歡迎來到殘夢博客園
首先聲明一點: 樣式並不全是本人所寫,是我個人整合(感覺每個人的博客都喜歡一點,所以自己整合了一下)
由於每次更新博客,都需要重新更新此文檔很麻煩,所以此博客只會定期更新,如果想要使用最新版本博客園樣式,請前往本人github






目前功能
- 🍇 鍵盤按下效果
- 🍎 鼠標指針改變
- 🍊 導航欄自定義
- 🍒 惡搞標題
- 🍌 看板娘-貓
- 🍑 音樂-網易雲
- 🍍 左側點擊彈出
- 🍉 頁面頂部滾動進度
- 🍇 點擊頁面跳動可愛的文字
- 🍋 評論增加聊天表情
- 🍅 隨筆背景特效
- 🍐 響應式開發
- 📖 網站運行時間
- 🍧 動態線條背景
- 🍓 背景線條特效
- 👶代碼雨
- 🍑 DaoVoice聊天
- 🍒 自動打代碼功能
- 🍉 歡迎訪問的人描述
使用說明
以下是代碼配置
-
粘貼代碼到定制頁面css代碼中 css
-
粘貼博客側面公告代碼
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/sunhang32/pio.css" />
<script type="text/javascript">
window.cnblogsConfig = {
GhVersions : 'v1.2.0', // 版本
blogUser : "殘夢", // 用戶名
essayCodeHighlightingType: "highlightjs",
essayCodeHighlighting: "vs2015",
homeTopImg: [
"https://cdn.jsdelivr.net/gh/2662419405/imgPlus/o_o_wallhaven-698904.jpg"
],
menuUserInfoBgImg: 'https://bndong.github.io/images/menu_bg.gif',
menuNavList: [ // 列表數據 ['導航名稱', '鏈接']
['github', 'https://github.com/2662419405'],
['CSDN', 'https://blog.csdn.net/qq_43268396'],
['技能樹', 'https://shtodream.cn/about/'],
['留言板', 'https://shtodream.cn/message/'],
],
fontIconExtend: "//at.alicdn.com/t/font_543384_ezv3l7gd9r7.css", //字體圖標擴展
webpageTitleOnblur : "(◍´꒳`◍)你為何狠心離去 ", // 當前頁失去焦點,頁面title顯示文字
webpageTitleOnblurTimeOut : 500, // 當前頁失去焦點,頁面title變化,延時時間,單位毫秒
webpageTitleFocus : "(*´∇`*) 帥的人回來了!", // 當前頁獲取焦點,頁面title顯示文字,顯示后延時恢復原title
webpageTitleFocusTimeOut : 2000, // 當前頁獲取焦點,頁面title變化,延時時間,單位毫秒
blogAvatar : "https://cdn.jsdelivr.net/gh/2662419405/CDN@1.0/sh.jpg", // 用戶頭像
blogStartDate : "2019-11-07", // 入園時間,年-月-日。入園時間查看方法:鼠標停留園齡時間上,會顯示入園時間
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.2.0/src/script/simpleMemory.min.js"></script>
<script>(function(i,s,o,g,r,a,m){i["DaoVoiceObject"]=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;a.charset="utf-8";m.parentNode.insertBefore(a,m)})(window,document,"script",('https:' == document.location.protocol ? 'https:' : 'http:') + "//widget.daovoice.io/widget/bd4254a0.js","daovoice")</script>
<script>
daovoice('init', {
app_id: "bd4254a0"
});
daovoice('update');
</script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/2662419405/CDN/pio.css" />
- 粘貼頁首代碼
<div class="pio-container" style="left: 50px; bottom: 50px;">
<div class="pio-action"></div>
<canvas id="pio" style="opacity: 0.6;" width="200px" height="200px"></canvas>
</div>
- 粘貼頁腳代碼
<!-- 滾動進度 -->
<div id="bottomProgressBar"></div>
<!-- 音樂菜單 -->
<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/elkyo/APlayer.min.css">
<div id="player" class="aplayer aplayer-withlist aplayer-fixed" data-id="3025663508" data-server="netease" data-type="playlist" data-order="random" data-fixed="true" data-listfolded="true" data-theme="#2D8CF0"></div>
<script src="https://blog-static.cnblogs.com/files/elkyo/APlayer.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/elkyo/Meting.min.js"></script>
<!-- 自動輸入文字 -->
<script src="https://cdn.jsdelivr.net/npm/typed.js@2.0.11"></script>
<script>
window.onload=function(){
$(".vertical").append("<div id='shContent'><span id='subtitle'></span><span id='typed-cursor'></span></div>")
var typed=new Typed("#subtitle",{strings:["Live a good life, write some good code !!!","願自己的努力終將獲得回報","花開不是為了花落,而是為了開的更加燦爛。","沒有傘的孩子必須努力奔跑!","欲望以提升熱忱,毅力以磨平高山。","如果放棄太早,你永遠都不知道自己會錯過什么。","沒有礁石,就沒有美麗的浪花;沒有挫折,就沒有壯麗的人生。"],startDelay:1000,typeSpeed:100,loop:!0,backSpeed:60,backDelay:2000,showCursor:!0})
$('.icon-list').append("<div id='shMap'><div>");$('#shMap').html("歡迎來自"+returnCitySN["cname"]+"的朋友"+"<br>您的 IP 是:"+returnCitySN["cip"]+"<br>您的 使用的是:"+getOSAndBrowser());
