開發環境:
win8 + Qt5.11.2
說明:
用 QML 設計一個應用的登陸界面。
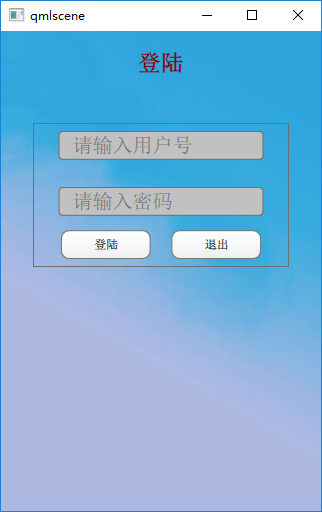
效果圖:

新建一個 "Qt Quick Application - empty" 工程,分別添加 “main.qml” 、“LineInput.qml”、“ Button.qml” 這三個 qml 文件。
main.qml
import QtQuick 2.9
Rectangle {
id: loginWin
width: 320
height: 480
SystemPalette { id: activePalette }
//背景圖片
Image
{
id: background
anchors { top: parent.top; bottom: parent.bottom }
anchors.fill: parent
source: "./background.jpeg"
fillMode: Image.PreserveAspectCrop
}
//頂欄
Item
{
id: topBar
width: loginWin.width; height: loginWin.height*0.05
anchors.top: loginWin.top
anchors.topMargin: 20
Text
{
id: title
anchors { top: parent.top; horizontalCenter: parent.horizontalCenter }
text: "登陸"
font.bold: true
font.pointSize: loginWin.height * 0.05 * 0.7
color: "dark red"
}
}
//空白欄
Item
{
id: space
width: loginWin.width; height: loginWin.height * 0.1
anchors.top: topBar.bottom
}
// 登錄框
Rectangle {
id: loginRect
width: loginWin.width * 0.8
height: loginWin.height * 0.3
anchors { top: space.bottom; horizontalCenter: parent.horizontalCenter }
border.color: "#707070"
color: "transparent"
LineInput
{
id: line
width: loginRect.width * 0.8; height: loginRect.height * 0.2
fontSize:height * 0.7
anchors { horizontalCenter: loginRect.horizontalCenter; top: loginRect.top; topMargin: 8 }
hint: "請輸入用戶號"
}
LineInput
{
width: loginRect.width * 0.8; height: loginRect.height * 0.2
fontSize:height * 0.7
anchors { horizontalCenter: loginRect.horizontalCenter; bottom: loginButton.top; bottomMargin: loginRect.height * 0.1 }
hint: "請輸入密碼"
}
Button
{
id: loginButton
width: loginRect.width * 0.35; height: loginRect.height * 0.2
anchors { left: loginRect.left; leftMargin: 28; bottom: loginRect.bottom; bottomMargin: 8 }
text: "登陸"
//onClicked: sameGame.startNewGame()
}
Button
{
id: quitButton
width: loginRect.width * 0.35; height: loginRect.height * 0.2
anchors { right: loginRect.right; rightMargin: 28; bottom: loginRect.bottom; bottomMargin: 8 }
text: "退出"
//onClicked: sameGame.startNewGame()
}
}
}
LineInput.qml
import QtQuick 2.0
FocusScope {
id: wrapper
// 定義可通過元對象系統訪問的屬性
property alias text: input.text
property alias hint: hint.text
property int fontSize: 18
// 自定義信號
signal accepted
Rectangle {
anchors.fill: parent
border.color: "#707070"
color: "#c1c1c1"
radius: 4
// 輸入欄隱藏文本
Text {
id: hint
anchors { fill: parent; leftMargin: 14 }
verticalAlignment: Text.AlignVCenter
text: "Enter word"
font.pixelSize: fontSize
color: "#707070"
opacity: input.length ? 0 : 1
}
TextInput {
id: input
focus: true
anchors { left: parent.left; leftMargin: 14; right: parent.right; top: parent.top; bottom: parent.bottom }
verticalAlignment: Text.AlignVCenter
font.pixelSize: fontSize
color: "black"
maximumLength: 8
onAccepted: wrapper.accepted()
}
}
}
Button.qml
import QtQuick 2.0
Rectangle {
id: container
property string text: "Button"
signal clicked
width: buttonLabel.width + 20; height: buttonLabel.height + 5
border { width: 1; color: Qt.darker(activePalette.button) }
antialiasing: true
radius: 8
// color the button with a gradient
gradient: Gradient {
GradientStop {
position: 0.0
color: {
if (mouseArea.pressed)
return activePalette.dark
else
return activePalette.light
}
}
GradientStop { position: 1.0; color: activePalette.button }
}
MouseArea {
id: mouseArea
anchors.fill: parent
onClicked: container.clicked();
}
Text {
id: buttonLabel
anchors.centerIn: container
color: activePalette.buttonText
text: container.text
}
}
