對於在瀏覽器中繪制圖形圖表,目前有較多的js類庫可以使用,如:ChartJS,Flot,canvasjs等,但是今天介紹的主角為國產圖表庫,並在apache孵化,就是大名鼎鼎的echarts。
前方高能【官方介紹】
特性 - Apache ECharts (incubating)
ECharts,一個使用 JavaScript 實現的開源可視化庫,可以流暢的運行在 PC 和移動設備上,兼容當前絕大部分瀏覽器(IE8/9/10/11,Chrome,Firefox,Safari等),底層依賴矢量圖形庫 ZRender,提供直觀,交互豐富,可高度個性化定制的數據可視化圖表。
豐富的可視化類型
ECharts 提供了常規的折線圖、柱狀圖、散點圖、餅圖、K線圖,用於統計的盒形圖,用於地理數據可視化的地圖、熱力圖、線圖,用於關系數據可視化的關系圖、treemap、旭日圖,多維數據可視化的平行坐標,還有用於 BI 的漏斗圖,儀表盤,並且支持圖與圖之間的混搭。
除了已經內置的包含了豐富功能的圖表,ECharts 還提供了自定義系列,只需要傳入一個renderItem函數,就可以從數據映射到任何你想要的圖形,更棒的是這些都還能和已有的交互組件結合使用而不需要操心其它事情。
你可以在下載界面下載包含所有圖表的構建文件,如果只是需要其中一兩個圖表,又嫌包含所有圖表的構建文件太大,也可以在在線構建中選擇需要的圖表類型后自定義構建。
多種數據格式無需轉換直接使用
ECharts 內置的 dataset 屬性(4.0+)支持直接傳入包括二維表,key-value 等多種格式的數據源,通過簡單的設置 encode 屬性就可以完成從數據到圖形的映射,這種方式更符合可視化的直覺,省去了大部分場景下數據轉換的步驟,而且多個組件能夠共享一份數據而不用克隆。
為了配合大數據量的展現,ECharts 還支持輸入 TypedArray 格式的數據,TypedArray 在大數據量的存儲中可以占用更少的內存,對 GC 友好等特性也可以大幅度提升可視化應用的性能。
實踐
1、 使用VS2019創建一個asp.net core web項目,選擇ASP.NET Core Web 應用程序,並使用Web應用程序(模型視圖控制器)模板


