總體概覽
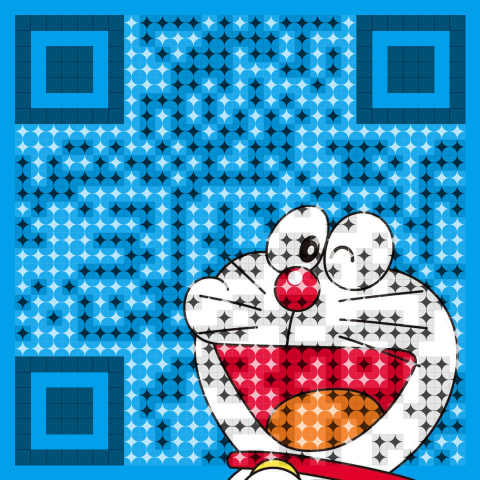
大體上,可以分為六步,當然每一步都可以詳細展開來說,這里先放一張總覽圖:

DNS域名解析
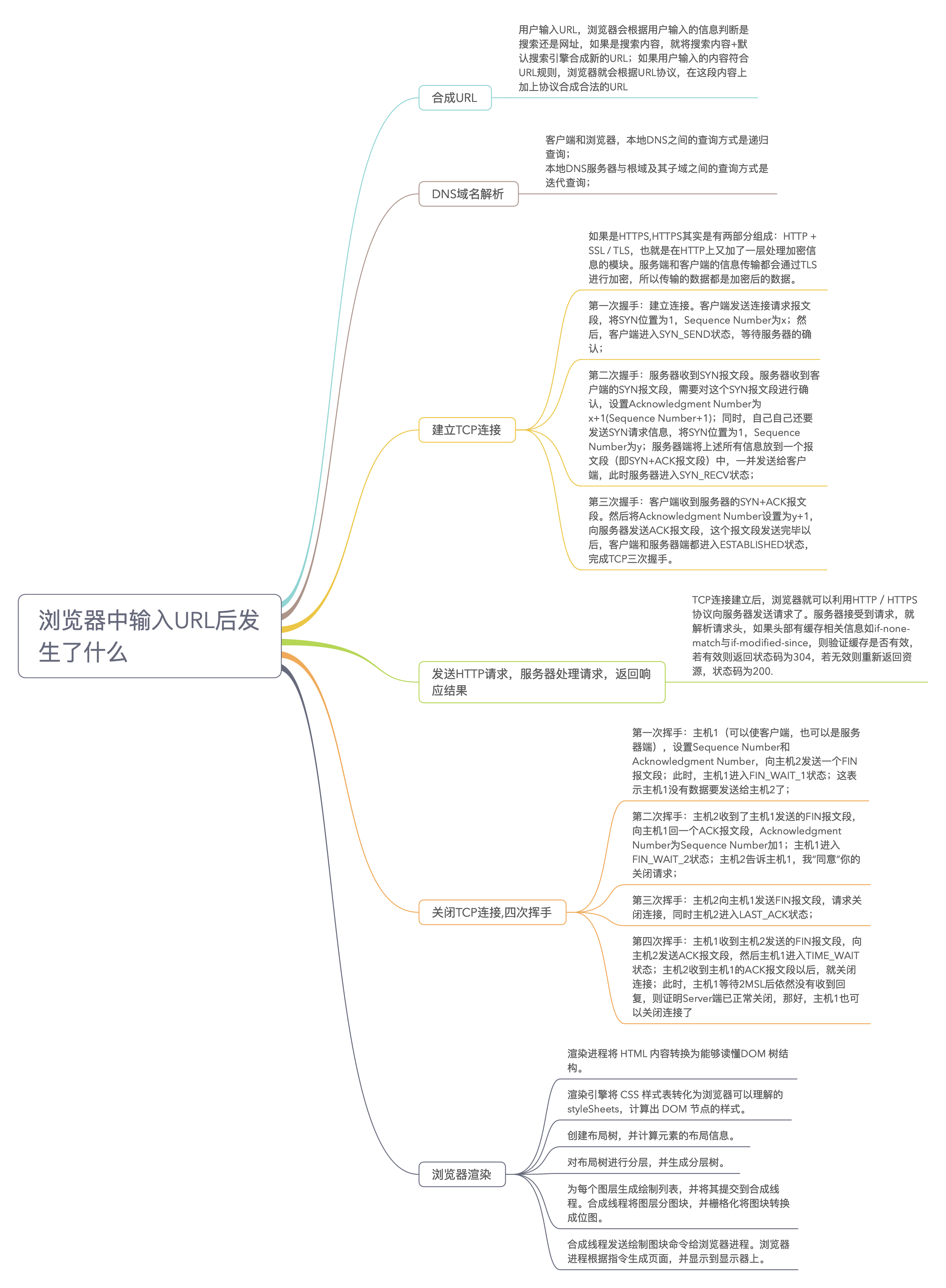
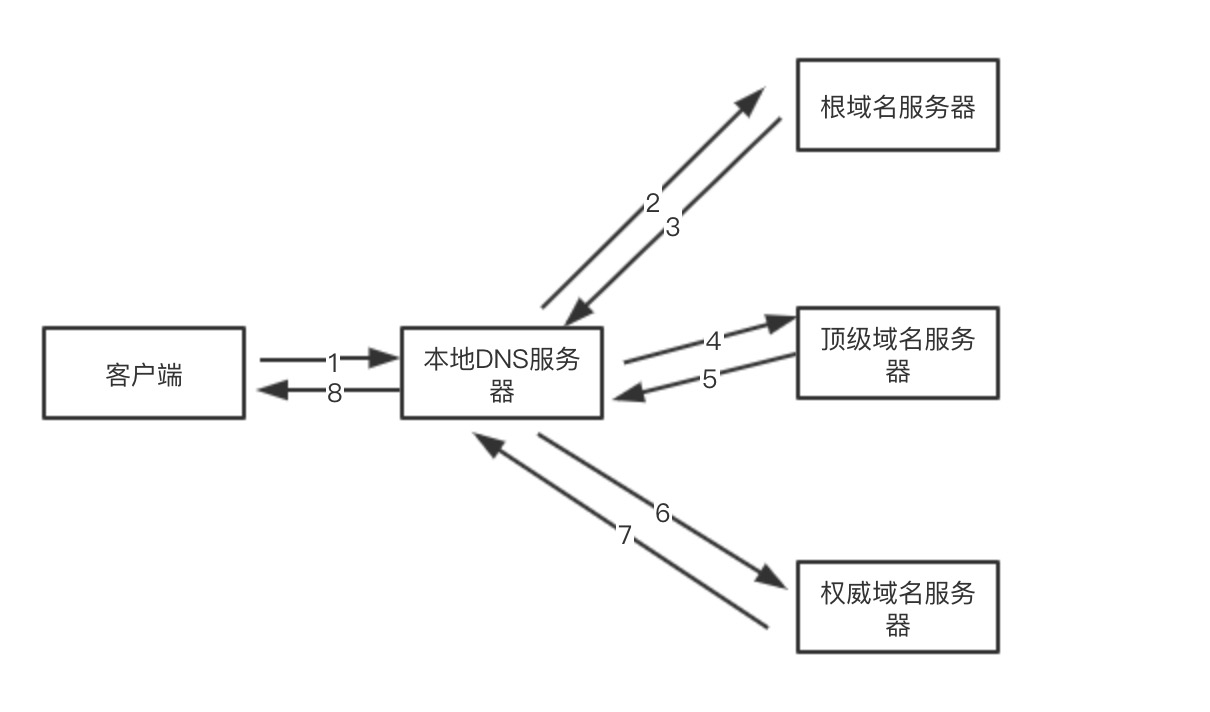
在網絡世界,你肯定記得住網站的名稱,但是很難記住網站的 IP 地址,因而也需要一個地址簿,就是 DNS 服務器。DNS 服務器是高可用、高並發和分布式的,它是樹狀結構,如圖:

- 根 DNS 服務器 :返回頂級域 DNS 服務器的 IP 地址
- 頂級域 DNS 服務器:返回權威 DNS 服務器的 IP 地址
- 權威 DNS 服務器 :返回相應主機的 IP 地址
DNS的域名查找,在客戶端和瀏覽器,本地DNS之間的查詢方式是遞歸查詢;在本地DNS服務器與根域及其子域之間的查詢方式是迭代查詢;
遞歸過程:

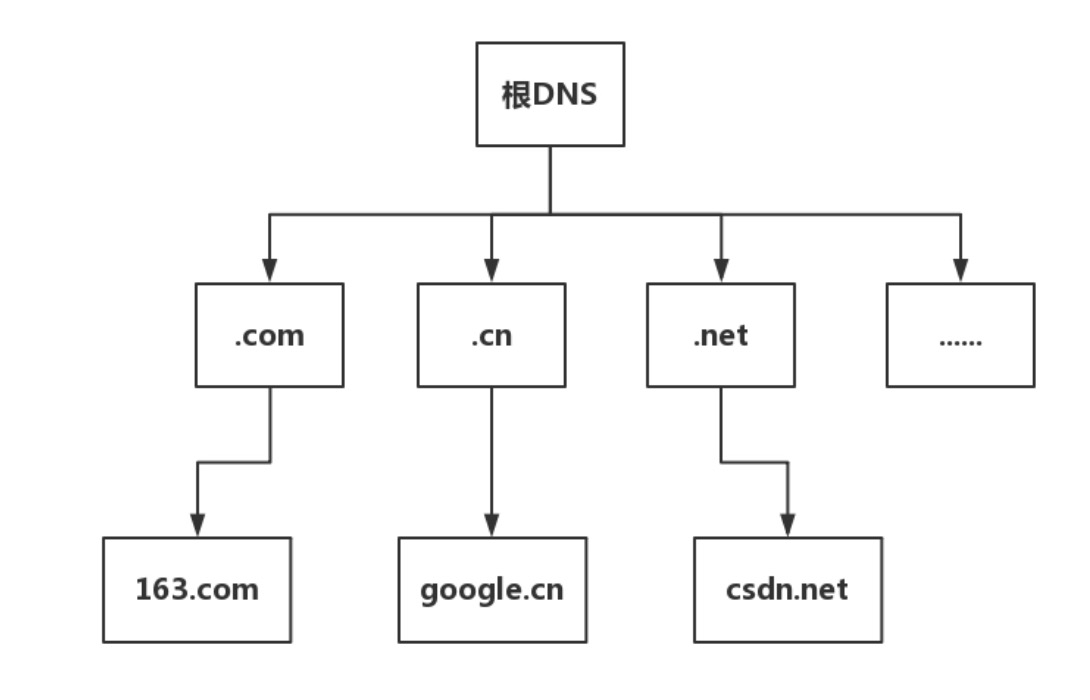
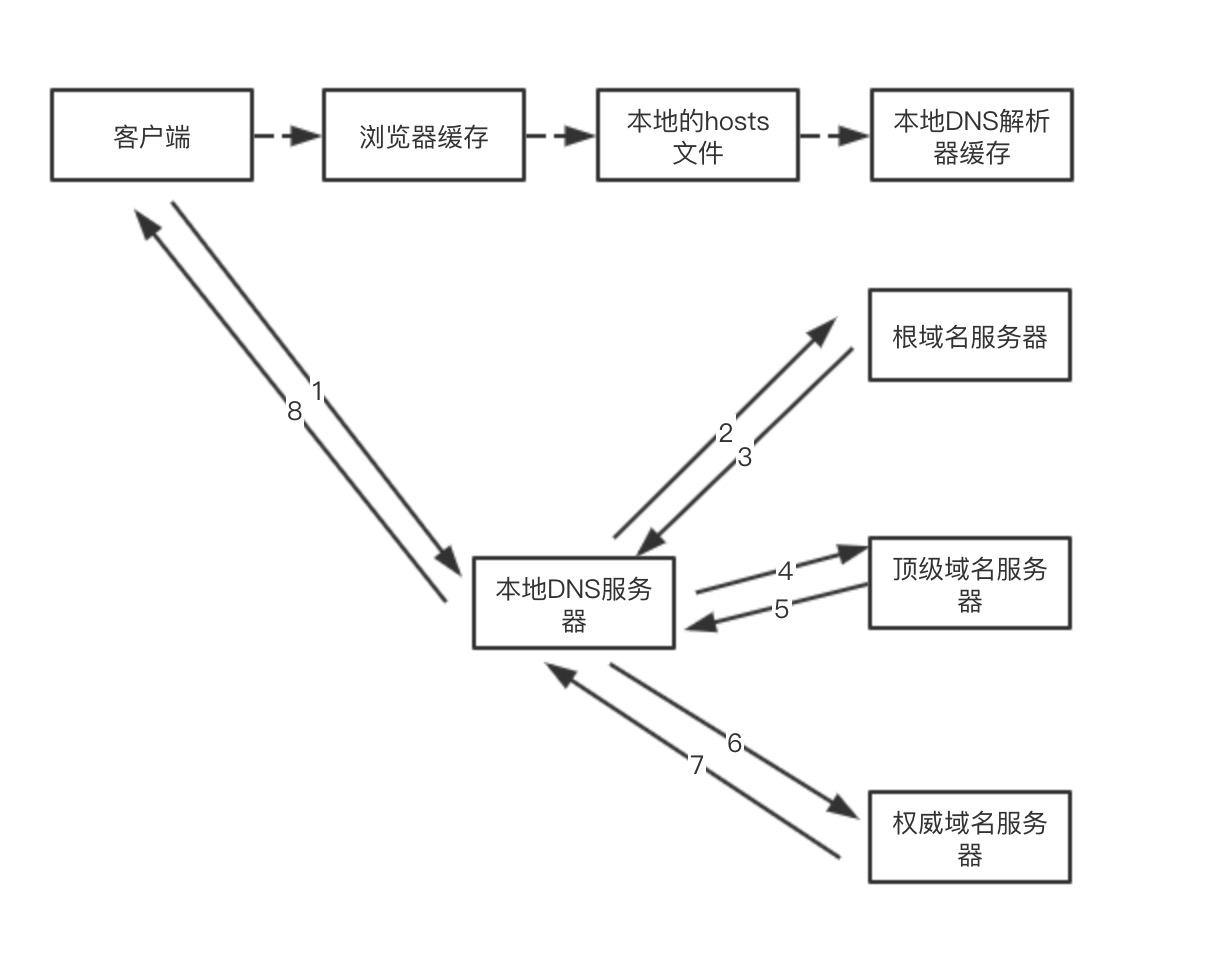
在客戶端輸入 URL 后,會有一個遞歸查找的過程,從瀏覽器緩存中查找->本地的hosts文件查找->找本地DNS解析器緩存查找->本地DNS服務器查找,這個過程中任何一步找到了都會結束查找流程。
