獲取頁面元素
為什么要獲取頁面元素
例如:我們想要操作頁面上的某部分(顯示/隱藏,動畫),需要先獲取到該部分對應的元素,才進行后續操作
1 根據id獲取元素


 如果沒有找到那個元素,返回null
如果沒有找到那個元素,返回null
var div = document.getElementById('main');
console.log(div);
// 獲取到的數據類型 HTMLDivElement,對象都是有類型的
注意:由於id名具有唯一性,部分瀏覽器支持直接使用id名訪問元素,但不是標准方式,不推薦使用。

Bug:
document.getElementById()在IE瀏覽器(版本8之前)的一個bug
在IE8以前的版本中,document.getElementById()獲取的元素不僅限於ID,當存在相同的name屬性時,一樣會返回該元素 。所以這里會彈出a元素。
標准瀏覽器中會正確找到id為target元素,IE低版本瀏覽器中, 返回的是第一個id或name為target的元素。
當有兩個相同的id的元素時,返回的是第一個id為target的元素,IE低版本瀏覽器中, 返回的是第一個id或name為target的元素。
解決Bug:



理解:
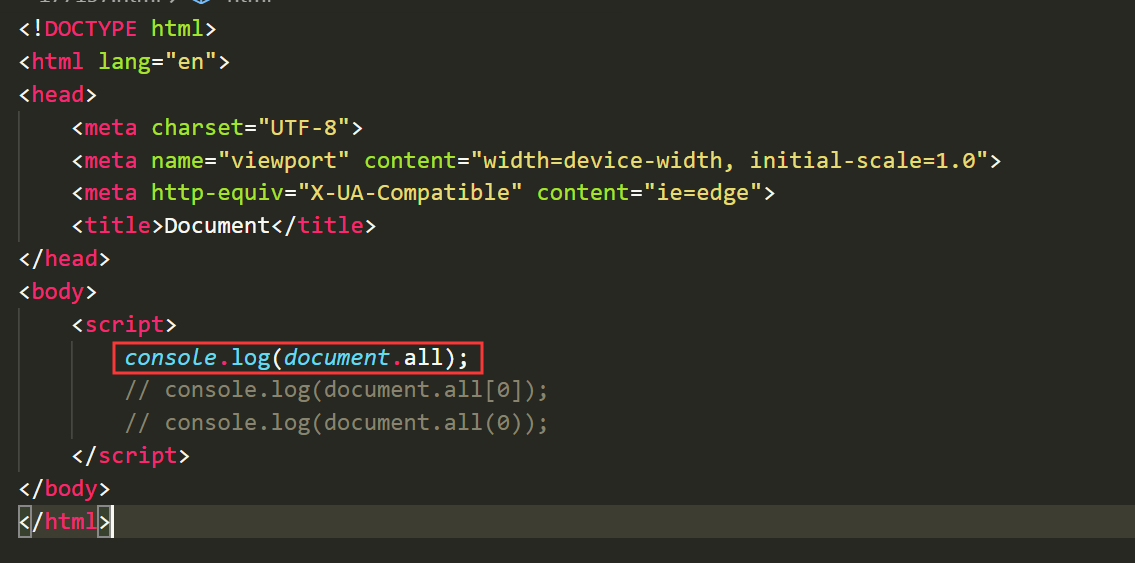
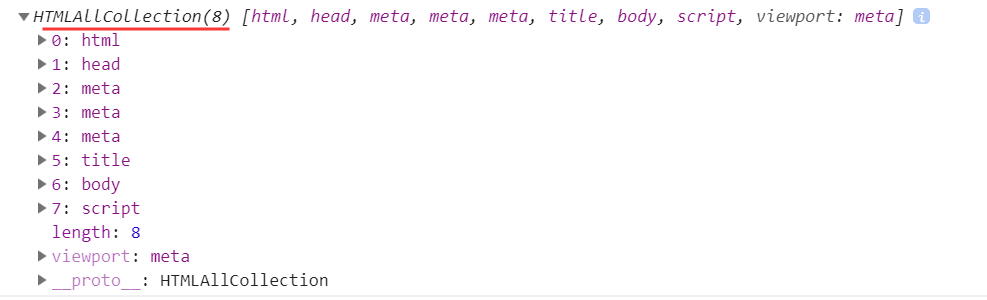
1、document.all方法的作用主要是返回對文檔中所有 HTML 元素的引用。例如:直接輸出這個語句:


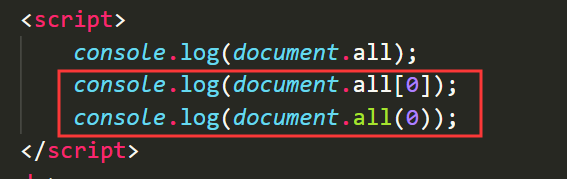
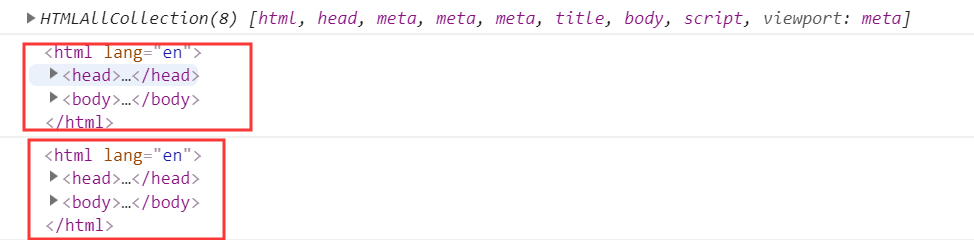
2、document.all(0)和document.all[0]都是可以的,都可以選擇到第一個元素:


因為document.all方法得到的是一個類數組集合,並不是一個真正的數組,所以既可以使用數組的方法,也可以使用()來獲取。記住即可。另外這個屬性基本上已經用不到了,了解一下即可。

必須是document.getElementByid("id")。不能用 其他元素.getElementByid("id")。
2 根據name獲取元素*
var inputs = document.getElementsByName('hobby');
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
console.log(input);
}
iE6和opera7.5瀏覽器上有Bug:首先它們會返回id=給定指定元素,其次它們僅返回input元素與image元素。
3 根據標簽名獲取元素


獲取id為list1的元素內的所有li元素。
var divs = document.getElementsByTagName('div');
for (var i = 0; i < divs.length; i++) {
var div = divs[i];
console.log(div);
}

 獲取注釋節點
獲取注釋節點
 獲取頁面中所有元素節點從html開始
獲取頁面中所有元素節點從html開始
4 根據類名獲取元素*
var mains = document.getElementsByClassName('main');
for (var i = 0; i < mains.length; i++) {
var main = mains[i];
console.log(main);
}
支持:Firefox3、IE9、chrome和safari4 以上。
不支持:IE8及以下。

傳入多個類名時用空格隔開,不區分先后順序。
解決getElementsByClassName兼容性問題

1 var getElementsByClassName = function(opts) { 2 var searchClass = opts.searchClass; // 存儲要查找的類名 3 var node = opts.node || document; // 存儲要出查找的范圍 4 var tag = opts.tag || '*'; // 存儲一定范圍內要查找的標簽 5 var result = []; 6 // 判斷瀏覽器支不支持getElementsByClassName方法 7 if (document.getElementsByClassName) { // 如果瀏覽器支持 8 // 通過getElementsByClassName獲取所有的元素 9 var nodes = node.getElementsByClassName(searchClass); 10 // 判斷是否傳入了指定范圍, 如果傳入的li, 那么就只返回對應類名為searchClass的li標簽 11 if (tag !== "*") { 12 // 這里的node = nodes[i++]表示直到nodes集合中的最后一個元素。停止循環。這個就是循環條件哦。 13 /** 14 * 可以這樣理解for循環中間的代碼是用來判斷是否滿足循環條件的 15 * 當i = nodes.length;時候, nodes[nodes.length]值為undefined。 所以node的也被賦值為undefined, 16 * 此時通過隱士類型轉換, undefined會被轉成false,不滿足循環條件了,也就退出循環了 17 */ 18 for (var i = 0; node = nodes[i++];) { 19 // 判斷獲取元素的標簽名和指定的標簽名是否相等 20 if (node.tagName === tag.toUpperCase()) { 21 // 相等的話,就將獲取的元素存在到一開始定義的數組中 22 result.push(node); 23 } 24 } 25 } else { // 直接將獲取的所有元素賦值給result 26 result = nodes; 27 } 28 // 最后返回獲取的元素 29 return result; 30 } else { // 使用IE8以下的瀏覽器能夠支持該屬性 31 // 所有瀏覽器都會支持getElementsByTagName這個方法, 所以用給這個方法來兼用不支持getElementsByClassName的方法 32 var els = node.getElementsByTagName(tag); 33 // 獲取所有元素 34 var elsLen = els.length; 35 var i, j; 36 // 這里是定義一個正則表達式, 用來匹配傳入的類名 37 /** 38 * 正則表達式的定義及相關用法,后面會有對應的章節詳細講解, 同學目前只需要簡單了解即可哦 39 */ 40 var pattern = new RegExp("(^|\\s)" + searchClass + "(\\s|$)"); 41 /** 42 * 通過for循環, 將標簽中擁有類名元素找到, 賦值給result 43 */ 44 for (i = 0, j = 0; i < elsLen; i++) { 45 // 檢測正則表達式, 46 if (pattern.test(els[i].className)) { 47 result[j] = els[i]; 48 j++; 49 } 50 } 51 return result; 52 } 53 }
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <title>getElementsByClassName() 兼容瀏覽器方案</title> 7 <script src="domReady.js"></script> 8 <script src="getElementsByClassName.js"></script> 9 <script> 10 myReady(function(){ 11 var myUl2 = document.getElementById("myUl2"); 12 var r = getElementsByClassName({ 13 searchClass: "light dark", 14 node: myUl2 15 }); 16 console.log(r[0].innerHTML); 17 }); 18 </script> 19 </head> 20 <body> 21 <ul id="myUl"> 22 <li class="light">1</li> 23 <li class="light dark">2</li> 24 <li class="light">3</li> 25 </ul> 26 <ul id="myUl2"> 27 <li class="light">1</li> 28 <li class="light dark">second</li> 29 <li class="light">3</li> 30 </ul> 31 </body> 32 </html>
5 根據選擇器獲取元素*
var text = document.querySelector('#text');
console.log(text);
var boxes = document.querySelectorAll('.box');
for (var i = 0; i < boxes.length; i++) {
var box = boxes[i];
console.log(box);
}

IE7不支持。
querSelector()找不到對應的元素返回null。
querSelectorAll()找不到對應的元素返回空數組。

類名中的冒號,需要進行轉義,否則會報錯。


返回的是StaticNodeList對象,類似NodeList但不是純正的NodeList,不具有類數組對象的動態性,下述代碼不會陷入死循環。


掌握
getElementById()
getElementsByTagName()
了解
getElementsByName()
getElementsByClassName()
querySelector()
querySelectorAll()
給元素設置樣式



