在配置好hexo之后,我們發現訪問網站很慢,但又不是我們使用的主題的問題,那么就是網絡環境的影響,即使我們使用了CDN加速,但還是沒有我們國內的網站訪問起來快速,(聽說去美國的服務器要經過太平洋下面的區域,那訪問起來也算是挺快了啊),那我們就可以讓我們的網站在國內和國外各備份一份,然后國內的用戶訪問國內的,國外的用戶訪問國外的網站
1. 創建項目
進入 Coding 官網點擊個人版登陸,沒有賬號就注冊一個並登錄,由於 Coding 已經被騰訊收購了,所以登錄就會來到騰訊雲開發者平台,點擊創建項目

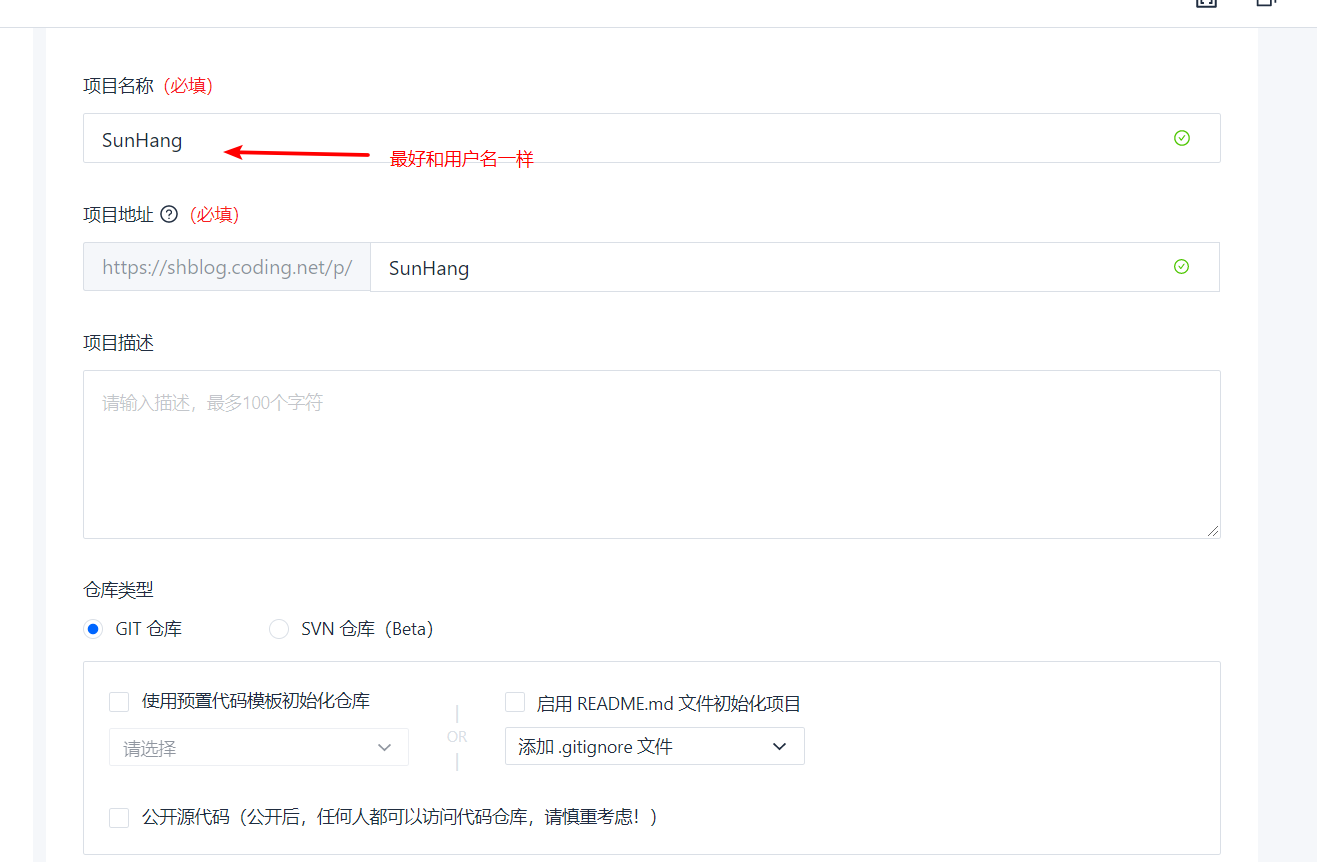
項目名稱建議和你的用戶名一致,這樣做的好處是:到時候可以直接通過 user_name.coding.me 訪問你的博客,如果項目名與用戶名不一致,則需要通過 user_name.coding.me/project_name 才能訪問,項目描述可以隨便寫