如果本地DNS服務器無法查詢到,則根據本地DNS服務器設置的轉發器進行查詢。若未用轉發模式,則迭代查找過程如下圖:

結合起來的過程,可以用一個圖表示:

在查找過程中,有以下優化點:
- DNS存在着多級緩存,從離瀏覽器的距離排序的話,有以下幾種: 瀏覽器緩存,系統緩存,路由器緩存,IPS服務器緩存,根域名服務器緩存,頂級域名服務器緩存,主域名服務器緩存。
- 在域名和 IP 的映射過程中,給了應用基於域名做負載均衡的機會,可以是簡單的負載均衡,也可以根據地址和運營商做全局的負載均衡。
建立TCP連接
首先,判斷是不是https的,如果是,則HTTPS其實是HTTP + SSL / TLS 兩部分組成,也就是在HTTP上又加了一層處理加密信息的模塊。服務端和客戶端的信息傳輸都會通過TLS進行加密,所以傳輸的數據都是加密后的數據。
進行三次握手,建立TCP連接。
-
第一次握手:建立連接。客戶端發送連接請求報文段,將SYN位置為1,Sequence Number為x;然后,客戶端進入SYN_SEND狀態,等待服務器的確認;
-
第二次握手:服務器收到SYN報文段。服務器收到客戶端的SYN報文段,需要對這個SYN報文段進行確認,設置Acknowledgment Number為x+1(Sequence Number+1);同時,自己還要發送SYN請求信息,將SYN位置為1,Sequence Number為y;服務器端將上述所有信息放到一個報文段(即SYN+ACK報文段)中,一並發送給客戶端,此時服務器進入SYN_RECV狀態;