}
</script>
<!-- 網站運行時間 -->
<p style="text-align:center;"><span id="timeDate">載入天數...</span><span id="times">載入時分秒...</span></p>
<script>
var now = new Date();
function createtime() {
var grt = new Date("11/06/2019 17:38:00"); //在此處修改你的建站時間
now.setTime(now.getTime() + 250);
days = (now - grt) / 1000 / 60 / 60 / 24;
dnum = Math.floor(days);
hours = (now - grt) / 1000 / 60 / 60 - (24 * dnum);
hnum = Math.floor(hours);
if(String(hnum).length == 1) {
hnum = "0" + hnum;
}
minutes = (now - grt) / 1000 / 60 - (24 * 60 * dnum) - (60 * hnum);
mnum = Math.floor(minutes);
if(String(mnum).length == 1) {
mnum = "0" + mnum;
}
seconds = (now - grt) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum);
snum = Math.round(seconds);
if(String(snum).length == 1) {
snum = "0" + snum;
}
document.getElementById("timeDate").innerHTML = "本站勉強運行 " + dnum + " 天 ";
document.getElementById("times").innerHTML = hnum + " 小時 " + mnum + " 分 " + snum + " 秒";
}
setInterval("createtime()", 250);
</script>
<!-- 右下角菜單 -->
<div id="rightMenu"></div>
<!--看板娘 - 貓-->
<script src="https://cdn.jsdelivr.net/gh/2662419405/CDN/l2dPlus.js"></script>
<script src="https://cdn.jsdelivr.net/gh/2662419405/CDN/pioPlus.js"></script>
<script src="https://cdn.jsdelivr.net/gh/2662419405/CDN/mao.js"></script>
<!-- 線條效果(推薦關閉這個特效,對於手機端影響過大) -->
<script type="text/javascript" color="220,220,220" opacity='0.9' zIndex="-2" count="100" src="//cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js">
</script>
<script type="text/javascript" src="https://blog-static.cnblogs.com/files/sunhang32/ce.js"></script>
<!-- 文字顯示 -->
<script type="text/javascript" src="https://files.cnblogs.com/files/sunhang32/myText.js"></script>
<!-- 輸入框特效 -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/2662419405/CDN/blog.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/2662419405/CDN/POW.js"></script>
<!-- 右側訪問IP -->
<script type="text/javascript" src="https://pv.sohu.com/cityjson?ie=utf-8"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/2662419405/CDN/Welcome.js"></script>
如果配置成功了,不妨點個贊,咱們一起開心一下,有問題可以發issues-
--------------如果你對你的代碼不滿意的話,可以接下來自定義設置----------------
下面是DIV定制
- 背景線條特效(這個比較耗費性能,盡量少用,對於手機端影響更大一些)
<script type="text/javascript"
color="220,220,220" opacity='0.7' zIndex="-2" count="500" src="//cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js">
</script>
//color 顏色
//opacity 透明度
//zIndex 層級(一般為負數)
//count數量
- 輸入框特效
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/2662419405/CDN/blog.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/2662419405/CDN/POW.js"></script>
- 點擊屏幕顯示文字特效
<script type="text/javascript" src="https://files.cnblogs.com/files/sunhang32/myText.js"></script>
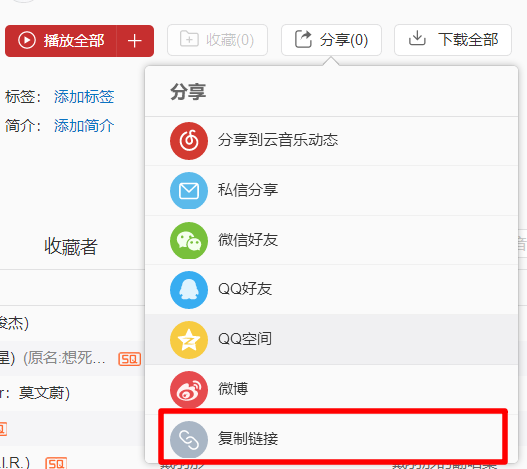
- 背景音樂
<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/elkyo/APlayer.min.css">
<div id="player" class="aplayer aplayer-withlist aplayer-fixed" data-id="3025663508" data-server="netease" data-type="playlist" data-order="random" data-fixed="true" data-listfolded="true" data-theme="#2D8CF0"></div>
<script src="https://blog-static.cnblogs.com/files/elkyo/APlayer.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/elkyo/Meting.min.js"></script>
<script>
$(".aplayer-play").click() // 如果想讓歌曲在頁面加載完播放可以設置
</script>
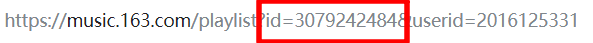
修改音樂只需要修改data-id即可


- 貓
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/2662419405/CDN/pio.css" />