2、使用libman添加echarts庫
在解決方案資源管理器中選擇項目名稱->wwwroot->lib,在lib文件夾上右擊,選擇:添加->客戶端庫,彈出窗口輸入echarts,自動帶出最新的版本,由於使用了cdnjs,上面最新版為4.3.0,在其他的如:jsdelivr、unpkg上面最新版為4.5.0。不過使用jsdelivr、unpkg現在4.5.0版本失敗,所以選擇了cdnjs上面的4.3.0版本。
插曲:在彈出的客戶端庫輸入內容時,如果時中文輸入法,已輸入部分文字,切換為英文輸入法時,會導致vs2019重啟,所以在客戶端庫窗口輸入內容時一定要前切換到英文輸入法

3、添加一個action,名為Echarts,並添加相應的視圖
在視圖中添加如下代碼,id為mychart的div用於放置echarts圖表
<div class="row">
<div class="col-md-12">
<div id="myechart" style="width: 100%; height: 500px;">
</div>
</div>
</div>
添加相關js的引用
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/echarts/echarts.js"></script>
4、使用Echarts
准備的json數據存放到了github上面:https://github.com/mzy666888/datajson
在引用的的js庫的下方編寫js代碼使用echarts顯示圖表。
首先定義了一個結構,用於存放數據。
function Series(type, xdata, seriesData) {
this.typeName = type;//相當於title
this.xdata = xdata;//X軸數據
this.seriesData = seriesData;//Y軸數據
}
聲明一個charts實例。
> echartInstance.clear:
清空當前實例,會移除實例中所有的組件和圖表。清空后調用 getOption 方法返回一個{}空對象。在多次查詢時需要用到清除上次添加的內容