-
第三次握手:客戶端收到服務器的SYN+ACK報文段。然后將Acknowledgment Number設置為y+1,向服務器發送ACK報文段,這個報文段發送完畢以后,客戶端和服務器端都進入ESTABLISHED狀態,完成TCP三次握手。
SSL握手過程
- 第一階段 建立安全能力 包括協議版本 會話Id 密碼構件 壓縮方法和初始隨機數
- 第二階段 服務器發送證書 密鑰交換數據和證書請求,最后發送請求-相應階段的結束信號
- 第三階段 如果有證書請求客戶端發送此證書 之后客戶端發送密鑰交換數據 也可以發送證書驗證消息
- 第四階段 變更密碼構件和結束握手協議
完成了之后,客戶端和服務器端就可以開始傳送數據。更多 HTTPS 的資料可以看這里:
備注
ACK:此標志表示應答域有效,就是說前面所說的TCP應答號將會包含在TCP數據包中;有兩個取值:0和1,為1的時候表示應答域有效,反之為0。TCP協議規定,只有ACK=1時有效,也規定連接建立后所有發送的報文的ACK必須為1。
SYN(SYNchronization):在連接建立時用來同步序號。當SYN=1而ACK=0時,表明這是一個連接請求報文。對方若同意建立連接,則應在響應報文中使SYN=1和ACK=1. 因此, SYN置1就表示這是一個連接請求或連接接受報文。