<script src="https://cdn.jsdelivr.net/gh/2662419405/CDN/l2dPlus.js"></script>
<script src="https://cdn.jsdelivr.net/gh/2662419405/CDN/pioPlus.js"></script>
<script src="https://cdn.jsdelivr.net/gh/2662419405/CDN/mao.js"></script>
目前貓還存在一點小的bug,但不影響正常使用,我也在不斷改進中-
- 右側直接聊天功能
<script>(function(i,s,o,g,r,a,m){i["DaoVoiceObject"]=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;a.charset="utf-8";m.parentNode.insertBefore(a,m)})(window,document,"script",('https:' == document.location.protocol ? 'https:' : 'http:') + "//widget.daovoice.io/widget/bd4254a0.js","daovoice")</script>
<script>
daovoice('init', {
app_id: "bd4254a0"
});
daovoice('update');
</script>
這里面的的app_id請到 daovoice網站注冊獲得
- 網站運行時間
<!-- 網站運行時間 -->
<p style="text-align:center;"><span id="timeDate">載入天數...</span><span id="times">載入時分秒...</span></p>
<script>
var now = new Date();
function createtime() {
var grt= new Date("11/06/2019 17:38:00");//在此處修改你的建站時間
now.setTime(now.getTime()+250);
days = (now - grt ) / 1000 / 60 / 60 / 24; dnum = Math.floor(days);
hours = (now - grt ) / 1000 / 60 / 60 - (24 * dnum); hnum = Math.floor(hours);
if(String(hnum).length ==1 ){hnum = "0" + hnum;} minutes = (now - grt ) / 1000 /60 - (24 * 60 * dnum) - (60 * hnum);
mnum = Math.floor(minutes); if(String(mnum).length ==1 ){mnum = "0" + mnum;}
seconds = (now - grt ) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum);
snum = Math.round(seconds); if(String(snum).length ==1 ){snum = "0" + snum;}
document.getElementById("timeDate").innerHTML = "本站勉強運行 "+dnum+" 天 ";
document.getElementById("times").innerHTML = hnum + " 小時 " + mnum + " 分 " + snum + " 秒";
}
setInterval("createtime()",250);
</script>
上面的實現修改為自己創建網站的時間,把 p 標簽插入到想要顯示的區域即可
- 配置代碼雨
這個沒有寫在默認里面
- 追加css
#content_canvas {
position: fixed;
right: 0px;
bottom: 0px;
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
z-index: -1;
}
- 頁首html代碼追加
<canvas id="content_canvas" width="1440" height="900" ></canvas>
- 頁面底部追加代碼
<script>
window.onload = function(){
//獲取畫布對象
var canvas = document.getElementById("content_canvas");
//獲取畫布的上下文
var context =canvas.getContext("2d");
var s = window.screen;
var W = canvas.width = s.width;
var H = canvas.height;
//獲取瀏覽器屏幕的寬度和高度
//var W = window.innerWidth;
//var H = window.innerHeight;
//設置canvas的寬度和高度
canvas.width = W;
canvas.height = H;
//每個文字的字體大小
var fontSize = 12;
//計算列
var colunms = Math.floor(W /fontSize);
//記錄每列文字的y軸坐標
var drops = [];
//給每一個文字初始化一個起始點的位置
for(var i=0;i<colunms;i++){
drops.push(0);
}
//運動的文字
var str ="sh";
//4:fillText(str,x,y);原理就是去更改y的坐標位置
//繪畫的函數
function draw(){
context.fillStyle = "rgba(238,238,238,.08)";//遮蓋層
context.fillRect(0,0,W,H);
//給字體設置樣式
context.font = "600 "+fontSize+"px Georgia";
//給字體添加顏色
context.fillStyle = ["#33B5E5", "#0099CC", "#AA66CC", "#9933CC", "#99CC00", "#669900", "#FFBB33", "#FF8800", "#FF4444", "#CC0000"][parseInt(Math.random() * 10)];//randColor();可以rgb,hsl, 標准色,十六進制顏色
//寫入畫布中
for(var i=0;i<colunms;i++){
var index = Math.floor(Math.random() * str.length);
var x = i*fontSize;
var y = drops[i] *fontSize;
context.fillText(str[index],x,y);
//如果要改變時間,肯定就是改變每次他的起點
if(y >= canvas.height && Math.random() > 0.99){
drops[i] = 0;
}
drops[i]++;
}
};
function randColor(){//隨機顏色
var r = Math.floor(Math.random() * 256);
var g = Math.floor(Math.random() * 256);
var b = Math.floor(Math.random() * 256);
return "rgb("+r+","+g+","+b+")";
}
draw();
setInterval(draw,35);
};
</script>
更多的本人效果,可以瀏覽本人->學習博客
--------------如果你對你的代碼不滿意的話,可以接下來自定義設置----------------
此處請前往github
