出處:原文 由 熊孩子 於2019年10月23日發表在 Bloghome博客(www.bloghome.com.cn)
debounce簡介
debounce是lodash工具庫中的一個非常好用的函數。在實現搜索框對輸入進行動態查詢的時候,我們需要防止前端頻繁的發送查詢請求給后端,這個時候就需要用到debounce,它可以設置一個時間間隔,比如300ms,忽略300毫秒內的輸入變化。debounce的詳細介紹可以參考這篇文章。
debounce的高級用法
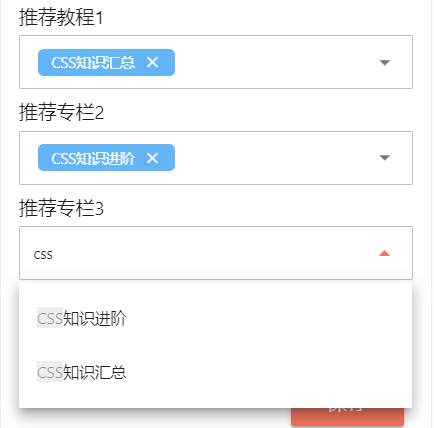
博主的頁面中有3個搜索框,每個搜索框都需要動態響應用戶的輸入到后台去查詢匹配的文章,如下圖:
在Vue.js中如何實現多搜索框的debounce綁定,下面博主就帶大家一起來看一下:
1. 監聽輸入變量
上圖,可以看到我有3個輸入框,每個輸入框都需要設置一個變量來保存用戶的輸入:
data () { return { // 可用的文章列表 columnItems: [], // 是否正在加載 isLoading: [false, false, false], // 選擇框搜索輸入的值 searchColumn1: '', searchColumn2: '', searchColumn3: '' } },
接下來,我們把輸入變量綁定到輸入框上面。博主這里使用的是vuetify的combobox,如果使用html原生的input框或者其他框架的input元素,此處請稍作修改:
<label>推薦專欄1</label> <v-combobox :items="columnItems" :loading="isLoading[0]" :search-input.sync="searchColumn1" ... > ... </v-combobox> <label>推薦專欄2</label> <v-combobox :items="columnItems" :loading="isLoading[1]" :search-input.sync="searchColumn2" ... > ... </v-combobox> <label>推薦專欄3</label> <v-combobox :items="columnItems" :loading="isLoading[2]" :search-input.sync="searchColumn3" ... > ... </v-combobox>
然后,我還需要監聽這幾個變量,如果發生改變則調用ajax進行后台查詢:
watch: { searchColumn1 (val) { this.getColumns(val, 0) }, searchColumn2 (val) { this.getColumns(val, 1) }, searchColumn3 (val) { this.getColumns(val, 2) } }, ... methods: { getColumns: function (searchValue, index) { // Items have already been requested if (this.isLoading[index]) return this.isLoading[index] = true let vm = this let options = { page: 1 } if (searchValue) { options.title = searchValue.trim() } else { vm.columnItems = [] vm.isLoading[index] = false return } // console.log(options) vm.$store.dispatch('getAllColumns', options).then(function (columns) { if (columns && columns.length) { vm.columnItems = columns } vm.isLoading[index] = false }) } }
2. 添加debounce綁定
到目前為止,我們都還沒有添加debounce,上面的邏輯也完全走的通,但是運行后你會發現輸入操作運行的不流暢,如果打開dev-tools查看后台調用,你會發現用戶輸入后出發了一長串的ajax調用。因此我們引入debounce。此處,我們只需把含有ajax調用的函數提交給debounce,告訴它對getColumns()函數進行防抖操作。而在何處調用debounce則是非常有講究的,錯誤的引入位置會使得debounce不起作用。請記住,debounce需要在created()鈎子中引入。
import _ from 'lodash' ... created: function () { this.getColumns = _.debounce(this.getColumns, 500) },
最后,博主想拋出一個小問題:“為什么一定要在created()鈎子中調用debounce呢,mounted()或者其他的地方為什么不可以呢?”,請知道的同學留言或者發評論給我吧!
參考資料
更多精選文章
- 簡明 JavaScript 函數式編程
- 重磅!TypeScript 3.7 RC發布,備受矚目的Optional Chaining來了
- Vue 3最值得期待的五項重大更新
- Headless Chrome - 在SPA(Vue/React/Angular )項目中使用Puppeteer實現SEO
- ECMAScript6(ES6)小結