FIN(finis)即完,終結的意思, 用來釋放一個連接。當 FIN = 1 時,表明此報文段的發送方的數據已經發送完畢,並要求釋放連接。
發送HTTP請求,服務器處理請求,返回響應結果
TCP連接建立后,瀏覽器就可以利用HTTP/HTTPS協議向服務器發送請求了。服務器接受到請求,就解析請求頭,如果頭部有緩存相關信息如if-none-match與if-modified-since,則驗證緩存是否有效,若有效則返回狀態碼為304,若無效則重新返回資源,狀態碼為200.
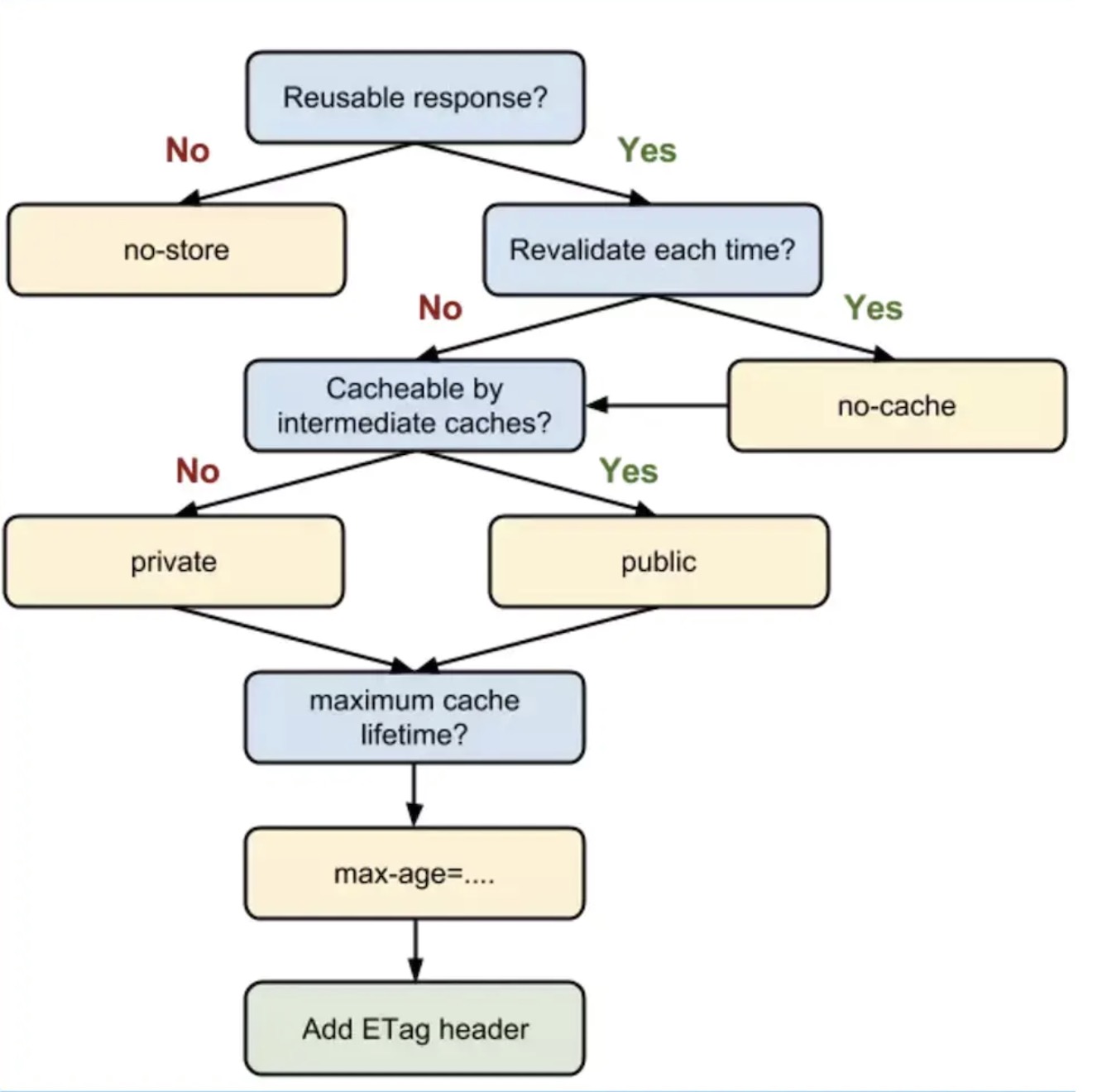
這里有發生的一個過程是HTTP緩存,是一個常考的考點,大致過程如圖:

其過程,比較多內容,可以參考我的這篇文章《瀏覽器相關原理(面試題)詳細總結一》,這里我就不詳細說了~
關閉TCP連接
-
第一次分手:主機1(可以使客戶端,也可以是服務器端),設置Sequence Number和Acknowledgment Number,向主機2發送一個FIN報文段;此時,主機1進入FIN_WAIT_1狀態;這表示主機1沒有數據要發送給主機2了;
-
第二次分手:主機2收到了主機1發送的FIN報文段,向主機1回一個ACK報文段,Acknowledgment Number為Sequence Number加1;主機1進入FIN_WAIT_2狀態;主機2告訴主機1,我"同意"你的關閉請求;
