當一個組件需要獲取多個狀態時候,將這些狀態都聲明為計算屬性會有些重復和冗余。為了解決這個問題,我們可以使用 mapState 輔助函數幫助我們生成計算屬性。
1 // 在單獨構建的版本中輔助函數為 Vuex.mapState 2 import { mapState } from 'vuex' 3 4 export default { 5 // ... 6 computed: mapState({ 7 // 箭頭函數可使代碼更簡練,es6的箭頭函數,傳入參數是state,返回值是state.count。然后把返回值映射給count,此時調用this.count就是store里的count值 8 count: state => state.count, 9 10 // 傳字符串參數 'count' 等同於 `state => state.count` 11 countAlias: 'count', 12 13 // 為了能夠使用 `this` 獲取局部狀態,必須使用常規函數 14 countPlusLocalState (state) { 15 return state.count + this.localCount 16 } 17 }) 18 }
mapState 函數返回的是一個對象。我們如何將它與局部計算屬性混合使用呢?通常,我們需要使用一個工具函數將多個對象合並為一個,以使我們可以將最終對象傳給 computed 屬性。但是自從有了對象展開運算符(現處於 ECMASCript 提案 stage-4 階段),我們可以極大地簡化寫法:
-
1 computed: { 2 localComputed () { /* ... */ }, 3 // 使用對象展開運算符將此對象混入到外部對象中 4 ...mapState({ 5 // ... 6 }) 7 }
對象擴展運算符:
-
1 <span style="font-size:14px;">let z = { a: 3, b: 4 }; 2 let n = { ...z }; 3 n // { a: 3, b: 4 }</span>
-
當映射的計算屬性的名稱與 state 的子節點名稱相同時,我們也可以給 mapState 傳一個字符串數組。
-
1 computed: mapState([ 2 // 映射 this.count 為 store.state.count 3 'count' 4 ])
-
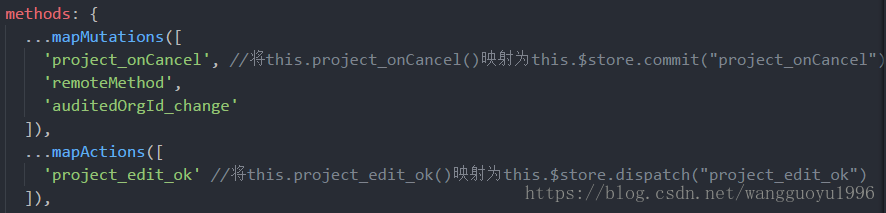
mapMutations和mapActions:

mapMutations/mapActions只是把mutation/action函數綁定到methods里面,調里面的方法時正常傳參數。
注意:映射都是映射到當前對象,使用時需要用this來調用。
例如:
1 methods:{ 2 ...mapMutations(['login']) 3 } 4 5 6 7 下面使用this.login(data);
