免責聲明!
本站轉載的文章為個人學習借鑒使用,本站對版權不負任何法律責任。如果侵犯了您的隱私權益,請聯系本站郵箱yoyou2525@163.com刪除。
猜您在找
基於VUE和elementUI的多選、全選以及單選
基於bootstrap的單選(radio)或者多選(checkbox)的選擇框組
【純代碼】Swift相冊照片選擇-支持單選或多選
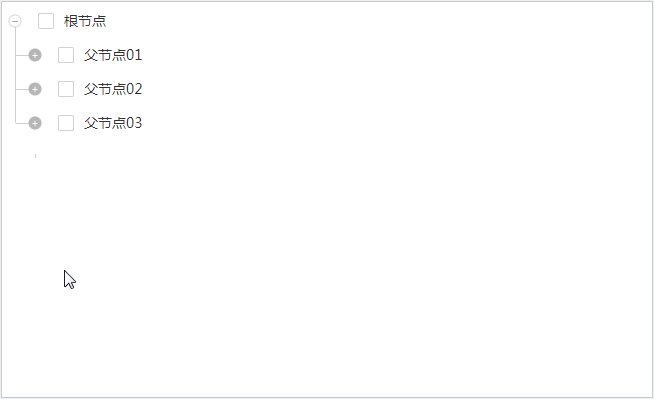
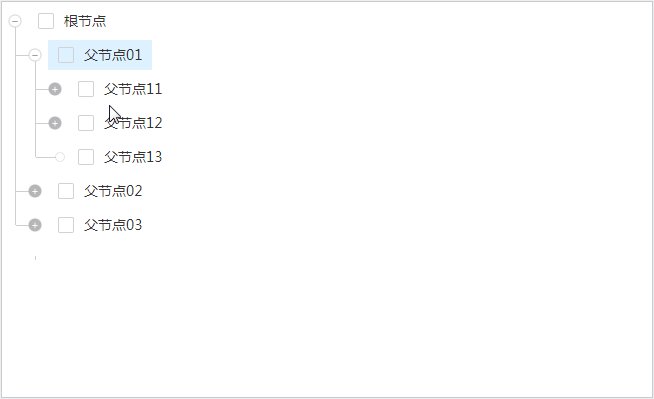
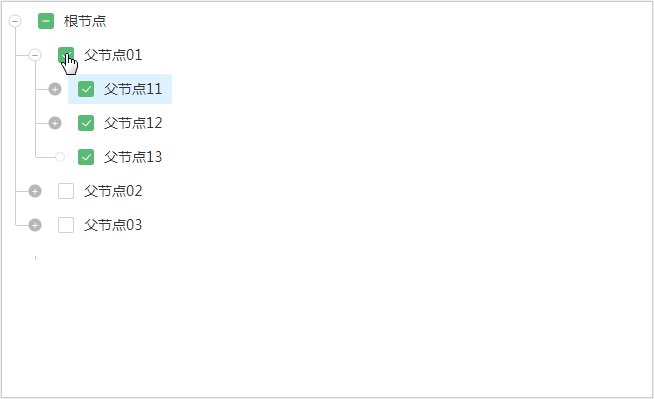
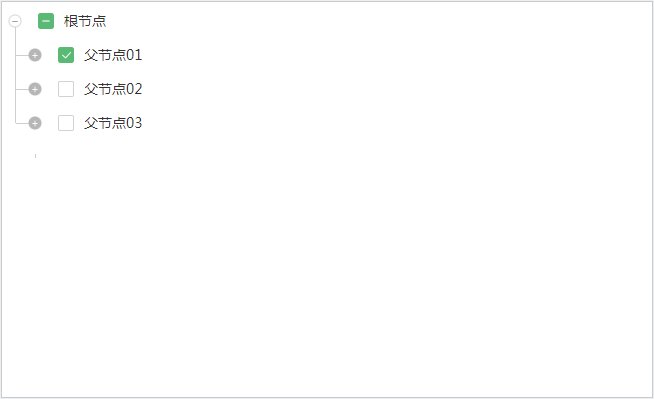
vue 移動端實現tree結構數據選擇 (可多選、可單選、可全選、可反選)
uni-app中全選多選單選
collectionview ,單選。多選。單選時,可單點取消選擇
wpf中為DataGrid添加checkbox支持多選全選
Angularjs bootstrap table多選(全選),支持單擊行選中
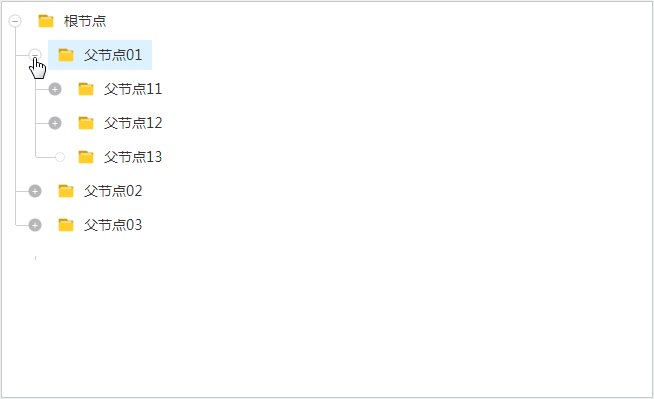
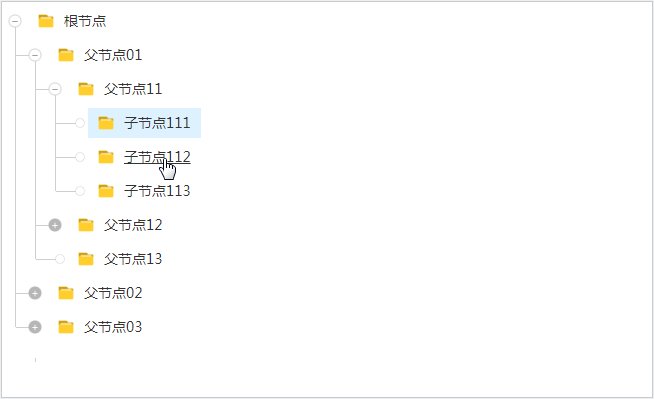
js簡單動態樹形結構,支持點擊、多選框 事件
Element-ui 下拉列表 全選 多選時 select全選 新增一個選擇所有的選項