-
第三次分手:主機2向主機1發送FIN報文段,請求關閉連接,同時主機2進入LAST_ACK狀態;
-
第四次分手:主機1收到主機2發送的FIN報文段,向主機2發送ACK報文段,然后主機1進入TIME_WAIT狀態;主機2收到主機1的ACK報文段以后,就關閉連接;此時,主機1等待2MSL后依然沒有收到回復,則證明Server端已正常關閉,那好,主機1也可以關閉連接了。
瀏覽器渲染
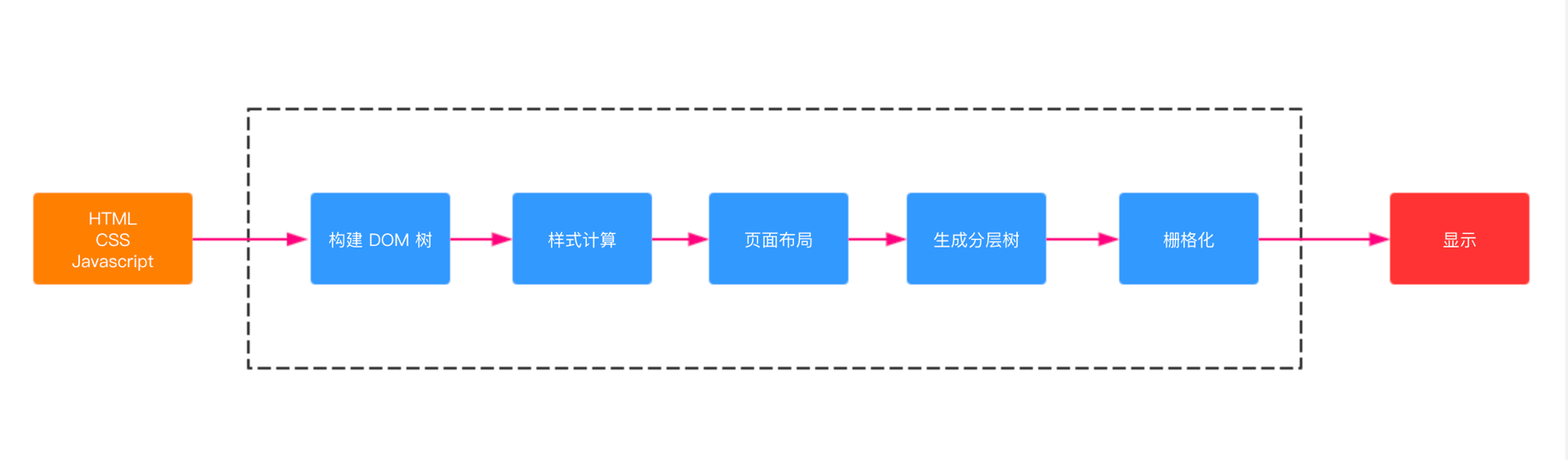
按照渲染的時間順序,流水線可分為如下幾個子階段:構建 DOM 樹、樣式計算、布局階段、分層、柵格化和顯示。如圖:

- 渲染進程將 HTML 內容轉換為能夠讀懂DOM 樹結構。
- 渲染引擎將 CSS 樣式表轉化為瀏覽器可以理解的styleSheets,計算出 DOM 節點的樣式。
- 創建布局樹,並計算元素的布局信息。
- 對布局樹進行分層,並生成分層樹。
- 為每個圖層生成繪制列表,並將其提交到合成線程。合成線程將圖層分圖塊,並柵格化將圖塊轉換成位圖。
- 合成線程發送繪制圖塊命令給瀏覽器進程。瀏覽器進程根據指令生成頁面,並顯示到顯示器上。
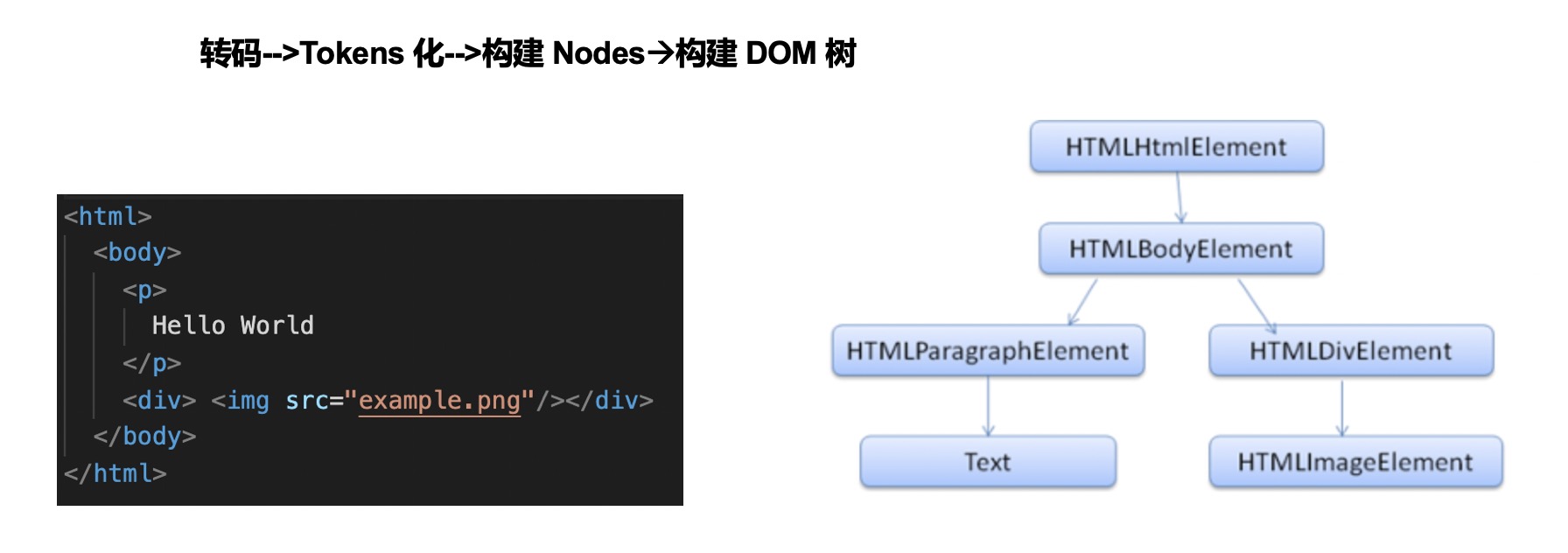
構建 DOM 樹
瀏覽器從網絡或硬盤中獲得HTML字節數據后會經過一個流程將字節解析為DOM樹,先將HTML的原始字節數據轉換為文件指定編碼的字符,然后瀏覽器會根據HTML規范來將字符串轉換成各種令牌標簽,如html、body等。最終解析成一個樹狀的對象模型,就是dom樹。

具體步驟:
- 轉碼(Bytes -> Characters)—— 讀取接收到的 HTML 二進制數據,按指定編碼格式將字節轉換為 HTML 字符串
- Tokens 化(Characters -> Tokens)—— 解析 HTML,將 HTML 字符串轉換為結構清晰的 Tokens,每個 Token 都有特殊的含義同時有自己的一套規則
- 構建 Nodes(Tokens -> Nodes)—— 每個 Node 都添加特定的屬性(或屬性訪問器),通過指針能夠確定 Node 的父、子、兄弟關系和所屬 treeScope(例如:iframe 的 treeScope 與外層頁面的 treeScope 不同)
- 構建 DOM 樹(Nodes -> DOM Tree)—— 最重要的工作是建立起每個結點的父子兄弟關系
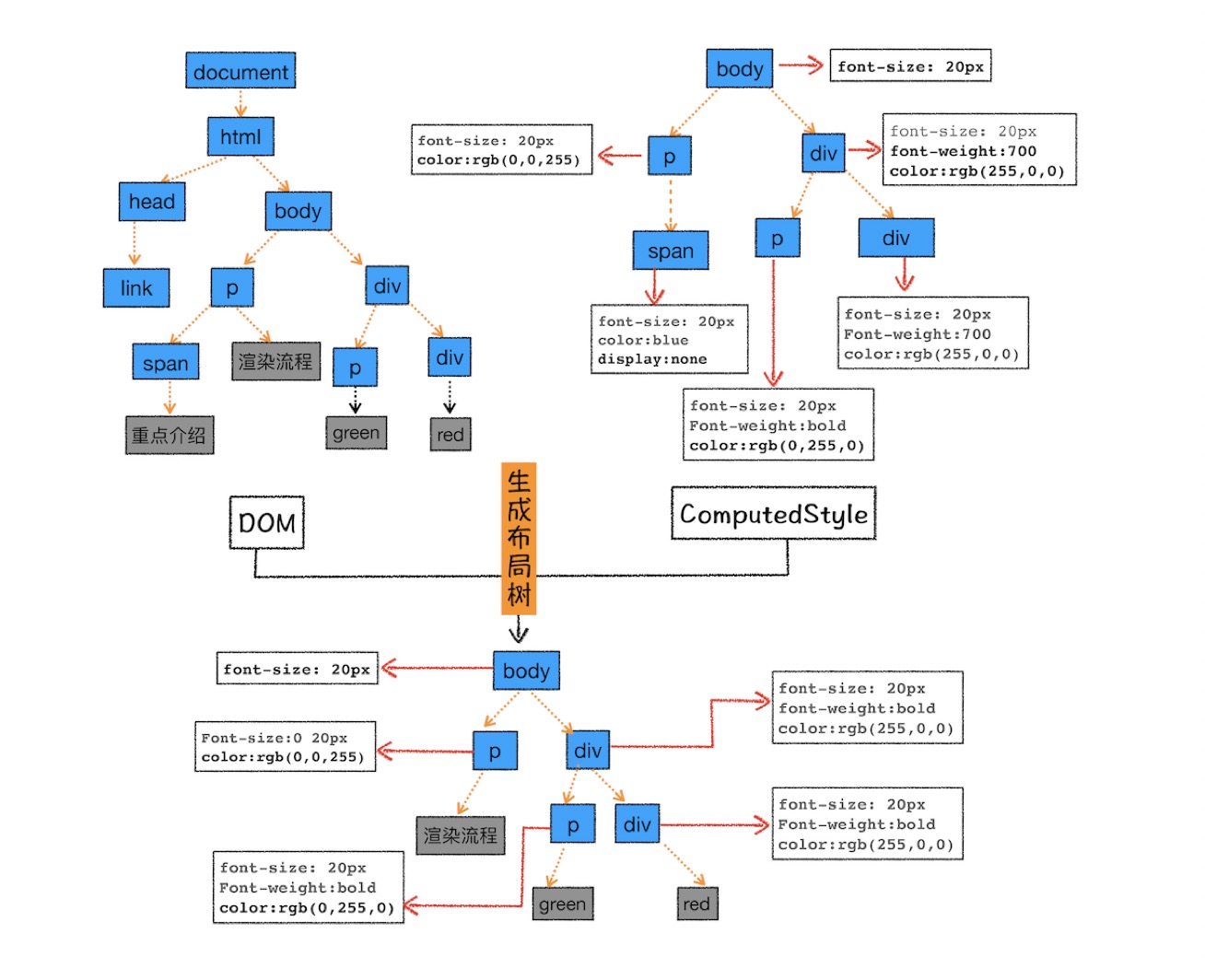
樣式計算
渲染引擎將 CSS 樣式表轉化為瀏覽器可以理解的 styleSheets,計算出 DOM 節點的樣式。