var myEChart = echarts.init(document.getElementById('myechart'));
myEChart.clear();//用於清除已存在的內容
定義option
var options = {
title: {
text: '數據曲線:',
x: 'center'
},
legend: {
data: [],
x: 'left'
},
xAxis: {
type: 'category'//必須
},
yAxis: {
type: 'value',
max: 90,
min: -10
},
series: []
}
設置myEChart的option
myEChart.setOption(options);
獲取json數據,經過處理后並將數據顯示到myEChart,
$.get('/data.json').done(function (data) {
//var aa = JSON.parse(data);
var x = [];
$.each(data.List,
function (n, value) {
var xd = [], sd = [];
$.each(value.Data,
function (m, mValue) {
xd.push(mValue.SaveTime);
sd.push(mValue.WorkStationData);
});
var s = new Series(value.TypeTitleName, xd, sd);
x.push(s);
});
var xStart = data.Start;
var xEnd = data.End;
options.xAxis.data = x[0].xdata;
options.xAxis.start = xStart;
options.xAxis.end = xEnd;
$.each(x,
function (i, value) {
options.title.text += value.typeName + " ";
options.legend.data.push(value.typeName);
options.series.push({
name: value.typeName,
type: 'line',
smooth: true,
data: value.seriesData
});
});
myEChart.setOption(options);
});
說明1
此段代碼是將json數據處理后,將x,y軸的數據分開存到到數組x中
var x = [];
$.each(data.List,
function (n, value) {
var xd = [], sd = [];
$.each(value.Data,
function (m, mValue) {
xd.push(mValue.SaveTime);
sd.push(mValue.WorkStationData);
});
var s = new Series(value.TypeTitleName, xd, sd);
x.push(s);
});
說明2
對option的xAxis軸的內容進行處理
var xStart = data.Start;
var xEnd = data.End;
options.xAxis.data = x[0].xdata;
options.xAxis.start = xStart;
options.xAxis.end = xEnd;
說明3
對option的title、legend、series軸的內容進行處理
$.each(x,
function (i, value) {
options.title.text += value.typeName + " ";
options.legend.data.push(value.typeName);
options.series.push({
name: value.typeName,
type: 'line',
smooth: true,
data: value.seriesData
});
});
###### 說明4
設置`myEChart`的option
myEChart.setOption(options);
### 5、運行程序
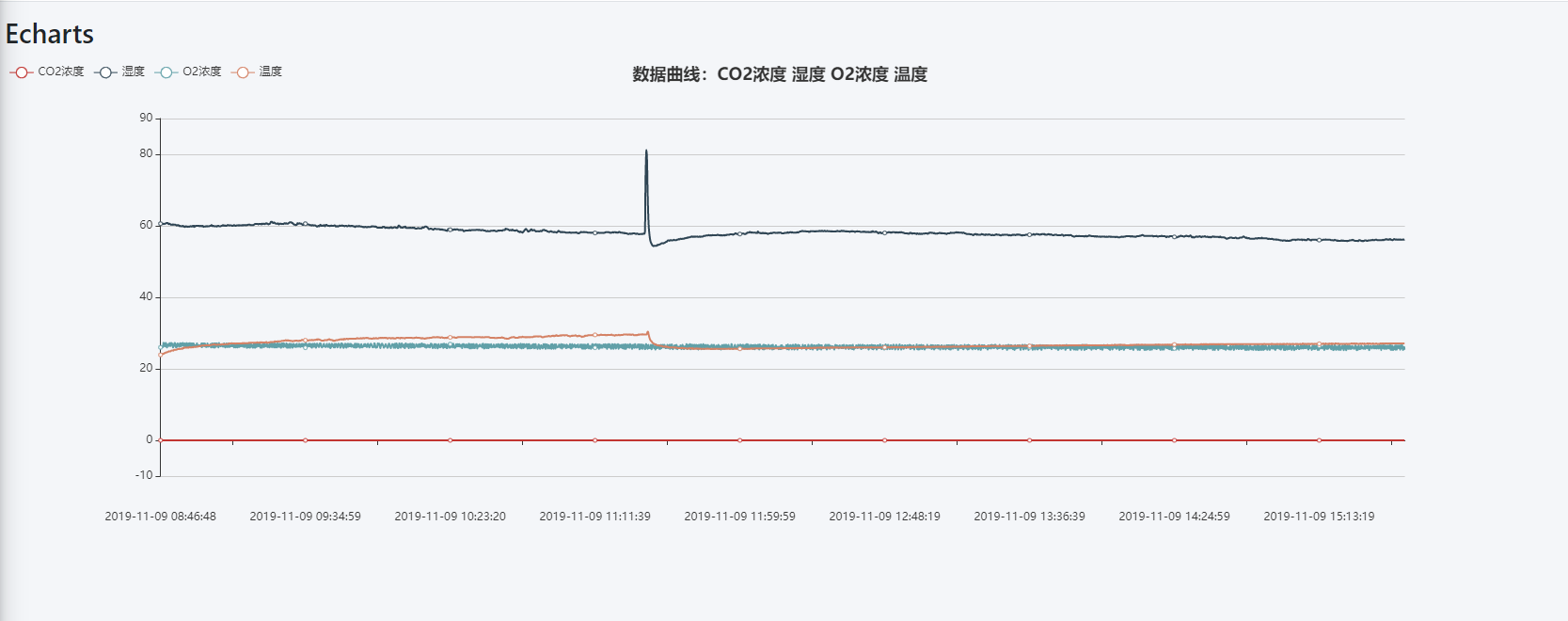
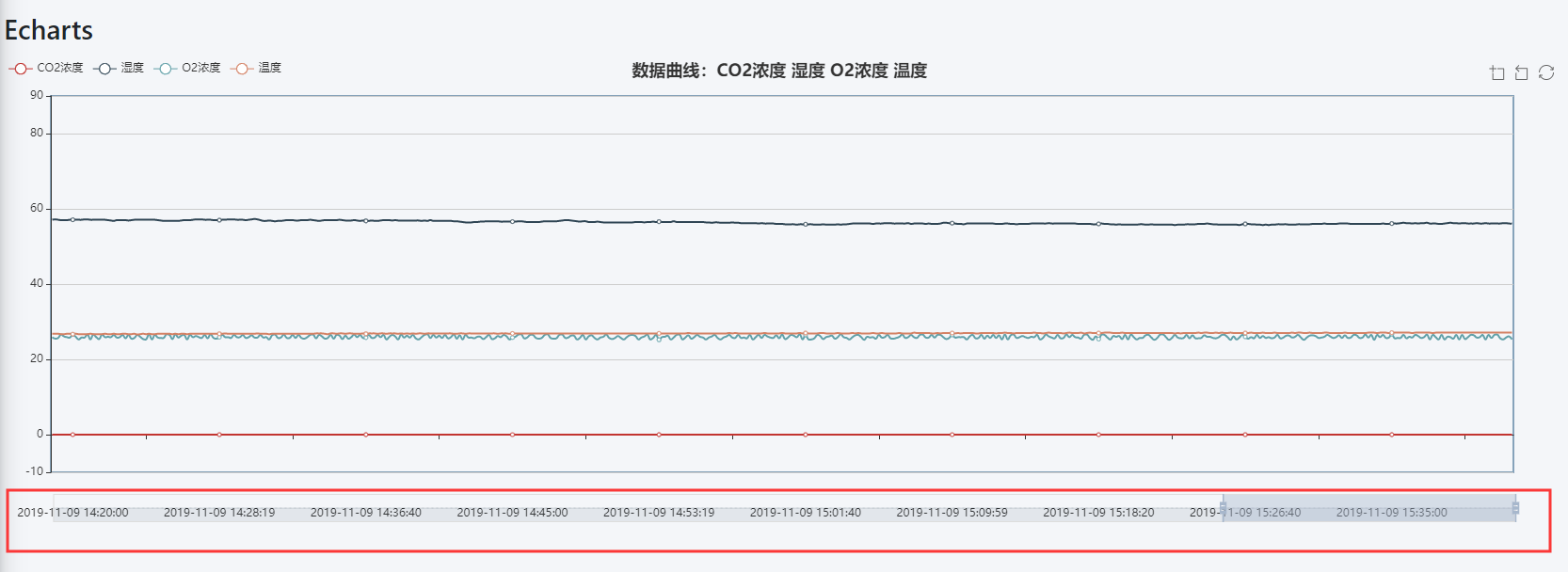
點擊“CTRL+F5”運行程序,切換到相應的action,可以看到圖表顯示如下內容,所有的數據都正確的顯示了。

到目前為止,貼出上面完整的代碼,到目前為止,你已經可以使用echarts處理圖表問題了:
### 6、功能擴展
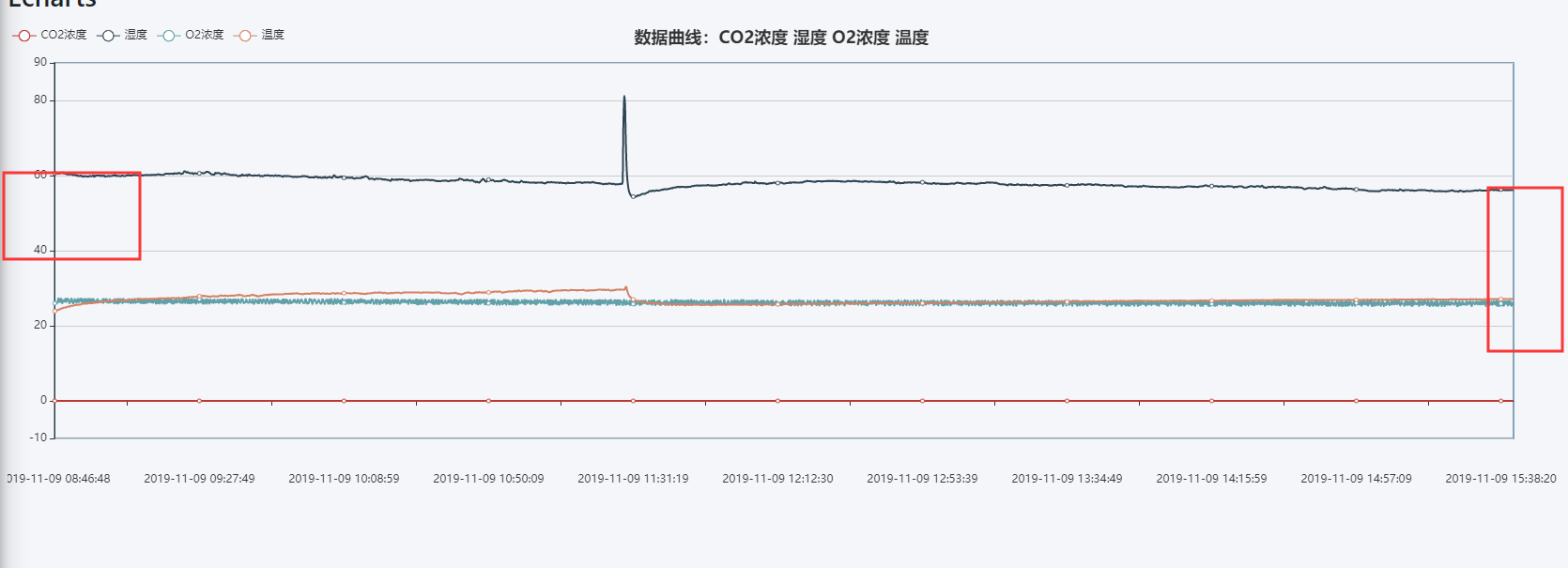
###### 6.1 圖表左右空白較多
為了解決圖表中左右空白較多的問題,可以在options中添加如下內容:
grid: {
show: true,
borderColor: '#19507c',
x: 50,
x2: 50,
y: 40
},

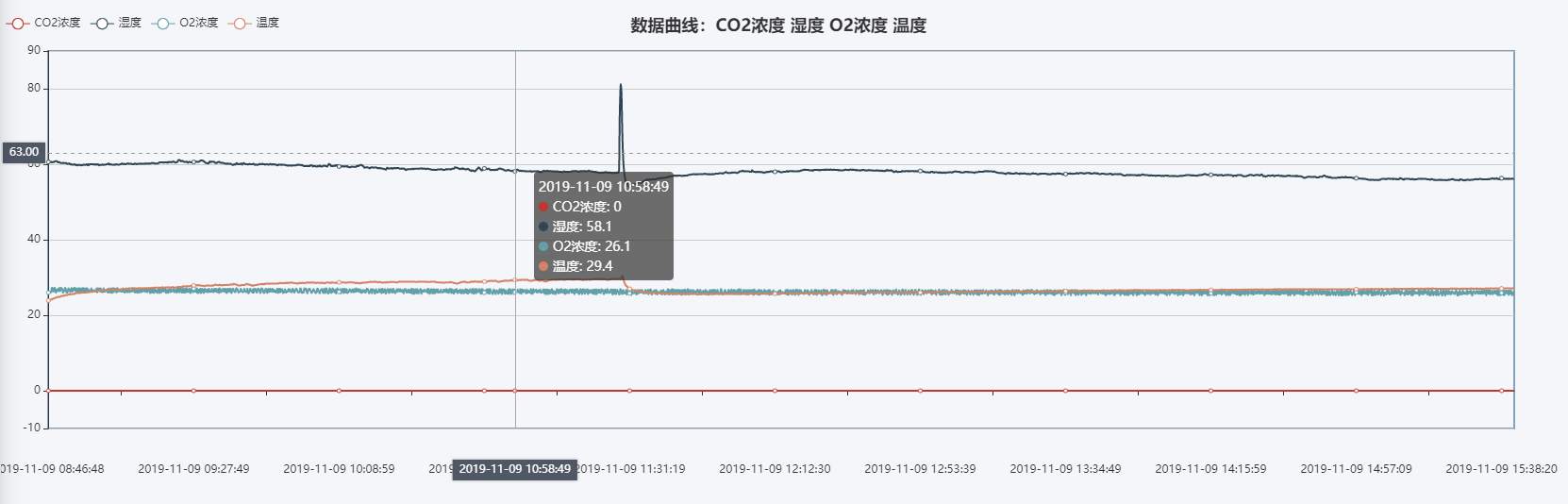
###### 6.2 鼠標滑過圖表顯示當前時間的各項數據內容
上面的截圖,我們使用數據划過圖表時,不能現在當前時間上各項數據,在options中添加如下代碼可以實現鼠標滑過顯示各項數據的功能。
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
animation: false,
label: {
backgroundColor: '#505765'
}
}
},

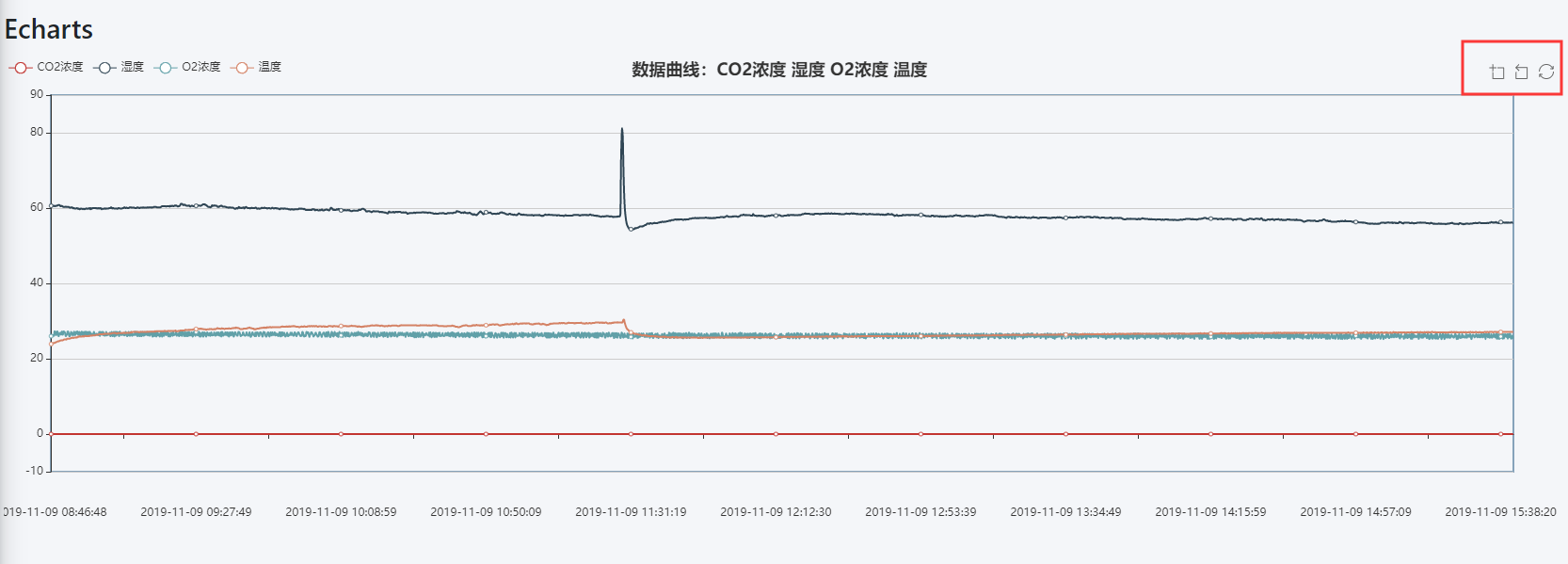
###### 6.3 添加相關功能按鈕
使用如下設置,添加了3個按鈕,分別為:區域縮放,區域縮放還原和還原。
區域縮放:可以在圖標上按住鼠標左鍵,用鼠標滑定一段區域,顯示滑定區域的數據,相當於區域放大
區域縮放還原:還原到初始狀態
還原:就是還原功能
toolbox: {
feature: {
dataZoom: {
yAxisIndex: 'none'
},
restore: {},
saveasImage: {}
}
},

###### 6.4 區域縮放
dataZoom 組件 用於區域縮放,從而能自由關注細節的數據信息,或者概覽數據整體,或者去除離群點的影響。
dataZoom: [
{
show: true,
realtime: true,
start: 80,
end: 100
},
{
type: 'inside',
realtime: true,
start: 65,
end: 100
}
],

添加完4項擴展后,完整代碼如下:
給個關注:

