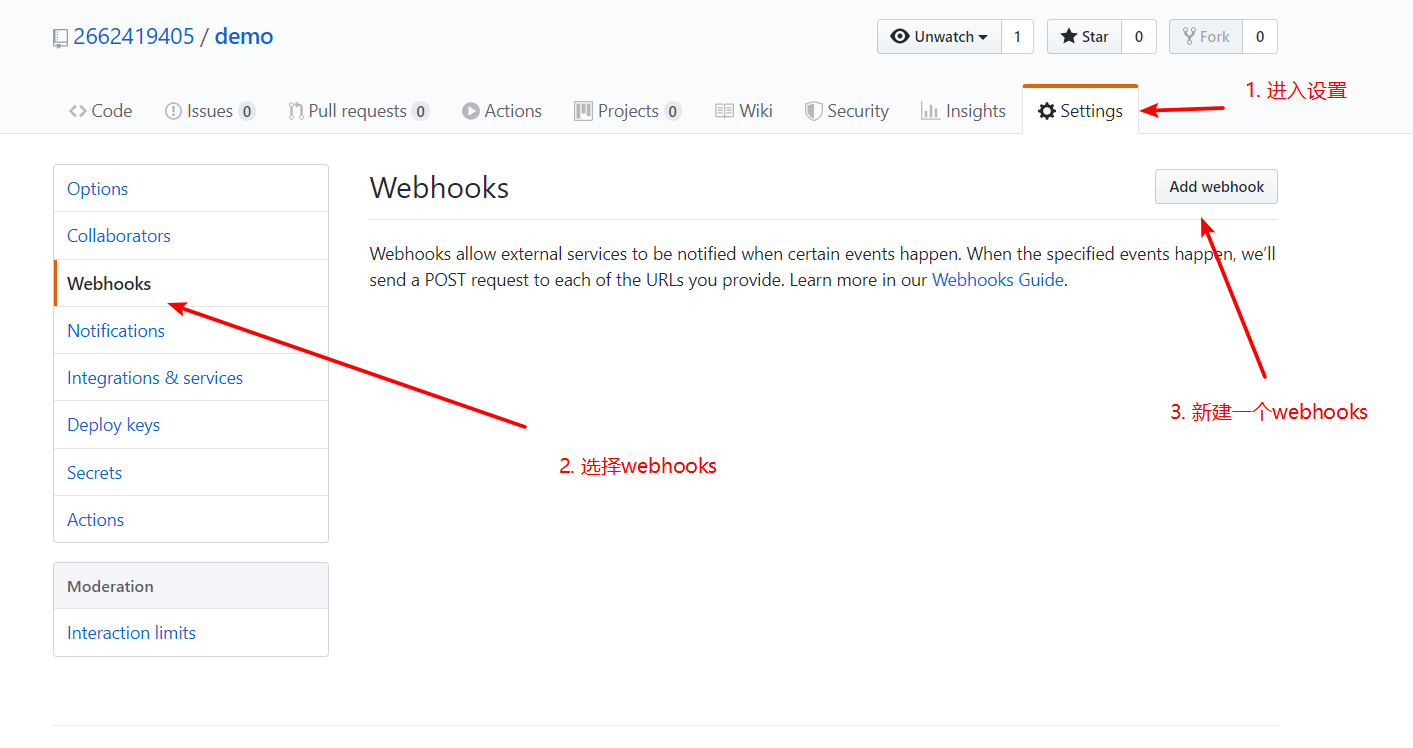
- 進入設置

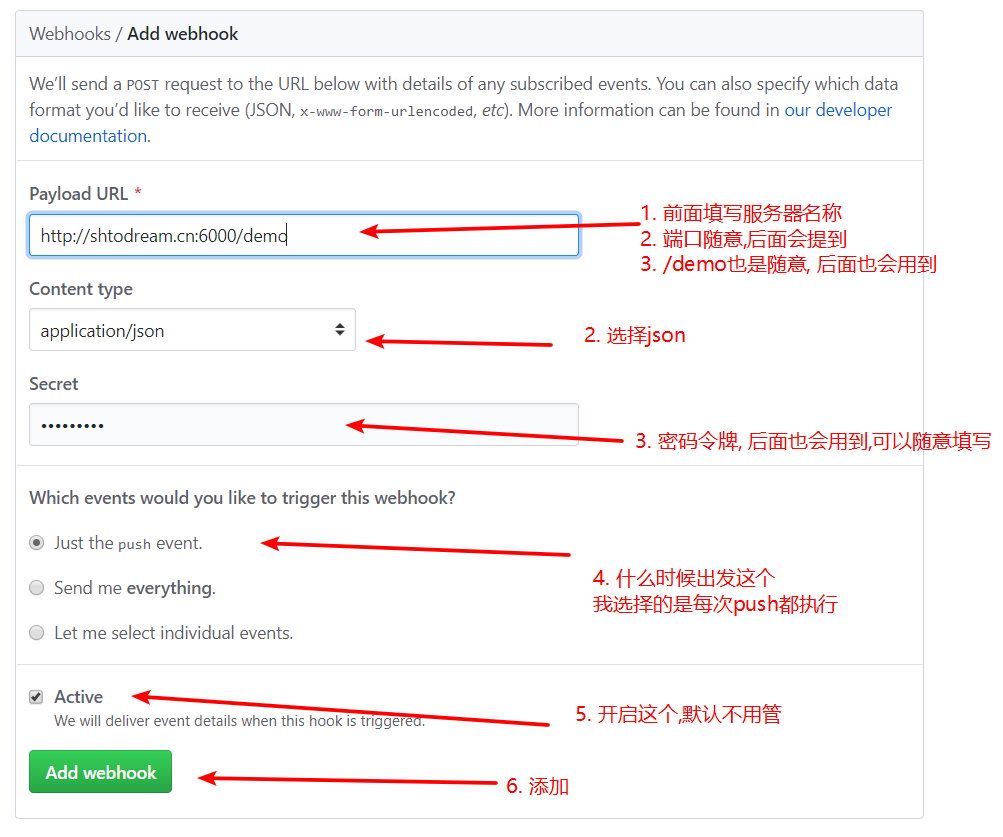
- 創建webhooks

- 在服務器上創建
webhooks.js寫代碼
var http = require('http')
var createHandler = require('github-webhook-handler')
var handler = createHandler({ path: '/demo', secret: '123' })
// 上面的 secret 保持和 GitHub 后台設置的一致
function run_cmd(cmd, args, callback) {
var spawn = require('child_process').spawn;
var child = spawn(cmd, args);
var resp = "";
child.stdout.on('data', function (buffer) { resp += buffer.toString(); });
child.stdout.on('end', function () { callback(resp) });
}
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404
res.end('no such location')
})
}).listen(6000,() =>{
console.log('WebHooks Listern at 6000');
})
handler.on('push', function (event) {
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref);
// 分支判斷
if(event.payload.ref === 'refs/heads/master'){
console.log('deploy master..')
run_cmd('sh', ['./deploy.sh'], function(text){ console.log(text) });
}
})
需要修改的地方
- 端口改為創建webooks的端口
- 第三行的path要和webhooks后面的路徑匹配, secret 也要和創建時匹配
- 在下面./depoly.sh是最關鍵的,也就是每次push執行的命令
- 在服務器的這個文件的目錄下創建
deploy.sh,文件內容如下
cd /usr/local/nginx/html/meituan
git pull
npm i
yarn build
- 切記服務器要對外開放6000端口才行,並且這個webooks要一直開啟,推薦使用
pm2開啟git push之后服務器如何自動更新?