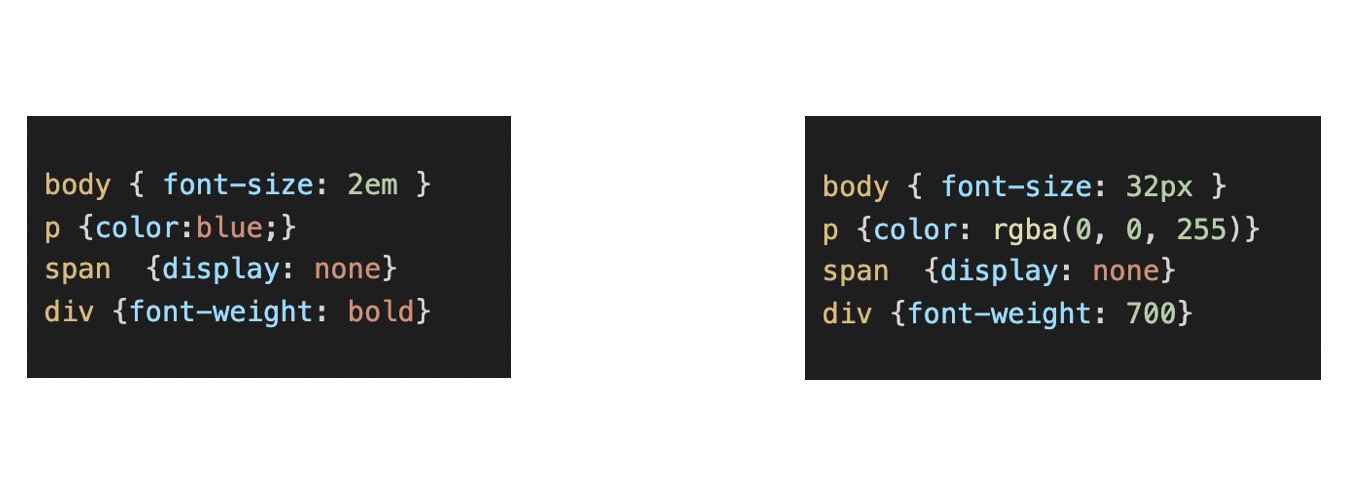
CSS 樣式來源主要有 3 種,分別是通過 link 引用的外部 CSS 文件、style標簽內的 CSS、元素的 style 屬性內嵌的 CSS。,其樣式計算過程主要為:

可以看到上面的 CSS 文本中有很多屬性值,如 2em、blue、bold,這些類型數值不容易被渲染引擎理解,所以需要將所有值轉換為渲染引擎容易理解的、標准化的計算值,這個過程就是屬性值標准化。處理完成后再處理樣式的繼承和層疊,有些文章將這個過程稱為CSSOM的構建過程。
頁面布局
布局過程,即排除 script、meta 等功能化、非視覺節點,排除 display: none 的節點,計算元素的位置信息,確定元素的位置,構建一棵只包含可見元素布局樹。如圖:

其中,這個過程需要注意的是回流和重繪,關於回流和重繪,詳細的可以看我另一篇文章《瀏覽器相關原理(面試題)詳細總結二》,這里就不說了~
生成分層樹
頁面中有很多復雜的效果,如一些復雜的 3D 變換、頁面滾動,或者使用 z-indexing 做 z 軸排序等,為了更加方便地實現這些效果,渲染引擎還需要為特定的節點生成專用的圖層,並生成一棵對應的圖層樹(LayerTree),如圖:

如果你熟悉 PS,相信你會很容易理解圖層的概念,正是這些圖層疊加在一起構成了最終的頁面圖像。在瀏覽器中,你可以打開 Chrome 的"開發者工具",選擇"Layers"標簽。渲染引擎給頁面分了很多圖層,這些圖層按照一定順序疊加在一起,就形成了最終的頁面。
