跨域未解決時:
Access to XMLHttpRequest at ‘http://localhost:8080/vue/findall from origin ‘http://localhost:8000’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
ssm后台解決跨域
pom.xml文件中加入依賴:
<dependency>
<groupId>com.thetransactioncompany</groupId>
<artifactId>cors-filter</artifactId>
<version>2.5</version>
</dependency>
web.xml文件中加入:
<!--跨域-->
<!--加入跨域過濾器配置-->
<filter>
<filter-name>CORS</filter-name>
<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CORS</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
vue打包導入后台解決跨域
打包前進行以下配置
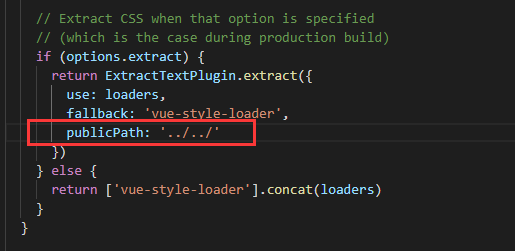
build文件夾中的utils.js,指定位置添加publicPath: '../../'

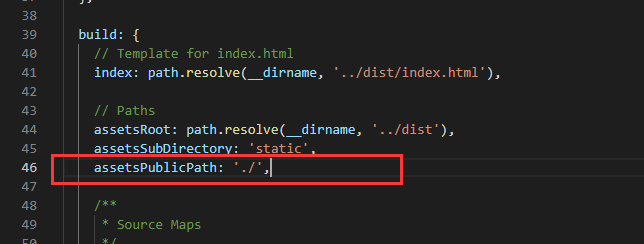
config文件夾下的index.js,指定位置添加修改為assetsPublicPath: './',

之后執行
npm run build
打包后將dist下的index.html ,css , js等文件添加到webapp下即可通過訪問index.html訪問