2. 配置公匙
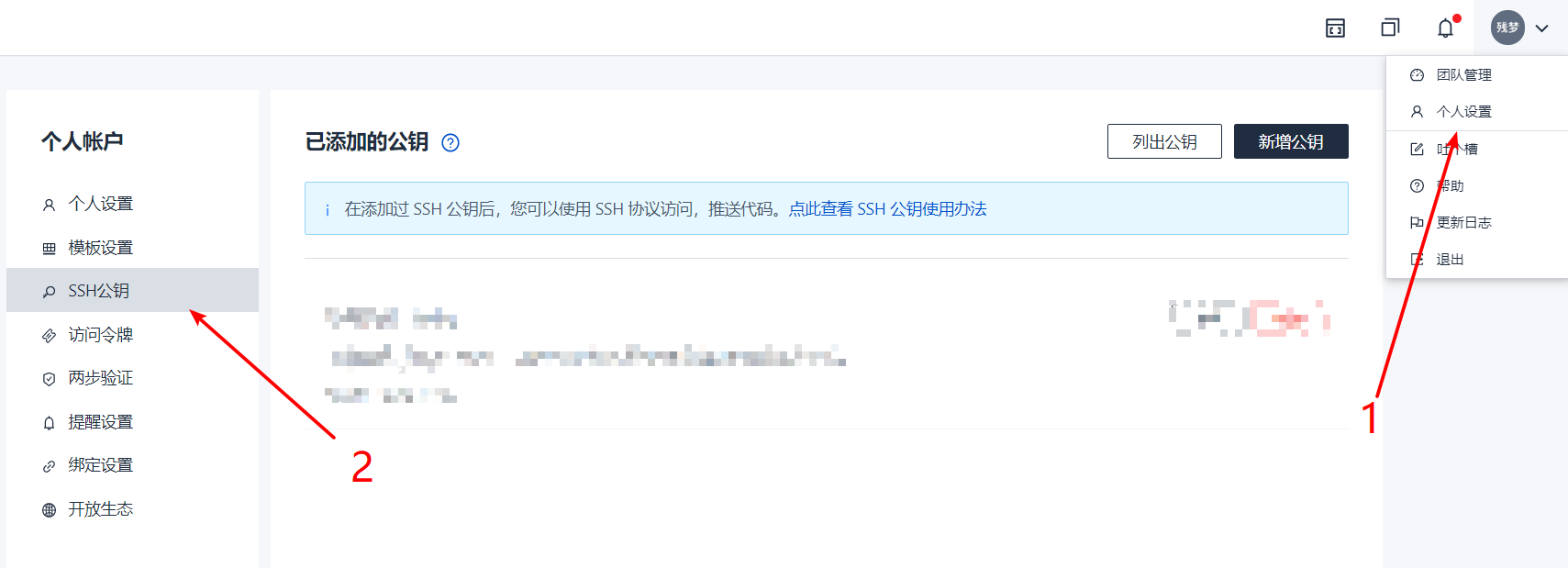
配置 SSH 公鑰方法與 GitHub Pages 的方式差不多,點擊你的頭像,依次選擇【個人設置】-【SSH公鑰】-【新增公鑰】

PS:公鑰儲存位置一般在 C:\Users\用戶名.ssh 目錄下的 id_rsa.pub 文件里,用記事本打開復制其內容即可
3.配置 _config.yml
進入你的項目,在右下角有選擇連接方式,選擇 SSH 方式(HTTPS 方式也可以,但是這種方式有時候可能連接不上,SSH 連接不容易出問題),一鍵復制,然后打開你本地博客根目錄的 _config.yml 文件,找到 deploy 關鍵字,添加 coding 地址:coding: git@git.dev.tencent.com:user_name/user_name.git,也就是剛剛復制的 SSH 地址


添加完成后先執行命令 hexo clean 清理一下緩存,然后執行命令 hexo g -d 將博客雙線部署到 Coding Pages 和 GitHub Pages,如下圖所示表示部署成功:
4.開啟 Coding Pages
進入你的項目,在代碼欄下選擇 Pages 服務,一鍵開啟 Coding Pages,等待幾秒后刷新網頁即可看到已經開啟的 Coding Pages,

5.綁定域名並開啟 HPPTS
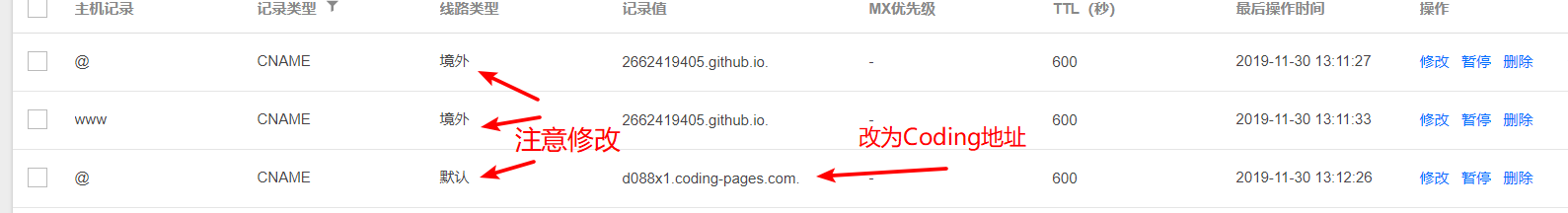
首先在你的域名 DNS 設置中添加一條 CNAME 記錄指向 Coding給的地址,解析路線選擇默認,將 GitHub 的解析路線改為境外,這樣境外訪問就會走 GitHub,境內就會走 Coding,也有人說阿里雲是智能解析,自動分配路線,如果解析路線都是默認,境外訪問同樣會智能選擇走 GitHub,境內走 Coding,我沒有驗證過,有興趣的可以自己試試,我的解析如下圖所示:

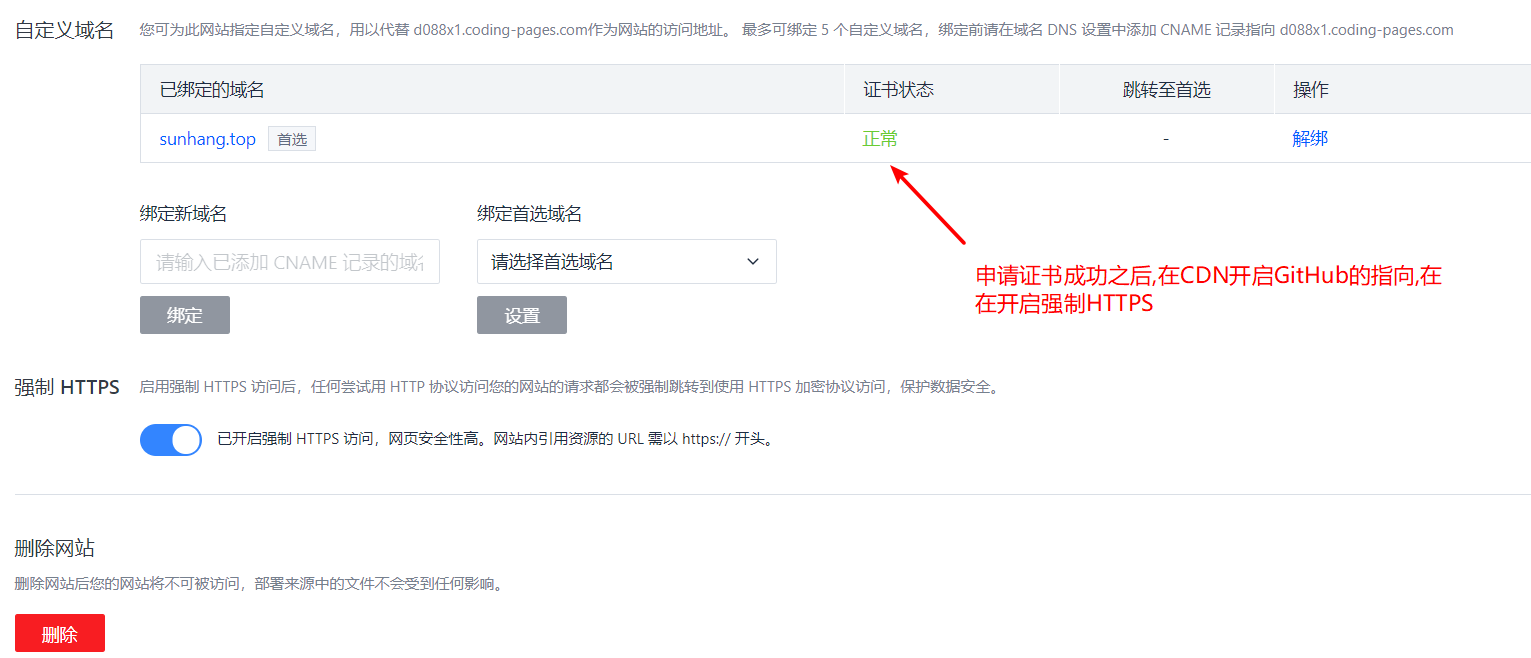
然后點擊靜態 Pages 應用右上角的設置,進入設置頁面,這里要注意,如果你之前已經部署到了 GitHub Pages 並開啟了 HTTPS,那么直接在設置頁面綁定你自己的域名,SSL/TLS 安全證書就會顯示申請錯誤,如下圖所示,沒有申請到 SSL 證書,當你訪問你的網站時,瀏覽器就會提示不是安全連接
申請錯誤原因是:在驗證域名所有權時會定位到 Github Pages 的主機上導致 SSL 證書申請失敗
正確的做法是:先去域名 DNS 把 GitHub 的解析暫停掉,然后再重新申請 SSL 證書,大約十秒左右就能申請成功,然后開啟強制 HTTPS 訪問