並不是布局樹的每個節點都包含一個圖層,如果一個節點沒有對應的層,那么這個節點就從屬於父節點的圖層。那么需要滿足什么條件,渲染引擎才會為特定的節點創建新的層呢?詳細的可以看我另一篇文章《瀏覽器相關原理(面試題)詳細總結二》,這里就不說了~
柵格化
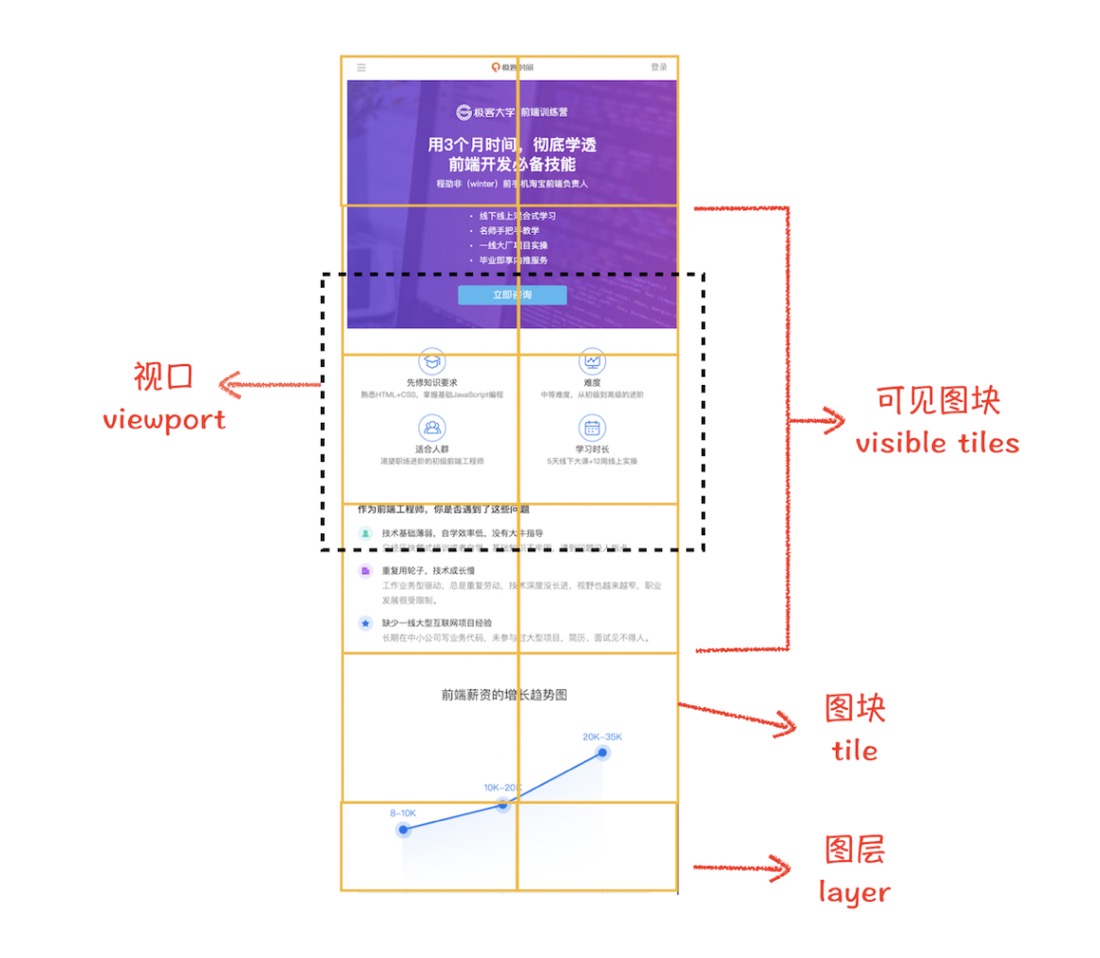
合成線程會按照視口附近的圖塊來優先生成位圖,實際生成位圖的操作是由柵格化來執行的。所謂柵格化,是指將圖塊轉換為位圖。如圖:

通常一個頁面可能很大,但是用戶只能看到其中的一部分,我們把用戶可以看到的這個部分叫做視口(viewport)。在有些情況下,有的圖層可以很大,比如有的頁面你使用滾動條要滾動好久才能滾動到底部,但是通過視口,用戶只能看到頁面的很小一部分,所以在這種情況下,要繪制出所有圖層內容的話,就會產生太大的開銷,而且也沒有必要。
顯示
最后,合成線程發送繪制圖塊命令給瀏覽器進程。瀏覽器進程根據指令生成頁面,並顯示到顯示器上,渲染過程完成。
參考資料
- 極客時間《趣談網絡協議》
- 極客時間《瀏覽器工作原理與實踐》
最后
- 歡迎加我微信(winty230),拉你進技術群,長期交流學習...
- 歡迎關注「前端Q」,認真學前端,做個有專業的技術人...