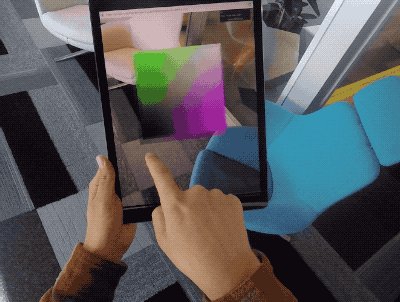
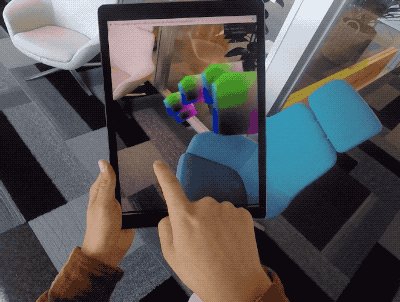
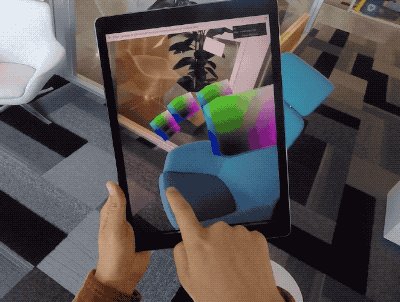
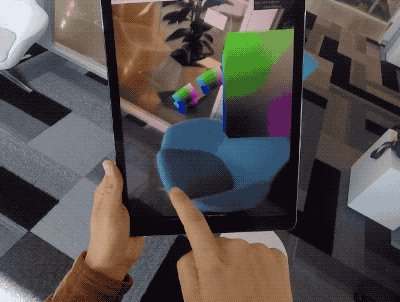
當微信小程序遇到AR,會擦出怎么樣的火花?期待與激動......
通過該教程,可以從基礎開始打造一個微信小程序的AR框架,所有代碼開源,提供大家學習。
本課程需要一定的基礎:微信開發者工具,JavaScript,Html,Css
第一章:初遇
【背景 Backgournd】
隨着2018年微信的重磅消息:支持WebGL的推出,讓不少微信開發者的興奮不已。尤其是在微小游戲架構下,可以利用成熟的WebGL的前端引擎(例如Three.js)開發出許多高質量的微信小游戲。
另一方面,AR技術也不斷的從客戶端向前端頁面轉移。通過H5可以很容易的在JS的開發語言中實現AR的效果,比如:
AR.js:基於Maker的圖像識別與定位的前端AR引擎,對設備沒有限制,可以用於桌面端,移動端
Three.ar.js:基於移動端 WebARonARKit(安卓)和 WebARonARCore(IOS)的前端。只能在支持WebARonARKit和WebARonARCore的移動設備上運行。


小知識:
AR:Augmented Reality的縮寫,是指利用計算機圖像學的知識,讓人們在現實的環境中看到虛擬的事物,對現實的場景經行增強。
可以看出一方面,廣大的戶口接受了AR這種新的視覺互動形式,並且有很大的需求;另一方面用戶(針對中國的用戶)又不希望安裝新的App而更願意在微信的平台上現取現用。如果能讓AR的特點在微信的平台上體現出來,那么無疑會是一個令人激動且有很大市場價值的方向。用戶既不需要安裝任何App,又可以很容易的體驗AR的視覺交互沖擊。未來不可限量。
【目前情況 State of the Art】
當然,目前也存在一些解決方案,例如微信,QQ,支付寶等平台,也推出了自己的AR接口,提供給企業用戶對接,但是這樣的接口一者需要企業資質,對廣大開發者並不友好,再者資源也托管在其平台上,往往有時間的限制。例如:
也有一些第三方的平台,為微信開發AR的應用。但是存在的問題是,目前的AR效果只停留在“識別”部分,卻沒有做跟隨。最后的效果就是可以識別到圖片然后在手機界面上顯示一個三維的虛擬物體,可以和用戶交互(旋轉,縮放),但是這個三維物體不能跟隨這個識別圖的位置。
從上面的幾個例子我們可以看到,目前的解決方案中存在的一些問題:
- 各大平台有一些自己的實現,不過需要商務合作,定制開發。對普通開發者並不友好。
- 已經有的一些方案,采用H5的版本,在微信小程序中出現,但是並不是每一幀都去拿攝像頭畫面去做識別和跟隨,而是只截取一幀,做識別,展示3D物體,並不做跟隨。
- 目前微信小游戲,並不支持訪問攝像頭,所以無法做AR的功能。
因此,目前方案的效果,並不不是非常的理想,對於廣大開發者而言接入並不友好。效果也並不是真正意義上的AR:只是圖像識別+WebGL顯示三維物體。當然,這也是有一些深層次的原因的:
- 微信在小程序中要實現AR,就需要訪問攝像頭。但是不同設備的訪問權限(IOS,安卓)等等各有不同,微信內嵌的WebKit也需要做到更多的兼容
- 性能問題,目前的H5方案無法做到非常完美的性能體驗。因為實際用的手機品牌性能各不相同,參差不齊,加上web上的OpenES性能還是較桌面端的OpenGL性能差一些。
這些問題並不是有一時半刻可以解決的,不過作為科技的前沿工作者,我們還是可以嘗試各種方案,盡量實現可以實現的內容,為未來做一些基礎。
【目標Targets】
上面提到,微信小游戲並不能實現AR,因為無法訪問攝像頭,另外H5的頁面現有的方案,要么不是真正的AR效果,要么性能不好,要么各種手機的兼容性不好。所以最后的唯一出路就是嘗試在微信小程序中實現AR(並不是通過WebView)。
為了能實現這樣的想法,我們就需要解決幾個問題:
| 1. 實現在微信小程序中訪問攝像頭,並且可以實時的拿到每一幀畫面的數據。 |
| 2. 實現在微信小程序中訪問WebGL接口,實現繪制三維物體。該教程采用Three.js引擎 |
| 3. 實現在背景為攝像頭實時畫面的背景上顯示WebGL的3D物體。 |
| 4. 整體框架搭建 |
| 5. 圖像算法接入 |
下面的教程,就將帶大家一一實現。
