初識Ajax:
Ajax並不是一門新的語言,它其實就是基於js寫的一個功能模塊而已
由於原生js書寫ajax較為繁瑣,django中我們一般直接使用jQuery封裝好的ajax模塊
案例:
頁面上有是三個input框,一個按鈕,用戶在前兩個框中輸入數字,點擊按鈕保證頁面不刷新的情況下將數據發到后端做計算,再將計算好的結果發送給前端展示到第三個input框中

ajax基本語法結構
$.ajax({
// 1. 到底朝哪個后端提交數據
url:'', // 控制數據的提交路徑 (有三種方法,與form表單的action屬性一致)
// 2. 指定當前請求方式
type: 'xxx',
// 3. 提交的數據
data: {1標簽id:$('#1標簽id').val(),2標簽id:$('#2標簽id').val()},
// 4. ajax是異步提交,所以需要給一個回調函數來處理返回的結果
success:function(data){// data就是異步提交的返回結果
// 將異步回調函數的結果通過DOM操作渲染到第三個input框中
$(3標簽id).val(data)
}
})
實際應用:
# urls.py中:
url(r'^index/', viwes.index)
Index.html中:

Views.py中:

ajax提交數據的編碼格式
ajax默認的是urlencoded編碼格式
ajax還可以發送application/json格式:
前端:

后端:




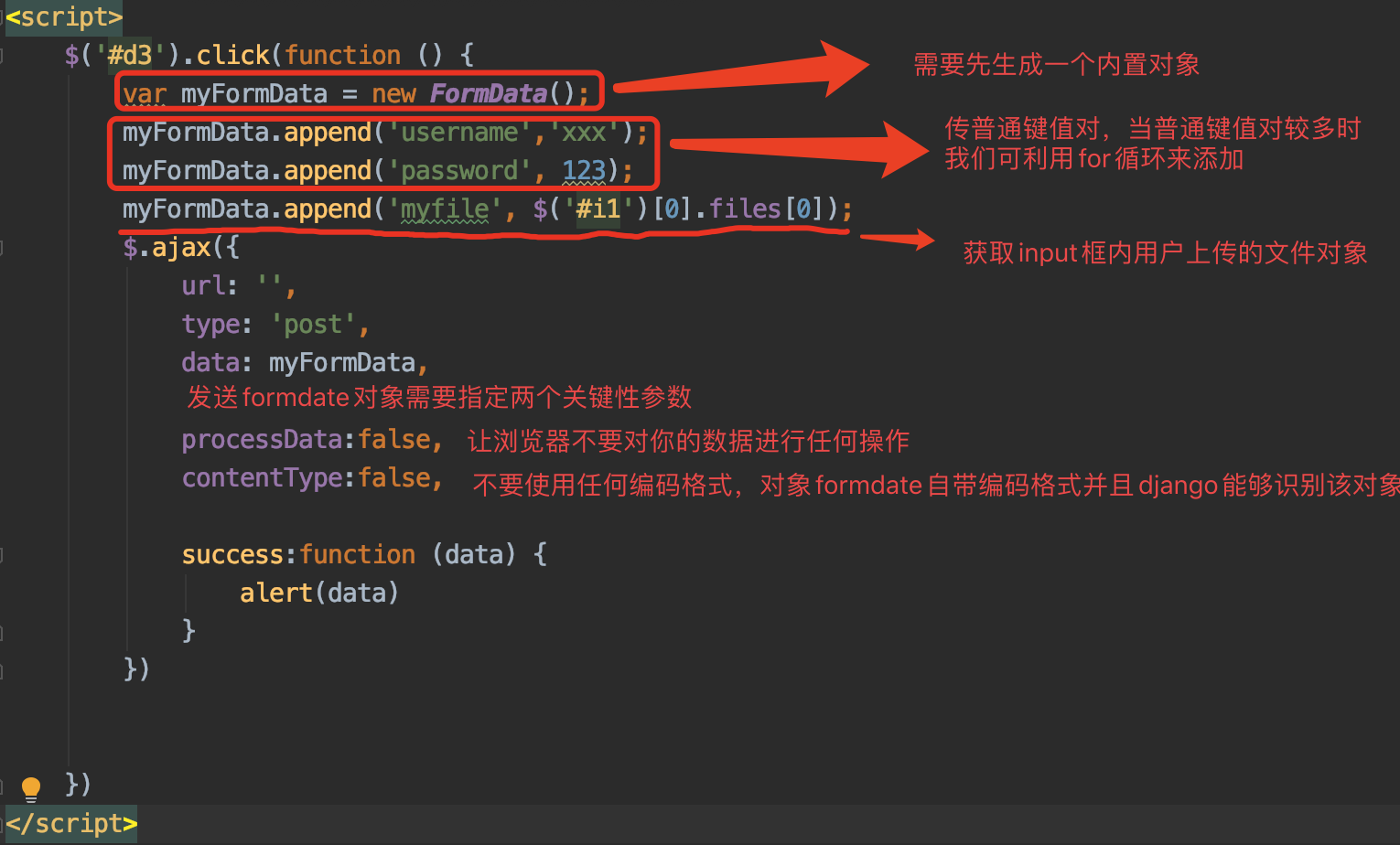
ajax發送文件:
不是使用formdata,而是使用內置對象FormData(即可以發普通鍵值對,也可以發送文件)
前端: 

后端:


